เนื้อหาบางส่วนในเว็บไซต์มีวัตถุประสงค์เพื่อคัดลอกโดยผู้ใช้เช่นที่อยู่ URL, คีย์ API ที่สร้างขึ้นโดยอัตโนมัติหรือโค้ดสองสามบรรทัด (ตัวอย่าง) แต่การคัดลอกเนื้อหาเหล่านี้อาจเป็นเรื่องที่ท้าทายโดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่ใช้แทร็คแพดหรือเมาส์เส็งเคร็ง ดังนั้นให้ง่ายขึ้นสำหรับพวกเขา. หากคุณพบเว็บไซต์เช่น TheNextWeb คุณจะพบว่า URL ของ shortlink นั้นถูกเน้นเมื่อคุณคลิก เรามาดูกันว่ามันทำอย่างไร. เริ่มต้นใช้งาน ในการเริ่มต้นเราจะวาง HTML ที่ล้อม URL shortlink. shortlink http://goo.gl/9JEpOz เรามี URL อยู่ใน ระยะ องค์ประกอบพร้อมกับไอคอนจาก Ionicon...
UI / UX - หน้า 5
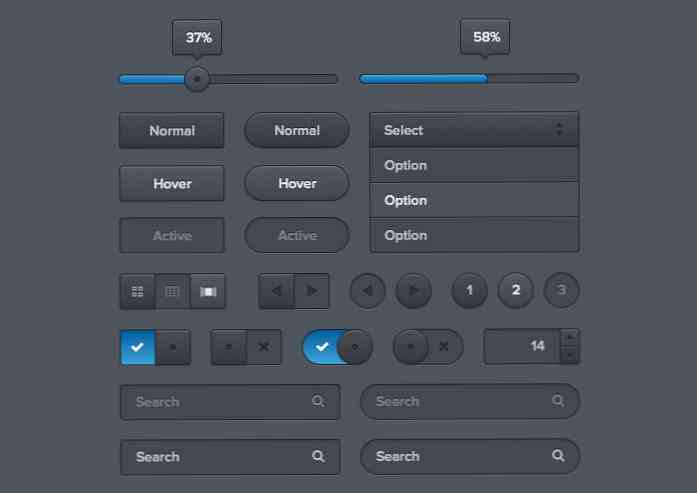
นักออกแบบหลายคนกระโดดเรืออย่างรวดเร็วจาก Adobe Photoshop ไปสู่ดินแดนมหัศจรรย์ของ Sketch โปรแกรมออกแบบดิจิทัลสำหรับ OS X นี้มีให้ เครื่องมือที่ดีกว่าสำหรับการออกแบบ UI การออกแบบไอคอน, และสนับสนุน pixel + vector ในโปรแกรมเดียว สิ่งนี้นำไปสู่ความนิยมใน แจกฟรีโดยนักออกแบบ Sketch. ใครก็ตามที่คุ้นเคยกับตลาด freebie รู้ว่าชุดคิทของ UI เป็นแหล่งข้อมูลยอดนิยมสำหรับการออกแบบอินเตอร์เฟส ฉันได้รวบรวมชุดคิท Sketch UI ฟรีสำหรับเว็บไซต์และแอพมือถือ ชุดทุกชุดสามารถดาวน์โหลดได้ฟรีและควรทำงานกับ...
CloudFlare เพิ่งประกาศยกเครื่องใหญ่ของระบบของพวกเขา จาก Backbone ถึง React.js. สิ่งนี้มาพร้อมกับ อัพเดตเฟรมเวิร์ก UI ส่วนหน้า และทีมตัดสินใจที่จะเปิดแหล่งที่มาสำหรับทุกคน. CloudFlare UI Framework, ย่อ CF-UI, เป็นไลบรารีโอเพนซอร์สฟรีของรหัสส่วนหน้าที่สามารถ ผูกเข้ากับเวิร์กโฟลว์ React. ทีมเปิดกว้างเกี่ยวกับการเคลื่อนไหว รวมถึงเทคโนโลยีอื่น ๆ เช่น Lerna.js สำหรับ การจัดการรหัสข้าม repos หลายรายการ. ยกเครื่องใหม่นี้จะลึกกว่าส่วนประกอบผิวเผิน แต่ส่วนประกอบฟรีเหล่านี้สามารถสร้างความแตกต่างอย่างมากในเวิร์กโฟลว์ของคุณ....
