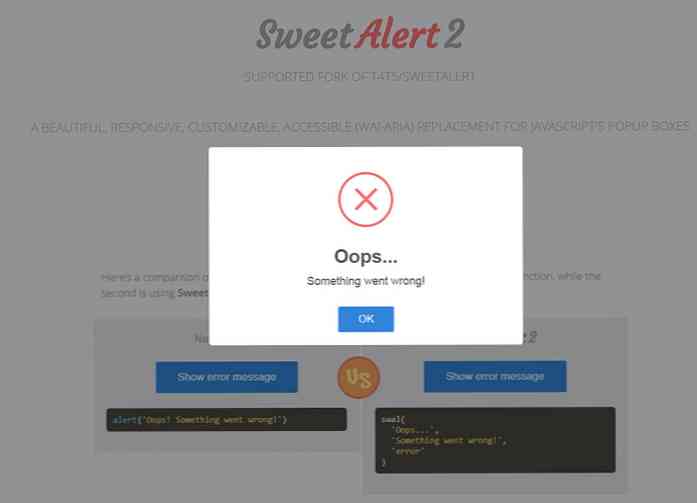
JavaScript แจ้งเตือนป๊อปอัป ทุกคนเกลียดมาก พวกมันบังคับให้คุณสนใจและแซงเบราว์เซอร์มากเกินไปดังนั้นคุณต้องปิดมันก่อนที่คุณจะสามารถโต้ตอบกับหน้า. ในยุคสมัยใหม่เราทำได้ ทำได้ดีกว่าช่องแจ้งเตือน JavaScript. SweetAlert2 น่าจะเป็นทางออกที่ดีที่สุด. มันคือ สคริปต์ป๊อปอัปที่ใช้ JavaScript ที่ออกแบบมาให้เป็น ตอบสนองอย่างเต็มที่ และ รองรับการเข้าถึง สำหรับผู้ใช้ทั้งหมด. ตามธรรมชาติแล้วยังเปิดแหล่งที่มาและ สามารถใช้ได้อย่างอิสระบน GitHub ถ้าคุณต้องการขุดเป็นรหัส. แต่สมบัติที่แท้จริงคือตัวอย่างบนหน้าเว็บหลักของ SweetAlert มัน มีการเปรียบเทียบโดยตรง ระหว่างกล่องข้อความแจ้งเตือน JavaScript ดั้งเดิมและข้อความ SweetAlert2. สิ่งที่ตลกคือโค้ดขนาดเล็กนั้นดูเหมือนจะไม่แตกต่างกันมากนัก...
Toolkit - หน้า 8
การเลื่อน Parallax ดูเหลือเชื่อเมื่อทำถูก มันไม่ใช่คุณสมบัติที่คุณต้องการในทุก ๆ เว็บไซต์ แต่สำหรับเว็บไซต์ที่สร้างสรรค์และหน้าที่เชื่อมโยงไปถึงส่วนประกอบของพารัลแลกซ์ ดึงดูดความสนใจอย่างรวดเร็ว. มีไลบรารี JavaScript ฟรีมากมายสำหรับ เอฟเฟกต์การเลื่อนแบบเคลื่อนไหว แต่หลายคนป่องหรือซับซ้อนเกินไปสำหรับบางคน. นั่นเป็นเหตุผลที่ฉันแนะนำ Rellax.js สำหรับความต้องการรัลแลกซ์ของคุณ มันเป็นปลั๊กอินโอเพนซอร์ซฟรีที่สร้างจาก JavaScript วานิลลา ไม่มีการพึ่งพาใด ๆ. โดยปกติแล้วมัน ต้องการเพียงการเรียกใช้ฟังก์ชันอย่างง่าย เพื่อกำหนดคลาสพารัลแลกซ์ให้กับองค์ประกอบของหน้า จากนั้นในขณะที่คุณเลื่อนองค์ประกอบเหล่านี้ คงที่ และย้ายไปตามมุมมองของผู้ใช้. คุณสามารถปรับแต่งองค์ประกอบเหล่านี้เพื่อให้ปรากฏใกล้ไกลออกไปหรืออยู่ด้านหลังองค์ประกอบของหน้า สิ่งนี้สร้าง ภาพลวงตาของความลึก...
