ในการโพสต์วันนี้เราจะไตร่ตรองเกี่ยวกับตัวเลือกรหัสที่เราสามารถทำได้ใน CSS เพื่อปรับปรุงประสิทธิภาพของไซต์ แต่ก่อนที่เราจะดำลงไปในตัวเลือกเหล่านั้นก่อนอื่นเราจะมาพิจารณาอย่างย่อและสั้นลงเกี่ยวกับขั้นตอนการแสดงผลเว็บเพจพื้นที่ (ปัญหาที่ชาญฉลาด) ที่มีปัญหาที่สามารถแก้ไขได้ผ่าน CSS. นี่คือการดำเนินการอย่างคร่าว ๆ ของเบราว์เซอร์หลังจากการสร้างทรี DOM: คำนวณรูปแบบใหม่ (และสร้างการสร้างต้นไม้). เบราว์เซอร์คำนวณสไตล์ที่จะใช้กับองค์ประกอบในแผนผัง DOM โครงสร้างการแสดงผลจะถูกสร้างขึ้นในภายหลังในขณะที่ทิ้งโหนด (องค์ประกอบ) จากต้นไม้ DOM ที่ไม่ต้องการแสดงผล (องค์ประกอบที่มี display: none) และผู้ที่เป็น (องค์ประกอบหลอก). เลย์เอาต์ (aka Reflow). เมื่อใช้รูปแบบที่คำนวณจากก่อนหน้าเบราว์เซอร์จะคำนวณตำแหน่งและรูปทรงเรขาคณิตของแต่ละองค์ประกอบบนหน้า. ทาสี....
การเข้ารหัส - หน้า 9
คุณกำลังใช้ iPad ของคุณเพื่อเรียกดูเว็บและคุณอยากรู้อยากเห็นแหล่งที่มาของหน้าเว็บ แต่ไม่มีตัวเลือกให้ทำ สิ่งต่อไปที่คุณรู้คือคุณสลับกลับไปที่ Mac หรือ PC เพื่อเปิดเว็บไซต์เดียวกันเพื่อตรวจสอบที่มาของหน้า ตอนนี้ถ้ามันไม่เรียกว่าเป็นความยุ่งยากฉันก็ไม่รู้ว่ามันคืออะไร. เพื่อให้ทุกอย่างง่ายขึ้นสำหรับผู้ใช้ iPad และ iPhone ทุกคนนี่คือเคล็ดลับเพื่อให้คุณสามารถดูแหล่งที่มาของหน้าเว็บได้โดยตรงจากอุปกรณ์มือถือของคุณ โปรดทราบว่ารหัสที่คุณจะใช้จะนำคุณไปยังเว็บไซต์ของผู้สร้างซึ่งแหล่งที่มานั้นจะถูกนำเสนอในรูปแบบที่เน้นและ URL ที่สามารถคลิกได้เพื่อให้อ่านง่ายขึ้น. ตั้งค่าบุ๊คมาร์ค 'View Source' ในการเริ่มต้นให้เปิด Safari บนมือถือของคุณบนอุปกรณ์ Apple และทำบุ๊กมาร์กหน้าที่คุณกำลังอ่านโดยคลิกที่ปุ่มบุ๊กมาร์ก แทนที่จะตั้งชื่อหน้าให้ตั้งชื่อว่า 'ดูแหล่งที่มา' จากนั้นคลิก 'บันทึก'....
ในบทแนะนำ AMP ล่าสุดของเราเราได้แสดงให้คุณเห็นว่าจะนำ AMP (Accelerated Mobile Pages) มาใช้เพื่อเพิ่มความเร็วอย่างมีนัยสำคัญรวมถึงแสดงผลที่ดีขึ้นในผลการค้นหาบนมือถือของ Google สำหรับเว็บไซต์ของคุณในสภาพแวดล้อมมือถือ. ต้องเคยเห็น แอมป์ฉันคิดว่าคุณอาจเริ่มต้นหรือมีแผนที่จะเริ่มทำการเปลี่ยนแปลงเว็บไซต์ของคุณเพื่อให้สอดคล้องกับ แอมป์. ปฏิบัติตามคำแนะนำในเอกสารอย่างระมัดระวังและเขียน CSS ของคุณเพื่อจัดรูปแบบหน้า AMP เพื่อให้เหมาะกับความอยากเห็นของคุณ. ตอนนี้มีสิ่งสุดท้ายที่ต้องทำคือการตรวจสอบหน้าเหล่านั้น. เครื่องมือตรวจสอบ AMP มีหลายวิธีในการตรวจสอบหน้า AMP ของคุณ: เพิ่มใน # การพัฒนา = 1 เส้นทางที่ท้าย...
