การไล่ระดับสีบนเว็บนั้นมีค่าเล็กน้อยเมื่อเทียบกับโหลในวันนี้เนื่องจาก CSS3 ทำให้ง่ายต่อการสร้างการไล่ระดับสีตั้งแต่เริ่มต้นและด้วยรหัสไลบรารีที่ถูกต้อง. นั่นคือสิ่งที่คุณค่าของ coolHue เข้ามาห้องสมุดออนไลน์ฟรีนี้อาจเป็นสถานที่ที่ดีที่สุด ค้นหาการไล่ระดับสีที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณ. การไล่ระดับสีส่วนใหญ่เป็นไปตามการเลือกสีพาสเทลสองสีหรือสามสีที่สว่างมาก แต่การไล่ระดับสีนั้นง่ายต่อการแก้ไขเพื่อให้คุณสามารถทำงานกับเว็บไซต์เหล่านี้ได้. จากหน้าหลักมันอาจดูไม่เหมือนมากนัก มันเป็นคอลเลกชันของการไล่ระดับสีที่เลือกด้วยมือซึ่งมีเฉดสีและการเลือกสีที่แตกต่างกัน แต่ถ้าคุณไปที่ repo ของ GitHub คุณจะพบเรื่องราวอื่นทั้งหมด คอลเลกชันนี้เป็นตัวเลือกที่ดีที่สุดสำหรับการค้นหา จานสีส่วนบุคคล, ทั้งหมดออกแบบมาโดยเฉพาะสำหรับเว็บไซต์. มันง่ายพอที่จะนำพาการไล่ระดับสีเหล่านี้ไปยัง UI แอพมือถือได้เช่นกัน แต่ฉันพบว่ามันมีประโยชน์มากที่สุดกับแนวโน้มการออกแบบรุ่นใหม่เช่นเงา. เมื่อแก้ไขไซต์ของคุณคุณสามารถ ส่งเฉดสีไปยังอาร์เรย์ที่กำหนดเอง ตัวแปร colorData สิ่งนี้จะปรากฏใน HTML หลักของคุณพร้อมกับองค์ประกอบการไล่ระดับสีทั้งหมดของคุณ....
Toolkit - หน้า 23
มีโครงการและฟีเจอร์ใหม่ ๆ หลายพันรายการบน GitHub ที่จะเล่นด้วย อย่างไรก็ตามนักพัฒนาต้องการที่จะย้ายอย่างรวดเร็วและมันน่ารำคาญ ดาวน์โหลดไฟล์เหล่านี้ทั้งหมดในเครื่อง เพียงเพื่อการทดสอบ. นี่คือที่ RawGit มีประโยชน์ แอพพลิเคชั่นเว็บฟรีนี้ช่วยให้คุณแปลง ไฟล์ใด ๆ จาก GitHub repo เพื่อ CDN ที่โฮสต์ภายนอก. ด้วยไฟล์ CDN นี้คุณสามารถ ฝังไฟล์ CSS และ JavaScript โดยตรง โดยไม่ต้องเก็บไว้ในเครื่องของคุณ สิ่งนี้ยังทำให้การใช้งาน...
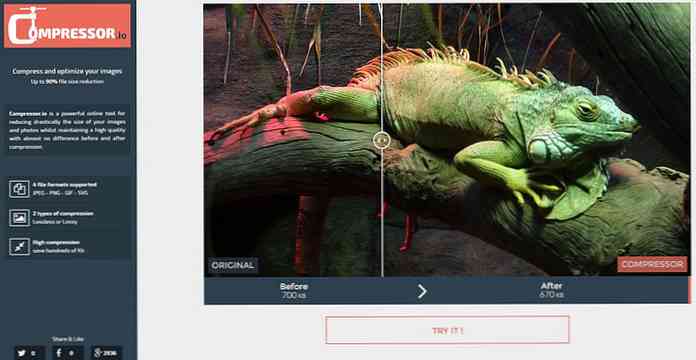
ในอดีตเราได้ครอบคลุมมากมาย เคล็ดลับการเพิ่มประสิทธิภาพภาพ สำหรับนักออกแบบเว็บไซต์ แต่ เครื่องมือใหม่ผุดขึ้นมาตลอดเวลา และ คอมเพรสเซอร์ เป็นหนึ่งในดีที่สุด. มันเป็นเว็บแอปฟรีที่สามารถทำได้ ถ่ายภาพได้ไม่ จำกัด จำนวน (ต่ำกว่า 10MB) และปรับขนาดไฟล์ให้เหมาะสม โดยไม่สูญเสียคุณภาพ. โดยทั่วไปเมื่อส่งออกภาพใน Photoshop คุณจะ สังเกตเห็นสิ่งประดิษฐ์ หากคุณลดคุณภาพการส่งออกลงอย่างมาก. แต่ด้วยคอมเพรสเซอร์คุณล่ะ จะไม่พบสิ่งประดิษฐ์ใด ๆ-แม้ว่าภาพของคุณสามารถมีขนาดไฟล์ได้ ลดลง 20% -50% หรือมากกว่า. ตอนนี้โครงการ ทำงานทั้งหมดในเบราว์เซอร์...