หากคุณเคยค้นหาวิดีโอวิธีใช้บน YouTube แสดงว่าคุณคุ้นเคยกับคุณภาพของวิดีโอเหล่านั้นไม่ดี บางครั้งคุณจะพบวิดีโอที่บันทึกทั้งหน้าจอด้วยหน้าต่าง CLI ขนาดเล็กส่วนเวลาอื่น ๆ ที่ CLI อ่านไม่ชัดเกินไป. ด้วย asciinema คุณสามารถ บันทึกเซสชันเทอร์มินัลทั้งหมดโดยอัตโนมัติด้วยการซูม 100% และบันทึกวิดีโอในเครื่อง. ต้องการสอนใครบางคนถึงวิธีการทำงานบางอย่าง? ไม่มีปัญหา. ต้องการปล่อยวิดีโอวิธีการของคุณเองบน YouTube หรือไม่ เค้กชิ้น ขอบคุณผู้บันทึกของ asciinema. โครงการทำงานเหมือนแอปเพล็ตที่ติดตั้งได้ซึ่งคุณสามารถดาวน์โหลดไฟล์หรือติดตั้งแบบไดนามิกโดยใช้ Homebrew โปรดทราบว่านี่ใช้งานได้กับ OS X, Linux...
ความนิยมของ React.js ได้รับการ เติบโตอย่างรวดเร็ว ตั้งแต่ Facebook เปิดตัวห้องสมุดเป็นครั้งแรกในปี 2013 มันเป็น โครงการโอเพนซอร์สที่ติดดาวที่พบบ่อยที่สุดครั้งที่ห้า ใน Github และโฆษณางานสำหรับนักพัฒนา React ก็เพิ่มขึ้นอย่างมากเช่นกัน ปฏิกิริยาคือ เฟรมเวิร์ก JavaScript ที่มีน้ำหนักเบา สำหรับ สร้างส่วนต่อประสานกับผู้ใช้ - ตัวอย่างที่เด่นชัดที่สุดคือ Facebook และ Instagram. ตอบสนองข้อเสนอ ทางเลือกสำหรับกรอบ MVC, เช่น...
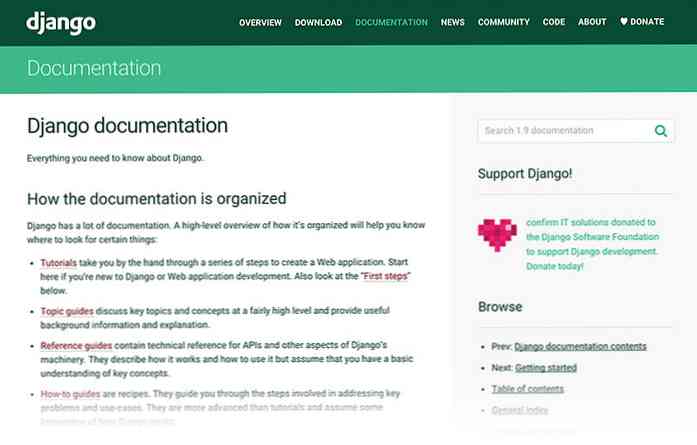
ในช่วงไม่กี่ปีที่ผ่านมา Python ได้แพร่กระจายอย่างรวดเร็วและผู้พัฒนาจำนวนมากทั้งผู้เริ่มต้นและผู้เชี่ยวชาญได้ชื่นชอบมัน Python เป็นที่รู้จักกัน เรียบง่ายมีประสิทธิภาพและอเนกประสงค์. ตั้งแต่สคริปต์เดสก์ท็อปไปจนถึงเว็บแอปพลิเคชัน บริษัท เช่น Google, Spotify, Pinterest และ Instagram ใช้ Python เพื่อเพิ่มประสิทธิภาพให้กับซอฟต์แวร์ซึ่งผู้บริโภคนับล้านใช้ทั่วโลก. ในโพสต์นี้เราจะดูที่ แพ็คเกจต่าง ๆ ที่ให้พลังงานแก่แอพพลิเคชั่นยอดนิยมบางตัว เพื่อดูความเก่งกาจที่ได้รับการยอมรับของ Python. Django Django ไม่ต้องสงสัยเลย หนึ่งในกรอบการพัฒนาเว็บที่หลากหลายที่สุด. ไม่ว่าคุณจะต้องการแบ็กเอนด์สำหรับบล็อกส่วนตัวของคุณหรือระบบการจัดการเนื้อหาสำหรับธุรกิจของคุณ Django สามารถช่วยให้คุณเติบโตจากที่ใกล้เคียงกับสิ่งใดไปจนถึงแอปพลิเคชันเว็บที่มีคุณลักษณะครบถ้วน....
