นักเขียนหลายคนชอบ ทำงานใน Markdown เพราะมันเป็นภาษาที่ง่ายกว่าและมีอุปสรรคน้อยกว่าที่จะปีนขึ้นไป ได้รับมันไกลจากที่สมบูรณ์แบบ แต่มันมี มุมมองที่สะอาดขึ้นสำหรับข้อความของคุณ ด้วยความสะดวก ส่งออกเป็น HTML. น่าเสียดายที่รูปแบบการเริ่มต้นมักจะค่อนข้างน่าเบื่อ แต่ด้วยความที่ ไลบรารี wysiwyg.css, คุณสามารถ มีเอกสารที่มีชีวิตชีวา ในเวลาไม่นาน. ไลบรารี CSS ฟรีนี้แปลงเนื้อหา TinyMCE หรือ Markdown พื้นฐานทั้งหมดของคุณให้เป็น รูปแบบบล็อก HTML ที่อ่านง่าย. คุณไม่จำเป็นต้องรู้ HTML /...
Toolkit - หน้า 14
ในการสร้างการแปลงเพิ่มเติมบนเว็บไซต์ของคุณคุณจะต้องดูสถิติการเข้าชม Google Analytics เป็นบริการที่ยอดเยี่ยม แต่มันไปได้ไกล แนวคิดเบื้องหลังการทดสอบ A / B นั้นถูกต้องและถูกนำมาใช้ในตลาดอินเทอร์เน็ตระดับมืออาชีพมานานหลายปี. โดยทั่วไปคุณจะสร้าง 2 หน้าโดยมีเนื้อหาแตกต่างกันเล็กน้อย: ส่วนหัวรูปภาพและสิ่งอื่น ๆ ที่คุณต้องการทดสอบ Google Web Optimizer จะนับจำนวนผู้เข้าชมทั้งหมดของคุณและแยกการเข้าชมระหว่างทั้งสองหน้าเท่า ๆ กัน มีการจัดทำสถิติเกี่ยวกับจำนวนการแปลงทั้งหมดบนหน้า Landing Page ดังนั้นคุณสามารถเปรียบเทียบการเปลี่ยนแปลงที่นำไปสู่การสมัครใช้งานเพิ่มเติม บริการนี้เชื่อมโยงโดยตรงกับ Analytics ซึ่งเป็นโบนัสมาก. ในการเริ่มต้นใช้งานลองดูหน้าอย่างเป็นทางการของเครื่องมือเพิ่มประสิทธิภาพเว็บไซต์และลงชื่อเข้าใช้บัญชีของคุณ...
กรอบส่วนหน้าขนาดใหญ่เช่น Bootstrap มาพร้อมกับพวกเขา ตั้งค่ากริดเอง. แต่พวกเขายัง มาพร้อมกับสัมภาระมากมาย ในรูปแบบขององค์ประกอบของหน้าและองค์ประกอบ JavaScript ที่ออกแบบไว้ล่วงหน้า. หากคุณกำลังมองหาระบบกริดที่เล็กลงและคล่องตัวมากขึ้นคุณจะหลงรัก Grid.css. ไลบรารี่โอเพนซอร์สนี้มาพร้อมกับแพ็คเกจดั้งเดิม ระบบกริด 12-col ที่คุณสามารถสร้างโครงสร้างสำหรับเค้าโครงใด ๆ CSS นั้นใช้งานง่ายและเป็นไฟล์เอง วัดได้เพียง 560 ไบต์ (นั่นคือครึ่ง KB!) การเริ่มต้นนั้นง่ายมากและคุณเพียงแค่ต้องการ หนึ่งไฟล์ CSS เพิ่มไปยังส่วนหัวของคุณ. คุณสามารถค้นหา ลิงค์ดาวน์โหลดโดยตรง บนหน้าแรกของ...
ฉันชอบที่จะคว้าภาพหน้าจอเต็มรูปแบบของเว็บไซต์ที่ยอดเยี่ยมที่ฉันพบทางออนไลน์ แต่ “บันทึกหน้าจอ, พิมพ์หน้าจอ” ปุ่มจะจับเฉพาะสิ่งที่อยู่บนหน้าจอของคุณโดยตรง. การจับภาพหน้าจอเต็มหน้าเป็นทางออกที่ดีที่สุดที่ฉันพบว่าให้คุณคว้าได้ 100% ภาพหน้าจอแนวตั้งที่สมบูรณ์แบบจากหน้าเว็บใด ๆ. ด้วยส่วนขยายนี้คุณเพียงเข้าไปที่หน้าและคลิกไอคอนกล้องขนาดเล็กในบานหน้าต่างส่วนขยายของคุณ ง่ายสดชื่นโดยไม่มีข้อ จำกัด. นามสกุลคือ ฟรีทั้งหมด และควรทำงานกับ Chrome ทุกรุ่นรวมถึงรุ่น dev. นอกจากนี้ยังมาพร้อมกับคำสั่งทางลัดที่มีประโยชน์ Alt + Shift + P ที่ดึงภาพหน้าจอของหน้าเว็บใด ๆ ที่คุณเข้าชมโดยอัตโนมัติ ส่วนขยายนี้จับภาพหน้าเว็บโดย เลื่อนภาพขึ้นและลงโดยอัตโนมัติ ในขณะที่มันไปแล้วประกอบเข้าด้วยกันในนัดสุดท้าย....
