แอปพลิเคชันเว็บฟรี ล่าสี เป็นทรัพยากรที่ผู้ใช้ดูแลโดยเสนอ จานสีที่ดีที่สุด ให้คะแนนโดยผู้ใช้ จานสีเหล่านี้ถูกสร้างขึ้นโดยผู้ใช้และเว็บไซต์ส่วนใหญ่ทำงานเป็น ทรัพยากรฟรี สำหรับนักออกแบบ. คุณสามารถ ลงคะแนนในรายการโปรดของคุณ ใช้ไอคอนรูปหัวใจเล็ก ๆ ที่มุมล่างซ้ายของแต่ละพาเล็ต การลงคะแนนสามารถทำได้โดยไม่ต้องมีบัญชีและคุณสามารถ ส่งจานสีของคุณเอง, เกินไป. ทำจานสีของคุณเอง ง่ายมากและไม่ต้องการการลงทะเบียนใด ๆ จากหน้าแรกค้นหาเมนูแฮมเบอร์เกอร์สามบาร์แล้วเปิด ข้างในคุณจะพบลิงค์ติดป้ายกำกับ “สร้าง”. จากหน้าสร้างคุณจะได้รับ กระดานชนวนที่ว่างเปล่าโดยสิ้นเชิง ที่ซึ่งคุณสามารถสร้างจานสีที่คุณต้องการ. จานสีได้รับการระบุไว้ในหน้าแรกที่ผู้เข้าชมสามารถลงคะแนนในรายการโปรดของพวกเขา เมื่อเวลาผ่านไปสิ่งที่ดีที่สุดก็คือ จานสีด้านบน การจัดอันดับด้วย 1k...
Toolkit - หน้า 18
คุณสามารถเรียนรู้ได้มากมายโดยการอ่านกรณีศึกษา สิ่งเหล่านี้มักจะให้ความรู้สึกเหมือนบันทึกรายวันผ่านโครงการที่ซับซ้อนยิ่งขึ้นที่คุณสามารถทำได้ รับเทคนิคใหม่ และเรียนรู้วิธีจัดการกับความท้าทายบางอย่าง. คลับกรณีศึกษาเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการออกแบบกรณีศึกษาที่มีหลายสิ่งให้คุณเลือก. มันใหญ่มาก พื้นที่เก็บข้อมูลออนไลน์สำหรับกรณีศึกษาที่เน้นการออกแบบ ดำเนินการโดยนักออกแบบทั่วทุกมุมโลก คุณสามารถเรียกดูตามหมวดหมู่และตรวจสอบกรณีศึกษาล่าสุดที่เพิ่มเข้ามาในเว็บไซต์. การศึกษาแต่ละครั้ง ลิงก์ไปยังบทความต้นฉบับ พร้อมข้อมูลเล็กน้อยเกี่ยวกับหัวข้อ ตัวอย่างเช่นการศึกษานี้เกี่ยวข้องกับการออกแบบเสียง UX ที่เขียนโดยนักออกแบบที่ Facebook. ฉันมักจะพบว่ากรณีศึกษาอาจเจ็บปวดอย่างมากในการค้นหาและ Google ไม่ใช่แหล่งที่ดีที่สุดสำหรับการค้นหาบทความใหม่ ๆ เช่นนี้ โดยทั่วไปแล้วกรณีศึกษาที่ดีที่สุดจะถูกแชร์ผ่านสื่อสังคมออนไลน์. คลับกรณีศึกษาทำให้การลาดตระเวนการศึกษาที่ยอดเยี่ยมพูดถึง: การออกแบบประสบการณ์ผู้ใช้. การออกแบบส่วนต่อประสาน. ออกแบบผลิตภัณฑ์. การสร้างแบรนด์. เวิร์กโฟลว์การออกแบบทั่วไป. คุณจะประหลาดใจเท่าไหร่ที่นี่และจำนวนกรณีศึกษาที่คุณจะพบซึ่งส่วนใหญ่ฉันรับประกันว่าคุณไม่เคยเห็นมาก่อน. จดหมายข่าวของพวกเขานั้นฟรีอย่างสมบูรณ์และเป็นวิธีที่ง่ายที่สุดในการเพิ่มสิ่งใหม่...