นี่คือสถานการณ์: Rita นักเขียนนิตยสารกำลังแก้ไขบทความออนไลน์ของเธอ เธอบันทึกการเปลี่ยนแปลงของเธอและเห็นข้อความ “บันทึกการเปลี่ยนแปลงแล้ว!” ทันใดนั้นเธอสังเกตเห็นการพิมพ์ผิดที่เธอพลาด เธอแก้ไขได้และกำลังจะคลิก “ประหยัด”, เมื่อเธอได้รับโทรศัพท์จากหัวหน้าของเธอ. หลังจากการโทรสิ้นสุดลงเธอหันกลับไปที่หน้าจอเห็น “บันทึกการเปลี่ยนแปลงแล้ว!” ปิดเครื่องคอมพิวเตอร์และพายุนอกสำนักงาน. นอกเหนือจากความไม่เหมาะสมของฉันสำหรับการเล่าเรื่องเรายังสังเกตเห็นจากสถานการณ์สั้น ๆ ว่ามีปัญหาอะไรที่ข้อความถาวรก่อเกิดขึ้น ดังนั้นในอนาคตเราตัดสินใจที่จะหลีกเลี่ยงเมื่อเป็นไปได้และใช้สิ่งที่แจ้งให้ผู้ใช้รับทราบด้วยการคลิก - หรือ หายตัวไปเอง. การใช้ข้อความที่สองเพื่อส่งข้อความด่วนเป็นความคิดที่ดี. เรารู้แล้วว่าจะทำให้องค์ประกอบหายไปจากหน้าเว็บได้อย่างไรจึงไม่เป็นปัญหา สิ่งที่เราต้องรู้คือ มันปรากฏขึ้นเมื่อใด? ดังนั้นเราสามารถทำให้มันหายไปหลังจากเวลาที่เหมาะสม. MutationObserver API โดยรวมเมื่อองค์ประกอบ DOM (เช่นข้อความ div)...
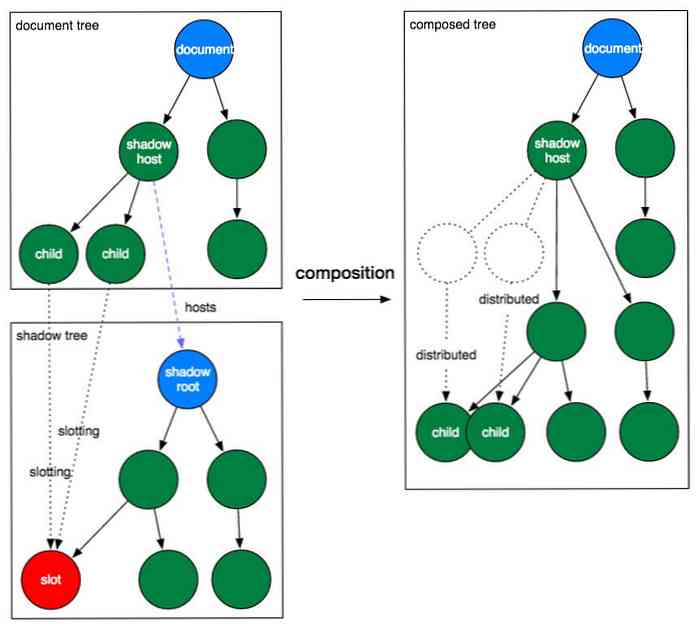
ช่อง HTML เป็นหนึ่งในมาตรฐานที่โดดเด่นที่สุดที่ทำโดย W3C รวมกับมาตรฐาน W3C อันน่าประทับใจอีกตัวหนึ่งที่เรียกว่า แม่แบบ, และคุณมีการผสมผสานที่ยอดเยี่ยมในการทำงานกับ ความสามารถในการ สร้างและเพิ่มองค์ประกอบ HTML ไปที่หน้า ใช้ JavaScript เป็นงานที่จำเป็นและสำคัญ. มันจะมีประโยชน์เมื่อมีข้อมูลโค้ดถึง ปรากฏเฉพาะในบางช่วงเวลา, หรือเมื่อคุณไม่ต้องการพิมพ์องค์ประกอบ HTML ที่มีโครงสร้างคล้ายกันหลายร้อยรายการ แต่ต้องการ ทำให้กระบวนการเป็นอัตโนมัติ. การสร้างองค์ประกอบ HTML ใน JavaScript คือ ไม่ถูกใจ. มันเป็นเรื่องยุ่งยากที่จะต้องตรวจสอบและตรวจสอบอีกครั้งหากคุณครอบคลุมแท็กทั้งหมดวางไว้ในลำดับที่ถูกต้องทั้งหมดมีทั้งหมดเพียง...
