มีมากมาย ปลั๊กอินซูมฟรี ทำงานได้ดีอย่างไม่น่าเชื่อ อย่างไรก็ตามสิ่งเหล่านี้ส่วนใหญ่คือ สร้างขึ้นสำหรับภาพ และพวกเขาระบุเส้นทางสำหรับ เนื้อหาแบบรูปภาพเท่านั้น. ถ้าคุณทำได้ เพิ่มเอฟเฟกต์การขยาย ไปยังทุกส่วนของหน้าเว็บของคุณหรือไม่ ขอบคุณ jfMagnify, คุณสามารถ. มันคือ ปลั๊กอิน jQuery ฟรี ที่รองรับไม่เพียงแค่การซูมภาพ แต่ยังรองรับ การซูมทั้งหน้า. เป็นหนึ่งในปลั๊กอินไม่กี่ตัวที่ช่วยให้คุณ เลือกระดับการขยาย และ รองรับกิจกรรมสัมผัส สำหรับผู้ใช้มือถือ. โปรดทราบว่าปลั๊กอินนี้สามารถรู้สึกหนักเล็กน้อยเพราะมัน อาศัยสองการพึ่งพา: jQuery ปกติ และ...
Toolkit - หน้า 29
กำลังมองหาห้องสมุดฟรีเพื่อ จัดการกับคุณสมบัติการลากและวาง? แล้วก็ Dragula เป็นทรัพยากรเดียวที่คุณต้องการ. สคริปต์ฟรีนี้ช่วยให้คุณ เพิ่มคุณสมบัติการลากและวางสำหรับองค์ประกอบใด ๆ บนหน้าของคุณ. ซึ่งรวมถึงการสนับสนุน React & AngularJS frameworks พร้อมกับ vanilla JavaScript. Dragula ติดตั้งง่ายสุด ๆ และมาพร้อมกับ ทริกเกอร์ที่กำหนดเองจำนวนมากสำหรับพฤติกรรมของผู้ใช้. ซึ่งหมายความว่าคุณสามารถใช้ฟังก์ชันของคุณเองหลังจากที่ผู้ใช้ลากรายการคลิกที่รายการหรือจัดเรียงส่วนใด ๆ ของหน้าใหม่. หากคุณลองดูตัวอย่างสดคุณจะพบ ตัวอย่างโค้ดบางส่วน, พร้อมด้วย ตัวอย่างที่ใช้งานได้. การตั้งค่า...
IDEs ที่ดีที่สุดทั้งหมดช่วยให้คุณ ปรับแต่งอินเตอร์เฟส. ฉันมักจะพบว่าชุดรูปแบบสีเข้มทำงานได้ดีที่สุดสำหรับการเข้ารหัสเนื่องจากง่ายต่อการมองเห็น. บางโปรแกรมเช่น Sublime Text มาพร้อมกับธีมฟรีมากมาย แต่ไม่ใช่ทุกโปรแกรมที่เป็นเช่นนั้นซึ่งเป็นเหตุผลว่าทำไมซิตี้ไลท์จึงเป็นโปรเจคที่ยอดเยี่ยม. มันคือ แพ็คฟรีของสินทรัพย์ UI มืด คุณสามารถเพิ่มลงใน Atom หรือซอฟต์แวร์ Visual Studio Code. และด้วยซิตี้ไลท์คุณจะได้รับมากกว่าเพียงแค่การเน้นสีเข้ม มีจริง คลังเนื้อหาทั้งหมดที่คุณสามารถใช้เพื่อปรับแต่ง IDE ของคุณ. สิ่งเหล่านี้อาจรวมถึงไอคอนที่กำหนดเองและแม้กระทั่งธีม GUI เต็มรูปแบบสำหรับอินเทอร์เฟซทั้งหมด. Atom ให้การควบคุม UI...
ถ้าคุณใช้ Sass ในขั้นตอนการพัฒนาของคุณคุณรู้ถึงความสำคัญของมิกซ์อิน เมื่อคุณเห็นบางสิ่งที่เขียน ซ้ำ ๆ และน่าเบื่อใน CSS, นั่นคือสิ่งที่ mixins สามารถช่วยคุณป้องกันการทำงานซ้ำ ๆ มิกซ์อินมีการประกาศ CSS ที่คุณสามารถนำมาใช้ซ้ำได้ทั่วทั้งไซต์ของคุณ. นักพัฒนามีหลายสูตรที่จะช่วยคุณเมื่อทำงานกับ Sass ในการพัฒนาของคุณ ส่วนใหญ่ครอบคลุมสิ่งต่าง ๆ ที่มักเกิดซ้ำ ๆ ใน CSS จาก ปรับตัวในหลายเบราว์เซอร์ ไปยัง การสร้างปุ่มภาพเคลื่อนไหวและเอฟเฟกต์การเปลี่ยนแปลง, ค้นหาสิ่งนี้และอีกมากมายใน 11...
