ช่วงวันหยุด เต็มไปด้วยครอบครัวแกดเจ็ตใหม่และแอปมือถือเพื่อความสนุกสนานเป็นพิเศษ. และตอนนี้นักออกแบบ UX มีบางอย่างที่จะเฉลิมฉลองด้วย ปฏิทินจุติ UXmas. มันนับถอยหลังวันที่นำไปสู่ 25 ธันวาคมด้วย ปฏิทินขนาดใหญ่ของบทความประสบการณ์ผู้ใช้ใหม่. เว็บไซต์ อัปเดตทุกปีด้วยเนื้อหาใหม่ และคุณสมบัตินักเขียนขนาดใหญ่. น่าประหลาดใจที่เนื้อหาส่วนใหญ่มีความเป็นเอกลักษณ์ดังนั้นจึงเป็นเช่นนั้น เขียนเฉพาะสำหรับเว็บไซต์. นักออกแบบ UX มารวมตัวกันเพื่อ แบ่งปันความคิดของพวกเขาในอุตสาหกรรม, เคล็ดลับใหม่สำหรับอนาคตวิดีโอสุดยอดคำแนะนำอินโฟกราฟิก. ทุกอย่าง จากแอปมือถือไปยังเว็บฟอร์ม ครอบคลุมในรายละเอียดที่ดี มีแม้กระทั่ง หน้าผู้เขียน ที่ซึ่งคุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับคนที่เขียนเว็บไซต์. และแน่นอน, มีรายชื่อผู้รับจดหมายจำนวนมาก หากคุณต้องการเข้าร่วมและรับการอัปเดตทันทีทุกเดือนธันวาคม...
Toolkit - หน้า 3
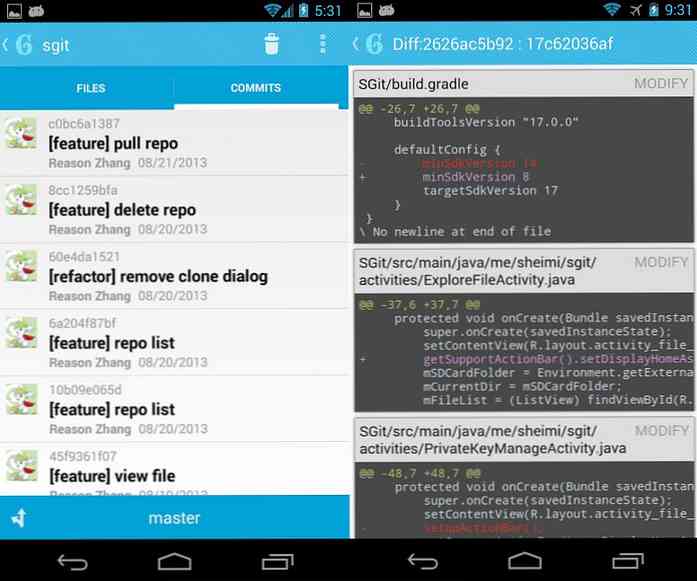
ความท้าทายที่ยิ่งใหญ่ที่สุดเช่นเดียวกับความจำเป็นสำหรับมือปืนรับจ้างและทีมระยะไกลคือ "ไปมือถือ" ทุกวันนี้ แม้ว่าผู้แก้ไขโค้ดมือถือจะช่วยโปรแกรมเมอร์ในการพัฒนาในระหว่างการเดินทางโดยไม่ต้องรองรับโทรศัพท์มือถือสำหรับระบบควบคุมเวอร์ชันเช่น Git แต่นักพัฒนาซอฟต์แวร์แทบไม่ได้ใช้ IDE ดังกล่าว. อย่างไรก็ตามมี, แอพบางตัวในการตั้งค่าและใช้ที่เก็บ Git บนแพลตฟอร์ม Android. ลูกค้า Git, เซิร์ฟเวอร์และ IDE สำหรับ Android ช่วยให้โค้ดสามารถเขียนโค้ดได้ในระหว่างการเดินทางและ ผลักดันเดียวกันกับ repos เมฆ บน GitHub, BitBucket และอื่น ๆ หรือไปยังที่เก็บในเครื่อง นั่นไม่ใช่ทั้งหมดคุณสามารถทำได้เช่นกัน...
