ภาพเคลื่อนไหวบนเว็บนั้นง่ายกว่าที่เคยมีมาด้วย ภาพเคลื่อนไหว CSS3 บริสุทธิ์ กลายเป็นบรรทัดฐาน แต่, JavaScript ยังคงมีคุณค่าอย่างไม่น่าเชื่อ และเป็นหนึ่งในไม่กี่ภาษาที่เชื่อถือได้สำหรับภาพเคลื่อนไหวทางเทคนิค. ไลบรารี Force.js เป็นสคริปต์โอเพ่นซอร์สฟรีที่สร้างขึ้นรอบ ๆ ภาพเคลื่อนไหวหน้าแบบไดนามิก. คุณสามารถสร้างภาพเคลื่อนไหวการกระโดดแบบเลื่อน ภายในหน้าตัวเอง, หรือคุณสามารถเคลื่อนไหวองค์ประกอบ รอบ ๆ หน้า. ทั้งสองนั้นง่ายต่อการติดตั้งและห้องสมุดมาพร้อมกับฟีเจอร์มากมาย. โดยค่าเริ่มต้น Force.js อาศัยการเปลี่ยน CSS เมื่อใดก็ตามที่เป็นไปได้ เหล่านี้ ทำงานในเบราว์เซอร์ที่ทันสมัยทั้งหมด และรหัสนั้นง่ายกว่ามากอีกทั้งยังให้การสนับสนุนที่กว้างขึ้นสำหรับผู้ใช้ที่ ไม่อนุญาต...
Toolkit - หน้า 7
การกำจัดไฟล์เก่าใน Dropbox ของคุณอาจเป็นเรื่องเจ็บปวดโดยเฉพาะอย่างยิ่งถ้าคุณเป็นคนประเภทที่ต้องการเพิ่มเติมจากบัญชี Dropbox ของคุณมากกว่าแค่การบันทึกและแชร์ไฟล์. หากคุณไม่ได้เป็นแฟนของการลุยผ่าน Dropbox ของคุณ บัญชีเพื่อทำความสะอาดฤดูใบไม้ผลิเป็นครั้งคราวทำไมไม่ ตั้งค่ากำหนดการลบอัตโนมัติด้วย Finesse แทน? Finesse เป็นเครื่องมือบนเว็บที่ให้คุณตั้งเวลาไฟล์และโฟลเดอร์ที่สามารถพบได้ในบัญชี Dropbox ของคุณ เมื่อคุณลงชื่อเข้าใช้บริการโดยใช้บัญชี Dropbox ของคุณ, โฟลเดอร์และไฟล์ทั้งหมดของคุณจะอยู่ในรายการ ใน "ตารางเวลา" แถบ. หากคุณต้องการให้ Finesse ตัดโฟลเดอร์ Dropbox โดยอัตโนมัติสิ่งที่คุณต้องทำก็คือ ทำเครื่องหมายในช่องที่อยู่ถัดจากไฟล์หรือโฟลเดอร์. หลังจากนั้นให้เลือกวันที่และเวลาที่คุณต้องการให้ลบไฟล์...
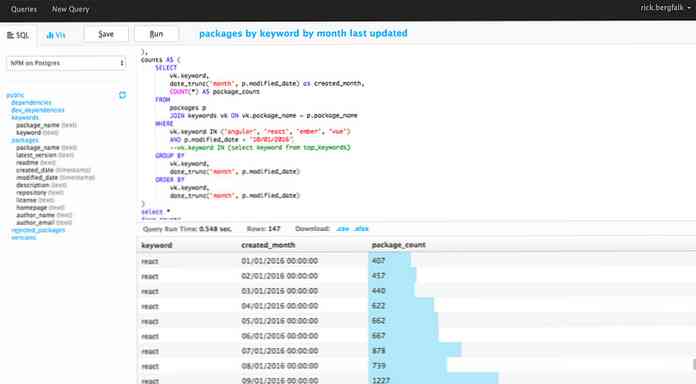
การเพิ่มขึ้นของ IDEs บนคลาวด์ทำให้ง่ายต่อการเขียนโค้ดได้จากทุกที่ ด้วย IDEs บนคลาวด์คุณสามารถเรียนรู้วิธีสร้างเว็บไซต์ได้โดยไม่ต้องใช้ซอฟต์แวร์เข้ารหัสใด ๆ เลย! และด้วยความก้าวหน้าของเบราว์เซอร์คุณสามารถเริ่มใช้รหัสแบบไดนามิกมากขึ้นเช่น SQL ฐานข้อมูล เว็บแอพพลิเคชั่น SQLPad ฟรีเป็นเครื่องมือที่ยอดเยี่ยมสำหรับ ทุกคนที่ฝึก SQL หรือทำการทดสอบตัวอย่างโค้ด. ในการรับการตั้งค่านี้คุณจำเป็นต้องเรียกใช้คำสั่ง CLI บางคำสั่ง แต่ไม่ยากเกินไป การตั้งค่าทั้งหมดควรใช้เวลาน้อยกว่า 5 นาทีและในที่สุดคุณจะมีเครื่องมือทดสอบ SQL ที่เจ๋งจริงๆ. ดูที่หน้าการติดตั้งเพื่อเริ่มต้น ซึ่งรวมถึงคำสั่งทั้งหมดที่คุณต้องใช้พร้อมกับลิงก์ไปยัง repo หลักของ...