ดังนั้นคุณมีข้อมูลจำนวนมากพร้อมตัวแปรหลายอย่างที่คุณต้องถ่ายทอดให้คนอื่น ข้อมูลดิบที่ไม่มีการรวบรวมกันจะเป็นเรื่องยากสำหรับพวกเขาที่จะเข้าใจ นี่คือเหตุผลที่คุณต้องการความช่วยเหลือจากแผนภูมิ ในการออกแบบเว็บ, แผนภูมิเป็นหนึ่งในเครื่องมือที่ดีที่สุดสำหรับการแสดงข้อมูล. ง่ายต่อการอ่านง่ายต่อสายตาและติดตั้งง่าย. แต่เราจะทำสิ่งต่างๆให้ดีขึ้น เพิ่มภาพเคลื่อนไหวและการโต้ตอบกับแผนภูมิเหล่านั้น, เพื่อให้ผู้อ่านไม่เพียง แต่เรียนรู้สิ่งใหม่ ๆ จากแผนภูมิ แต่ยังเล่นกับมัน จริงๆแล้วมันง่ายกว่าที่ฟังดูเพราะมีจำนวนไลบรารี JS อยู่ในนั้น ตรวจสอบพวกเขาออก. 1. แผนภูมิ JS Chart.js เป็นไลบรารีที่ไม่มีการพึ่งพาเพื่อสร้างแผนภูมิใน 6 ชนิดที่แตกต่างกัน: แผนภูมิเส้นแผนภูมิแท่งแผนภูมิเรดาร์แผนภูมิพื้นที่ขั้วโลกแผนภูมิวงกลมและแผนภูมิโดนัท ห้องสมุดจะแบ่งตามประเภทแผนภูมิเพื่อให้หน้าของคุณไม่จมอยู่กับสิ่งที่ไม่ต้องการ รองรับการออกแบบที่ตอบสนองและคุณสามารถเปลี่ยนตัวแปรเช่นสีหรือภาพเคลื่อนไหวเพื่อกำหนดอินเทอร์เฟซแผนภูมิเอง. 2. Chartist JS...
อนิเมชัน GIF แม้ว่าจะน่าสนใจและ มีประโยชน์สำหรับการแสดงภาพเคลื่อนไหว, ใช้แบนด์วิดท์มากกว่า JPG, PNG และรูปแบบภาพอื่น ๆ มากขึ้น ในเว็บไซต์ที่แสดง GIF จำนวนมากนั่นหมายความว่าเวลาโหลดที่ต้องการนั้นนานกว่านั้นคือเว็บไซต์ดูเหมือนว่าจะใช้เวลาโหลดนานขึ้น. โชคดีที่มีจำนวนมาก แอนิเมชั่นการเพิ่มประสิทธิภาพ GIF ที่สามารถช่วยในการ บีบอัดและเพิ่มประสิทธิภาพ GIF, ลดขนาดของพวกเขา ซึ่งส่งผลให้ GIF ที่ได้รับการปรับปรุงให้ดีที่สุดซึ่งแทบจะไม่ส่งผลต่อความเร็วในการโหลดของหน้าเว็บซึ่งทำหน้าที่เป็นทางเลือกที่ดีกว่าในการเล่นวิดีโอสั้น ๆ. นี่คือสิ่งที่ดีที่สุดที่เราได้พบ. หดตัว O'Matic ฟิล์มหด O'Matic เป็น...
