คำสั่งผสมของ jQuery และข้อความ ไม่มีขอบเขตบนเว็บ คุณสามารถสร้างเกือบทุกอย่างด้วยความคิดสร้างสรรค์เล็กน้อยและไลบรารี JavaScript ที่ถูกต้อง. หนึ่งในห้องสมุดดังกล่าวคือ พิมพ์, สร้างเป็นปลั๊กอิน jQuery ฟรี มันช่วยให้คุณสร้าง ภาพเคลื่อนไหวการพิมพ์แบบไดนามิก ที่ดูสมจริงอย่างไม่น่าเชื่อ คุณยังสามารถกำหนดหยุดชั่วคราวระหว่างการกดแป้นพิมพ์เพื่อสร้างการผ่อนคลายของคุณเองสำหรับภาพเคลื่อนไหว. TypeIt ฟรีและโอเพนซอร์ซ 100% สร้างเป็น เครื่องมือข้อความสำหรับชุมชน jQuery. เอกสารทั้งหมดมีให้ทางออนไลน์และง่ายต่อการติดตามอย่างไม่น่าเชื่อ. อย่างไรก็ตามโปรดทราบว่าในขณะที่ TypeIt มาพร้อมกับ ใบอนุญาตส่วนตัวฟรี, น่าเสียดายที่ใบอนุญาตประกอบการค้าต้องเสียค่าใช้จ่าย แต่คุณสามารถใช้ลิขสิทธิ์ส่วนตัวฟรีตลอดไป ไม่มีวันหมดอายุ,...
Toolkit - หน้า 24
หากมีสิ่งหนึ่งที่นักพัฒนาซอฟต์แวร์ชื่นชอบนั่นคือประหยัดเวลา ด้วยโค้ดขนาดที่ถูกต้องคุณสามารถประหยัดเวลาทำงานได้หลายชั่วโมงและง่ายยิ่งขึ้นด้วย IDE ที่เหมาะสม. อย่างไรก็ตามปัญหาที่แท้จริงคือการหาข้อมูลโค้ด โดยทั่วไปแล้ว devs จะบันทึกตัวอย่างจากโครงการของพวกเขา แต่ก็มีไซต์จำนวนมากออนไลน์พร้อมด้วยโค้ดขนาดสั้นฟรีสำหรับการใช้ชีวิตประจำวัน. Code To Go เป็นเว็บไซต์ใหม่ล่าสุดที่ฉันค้นพบและมันก็เจ๋งที่สุด เว็บไซต์นี้ รวบรวมตัวอย่างโค้ด JavaScript ที่ดีที่สุดฟรีและจัดระเบียบทั้งหมด พร้อมคำอธิบายที่ชัดเจน. หากคุณไปที่หน้าตัวอย่างข้อมูลหลักคุณจะเห็นรายการโค้ดทั้งหมดที่จัดเรียงตามรุ่นล่าสุด ไม่ใช่วิธีที่ง่ายที่สุดในการเรียกดู แต่เป็นรายการที่สมบูรณ์. สิ่งที่คุณจะสังเกตเห็นคือแต่ละตัวอย่างมีการจัดระเบียบด้วยชื่อเรื่องใน รูปแบบของวิธีการ. วิธีนี้จะช่วยได้มากเมื่อคุณกำลังมองหาข้อมูลโค้ดที่เฉพาะเจาะจงมากและไม่แน่ใจว่าจะค้นหาได้อย่างไร. ขอบคุณ รหัสเหล่านี้ส่วนใหญ่ค่อนข้างเรียบง่าย. สิ่งต่าง ๆ เช่นการค้นหาองค์ประกอบถัดไปได้รับการแก้ไขหลายครั้งด้วยวิธีการ jQuery...
กำเนิดเว็บไซต์คงที่เป็นเครื่องมือที่ร้อนแรงที่สุดสำหรับการพัฒนาเว็บที่รวดเร็ว ไซต์ขนาดเล็กไม่จำเป็นต้องมีฐานข้อมูลหรือ CMS เสมอไปและบางครั้งการสร้างหน้าสแตติกก็ง่ายกว่าแทน. ด้วยแพลตฟอร์มอย่าง CMS.js คุณสามารถสร้างเว็บไซต์แบบคงที่บน JavaScript ไม่มีภาษาแบ็กเอนด์. เครื่องมือสร้างเว็บไซต์ที่ใช้ JavaScript นี้สามารถเรียกใช้ในเบราว์เซอร์ของคุณโดยไม่มีการขึ้นต่อกันเช่น Node หรือ Ruby. ในหน้าโครงการอย่างเป็นทางการคุณจะพบบางอย่าง คำสั่งเทอร์มินัลขั้นพื้นฐาน คุณสามารถคัดลอก / วางเพื่อติดตั้งโครงการ CMS.js ใหม่เอี่ยม หลังจากที่คุณสร้างโครงการใหม่คุณสามารถเพิ่มหน้าและปรับแต่งคุณสมบัติให้เหมาะกับความต้องการของคุณ. รายละเอียดโครงการใหม่ทั้งหมดสามารถแก้ไขได้จากไฟล์ config.js ซึ่งมีชื่อไซต์ลิงค์การนำทางโพสต์เนื้อหาและการตั้งค่าอื่น ๆ ที่เกี่ยวข้อง หากคุณคุ้นเคยกับ JavaScript...
