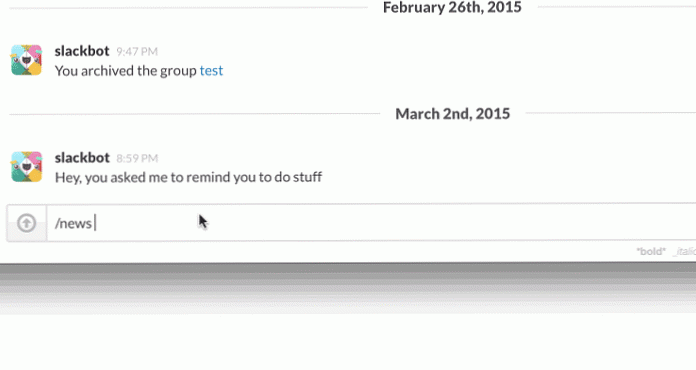
นับตั้งแต่เปิดตัวในปี 2013 Slack ได้เติบโตจนกลายเป็นเครื่องมือสื่อสารของทีมชั้นนำ ความพร้อมใช้งานของมันในหลาย ๆ แพลตฟอร์มหลักทำให้เป็นเครื่องมือที่ยอดเยี่ยมในการสร้างการสนทนาการร่วมมือและการอภิปราย มันยัง อนุญาตให้รวมบุคคลที่สามและบริการ เพื่อช่วยทำให้ชีวิตง่ายขึ้นมาก. ตัวอย่างเช่นคุณสามารถโพสต์งานใหม่ใด ๆ ที่คุณเพิ่มในอาสนะโดยอัตโนมัติไปยังช่องทางที่คุณเลือก มีเครื่องมืออื่น ๆ มากมายเช่นนี้ที่ช่วยปรับปรุงการใช้งานและการทำงานของ Slack ในโพสต์นี้เรามีรายชื่อ 10 เครื่องมือที่คุณอาจต้องการใช้ร่วมกับ Slack. 1. ข่าวหย่อน ข่าวหย่อน ช่วยให้คุณสามารถดึงข่าวจากแหล่งต่าง ๆ ได้อย่างรวดเร็วโดยไม่ต้องออกจากหน้าต่าง Slack ของคุณ เพียงพิมพ์...
Toolkit - หน้า 36
PHP เป็นภาษาสคริปต์ฝั่งเซิร์ฟเวอร์ที่ได้รับความนิยมมากที่สุดในโลกมีการพัฒนาอย่างมากตั้งแต่ตัวอย่างโค้ดอินไลน์แรกปรากฏในไฟล์ HTML แบบคงที่. วันนี้นักพัฒนาจำเป็นต้องสร้างเว็บไซต์ที่ซับซ้อนและเว็บแอปและเหนือระดับความซับซ้อน อาจใช้เวลาและความยุ่งยากมากเกินไปในการเริ่มต้นจากศูนย์, ดังนั้นจึงจำเป็นที่จะต้องมีวิธีการพัฒนาตามธรรมชาติที่มีโครงสร้างมากขึ้น กรอบการทำงานของ PHP ช่วยให้นักพัฒนามีทางออกที่เพียงพอสำหรับสิ่งนั้น. ในโพสต์นี้เราได้ทำการคัดเลือก 10 เฟรมเวิร์ค PHP ยอดนิยมที่ได้ผลดีที่สุด อำนวยความสะดวกและปรับปรุงกระบวนการพัฒนาเว็บแบ็กเอนด์. ทำไมต้องใช้ PHP Framework แต่ก่อนอื่นเรามาดูเหตุผลด้านบนว่าทำไมนักพัฒนาหลายคนชอบใช้เฟรมเวิร์ก PHP และเฟรมเวิร์กเหล่านี้สามารถเพิ่มระดับกระบวนการพัฒนาของคุณได้อย่างไร นี่คือสิ่งที่กรอบ PHP ทำ: ทำให้การพัฒนาความเร็วเป็นไปได้ ให้รหัสที่จัดระเบียบได้นำมาใช้ใหม่ได้และบำรุงรักษาได้ ช่วยให้คุณเติบโตได้ตลอดเวลาเนื่องจากเว็บแอปที่ทำงานบนเฟรมเวิร์กสามารถปรับขนาดได้ สำรองคุณจากความกังวลเกี่ยวกับความปลอดภัยระดับต่ำของไซต์ ทำตามรูปแบบ...