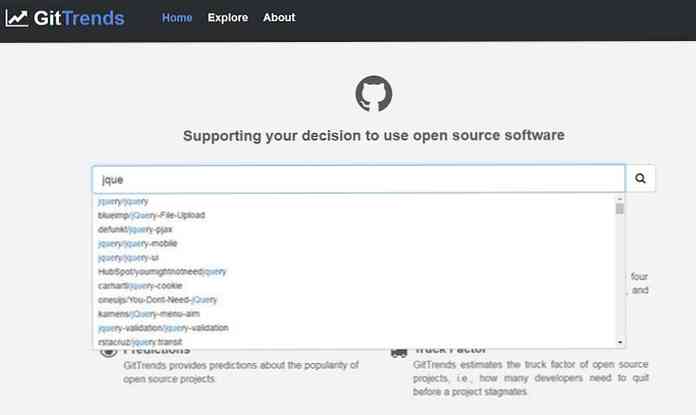
โครงการโอเพ่นซอร์สใหม่หลายสิบโครงการ รับการโพสต์ไปที่ GitHub ทุกวัน. ในช่วงหลายปีที่ผ่านมาสิ่งนี้ได้สร้าง ห้องสมุดขนาดใหญ่ของโครงการ และมันอาจเป็นเรื่องยาก ลอดผ่านทุกสิ่ง. แต่เว็บแอปฟรีใหม่, GitTrends ยี่ห้อ ค้นหาโครงการ ง่ายและสนุก! คุณสามารถ ค้นหาคำศัพท์ เกี่ยวข้องกับห้องสมุดเช่น jQuery, React หรืออะไรทำนองนี้ GitTrends จะ autosuggest ที่เกี่ยวข้องกับห้องสมุด ด้วยลิงก์ไปยังแต่ละคน. นอกจากนี้คุณยังสามารถ สำรวจห้องสมุดใหม่ล่าสุดด้วยตนเอง ผ่าน “สำรวจ” หน้า. โดยค่าเริ่มต้น...
ปริมาณข้อมูล บนอินเทอร์เน็ตที่ตุปัดตุเป๋และดูเหมือนว่า เติบโตใหญ่ขึ้น ทุกปี. นี่นำไปสู่ อุตสาหกรรมใหม่, เช่นข้อมูลขนาดใหญ่, ใช้การวิเคราะห์ เพื่อทำนายเหตุการณ์และค้นหาจุดข้อมูลที่น่าจดจำ. ด้วยเครื่องมือที่ชอบ Datazar, คุณสามารถ หา, ประเภท, วิเคราะห์, และแม้กระทั่ง สนับสนุนข้อมูล ไปยังที่เก็บส่วนกลางหนึ่งแห่ง เว็บไซต์มีบัญชีฟรีสำหรับทุกคนที่ต้องการดู แบ่งปันข้อมูลสู่สาธารณะ และ ดึงคำขอ API จากโครงการวิจัยอื่น ๆ. เว็บไซต์ทำงานผ่าน ส่งผู้ใช้, ดังนั้นจึงเป็นแหล่งข้อมูลชุมชนสำหรับนักวิทยาศาสตร์และผู้เชี่ยวชาญด้านข้อมูล. เมื่อคุณสร้างบัญชีคุณ เข้าถึงแดชบอร์ด...
ด้วยชื่อที่ชอบ ไอคอนความชั่วร้าย, คุณอาจไม่แน่ใจในสิ่งที่คาดหวัง แต่โครงการนั้นไม่เป็นอันตรายและมีประโยชน์อย่างน่าประหลาดใจ! แพ็คไอคอนชั่วร้าย เสนอหลากหลาย ไอคอนไม่กี่โหลในสไตล์ไอคอนเส้น. การใช้งานเหล่านี้ รูปทรงบางที่มีศูนย์โปร่งใส, การสร้างไอคอนที่ปรับให้เหมาะกับ UI ของอินเทอร์เฟซและเว็บไซต์ที่เรียบง่าย. ทุกสิ่งที่คุณจำเป็นต้องรู้สามารถพบได้ในเว็บไซต์หลักหรือเป็นทางการ GitHub repo. คุณสามารถดาวน์โหลดไอคอนเหล่านี้ เป็นไฟล์ SVG แบบง่าย ๆ และ ส่งออกเป็น PNG ตามความจำเป็น. หรือคุณสามารถ ดึงพวกเขาโดยตรงผ่านพลอย Ruby, แพ็คเกจ Node, หรือ...