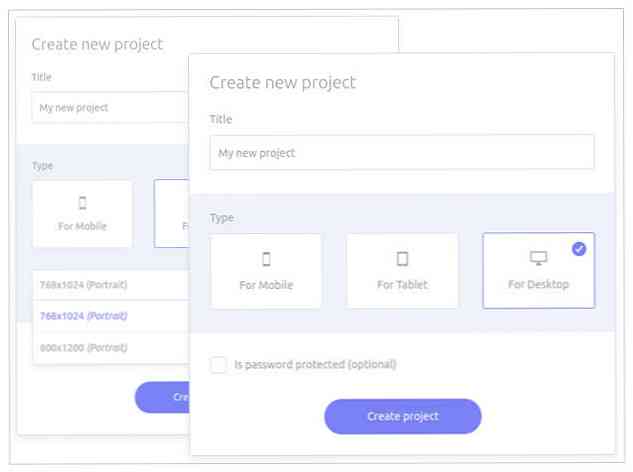
การใช้วิธีการสร้างต้นแบบในแอพหรือโครงการออกแบบเว็บไซต์นำมาซึ่งประโยชน์มากมาย การแสดงความคิดเห็นและข้อเสนอแนะจากเพื่อน / ลูกค้ารวมถึงกิจกรรมการทดสอบและการตรวจสอบความถูกต้องที่ดำเนินการตั้งแต่ต้นสามารถมีส่วนร่วมอย่างมากในการสร้างประสบการณ์ผู้ใช้ที่ประสบความสำเร็จอย่างสูง. ประโยชน์ของการสร้างต้นแบบสามารถขยายให้ใหญ่สุดได้ด้วยการเลือกและใช้เครื่องมือที่ดีที่สุดที่มีอยู่ ด้วยเหตุนี้เราจะตั้งชื่อเครื่องมือสร้างต้นแบบ 5 ประการที่คุณสามารถไว้วางใจได้ในโพสต์นี้ แต่ก่อนอื่นเรามาดูวิธีปฏิบัติที่ดีที่สุดบางประการในการออกแบบต้นแบบที่ได้รับการสนับสนุนให้ทำตามเพื่อใช้ประโยชน์จากสิ่งที่เครื่องมือที่พวกเขาใช้มีให้. วิธีปฏิบัติที่ดีที่สุดเพื่อให้มั่นใจถึงประสบการณ์ผู้ใช้ที่มีคุณภาพ มีวิธีปฏิบัติบางอย่างที่เราควรปฏิบัติตามเพื่อให้มั่นใจว่าความพยายามสร้างต้นแบบจะให้ผลลัพธ์ที่ประสบความสำเร็จ สามสิ่งนี้สำคัญที่สุด: 1. ทดสอบต้นแบบของคุณ หนึ่งในประโยชน์หลักของการสร้างต้นแบบคือการทดสอบที่ง่ายดายรวมถึงการทดสอบการใช้งานสามารถทำได้ในช่วงต้น การชักชวนสมาชิกในทีมและคำติชมของลูกค้าเป็นวิธีหนึ่งในการทดสอบ แต่คุณจะต้องการทดสอบการจำลองบนอุปกรณ์จริงและผู้ใช้จริงเพื่อให้ได้รับประโยชน์สูงสุด. ทดสอบก่อนและทดสอบบ่อยครั้ง. 2. อย่าบันทึกภาพเคลื่อนไหวสำหรับครั้งสุดท้าย การใช้ภาพเคลื่อนไหวในแอพเป็นที่นิยมมากขึ้นเนื่องจากคุณลักษณะนี้ทำให้เว็บไซต์หรือแอพตอบสนองต่อการโต้ตอบของผู้ใช้มากขึ้น เมื่อคาดว่าฟังก์ชั่นหรือคุณสมบัติจะช่วยยกระดับประสบการณ์การใช้งานของผู้ใช้อย่างมีนัยสำคัญ ไปยัง รวมไว้ในการออกแบบก่อนเพื่อที่จะสามารถทดสอบอย่างเพียงพอ. รวมภาพเคลื่อนไหวในแบบตัวอย่างของคุณ, แม้ว่าจะเป็นรุ่นที่มีความเที่ยงตรงต่ำรุ่นที่เรียบง่าย. 3. การไหลของผู้ใช้เป็นพื้นฐาน ความสำคัญของการร่างภาพผู้ใช้ให้ลื่นไหล ไม่สามารถเน้นมากเกินไปได้...