มันไม่มีความลับที่เว็บไซต์ เวลาโหลด เป็นปัจจัยใหญ่ในการใช้งาน อันนี้ยัง ส่งผลกระทบต่อการจัดอันดับ Google ของเว็บไซต์ของคุณ, ดังนั้นความเร็วหน้าเว็บของคุณจึงคุ้มค่าที่จะเพิ่มประสิทธิภาพอย่างแน่นอน. หากมีคู่แข่งที่คุณพยายามเอาชนะมากกว่าหนึ่งเมตริกคุณอาจวิเคราะห์ได้ ความเร็วหน้า. และด้วยเครื่องมือเช่น Duoload, คุณสามารถตรวจสอบ ความเร็วสองหน้าพร้อมกัน, ได้จากเบราว์เซอร์ของคุณ. นี่เป็นหนึ่งในเครื่องมือไม่กี่อย่างที่ฉันพบซึ่งคุณสามารถศึกษาเวลาในการโหลดหน้าเว็บด้วยกันในหน้าต่างเดียว คุณสามารถรับชม พวกเขาแสดงผลอย่างไร และ องค์ประกอบของหน้าใดที่จะโหลดก่อน บนเว็บไซต์ทั้งสอง. กระบวนการโหลดคือ ควบคุมผ่านปุ่มเดียว, ดังนั้นคุณจึงกดหนึ่งครั้งเพื่อโหลดเว็บไซต์ทั้งสองในเวลาเดียวกัน สวยเนี๊ยบ! ฉันชอบที่จะเห็นคุณสมบัติพิเศษในการตั้งค่าพร็อกซีหรือ IP ที่กำหนดเองเพื่อโหลดจากประเทศต่างๆ แต่สำหรับตอนนี้คุณสามารถทำให้มันทำงานได้ถ้าคุณ ใช้ทราฟฟิกผ่าน...
นักออกแบบทุกคนจำเป็นต้องรู้เล็กน้อย แบบอักษร. พวกเขาคือ การสร้างเนื้อหา และพวกเขาสามารถสร้างหรือทำลายเว็บเพจที่อ่านได้. กับ พลิกทั่วไป แอปบนเว็บคุณสามารถ เปรียบเทียบแบบอักษรทั้งหมดที่ติดตั้งบนเครื่องของคุณ เพื่อดูว่าอันไหนจับคู่ที่ดีที่สุด คุณสามารถ พิมพ์วลีใด ๆ ลงในกล่องด้านบน และ ดูอัปเดตทันที สำหรับแบบอักษรที่แตกต่างกันทั้งหมด สิ่งนี้สามารถใช้สำหรับ การวางแผนโลโก้งานพิมพ์, หรือแน่นอน โครงสร้างหน้าเว็บ. เป็นเรื่องปกติที่จะ มีแบบอักษรที่แตกต่างกันสำหรับส่วนหัวของหน้า เปรียบเทียบกับย่อหน้าและเนื้อหาที่เล็กลง. การเลือกแบบอักษรที่จะใช้ สามารถกลายเป็นการดิ้นรน. ส่วนที่ไม่เหมือนใครของเว็บแอปนี้เป็นอย่างไร ตรวจสอบไลบรารี่ของเครื่องคอมพิวเตอร์ของคุณ เพื่อดึงตัวเลือกที่มีทั้งหมด สิ่งเหล่านี้นั้น...