Google อยู่ในระดับแนวหน้าของการออกแบบเว็บไซต์ที่ทันสมัย มันมีเครื่องมือมากมายตั้งแต่ Analytics ไปจนถึง DevTools โดยมีจุดประสงค์เพื่อช่วยให้ผู้คนสร้างเว็บที่ดีขึ้น. เมื่อเร็ว ๆ นี้ได้เผยแพร่เครื่องมือที่มีประโยชน์อีกตัวหนึ่งที่เรียกว่า Lighthouse มันคือ เครื่องมือทดสอบอัตโนมัติฟรีที่ทำงานในพื้นหลังของ Chrome. มันทำงานเหมือนการตรวจสอบเว็บไซต์ขนาดเล็กที่จะตรวจสอบประสิทธิภาพความเร็วการเข้าถึงและการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของความหมาย. ส่วนขยายของประภาคารคือ สร้างขึ้นสำหรับ webapps ขั้นสูงเป็นหลัก. เหล่านี้คือเว็บแอพทั่วไปที่ทำงานในเบราว์เซอร์และทำงานเหมือนแอพทั่วไป แต่ทำงานเหมือนเว็บไซต์ทั่วไป. PWAs เป็นส่วนสำคัญของโครงการประภาคาร แต่เป้าหมายของประภาคารคือการช่วยเหลือ นักพัฒนาเว็บทั้งหมด ตรวจสอบคุณภาพของหน้าเว็บ. ซึ่งอาจรวมถึงการตรวจสอบบั๊ก HTML / CSS...
คุณสามารถหาตัวอย่างของแรงบันดาลใจในเว็บไซต์ได้ทุกที่ แกลเลอรี่จำนวนมากดูแลจัดการการออกแบบเว็บไซต์ แต่คุณไม่ค่อยพบแกลเลอรีแอพมือถือ. และมันก็ยิ่งหายาก แกลเลอรี่ภาพเคลื่อนไหว UI / UX คุณสมบัติเอฟเฟ็กต์ภาพเคลื่อนไหวแอปบนอุปกรณ์เคลื่อนที่ นั่นคือสิ่งที่แอพเคลื่อนไหวอย่างแท้จริง. แกลเลอรี่แรงบันดาลใจฟรี รวบรวมภาพเคลื่อนไหวแอป iOS ที่ดีที่สุดทั้งหมด และจัดระเบียบพวกเขาในที่เดียว ภาพเคลื่อนไหวแต่ละภาพจะถูกบันทึกเป็นวิดีโอ HTML5 ที่วนลูปเพื่อให้คุณสามารถเลือกและเลือกภาพเคลื่อนไหวที่ต้องการดู. ฉันขัดถูเว็บและยังไม่พบสิ่งใดเช่นนี้อีก ฉันต้องการให้แกลเลอรี่แอนิเมชั่นรวมสิ่งต่าง ๆ จาก Android ด้วย แต่นี่ก็ยังเป็นเรื่องที่ค่อนข้างแปลก. หากคุณเป็นนักออกแบบแอพมือถือคุณควรรู้ว่าไมโครอินเทอร์แอกทีฟนั้นใหญ่มาก สิ่งเหล่านี้ให้ข้อเสนอแนะแก่ผู้ใช้และแจ้งให้พวกเขาทราบเมื่อใดก็ตามที่มีการดำเนินการที่รู้จัก. แอนิเมชัน UX เป็นพื้นฐานของทุกไมโครอินเทอร์แอคชั่น....