การส่งเสริมให้ผู้ใช้ยังคงอยู่และใช้เว็บไซต์ไม่ได้เกี่ยวข้องกับรหัส slimmer หรือกราฟิกที่สวยกว่าเสมอไป เลย์เอาต์ที่เรียบง่ายที่สุดบางส่วนเช่น Reddit ยังคงให้ผู้ใช้สนใจเนื้อหาและตื่นเต้นที่จะโต้ตอบกับไซต์. ความลับอยู่ในประสบการณ์ของผู้ใช้และ การพิจารณาของ อย่างไร ฟังก์ชั่นเว็บไซต์. การโต้ตอบเกิดจากองค์ประกอบของหน้าและการดำเนินการที่เลื่อนจากหน้าหนึ่งไปอีกหน้า. ในกระทู้นี้ฉันจะดูหน่อย เทคนิคการออกแบบ UX ที่สามารถนำไปใช้กับ ปรับปรุงประสบการณ์ของผู้ใช้และเพิ่มความผูกพันของผู้ใช้. โปรดทราบว่าสิ่งเหล่านี้ไม่สามารถใช้ได้กับทุกเว็บไซต์และเป็นสิ่งสำคัญที่จะต้องเข้าใจว่าทำไมเทคนิคเหล่านี้จึงทำงานเพื่อให้คุณสามารถใช้วิจารณญาณของคุณเอง. เรื่องของประสบการณ์ของผู้ใช้นั้นกว้างใหญ่และต้องใช้ความอดทนในการเข้าใจอย่างถ่องแท้ แต่ยิ่งฝึกฝนมากเท่าไหร่คุณก็จะเข้าใจมากขึ้น สิ่งที่ดีที่สุดที่คุณสามารถทำได้คือ เล่นในเว็บไซต์ที่คุณชอบ และ คิดออก คุณชอบอะไร เกี่ยวกับพวกเขา. จากประสบการณ์ของคุณคุณสามารถคาดการณ์แนวคิดที่สอดคล้องกันและค้นหาสิ่งที่ทำให้คุณ (และคนอื่น ๆ ) เข้าร่วมในเว็บไซต์....
การออกแบบแนวราบนั้นมีมาตั้งแต่ต้นทศวรรษ 1950 เมื่อมีการพัฒนารูปแบบตัวอักษรสากล ในช่วงไม่นานมานี้ได้รับความนิยมอย่างกว้างขวางนับตั้งแต่เปิดตัว Microsoft ใหม่ การออกแบบเมโทรที่เน้นรูปทรงเรขาคณิตและการพิมพ์ ภาษาเป็นครั้งแรกใน Windows Phone ใหม่ในปี 2010 และใน Windows 8 ในปี 2012. การออกแบบแบนเป็นลักษณะโดย ขาดสามมิติและองค์ประกอบภาพเงา เพื่อให้บรรลุ ความสะอาดเรียบง่าย, และ ความชัดเจน. มันขัดกับสไตล์การออกแบบที่โดดเด่นก่อนหน้านี้ความเป็นมนุษย์แบบ skeuomorphism ที่ใช้ปุ่มเงาและภาพประกอบที่เลียนแบบวัตถุ 3 มิติในชีวิตจริง. การออกแบบแนวราบนั้นมุ่งเน้นที่การปรับปรุงเว็บไซต์เพิ่มการเน้นเนื้อหานำเสนอการโต้ตอบที่ใช้งานง่ายขึ้นและมอบประสบการณ์การใช้งานที่รวดเร็วและมีประโยชน์มากขึ้น นอกจากนี้ยังง่ายต่อการใช้องค์ประกอบที่เรียบง่ายคล้ายกล่องและเค้าโครงบนกริดเพื่อการออกแบบที่ตอบสนอง....