แนวคิดของโลกาภิวัตน์ส่งผลกระทบต่อโลกด้วยความคิดสร้างสรรค์และจินตนาการที่ไม่หยุดนิ่งในหมู่ผู้คนตั้งแต่เด็กจนถึงผู้สูงอายุ ตัดสินโดยความจริงที่ว่าความคิดสร้างสรรค์สร้างโอกาสในด้านการตลาดการ wireframing และการสร้างต้นแบบนั้นแน่นอนในรายการ เครื่องมือเหล่านี้ไม่เพียง แต่ทำให้เว็บไซต์ของคุณดูดีและเรียบร้อย แต่ยังดึงดูด. ต่อจากการใช้เครื่องมือการใช้งานที่ยอดเยี่ยมเราต้องการนำเสนอเครื่องมือ wireframing และเครื่องมือสร้างต้นแบบที่มีประโยชน์มากมาย จากประสบการณ์ของตัวเองในการพูดคุยกับคนที่ทำงานเกี่ยวกับการออกแบบประสบการณ์ผู้ใช้ฉันรู้ว่าไม่มีเครื่องมือใดสำหรับทุกคนดังนั้นวันนี้เราจึงอยากนำเสนอตัวเลือกที่ดีกว่าให้กับคุณ. Wireframing และ Prototyping: สรุป แจก เป็นวิธีที่ยอดเยี่ยมจริงๆในการช่วยคุณออกแบบเลย์เอาต์และการออกแบบเว็บไซต์ของคุณ (หรือลูกค้าของคุณ) หมายความว่าคุณสามารถสร้างแนวความคิดที่แตกต่างหลากหลายโดยไม่ต้องลงทุนเวลาหรือเงินจำนวนมากในแต่ละแนวคิด คุณสามารถทำทั้งความเที่ยงตรงต่ำ (ภาพร่างจริง ๆ ) และโครงลวดความเที่ยงตรงสูงทดสอบด้วยเครื่องมือการใช้งานที่เราได้ระบุไว้ในครั้งที่แล้วและหาสิ่งที่จะเป็นการออกแบบที่ดีที่สุดสำหรับคุณ, การสร้างต้นแบบ หมายถึงการสร้างเว็บไซต์จริงรุ่นที่ใช้งานได้โดยใช้เครื่องมือสร้างต้นแบบพิเศษ มันใช้โครงสร้างการนำทางและเค้าโครงเหมือนกับไซต์สุดท้ายของคุณดังนั้นคุณสามารถสังเกตได้อย่างง่ายดายว่าผู้ใช้โต้ตอบกับการออกแบบใหม่ที่คุณสร้างขึ้นอย่างไร การใช้เครื่องมือสร้างต้นแบบเป็นวิธีที่ง่ายและรวดเร็วในการรับไซต์สดสำหรับคุณหรือลูกค้าของคุณเพื่อเล่นและให้การบ่งชี้ที่ดีว่าไซต์สุดท้ายจะเป็นอย่างไร. เครื่องมือเหล่านี้จำนวนมากสามารถทำการ wireframing...
นักออกแบบเว็บไซต์ส่วนใหญ่เริ่มโครงการใหม่บนคอมพิวเตอร์ มีเครื่องมือหลายร้อยรายการในการสร้าง wireframes, จำลอง, ต้นแบบและทำกิจกรรมการวางแผนอื่น ๆ บนคอมพิวเตอร์หรือออนไลน์ของคุณ แต่ยังมีเครื่องมือที่ใช้กระดาษเป็นออฟไลน์มากมายที่จะช่วยให้การพัฒนาและการออกแบบของคุณเร็วขึ้น นักออกแบบที่เริ่มวางแผนแบบออฟไลน์มักจะใช้กระดาษเปล่าหรือกราฟและเริ่มจากศูนย์. เหตุใดจึงต้องเริ่มต้นตั้งแต่เริ่มต้นอย่างสมบูรณ์เมื่อคุณสามารถใช้หนึ่งในคู่มือที่ทำไว้ล่วงหน้าเหล่านี้เพื่อประหยัดเวลา และควบคุมพลังงานสร้างสรรค์ของคุณให้ดีขึ้น? ด้านล่างนี้เราได้รวบรวมรายการเครื่องมือที่สามารถดาวน์โหลดได้ฟรีที่ยอดเยี่ยมรวมถึงคอลเลคชันแผ่นจดบันทึกและผลิตภัณฑ์อื่น ๆ ที่คุณสามารถซื้อเพื่อการวางแผนและออกแบบออฟไลน์. นี่คือนักออกแบบที่มีประโยชน์มากกว่าบทความชุดเครื่องมือที่คุณอาจต้องการตรวจสอบ: 27 ชุดเริ่มต้นที่ต้องมีสำหรับนักออกแบบเว็บไซต์ ชุดไอคอน GUI สำหรับนักออกแบบเว็บไซต์ 50 (เพิ่มเติม) ชุดไอคอนขนาดเล็กที่ยอดเยี่ยม ดาวน์โหลด เครื่องมือด้านล่างนี้มีให้ดาวน์โหลดฟรี พวกเขารวมถึงเบราว์เซอร์ก่อนวาดกริดและเครื่องมือสำหรับการพัฒนา iPad และ iPhone. เบราว์เซอร์กระดาษ...