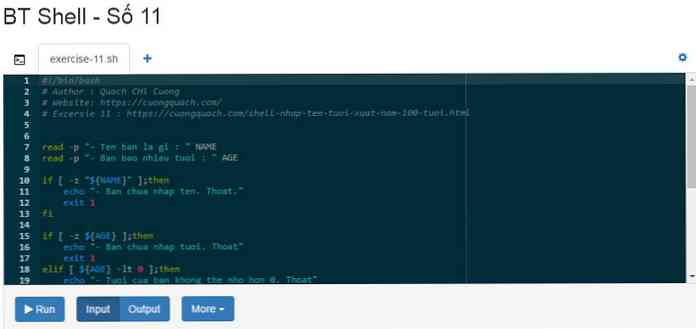
มีหลายสิบ เบราว์เซอร์ IDEs แต่ส่วนใหญ่ของพวกเขา มุ่งเน้นไปที่ภาษาส่วนหน้า: HTML, CSS และ JavaScript. Glot.io เป็นคู่แข่งรายใหม่โดยมุ่งเน้นไปที่ภาษาโปรแกรมหลายภาษาที่มักจะ ต้องใช้ซอฟต์แวร์รันไทม์. ภาษาเหล่านี้ไปไกลกว่าเว็บรวมถึง C #, Java, Swift, Haskell และอีกมากมาย. Glot เป็นสวรรค์บนเว็บของผู้เขียนโค้ดและทำงานเหมือน สนามเด็กเล่นโอเพนซอร์สที่มีรหัสที่ปฏิบัติการได้. ได้รับมีข้อ จำกัด บางประการเกี่ยวกับสิ่งที่คุณสามารถเรียกใช้โดยเฉพาะกับโปรแกรม GUI และ 3ถ ห้องสมุดปาร์ตี้ แต่คุณทำได้...
มันวิเศษมากที่ได้เห็นว่าเว็บมาไกลแค่ไหน องค์ประกอบแบบไดนามิก เช่น SVG ในเบราว์เซอร์. คุณสามารถออกแบบทุกอย่างจาก ภาพเคลื่อนไหวที่กำหนดเอง ไปยัง เกม HTML5 กับห้องสมุดที่เหมาะสม. หนึ่งในห้องสมุดใหม่ล่าสุดที่ควรค่าแก่การทดสอบคือ Rough.js. มันคือ สคริปต์รุ่นกราฟิกฟรี ขณะนี้อยู่ในช่วงเบต้านั้น ทำงานบนองค์ประกอบ Canvas และ SVG. คุณสามารถสร้างไอคอนที่กำหนดเองกราฟแท่งทุกอย่างที่คุณต้องการในโค้ด และผลสุดท้าย ใช้เวลากับความรู้สึกวาดด้วยมือที่งดงาม. จากการเขียนนี้ Rough.js ยังอยู่ในรุ่น v0.1 ดังนั้น อาจไม่พร้อมสำหรับเว็บไซต์ที่ใช้งานจริง. แต่มันเป็นข้อพิสูจน์ว่า...
เว็บที่ทันสมัยควรตอบสนองได้ 100% และห้องสมุดใหม่จะทำให้สิ่งนี้เป็นไปได้มากขึ้น. ด้วยปลั๊กอินฟรีเช่น ResponsifyJS, มันง่ายยิ่งขึ้นที่จะทำให้เว็บไซต์ของคุณทำงานบนอุปกรณ์ทั้งหมด นี้ ปลั๊กอิน jQuery ฟรี ใช้ภาชนะของภาพและ จัดเรียงใหม่แบบไดนามิก ขึ้นอยู่กับขนาดหน้าจอที่แตกต่างกัน. ตั้งแต่ภาชนะต่าง ๆ ถือภาพที่แตกต่าง, พวกเขาสามารถปรับขนาดในรูปแบบที่แปลกมาก บางครั้งคุณจะมีภาพถ่ายของผู้คนและใบหน้าของพวกเขาสามารถถูกตัดออกเมื่อปรับขนาดบนมือถือ. ปลั๊กอิน Responsify ถูกสร้างขึ้นเพื่อแก้ไขปัญหานี้ มันสามารถทำงานได้โดยอัตโนมัติ แต่เวทมนตร์ที่แท้จริงตั้งอยู่ กำหนดพื้นที่โฟกัสของคุณเอง บนรูปภาพ. มันใช้ ระบบภายในของคำอธิบายทศนิยม เพื่อค้นหาจุดโฟกัสของภาพ ตัวอย่างเช่นคุณสามารถ กำหนดตำแหน่ง...