นอกเหนือจาก Google Photos แล้ว Google ยังได้สร้างพอลิเมอร์ใหม่ตั้งแต่เริ่มต้นการปรับปรุงประสิทธิภาพและประสิทธิภาพ คิดว่าพอลิเมอร์เป็น SDK (Software Development Kit) สำหรับเว็บซึ่งสร้างขึ้น การพัฒนาโปรแกรมประยุกต์บนเว็บ เร็วขึ้นมากโดยใช้มาตรฐานใหม่ที่เรียกว่า Web Components. คอมโพเนนต์ของเว็บช่วยให้เราสามารถ สร้างองค์ประกอบและแท็กที่กำหนดเองสำหรับเว็บไซต์ของเรา. ในโพสต์นี้เราจะมาดูกันว่าองค์ประกอบที่กำหนดเองใน Google Polymer สามารถช่วยพัฒนาเว็บแอพได้อย่างไร นอกจากนี้เราจะดูการสาธิตบางอย่างว่าองค์ประกอบที่กำหนดเองเหล่านี้สามารถใช้งานได้อย่างไร. เกี่ยวกับองค์ประกอบของเว็บ วิธีที่ดีที่สุดในการทำความเข้าใจวิธีการทำงานของ Web Components คือการดูองค์ประกอบมาตรฐานในปัจจุบันเช่น . เมื่อเราเพิ่ม...
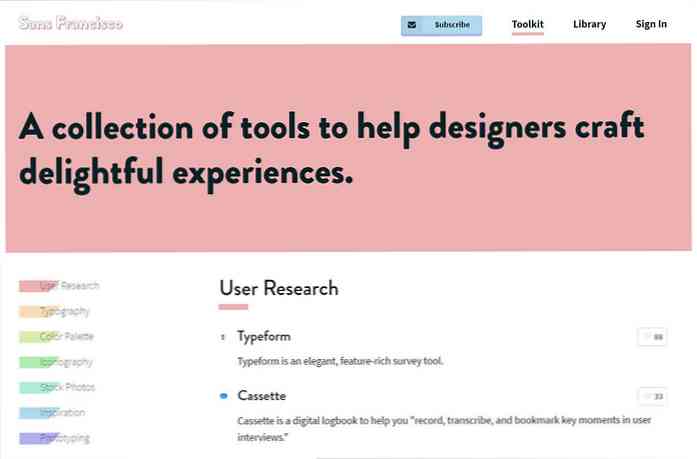
อาจดูเหมือนชื่อแปลก ๆ แต่ Sans Francisco เป็นแหล่งข้อมูลที่ดีสำหรับนักออกแบบ เว็บไซต์ ดามัสก์เครื่องมือที่ดีที่สุดทั้งหมด (ฟรี + จ่าย) สำหรับนักออกแบบในหมวดหมู่มากกว่าโหล. เครื่องมือเหล่านี้มีตั้งแต่ การทดสอบ UI / UX ไปยัง โปรแกรมออกแบบไอคอน และ เครื่องมือการทำงานร่วมกันสำหรับทีมออกแบบ. เว็บไซต์นี้ง่ายต่อการเรียกดูและเป็นหนึ่งในคอลเลกชันที่ใหญ่ที่สุดของเครื่องมือสำหรับนักออกแบบมืออาชีพในการสร้างเว็บไซต์ซอฟต์แวร์และแอพมือถือ. ในหน้าแรกคุณจะพบรายการใหญ่ ๆ หมวดหมู่พร้อมลิงก์ข้าม. Sans Francisco เป็นหน้าลิงค์ขนาดใหญ่หนึ่งหน้าดังนั้นจึงง่ายต่อการค้นหา ใช้ ToC...