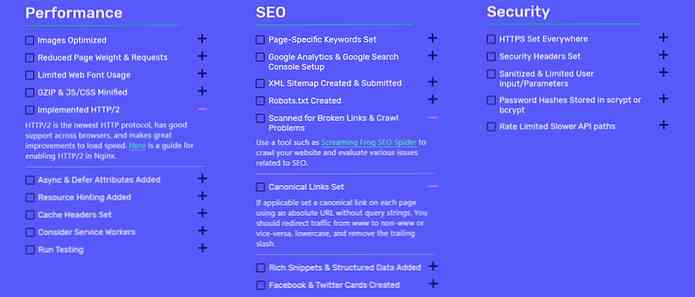
การออกแบบและการเข้ารหัสเว็บไซต์ใช้ความพยายามอย่างมาก อย่างไรก็ตามที่จริงแล้ว รับเว็บไซต์ออนไลน์และเพิ่มประสิทธิภาพอย่างเต็มที่ เป็นงานน่าเบื่ออื่น ๆ. ด้วยสิ่งนี้ รายการตรวจสอบการเปิดตัวเว็บไซต์, คุณสามารถขุดเข้าไปในประเด็นสำคัญทั้งหมดของเว็บไซต์ใหม่เพื่อให้แน่ใจว่าคุณครอบคลุมทุกอย่าง ซึ่งรวมถึง เคล็ดลับประสิทธิภาพขั้นพื้นฐาน เช่นเวลาโหลด แต่ยังครอบคลุมงานที่สำคัญเช่น SEO, เนื้อหา, ความปลอดภัย, และ การเข้าถึง. แต่ละรายการในรายการตรวจสอบมี เครื่องหมายบวกขนาดเล็ก (+) คุณสามารถคลิกเพื่อดูรายละเอียดเพิ่มเติม. วิธีนี้คุณสามารถเรียนรู้เกี่ยวกับแต่ละขั้นตอนและอาจรับเคล็ดลับที่คุณไม่ได้คิดเลย! เป็นหนึ่งในรายการตรวจสอบการเปิดตัวเว็บที่สมบูรณ์ยิ่งขึ้นและครอบคลุมทุกสิ่งที่คุณต้องทำเพื่อสร้างเว็บไซต์ใหม่. วันนี้มันยังคงใช้เวลาสักครู่เพื่อให้ Google จัดอันดับเนื้อหาของคุณ, ด้วยโดเมนที่ใหม่กว่าใช้เวลา 10-12 เดือนก่อนที่พวกเขาจะเห็นปริมาณการใช้งานจริง. แต่ถ้าคุณมีเวลาโหลดที่ดีเนื้อหาที่เหมาะสมและ...
ค้นหาแรงบันดาลใจในการออกแบบออนไลน์ สามารถเสียค่าใช้จ่ายชั่วโมงของวัน มีเพียงไซต์ที่แตกต่างกันมากมายในการค้นหาและรับของสมนาคุณมากมายที่ออกแบบมาสำหรับนักออกแบบ. หนึ่งในไซต์ใหม่ล่าสุดที่จะเพิ่มในรายการแรงบันดาลใจของเว็บนี้คือ UIpie. ครอบคลุมทั้งสองอย่าง แรงบันดาลใจจากเว็บและมือถือ, พร้อมกับของฟรีมากมายเช่น PSDs, เอไอเอส, และ ไฟล์ร่าง. เว็บไซต์นี้เป็นเหมือน ร้านค้าครบวงจร สำหรับทุกสิ่งที่นักออกแบบต้องการ ชุดเครื่องมือ UI, ชุดจำลอง, ชุดไอคอน, เวกเตอร์ของนักวาดภาพประกอบและแม้แต่บทความที่ดีที่สุดที่รวบรวมจากทั่วทุกมุมเว็บ. จากการโพสต์ล่าสุดของพวกเขาดูเหมือนว่าเว็บไซต์ ได้รับการอัปเดตสองสามครั้งต่อวัน. สิ่งนี้อยู่เสมอกับเว็บไซต์ freebie อื่น ๆ และชุมชนขนาดใหญ่เช่น Dribbble. อย่างไรก็ตาม UIpie...