มันมักจะอยู่ในความสนใจที่ดีที่สุดของนักออกแบบเว็บไซต์และ บริษัท ออกแบบเพื่อติดตามเทคโนโลยีใหม่ ๆ และแนวโน้มล่าสุดในการออกแบบเว็บ ทรัพยากรสำหรับรูปภาพสต็อกแบบอักษรและองค์ประกอบการออกแบบอื่น ๆ ได้แก่ มีการขยายและปรับปรุงอย่างต่อเนื่อง, เครื่องมือในการออกแบบได้รับการพัฒนาอย่างต่อเนื่องและเครื่องมือส่งเสริมการผลิตใหม่จะปรากฏในตลาดเกือบทุกวัน. นี่คือวิธีที่คุณจะได้รับประโยชน์จากการเลือกทรัพยากรและเครื่องมืออย่างน้อยหนึ่งรายการในรายการนี้: พวกเขาสามารถ เพิ่มผลผลิตของคุณ. พวกเขาสามารถช่วยคุณได้ พัฒนาทักษะของคุณ. พวกเขา เพิ่มเวลาให้มากขึ้น สำหรับคุณโดยการทำงานที่คุณอาจต้องทำ. เมื่อทรัพยากรหรือเครื่องมือสามารถนำไปใช้เพื่อปรับปรุงคุณภาพของการส่งมอบของคุณคุณสามารถ ชาร์จมากขึ้นหรือทำงานน้อยลง สำหรับจำนวนเงินเท่ากัน. เหตุผลใด ๆ หรือทั้งหมดมีค่าควรให้ความคิดขณะที่คุณลงรายการนี้ ผลิตภัณฑ์และอุปกรณ์ช่วยออกแบบมีราคาไม่แพงหรือฟรี บางคนมีความเชี่ยวชาญอื่น ๆ มีวัตถุประสงค์ทั้งหมด สินค้าทุกชิ้นเป็นสินค้าที่มีคุณภาพและเป็นหนึ่งในสินค้าที่ดีที่สุดในชั้นเรียน โอกาสรอ....
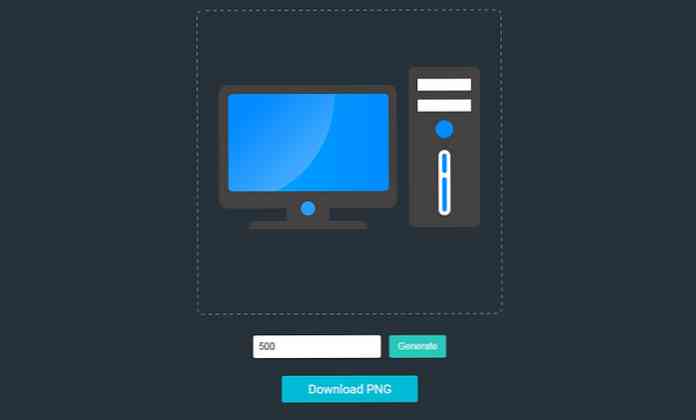
SVG นั้นมีประโยชน์อย่างมากต่อนักออกแบบที่ต้องการ กราฟิกที่ปรับขนาดได้. คุณจะพบเครื่องมือและโปรแกรม SVG หลายสิบตัวที่ช่วยให้คุณ ปรับขนาดและส่งออก SVG จากเครื่อง Mac หรือ Windows ของคุณ. แต่สิ่งที่เกี่ยวกับ การแก้ไข SVG ในเบราว์เซอร์? มันจะไม่ดีสำหรับ ปรับขนาดและส่งออก SVG เพียงไม่กี่คลิกไม่จำเป็นต้องใช้ซอฟต์แวร์? นั่นคือจุดประสงค์ของ myScale และจัดการงานได้ดี แอพพลิเคชั่นเว็บฟรีนี้ให้คุณได้ อัปโหลดไฟล์ SVG ใด ๆ, ใส่ขนาดที่แน่นอน...