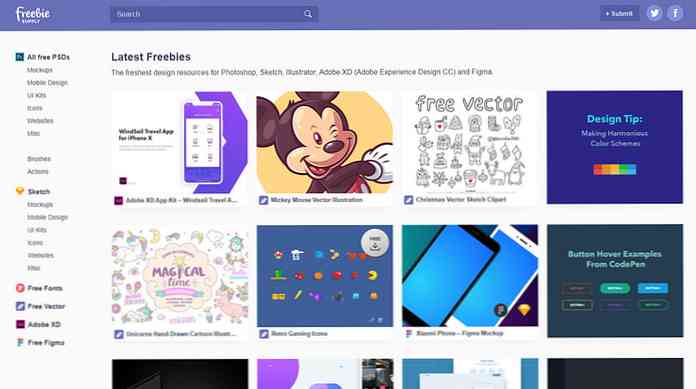
ไม่มีการปฏิเสธว่าเว็บเต็มไปด้วยของฟรีดิจิทัล ในช่วง 10 ปีที่ผ่านมาเราได้เห็นมากขึ้น PSDs, ไอคอน, และ typefaces ทำให้เว็บท่วม ภายใต้สัญญาอนุญาตครีเอทีฟคอมมอนส์. คุณกรองเสียงรบกวนอย่างไรและค้นหาสิ่งที่คุณต้องการอย่างแท้จริง Google สามารถช่วยได้ แต่ Freebie Supply นั้นดีกว่า. แกลเลอรี่ออนไลน์นี้ รวบรวมทรัพยากรการออกแบบฟรีล่าสุดและยิ่งใหญ่ที่สุด จากในเว็บ มันเป็นทรัพย์สินที่มีขนาดใหญ่สำหรับนักออกแบบและทุกคนที่ต้องการเร่งกระบวนการทำงานอย่างสร้างสรรค์. คุณสามารถค้นหาเว็บไซต์ได้โดยตรงเพื่อค้นหาสิ่งที่คุณต้องการในสไตล์ที่คุณต้องการ หรือคุณสามารถ ค้นหาตามหมวดหมู่ เรียกดูผ่าน PSDs ไฟล์ Sketch แบบอักษรและแม้แต่ไฟล์ Adobe...
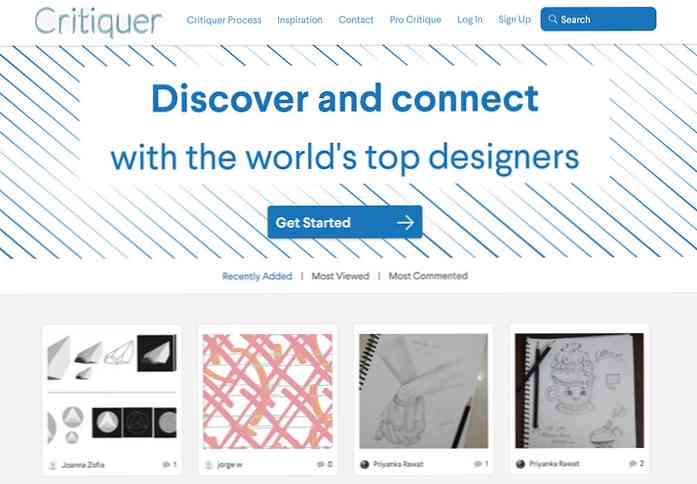
บางทีส่วนที่ยากที่สุดในการพัฒนาทักษะการออกแบบของคุณคือการเรียนรู้สิ่งที่คุณทำผิด ช่วยถ้าคุณมีรสนิยมที่ดีและเปรียบเทียบงานของคุณกับผลงานของผู้อื่นอย่างเป็นกลาง แต่วิธีนี้จะง่ายกว่าเมื่อคุณมีคนวิจารณ์งานของคุณด้วยสายตาที่สดใส. Critiquer เป็นเว็บไซต์ที่ออกแบบมาเพื่อการนี้โดยเฉพาะ เป็นชุมชนของศิลปินและดิจิตอลฟรี นักออกแบบที่แบ่งปันผลงานวิจารณ์คนอื่น, และหวังว่าจะเติบโตในกระบวนการ. ด้วย Critiquer คุณมีคุณค่าของชุมชนจริงตามที่คุณต้องการ มันช่วยให้คุณ เชื่อมต่อกับศิลปินและนักออกแบบอื่น ๆ โดยตรง, แบ่งปันเคล็ดลับเวิร์กโฟลว์และส่วนการค้นหาตามคำหลัก. มีไซต์มากมายสำหรับการวิพากษ์วิจารณ์งานศิลปะ แต่มีไซต์ไม่มากนักสำหรับงานออกแบบการวิจารณ์ นี่คือเหตุผลที่ Critiquer มีประโยชน์มาก ผสมผสานทั้งศิลปะและการออกแบบ ในที่เดียว. ผ่านเว็บไซต์นี้คุณจะพบคำแนะนำมากมายเกี่ยวกับงานของคนอื่นและรับคำแนะนำมากมายสำหรับงานของคุณเช่นกัน สิ่งนี้จะช่วยคุณปรับปรุงงานของคุณและช่วยให้คุณวิพากษ์วิจารณ์การทำงานของผู้อื่นด้วยความซื่อสัตย์. คุณสามารถลงทะเบียนสำหรับบัญชีฟรีและใช้มันเพื่อเผยแพร่การออกแบบได้มากเท่าที่ต้องการหรือการวิพากษ์วิจารณ์มากเท่าที่คุณต้องการ มันเป็นความพยายามของชุมชนดังนั้นผู้คนที่เข้าร่วมเว็บไซต์ยิ่งมีความคิดเห็นและเนื้อหามากขึ้นเท่าไหร่. อย่างไรก็ตามโปรดทราบว่าเว็บไซต์นี้ยังใหม่มากและเป็นชุมชนที่กำลังเติบโต ดังนั้นจึงไม่มีการรับประกันว่าจะได้คำวิจารณ์ที่สมบูรณ์แบบและคุณอาจหาผู้คนได้มากขึ้นด้วยการค้นหาผ่าน subreddit...