คุณลองใช้ Atom แล้วหรือยัง แม้ว่ามันจะค่อนข้างใหม่หลายคนหลงรัก Atom แต่ตัวแก้ไขข้อความที่ทำโดย GitHub ซึ่งมีข้อดีมากมายและเหนือสิ่งอื่นใดคือฟรีสำหรับการใช้งาน Atom มาพร้อมกับแพคเกจในตัวเช่นการรวมเข้ากับ Git และมุมมองแบบต้นไม้ อย่างไรก็ตามเพื่อจุดประสงค์ในการพัฒนาคุณจะต้องมีแพ็คเกจอื่น ๆ. ในโพสต์นี้เราได้เลือกแพ็คเกจที่นักพัฒนาเว็บต้องมี มีบางอย่างที่ยอดเยี่ยมในการช่วยจัดระเบียบรหัสยุ่ง ๆ ของคุณส่วนอื่น ๆ เพื่อช่วยให้คุณสามารถเข้าถึงไฟล์ของคุณได้ดีขึ้นโดยไม่ต้องออกจาก Atom ต่อไปนี้เป็นแพ็คเกจ 10 รายการที่คุณต้องมี. ตัวเลือกสี ตามชื่อที่บอกแพคเกจนี้ให้คุณเลือกสีและมันง่ายเหมือนคลิกขวาและเลือก 'Color Picker' หรือสามารถทำได้โดยการกด CMD...
การเลือกเฟรมเวิร์กที่เหมาะสมที่เหมาะกับโครงการของคุณอาจจะค่อนข้างล้นหลาม - มี มีให้เลือกมากมาย. บางทีคุณต้องการเลือกที่นิยมเช่น Bootstrap หรือ Foundation แต่ถ้าเว็บไซต์ของคุณเป็นเว็บที่เรียบง่าย, คุณจะไม่ต้องการหน่วยการสร้างและวัสดุส่วนใหญ่ รวมอยู่ในแพ็คเกจเริ่มต้น. ข่าวดีก็คือว่ามีทางเลือกไม่กี่แบบที่เอนเอียงไปได้มากกว่า Bootstrap หรือ Foundation เฟรมเวิร์กส่วนใหญ่มาพร้อมกับ เพียงแค่สไตล์และส่วนประกอบที่เหมาะสม เพื่อช่วยให้คุณเริ่มต้นใช้งานในขณะที่ช่วยให้คุณสามารถขยายพวกเขาไปในทิศทางที่คุณต้องการสำหรับโครงการของคุณ. นี่ 10 ทางเลือกที่มีน้ำหนักเบาเพื่อ Bootstrap และมูลนิธิ ที่คุณควรใช้ สร้างเว็บไซต์ขนาดเล็ก. เพิ่มเติมเกี่ยวกับ Hongkiat.com: เริ่มต้นใช้งาน Twitter Bootstrap...
คุณสามารถหา CSS modals แท้ๆ แต่สิ่งเหล่านี้ ไม่เสนอการควบคุมเดียวกับ JavaScript. ด้วย modal JavaScript คุณสามารถเพิ่มภาพเคลื่อนไหวที่กำหนดเองอินพุต UI และปรับปรุงประสบการณ์การใช้งานของผู้ใช้ได้อย่างแท้จริง. แต่ทำไมต้องออกแบบบางสิ่งบางอย่างตั้งแต่เริ่มต้น คุณสามารถใช้ไลบรารี JS? ฉันได้รวบรวม สุดยอดสคริปต์ที่ใช้งาน JavaScript ที่นี่เพื่อให้คุณได้อ่านและคัดสรรรายการโปรดของคุณ. ทั้งหมดนี้คือ สมบูรณ์ฟรีและโอเพนซอร์ส, เพื่อให้คุณสามารถแก้ไขรหัสและปรับให้เหมาะสมกับไซต์ของคุณได้ตามต้องการ. 1. ซ่า หนึ่งในสคริปต์กิริยาฟรีที่ฉันชอบคือ Tingle.js. มัน สร้างขึ้นบน JavaScript...