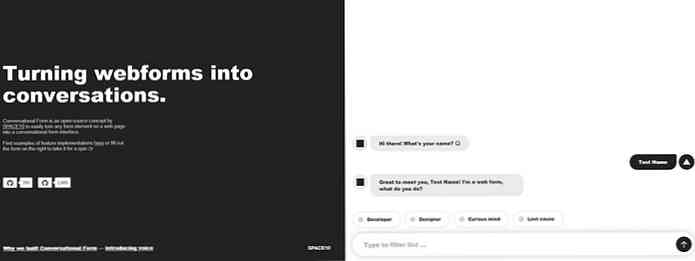
หากคุณเคยต้องการที่จะ ทำให้เป็นมนุษย์ในเว็บฟอร์มของคุณ จากนั้นคุณจะชื่นชอบสคริปต์ของฟอร์มการสนทนาที่สร้างโดย SPACE10. สคริปต์นี้ แปลงฟิลด์อินพุตทั้งหมดของคุณโดยอัตโนมัติเป็นข้อความสนทนาประเภทถาม & ตอบ. อินเทอร์เฟซยังเปลี่ยนเป็นฟิลด์ข้อความชนิด SMS ที่ผู้ใช้พิมพ์คำตอบและสคริปต์การตอบสนอง. ฉันจะเป็นคนแรกที่พูดแบบนี้ จะไม่เป็นประโยชน์กับทุกคน. มันไม่ได้มอบประสบการณ์การใช้งานที่ดีที่สุดให้กับทุกเว็บไซต์ แต่เป็นความคิดที่ไม่เหมือนใครที่ฉันยังไม่เคยเห็นที่ไหนเลย. คุณสามารถดูตัวอย่างสดเพื่อดูว่ามันทำงานอย่างไรและมีลักษณะอย่างไรในเว็บไซต์ของคุณ. นี่เป็นเพียงตัวอย่างเดียวของสิ่งที่คุณสามารถทำได้กับสคริปต์แชทนี้และแน่นอน เสนอการปรับแต่งมากมายสำหรับนักพัฒนา. คุณเพียงแค่ต้องรวมสคริปต์ JS หนึ่งรายการลงในหน้าของคุณ (ไม่มีการขึ้นต่อกัน) จากนั้นตั้งค่าแบบฟอร์มของคุณโดยใช้แอตทริบิวต์ที่กำหนดเอง รายละเอียดเหล่านี้กล่าวถึงใน repo หลักของ GitHub ซึ่งรวมถึงลิงค์ดาวน์โหลดสำหรับสคริปต์ทั้งหมด. chatbot จะบันทึกคำตอบจากคำถามแต่ละข้อโดยอัตโนมัติ,...
โดยตอนนี้คุณควรจะคุ้นเคยกับ Animate.css เช่น ไลบรารีแอนิเมชันหลัก ในหมู่นักออกแบบเว็บไซต์. แต่มีเด็กใหม่ในบล็อกชื่อ วันอังคาร, และมัน การเคลื่อนไหวของเว็บโดยการบังคับ. ไลบรารีใหม่นี้มีรูปแบบหรือการนำไปใช้งานไม่แตกต่างกันมากนัก แต่วันอังคารมาพร้อมกับหยิบ ภาพเคลื่อนไหว CSS ใหม่ นั่นคุณ ไม่สามารถหาที่อื่นได้. เอฟเฟกต์ใหม่เหล่านี้คือ ลึกซึ้งยิ่งขึ้นในธรรมชาติ ดังนั้นพวกเขาจริงๆ ผสมผสานเป็นหน้าอย่างสวยงาม. นี่คือ รายการเล็ก ๆ ของผลกระทบ คุณสามารถเลือกจาก: เลือน & ขยาย จางหายไป ประทับตราและตีกลับ...