การค้นหาชุดสีที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณไม่ใช่เรื่องง่าย แต่มันง่ายขึ้นมากกับ ห้องสมุดสี โดย Adam Morse. ไลบรารี CSS นี้ฟรี ใช้งานได้กับสีเว็บดั้งเดิม ที่ถูกถือว่า “เว็บปลอดภัย” และเปิดตัวครั้งแรกกับ HTML4 กลับมาในปี 1999 อย่างที่คุณจินตนาการได้ว่าเว็บมีมานานแล้วตั้งแต่นั้นมา. ด้วยสีคุณสามารถ เขียนทับตัวเลือกสีเริ่มต้น และใช้ค่าเริ่มต้นที่เหมาะสมสำหรับเค้าโครงของคุณ สีเหล่านี้เข้าด้วยกันง่ายขึ้นและ สร้างความตึงเครียดน้อยลงโดยการลดความคมชัด. ตัวอย่างเช่นแทนที่จะเป็น # 000 สำหรับสีดำห้องสมุดนี้ใช้ # 111 ไปยัง รักษาระดับความมืดให้เท่าเดิม...
สีเป็นหนึ่งในคุณสมบัติที่สำคัญที่สุดของส่วนต่อประสานใด ๆ. เลือกโทนสีที่ดี เป็นเรื่องที่ยาก แต่เมื่อคุณทำงานกับสีมากขึ้นคุณจะได้รับแนวทางปฏิบัติที่ดีที่สุด. แอพพลิเคชั่นเว็บ ColorHexa จะต้องเป็นเครื่องมือที่มีประโยชน์ที่สุดสำหรับการเลือกสี มันไม่ใช่ตัวสร้างแบบแผนหรือตัวเลือกสี แต่เป็นแบบ ทรัพยากรข้อมูลขนาดใหญ่ สีที่สร้างขึ้นสำหรับนักออกแบบและนักพัฒนา. คุณเริ่มต้นด้วย ป้อนรูปแบบสีใด ๆ ลงในช่องค้นหา. นี่อาจเป็นค่าฐานสิบหก, RGB, CMYK, HSL หรือแม้แต่ชื่อของสี สนับสนุนทุกรูปแบบค่อนข้างมาก. เมื่อคุณเริ่มพิมพ์ช่องค้นหา เติมข้อมูลอัตโนมัติพร้อมคำแนะนำ. นี่คือหนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดที่ฉันเคยเห็นในแอพสีและช่วยให้ ColorHexa โดดเด่นจากฝูงชนได้อย่างแน่นอน. บนหน้าข้อมูลสีคุณจะพบ การสาธิตสดของสี, การจับคู่ชุดสี,...
การทำงานในคลาวด์ได้กลายเป็นบรรทัดฐานสำหรับนักพัฒนาหลายคน คุณได้ IDEs บนคลาวด์จำนวนมากที่ใช้งานได้ และส่วนใหญ่มีคุณสมบัติที่ตรงกับตัวแก้ไขเดสก์ท็อป. แต่มีเพียงไม่กี่โปรแกรมที่มีโหมดการทำงานร่วมกันใด ๆ ที่คุณสามารถแก้ไขรหัสกับผู้อื่นได้. Collab on Code ทำให้สิ่งนี้เป็นจริงได้ด้วย ตัวแก้ไขโค้ดที่ใช้เบราว์เซอร์ฟรี. สิ่งที่คุณต้องทำคือป้อนชื่อพื้นที่ทำงานและแอพนี้จัดการส่วนที่เหลือ. เมื่อสร้างเวิร์กสเปซหลักของคุณแล้วคุณสามารถแชร์กับใครก็ได้ URL ยังคงเหมือนเดิมและเป็นตัวแก้ไขสาธารณะดังนั้นจึงมี ไม่มีการป้องกันด้วยรหัสผ่าน. ซึ่งหมายความว่าคุณสามารถรับโครงการการเข้ารหัสกลุ่มได้ หลายคนจากทุกที่ ในโลก! โดยธรรมชาติมีข้อเสียอยู่ที่นี่: ไม่มีคุณสมบัติการส่งออก. ผู้คนสามารถเขียนทับงานที่คุณทำ. ยากที่จะเขียนโค้ดในเวลาเดียวกันในเอกสารเดียวกัน. โครงการนี้ยังเป็นเทคโนโลยีที่ทันสมัยที่พิสูจน์ได้ว่าเกือบทุกอย่างเป็นไปได้ด้วยเครื่องมือเว็บที่เหมาะสม. และมีความจริงในแนวคิดที่ว่าการทำงานร่วมกันช่วยนักพัฒนา การทำงานกับทีมและแบ่งปันความคิดนั้นง่ายกว่าการทำโซโล. ฉันพบแอพนี้แล้ว มีประโยชน์มากที่สุดสำหรับการแชร์ตัวอย่างหรือแนวคิดโครงการเล็กน้อย,...