ทุกเว็บไซต์ที่ทันสมัยจะต้องรวดเร็ว แม้ว่าจะมีหลายเทคนิคและปลั๊กอินในการเพิ่มความเร็วหน้า แต่คุณอาจไม่ทราบว่าจะเริ่มต้นอย่างไร. สคริปต์เชิงรุกคือ แหล่งข้อมูลที่ดีสำหรับการเพิ่มความเร็วหน้า. มันทำงานเป็นสคริปต์ภาพโหลดขี้เกียจที่โหลดภาพอย่างต่อเนื่องในขณะที่ผู้ใช้เลื่อนหน้าลง. เป็นโครงการโอเพ่นซอร์สฟรีคุณจึงสามารถดาวน์โหลดและใช้งานได้ในทุกเว็บไซต์ บวกกับมัน วิ่งบนวานิลลา 100% JS ดังนั้นมันจึงมีการพึ่งพาเป็นศูนย์ที่อาจทำให้คุณผิดหวัง. คุณสามารถดูตัวอย่างสดได้ที่หน้าแรกของ Progressively. มันแตกต่างจากสคริปต์โหลดอื่น ๆ เพียงเล็กน้อยเพราะมันทำให้ขนาดภาพคงที่ตลอดทั้งหน้า นี้ ป้องกันการข้ามหน้าที่น่ารำคาญที่คุณเห็นเมื่อใดก็ตามที่รูปภาพโหลดอย่างรวดเร็วในการดู และเพิ่มความสูงของเนื้อหา. และตัวยึดตำแหน่งรูปภาพดูเหมือนจริงกับภาพที่คุณกำลังโหลด น่ากลัว! เทคนิคที่ประณีตนี้เปิดโอกาสให้ผู้เยี่ยมชม ดูตัวอย่างภาพที่มีลักษณะเหมือนก่อนที่จะโหลด. มันคือทั้งหมดที่จัดการผ่าน JavaScript ซึ่งตรวจสอบตำแหน่งของผู้ใช้บนหน้าและโหลดภาพล่วงหน้าเมื่อพวกเขาเข้ามาดู. จะมี API ค่อนข้างกว้างขวาง...
ผลการค้นหาของ Google ที่รวดเร็ว ผลลัพธ์จำนวนมากสำหรับเครื่องมือการทำงานร่วมกัน. แต่ส่วนใหญ่ของพวกเขามีค่าใช้จ่ายและน้อยมากที่มุ่งเน้นการออกแบบเว็บหรืองานภาพ. Presentator แตกต่างกัน มันเป็นแพลตฟอร์มโอเพ่นซอร์สฟรี ทำเพื่อนักออกแบบ ผู้ที่ทำงานเป็นทีมหรือกับลูกค้าออนไลน์. จะช่วยให้คุณ ตั้งค่าพื้นที่ทำงานออนไลน์ ซึ่งคุณสามารถแบ่งปันแบบร่างการแก้ไขและการออกแบบขั้นต้นได้ในแต่ละขั้นตอนของกระบวนการสร้างสรรค์ มัน รองรับการควบคุมเวอร์ชัน และยังช่วยให้คุณ สร้างพื้นที่ที่ป้องกันด้วยรหัสผ่าน เพื่อให้เฉพาะสมาชิก (หรือลูกค้า) เท่านั้นที่สามารถเห็นงานของคุณ. ในหน้าแรกคุณสามารถ ลงทะเบียนสำหรับบัญชีฟรี และเริ่มต้นทันที อัปโหลดภาพหน้าจอหรือการออกแบบผลิตภัณฑ์จากคอมพิวเตอร์ของคุณและแบ่งปันกับทีมของคุณ. สมาชิกแต่ละคนสามารถแสดงความคิดเห็นเกี่ยวกับงานของคุณรวมถึง ความคิดเห็นที่แตกต่างกันสำหรับแต่ละรูปแบบที่แตกต่างกัน หากคุณอยู่ในช่วงการร่างต้น. นักออกแบบหลายคนเปรียบเทียบผู้นำเสนอกับ InVision หรือ...