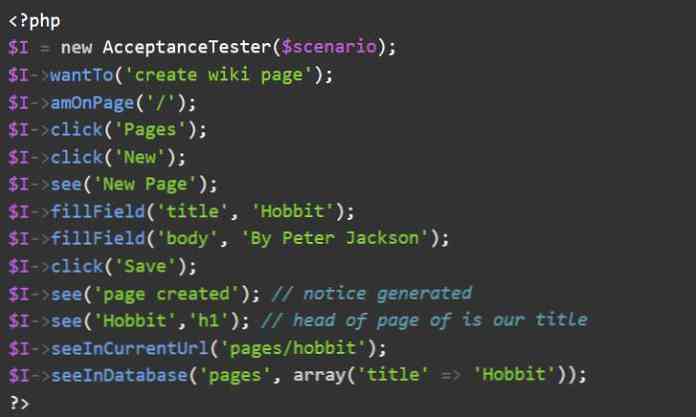
คุณเคยใช้เวลานานหลายชั่วโมงในการดีบักโค้ด PHP หรือไม่? สำหรับโปรแกรมเมอร์ส่วนใหญ่อาจไม่ใช่ความท้าทายที่น่าสนใจที่สุด แต่ก็มีวิธีแก้ปัญหาที่สามารถช่วยเราลดภาระงานที่น่าเบื่อนี้. การทดสอบอัตโนมัติ อย่างมีนัยสำคัญสามารถปรับปรุงกระบวนการทำงานของการพัฒนา PHP โดย อนุญาตให้ทดสอบก่อนเขียนเพื่อขับเคลื่อนกระบวนการพัฒนา. ในบทความนี้เราจะพยายามทำความเข้าใจ เหตุใดการทดสอบอัตโนมัติจึงยอดเยี่ยม, มันทำงานอย่างไรและมีอะไรบ้าง กรอบการทดสอบที่ดีที่สุด คุณสามารถเริ่มต้นด้วย. ทำไมการทดสอบจึงสำคัญ นักพัฒนา PHP มือใหม่มักจะไม่เขียนโค้ดทดสอบ ส่วนใหญ่ของเราเริ่มอาชีพของเราโดยการทดสอบคุณสมบัติและฟังก์ชั่นใหม่ที่เราเพิ่งเขียนในหน้าต่างเบราว์เซอร์ทีละคนและเมื่อมีสิ่งผิดปกติเรา clueless เกี่ยวกับสิ่งที่ต้องทำ. การทดสอบการเขียนรหัสของเราสามารถสำรองเวลาการดีบักและเวลาอันปวดหัวได้อย่างมีค่า. เมื่อรหัสที่ยังไม่ได้ทดสอบเข้าสู่การผลิตความเห็นที่เราจะได้รับอาจจะไม่ดีนัก แล้วเราจะทำอย่างไร? อาจเป็นความคิดที่ดีที่สุดคือ สร้างเวิร์กโฟลว์การทดสอบที่มีประสิทธิผล เราจำเป็นต้องเขียนรหัสทดสอบของเราเองเพื่อตรวจสอบว่ารหัสแอปพลิเคชันของเราทำงานอย่างถูกต้องหรือไม่. เคล็ดลับก็คือ รหัสการทดสอบจะต้องเขียนก่อนรหัสแอปพลิเคชัน....
คุณใช้เวลาในการเล่นปาหี่การประชุมกำหนดเวลาโครงการและอื่น ๆ อีกมากมายหรือไม่? ถ้าใช่ในที่สุดคุณจะเริ่มรู้สึกว่าชีวิตการทำงานของคุณไม่ควรจะเป็นอย่างนั้น. สิ่งนี้อาจเป็นจริงสำหรับทั้งสองทีมและมืออาชีพอิสระ พวกเขาอุทิศเวลาจำนวนมากเพื่อพยายามจัดระเบียบ เป็นผลให้พวกเขาใช้เวลาน้อยลงในกิจกรรมการออกแบบของพวกเขา. โดยปกติคุณใช้เวลากับงานการจัดการโครงการที่ต้องทำให้เสร็จ แต่บางครั้งคุณก็ใช้เวลากับงานที่จริงไม่คุ้มค่ากับเวลาของคุณ เป็นการยากที่จะบอกความแตกต่างระหว่างคนทั้งสอง. ไม่ว่าในกรณีใดการติดตามอย่างต่อเนื่องเป็นหนึ่งในภารกิจที่ท้าทายยิ่งกว่าที่คุณพบเจอในเกือบทุกวัน หากคุณเป็นอิสระอิสระที่คุณต้องการโดยเลือกเส้นทางนั้นอาจนำไปสู่การล่มสลายของคุณ. โชคดีที่มีแอพเพิ่มประสิทธิภาพมากมายที่ช่วยให้คุณจดจ่ออยู่ พวกเขาจะให้คุณจัดระเบียบและอยู่ภายใต้การควบคุม. นี่คือ 8 เครื่องมือที่ฉันแนะนำ: 1. monday.com monday.com สามารถใช้งานได้โดยทีมงานทุกขนาดไม่ว่าจะเป็นคู่หูมืออาชีพที่ต้องการทำงานร่วมกันในโครงการเดียวหรือบุคคลหลายร้อยหรือหลายพันคนเข้าร่วมในผลลัพธ์ของโครงการหลายโครงการ. เครื่องมือการจัดการทีมนี้ยังเหมาะสำหรับใช้ในภาคอุตสาหกรรมใด ๆ ตอนแรกทำการตลาดส่วนใหญ่กับ บริษัท เทคโนโลยีและ startups ความสามารถของมันถูกค้นพบอย่างรวดเร็วโดยเอนทิตีที่ไม่ใช่เทคโนโลยี monday.com เดิมทีจำหน่ายภายใต้ชื่อแบรนด์...