นักพัฒนาทุกคนควรรู้เกี่ยวกับ ฉันสามารถใช้. มันเป็นทรัพยากรที่น่าอัศจรรย์ที่แคตตาล็อก ข้อกำหนด HTML, CSS และ JavaScript ล่าสุดทั้งหมด ตามที่พวกเขาได้รับการรับรองจาก W3C นอกจากนี้ยังอธิบายว่าเบราว์เซอร์ใด สนับสนุนในปัจจุบัน คุณสมบัติเหล่านี้จะช่วยให้คุณตัดสินใจได้ว่าคุ้มค่าหรือไม่. ตอนนี้คุณสามารถฝังข้อมูลได้แล้ว ส่งตรงจากเว็บไซต์ CanIUse ด้วยสิ่งนี้ เครื่องมือฝังแบบไม่เป็นทางการ. มันฟรีอย่างสมบูรณ์และใช้งานได้ดีจริงๆ มันเป็นวิธีที่ดีที่สุด รวมถึงข้อมูลสนับสนุนทั้งหมด สำหรับเบราว์เซอร์หลัก 10 อันดับแรกของทุกสิ่งที่คุณต้องการ. ทั้งหมด คุณสมบัติ CSS3, ตัวเลือกและข้อความสั่ง ได้รับการสนับสนุน...
เมื่อคุณ การออกแบบจำลอง, คุณต้องการ เน้นที่อินเตอร์เฟสก่อน และความสวยงามน้อยลง เช่นเดียวกันถือเป็นจริงสำหรับ wireframing และ การเขียนโปรแกรมเค้าโครงเว็บตั้งแต่เริ่มต้น. จำลองที่แตกต่างกันมากมาย ต้องการรูปโปรไฟล์, เช่นเครือข่ายสังคมความคิดเห็นในบล็อกและหน้าโปรไฟล์ กับ UI ที่หลากหลาย, คุณสามารถได้อย่างง่ายดาย ฝังรูปภาพเหล่านี้ในการจำลองของคุณ ด้วยไม่กี่คลิก. เว็บไซต์ช่วยให้คุณอย่างใดอย่างหนึ่ง ดาวน์โหลดรูปภาพที่เลือก หรือ ฝังไว้โดยตรง ผ่านพวกเขา ปลั๊กอินร่าง. ภาพเหล่านี้ทั้งหมดเป็น ส่งโดยผู้ใช้จริงโดยได้รับการอนุมัติอย่างเต็มที่สำหรับการใช้งาน. ซึ่งหมายความว่าคุณมีสิทธิ์ในการนำภาพเหล่านี้กลับมาใช้ใหม่เพื่องานส่วนตัวหรือเชิงพาณิชย์โดยไม่ได้รับอนุญาต. UI ที่หลากหลายเป็นจริง ส่วนหนึ่งของชุดปลั๊กอินของ...
เราทุกคนรู้เกี่ยวกับ กรอบ CSS และพลังที่พวกเขาเสนอให้นักพัฒนา แต่สิ่งที่เกี่ยวกับ กรอบ SCSS ที่ผูกเข้ากับ Sass เวิร์กโฟลว์? ยังมีกรอบงานเหล่านี้ไม่มากนัก สกูตเตอร์ เป็นข้อยกเว้นที่ดี มันดูแลโดยคน ที่ Dropbox และใช้งานได้เหมือน เฟรมเวิร์ก UI ส่วนหน้า แต่มีข้อแม้หนึ่งข้อ ทั้งหมดสร้างขึ้นบน SCSS. ทีมที่ Dropbox สร้างห้องสมุดนี้ขึ้นมา รวมการทำงาน UI ของพวกเขา และทำให้ง่ายต่อการปรับแต่ง...