ในการเขียนโปรแกรมคำว่า “ตามตัวอักษร” หมายถึง สัญกรณ์ของค่า ในรหัส ตัวอย่างเช่นเราสังเกตเห็นค่าสตริงด้วย a สตริงตัวอักษร ที่มีอักขระที่อยู่ในเครื่องหมายคำพูดคู่หรือเดี่ยว ("foo", 'บาร์', "นี่คือสตริง!"). เทมเพลตตัวอักษร ถูกนำมาใช้ใน ECMAScript 6. พวกมันทำงานคล้ายกับสตริงตัวอักษร; พวกเขาผลิต ค่าเทมเพลต และ ค่าเทมเพลตดิบ, ซึ่งทั้งสองอย่างเป็นสตริง. อย่างไรก็ตามแตกต่างจากตัวอักษรของสตริงตัวอักษรแม่แบบสามารถผลิตค่าที่ สตริงที่มีหลายแถว, สิ่งที่คุณสามารถทำได้ในสตริงตัวอักษรเท่านั้นโดย การเพิ่มอักขระบรรทัดใหม่ (\ n) กับมัน. แม่แบบตัวอักษรยังสามารถ...
เด็ก ๆ เรียนรู้ที่แตกต่าง มากกว่าผู้ใหญ่ดังนั้นหากเราต้องการสอนให้เขียนโค้ดเราต้องใช้วิธีการ เหมาะสมกับความต้องการของพวกเขา. หลักสูตรการเข้ารหัสของผู้ใหญ่มักเริ่มต้นด้วยการอธิบายการสร้างบล็อคเช่นประเภทข้อมูลตัวแปรและฟังก์ชั่นอย่างไรก็ตามวิธีการสอนนี้ ไม่เหมาะกับเด็กส่วนใหญ่. ภาษาบล็อกภาพ เสนอวิธีแก้ไขปัญหานี้โดยแนะนำให้ผู้เรียนเขียนโค้ดด้วยความช่วยเหลือของ หน่วยการสร้างภาพ. ภาษาบล็อก (บางครั้งเรียกว่าภาษาบับเบิ้ล) มุ่งเน้นไปที่ตรรกะมากกว่าในไวยากรณ์, และสอนการเขียนโปรแกรม ผ่านโครงการสร้างสรรค์. แอพที่ยอดเยี่ยมที่สอนภาษาบล็อกเช่น Scratch, Code.org และ Tynker มีอยู่ในเน็ต (Scratch และ Code.org ฟรีและ Tynker มีราคาเป็นกันเอง). หนึ่งในสิ่งที่ดีที่สุดเกี่ยวกับพวกเขาคือคุณไม่จำเป็นต้องเป็นโปรแกรมเมอร์เพื่อช่วยให้เด็กของคุณเริ่มต้นกับพวกเขา ในบทความนี้เราจะมาดูเป็นรอยขีดข่วนภาษาภาพบล็อกที่พัฒนาโดย Google...
กับ MediaSource API, คุณสามารถ สร้างและกำหนดค่าสตรีมสื่อ ในเบราว์เซอร์ จะช่วยให้คุณ ดำเนินการที่หลากหลายเกี่ยวกับข้อมูลสื่อ ถือโดยแท็ก HTML ที่เกี่ยวข้องกับสื่อเช่น หรือ . ตัวอย่างเช่นคุณสามารถ ผสมกระแสที่แตกต่างกัน, สร้างสื่อที่ทับซ้อนกัน, สื่อโหลดขี้เกียจ, และ แก้ไขการวัดสื่อ เช่นเปลี่ยนระดับเสียงหรือความถี่. ในโพสต์นี้เราจะดูวิธีการเฉพาะ สตรีมตัวอย่างเสียง (ไฟล์ MP3 ที่ถูกตัดทอน) พร้อมกับ MediaSource API ในเบราว์เซอร์เพื่อ แสดงดนตรีล่วงหน้า...