คุณใช้เวลากับเว็บมากเพียงใด แกลเลอรี่การออกแบบที่มีคุณภาพ และ แนวคิดการออกแบบ UI? เป็นส่วนสำคัญของกระบวนการออกแบบและนักออกแบบส่วนใหญ่ใช้แรงบันดาลใจในการจัดระเบียบความคิดและส่วนต่อประสานงานฝีมือที่ทำงานได้ดี. แกลเลอรี Collect UI เป็นแหล่งออนไลน์ฟรีสำหรับแรงบันดาลใจในการออกแบบ UI ทุกวัน ขณะนี้มีมากกว่า 6500 รายการและมีการอัพเดทเนื้อหาใหม่อยู่ตลอดเวลา. ในแถบด้านข้างคุณจะพบหมวดหมู่ที่คุณสามารถใช้ กรองอินเตอร์เฟซที่แตกต่าง. สิ่งเหล่านี้เกี่ยวข้องกับประเภทของอินเตอร์เฟสเช่น ค้นหาฟิลด์ตะกร้าสินค้าและโปรไฟล์ผู้ใช้. แต่คุณสามารถค้นหาด้วยคำหลักที่เฉพาะเจาะจงหากคุณกำลังมองหาสไตล์การออกแบบเช่นการออกแบบวัสดุหรือหากคุณกำลังมองหาอินเตอร์เฟสที่มีคุณสมบัติอื่น ๆ เช่นภาพเคลื่อนไหว UX. นี่คือหนึ่งในแกลเลอรีการออกแบบส่วนต่อประสานที่ใหญ่ที่สุดและมีขนาดใหญ่ขึ้นทุกวัน อย่างไรก็ตามเรื่องนี้ ไม่ใช่ แหล่งที่มาสำหรับแรงบันดาลใจส่วนต่อประสานโลกแห่งความจริง. รายการทั้งหมดได้รับการดูแลจาก Dribbble และพวกมันเชื่อมโยงกลับไปยังผู้ออกแบบดั้งเดิม....
มีอะไรมากมายให้เรียนรู้โดยการศึกษาผลงานของนักออกแบบคนอื่น ๆ สิ่งนี้เป็นจริงทั้งในโครงการมืออาชีพและการออกแบบข้อมูลจำเพาะสำหรับเว็บไซต์ที่มีอยู่ ไซต์ขนาดใหญ่เช่น Facebook ให้บริการประสบการณ์ผู้ใช้ที่พิเศษด้วยองค์ประกอบที่ดีและองค์ประกอบที่ไม่ดีอื่น ๆ ในโพสต์นี้ฉันต้องการ ตรวจสอบการออกแบบ Facebook ที่แตกต่างกันเพื่อวิเคราะห์แนวคิดของอินเทอร์เฟซ ที่สามารถปรับปรุงประสบการณ์ผู้ใช้ปัจจุบัน. ฉันได้ดึงการออกแบบ FB ที่กำหนดเองจำนวนหนึ่งจากผู้ใช้ Dribbble แต่ละคนด้วย การปรับปรุงเฉพาะและองค์ประกอบ UI ที่อัปเดต. นำแนวคิดเหล่านี้มาพิจารณาว่าพวกเขามองอย่างไรพวกเขาจะทำงานอย่างไรและ วิธีที่พวกเขาสามารถส่งผลกระทบต่อการใช้งาน หากมีการใช้งานจริงบน Facebook. หน้าโปรไฟล์ที่คล่องตัว การออกแบบหน้าโปรไฟล์นี้มาจาก Haris Jusovic นักออกแบบจากภูมิภาคบอลข่านของยุโรป. ในการออกแบบนี้เขาให้ความสำคัญกับความเรียบง่ายมากขึ้นโดยการเน้นให้เจ้าของหน้ามากขึ้น...
Twitter และ Facebook มีผู้คนมากมาย การแชร์ GIF แบบเคลื่อนไหว ประจำวัน หากสิ่งเหล่านี้เล่นอัตโนมัติสิ่งเหล่านี้อาจน่ากลัวในฟีด. ทั้งสองเครือข่ายได้รับสิ่งนี้ด้วย คุณลักษณะคลิกเพื่อดูตัวอย่าง สำหรับ GIF ทั้งหมด สิ่งนี้ช่วยให้ผู้ใช้เลือก ภาพเคลื่อนไหวที่พวกเขาต้องการเห็น โดยเลือกว่าจะเริ่ม / หยุดภาพเคลื่อนไหวเมื่อใด. กับ ปลั๊กอิน jqGifPreview, คุณสามารถนำฟังก์ชั่นนี้มาใช้กับเว็บไซต์ของคุณ. นี้ ปลั๊กอิน jQuery ฟรี ใช้งานได้กับ GIF ทั้งหมดในหน้าหรือสามารถกำหนดเป้าหมายเฉพาะที่คุณต้องการ...