ระบบการจัดการเนื้อหาดั้งเดิม (CMS) เช่น WordPress หรือ Joomla นั้นยอดเยี่ยม แต่ถ้าคุณสร้างเว็บไซต์เล็ก ๆ หรือบล็อกส่วนตัวคุณอาจไม่ต้องการฟังก์ชั่นการใช้งานที่หลากหลาย สิ่งที่คุณต้องการคือโซลูชันที่เรียบง่ายสง่างามกว่าและมีน้ำหนักเบา - สิ่งที่คุณต้องการคือ CMS แบบแบน. ความแตกต่างที่โดดเด่นที่สุดที่คุณจะเห็นใน CMS แบบแบนคือไม่ต้องใช้ฐานข้อมูล CMS แบบแฟลตจัดเก็บข้อมูลเว็บไซต์หรือเนื้อหาใด ๆ ในไฟล์และโฟลเดอร์เท่านั้น โดยไม่ต้องสอบถามเพื่อดึงเนื้อหาจากฐานข้อมูลคุณจะสนุกกับการโหลดเว็บไซต์ของคุณอย่างรวดเร็ว คุณยังสามารถข้ามกระบวนการติดตั้งที่ยุ่งยาก เพียงอัปโหลดไฟล์ไปยังเซิร์ฟเวอร์และเว็บไซต์ก็พร้อม. หากคุณต้องการลอง CMS สุดยอดลองต่อไปนี้คือ 10 ที่คุณสามารถเริ่มต้นได้...
ในขณะที่ผู้คนมักจะรับรู้สิ่งต่าง ๆ ที่เคลื่อนไหวได้ง่ายขึ้นภาพเคลื่อนไหวที่ใช้อย่างชาญฉลาดสามารถปรับปรุงประสบการณ์ผู้ใช้ของเว็บไซต์ได้ ดึงดูดความสนใจไปยังองค์ประกอบสำคัญที่ผู้ใช้จำเป็นต้องแจ้งให้ทราบล่วงหน้า. CSS3 ได้แนะนำไวยากรณ์ภาพเคลื่อนไหวใหม่ที่สามารถช่วยให้คุณบรรลุสิ่งที่น่าสนใจมากมายในการออกแบบของคุณ การสร้างแอนิเมชันเจ๋ง ๆ บางครั้งอาจมีความซับซ้อนและใช้เวลานานนั่นคือเมื่อห้องสมุดและเครื่องกำเนิดไฟฟ้าสามารถใช้งานได้อย่างยอดเยี่ยม. ลองชมภาพเคลื่อนไหวบางอย่างที่เป็นไปได้ด้วย CSS: 38 การสาธิตการเคลื่อนไหวของ CSS3 Animation 15 เอฟเฟ็กต์ข้อความที่สวยงามที่สร้างขึ้นด้วย CSS 30 ภาพเคลื่อนไหว CSS ที่ยอดเยี่ยมที่คุณต้องดู วิธีการสร้างเอฟเฟ็กตีกลับด้วย CSS3 Animation ในโพสต์นี้เราจะมาดูเครื่องมือที่ยอดเยี่ยม 10 อย่างที่ทำให้ง่ายขึ้นและเร็วขึ้นในการสร้างภาพเคลื่อนไหวของคุณเอง. 1. CSS3Gen...
การให้ผู้ใช้ อย่างง่ายดายและชัดเจนรู้ว่าส่วนใดของเว็บเพจที่สามารถคลิกได้ เป็นส่วนสำคัญของการออกแบบ UX วิธีทำแบบเก่า แต่มีสีทองคือเปลี่ยนสีตัวอักษรและขีดเส้นใต้ ทุกวันนี้ด้วย CSS มีวิธีมากมายในการส่งเอฟเฟกต์โฮเวอร์โดยเฉพาะกับรูปภาพ. นักพัฒนาสามารถทำได้แล้ว เพิ่มเอฟเฟ็กต์การเปลี่ยนภาพเคลื่อนไหวหรือภาพเคลื่อนไหวเมื่อมีการเรียกใช้เหตุการณ์โฮเวอร์. เรากำลังดูสไลด์ทิศทางซูมด้วยความเร็วที่แตกต่างกันเฟดอินและเฟดลึกหนาบางเอฟเฟกต์บานพับสปอตไลท์เผยส่ายส่ายและเด้ง. ในการรวบรวมนี้มี เอฟเฟกต์โฮเวอร์มากกว่า 250 แบบ เพื่อสร้างแรงบันดาลใจให้คุณ คุณยังสามารถรับรหัสได้ที่แหล่งที่มา. เอฟเฟ็กต์โฮเวอร์ของรูปภาพ (16 ผลกระทบ) ในหน้านี้คุณจะได้พบกับเอฟเฟกต์ภาพโฮเวอร์ 16 แบบพร้อมคำอธิบายภาพ หยิบโค้ด HTML และ CSS สำหรับแต่ละเอฟเฟกต์โดยการวางเมาส์เหนือภาพจากนั้นคลิก แสดงรหัส....