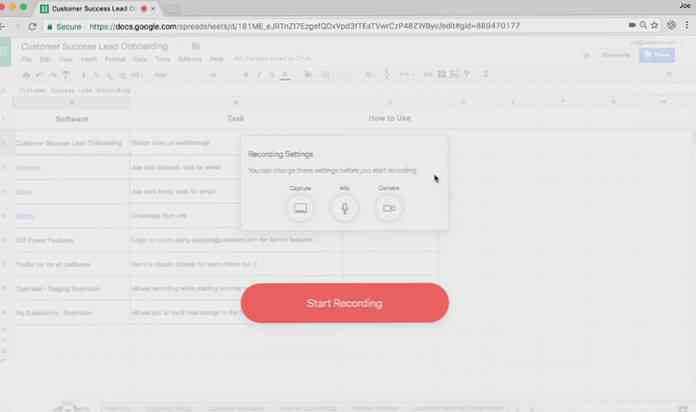
บ่อยครั้งที่คุณพบว่าตัวเองอธิบายวิธีการทำบางสิ่งบนคอมพิวเตอร์ การพิมพ์ออกมาไม่ใช่วิธีที่ชัดเจนที่สุด. กี่เป็นอิสระ ส่วนขยายเบราว์เซอร์สำหรับ Chrome ที่ให้คุณจับภาพหน้าจอได้ ในวิดีโอแนะนำแบบด่วน คุณสามารถบันทึกการกระทำของตัวเองและแบ่งปันวิดีโอนั้นกับทุกคนที่คุณต้องการ. สิ่งนี้ทำให้ง่ายต่อการจัดการทีมและช่วยให้ผู้อื่นเรียนรู้ที่จะทำงานใด ๆ ที่คุณต้องการ. คุณสามารถสมัครใช้งานเว็บไซต์ได้ฟรีโดยสร้างบัญชีด้วยบัญชี Google หรือ Microsoft ของคุณ. ทั้งหมด วิดีโอที่คุณสร้างขึ้นสามารถเก็บไว้เพื่อใช้อ้างอิงในอนาคต, ทั้งหมดนี้มีลิงก์ที่แชร์ได้เอง ทีมงาน Loom ได้จัดทำคู่มือการสนับสนุนขนาดใหญ่สำหรับทุกสิ่งที่เกี่ยวข้องกับกี่ด้วยเคล็ดลับในการเริ่มต้นและจัดการวิดีโอของคุณ. มีคำแนะนำเฉพาะสำหรับการทำงานกับ Gmail และบันทึกกระบวนการของคุณโดยตรงด้วยบัญชี Chrome / Google. วิดีโอแต่ละรายการที่คุณสร้างขึ้นสามารถเป็นได้ แชร์โดยตรงหรือฝังลงในเว็บเพจ...
คุณสามารถค้นหาไลบรารีการเลื่อนได้หลายสิบแห่งทั่วเว็บ ส่วนใหญ่จะเขียนด้วย JavaScript และมีเอฟเฟกต์ของตัวเองคุณสามารถใช้รูปแบบหน้าเดียวภาพเคลื่อนไหวแบบเลื่อนและอื่น ๆ อีกมากมาย. แต่สิ่งที่เกี่ยวกับ การเขียนเอฟเฟกต์การเลื่อนของคุณเอง? หรือถ้าคุณต้องการวิธีการง่ายๆในการติดตามว่าผู้ใช้เลื่อนหน้าเว็บไปไกลแค่ไหน? Roll.js เป็นห้องสมุดที่คุณกำลังมองหา นี้ สคริปต์โอเพนซอร์สนั้นเล็กมากและใช้งานง่ายสุด ๆ. คุณสามารถใช้งาน JavaScript ได้สองสามบรรทัด และที่ดีที่สุดก็ไม่ได้บังคับให้คุณทำอะไรที่เฉพาะเจาะจง ให้เครื่องมือแก่คุณ เพื่อสร้างคุณสมบัติการเลื่อนแบบกำหนดเองของคุณเอง. เป้าหมายของห้องสมุดนี้คือการช่วยให้ผู้พัฒนาโครงสร้างเอฟเฟกต์การเลื่อนโดยไม่ต้องใช้ความพยายามมากนัก. หากคุณดูที่ repo หลักของ GitHub คุณจะพบคู่มือการตั้งค่าทั้งหมดพร้อมตัวอย่างบางส่วน คุณสามารถ เรียกใช้ฟังก์ชั่นเพื่อเรียกดูว่าผู้ใช้เลื่อนเท่าไร, หรือแตกต่างกันไป “บานหน้าต่าง”...
มันง่ายกว่าเสมอในการสร้างเว็บไซต์โดยใช้ เครื่องมือโอเพนซอร์ซ แทนที่จะประดิษฐ์ล้อใหม่ เครื่องมือเหล่านี้มีตั้งแต่ไลบรารีไปจนถึงปลั๊กอินขนาดเล็ก แต่คุณสามารถหาวิธีแก้ปัญหาสำหรับสิ่งใดก็ได้. ปรากฎการณ์ ปลั๊กอิน jQuery GridTab เป็นตัวอย่างที่ดีอย่างหนึ่ง จะช่วยให้คุณ ตั้งค่ากริดที่กำหนดเอง, กำหนดจุดพัก, และ สร้างวิดเจ็ตแบบแท็บที่ตอบสนองได้ ที่เหมาะกับเว็บไซต์ใด ๆ. คุณสามารถเพิ่มคลาส CSS ของคุณเองหรือทำงานกับคลาสที่มีอยู่เพื่อสร้างคุณสมบัติแท็บที่เหมาะกับการออกแบบของคุณ ปลั๊กอินนี้ยังรองรับ องค์ประกอบการนำทางสำหรับการควบคุมครั้งต่อไป / ก่อนหน้า และ สลับระหว่างแท็บ. การติดตั้งนั้นง่ายและต้องการเพียงการ jQuery library เป็นการพึ่งพา....