มีวิธีการที่ยอดเยี่ยมจำนวนหนึ่งสำหรับ การสร้างโค้ด CSS, และพวกเขาทั้งหมดทำงานในรูปแบบที่แตกต่างกัน สิ่งที่ได้รับความนิยมมากที่สุดคือ OOCSS และ SMACSS แต่ก็มีวิธีที่รู้จักกันน้อยกว่า ITCSS (CSS สามเหลี่ยมกลับหัว) สร้างโดย Harry Roberts. มันไม่ใช่ห้องสมุดหรือกรอบ แต่เป็น ระเบียบวิธีการเขียนรหัส ที่ปรับขนาดได้และใช้งานง่าย ประโยชน์ของ ITCSS มีตั้งแต่ การจัดระเบียบโค้ดอย่างง่าย ถึงขนาดไฟล์ที่เล็กลงและความเข้าใจสถาปัตยกรรม CSS มากขึ้น. ITCSS ไม่ได้มีไว้สำหรับทุกคน แต่เป็นวิธีที่เป็นมืออาชีพในการดูสไตล์ชีตที่มีความชัดเจนในระหว่างขั้นตอนการเข้ารหัส มาทำความรู้จักกับแนวคิดเบื้องหลัง...
ออกแบบเว็บไซต์ - หน้า 11
เว็บไซต์และแอปพลิเคชั่นที่ไม่สามารถจินตนาการได้หากไม่มีแบบฟอร์มที่ทำให้เราสามารถ เชื่อมต่อกับผู้ใช้ของเรา, และ รับข้อมูล เราต้องการเพื่อความปลอดภัยในการทำธุรกรรมกับพวกเขา เราต้องการ อินพุตของผู้ใช้ที่ถูกต้อง, อย่างไรก็ตามเราจำเป็นต้องได้รับในลักษณะที่ ไม่รอดพ้น ผู้ใช้ของเรามากเกินไป. ในขณะที่เราสามารถปรับปรุงการใช้งานแบบฟอร์มของเราด้วยรูปแบบการออกแบบ UX ที่เลือกสรรมาอย่างชาญฉลาด HTML5 ยังมีกลไกดั้งเดิมสำหรับการตรวจสอบความถูกต้องของข้อ จำกัด ที่ทำให้เราสามารถ ตรวจจับข้อผิดพลาดของอินพุตในส่วนหน้า. ในโพสต์นี้เราจะเน้น การตรวจสอบข้อ จำกัด ที่มากับเบราว์เซอร์, และดูว่าผู้พัฒนาส่วนหน้าทำได้อย่างไร การป้อนข้อมูลที่ปลอดภัยของผู้ใช้ที่ถูกต้องโดยใช้ HTML5. ทำไมเราต้องการการตรวจสอบอินพุตส่วนหน้า การตรวจสอบอินพุต มีสองเป้าหมายหลัก เนื้อหาที่เราต้องได้รับคือ: 1....
มาทำการทดลองทางจิตกันเถอะ ลองนึกภาพว่าคุณต้องการออกแบบผลิตภัณฑ์หรือเว็บไซต์สำหรับลูกค้าและคุณอยู่ที่จุดเริ่มต้นของกระบวนการ อะไรในความคิดของคุณ? คุณพยายาม หาว่าลูกค้าชอบอะไร, ดื่มด่ำกับความคิดสร้างสรรค์ของคุณในครั้งเดียวหรือลองนึกภาพคนที่จะใช้การออกแบบของคุณ? นักวิจัยเพิ่งเริ่มชื่นชมตัวเลือกหลังและแนวคิดของ การออกแบบที่เน้นมนุษย์เป็นศูนย์กลาง เริ่มปรากฏในการสนทนาอย่างมืออาชีพ แนวคิดนี้สันนิษฐานว่าหากคุณต้องการสร้างผลิตภัณฑ์ที่ใช้งานได้จริงไม่ใช่ลูกค้าของคุณคุณต้องมุ่งเน้นไปที่ ลูกค้าของลูกค้าของคุณ ใครคือ ผู้ใช้ปลายทางของการออกแบบ. หากลูกค้าของลูกค้าของคุณมีความสุขความสุขของลูกค้าของคุณจะเป็นสองเท่า และใครจะไม่ต้องการให้ลูกค้าที่มีความสุขที่ไม่สามารถรอที่จะจ่ายและเขียนข้อความรับรองที่น่าทึ่ง? ในการเข้าถึงธุรกิจในอุดมคตินี้เป็นเรื่องสำคัญที่จะต้องเข้าใจผู้ใช้ปลายทางของผลิตภัณฑ์. การออกแบบที่ผู้ใช้เป็นศูนย์กลางนั้นยาก. มันไม่เพียง แต่ต้องการทักษะทางเทคนิคและความคิดสร้างสรรค์ แต่ยัง การเอาใจใส่ และ ความเข้าใจอย่างลึกซึ้งเกี่ยวกับจิตวิทยามนุษย์. ความซับซ้อนในระดับนี้ยากที่จะเข้าใจในระดับทางทฤษฎีดังนั้นนักออกแบบ UX จึงแนะนำวิธีการปฏิบัติ: พวกเขาเริ่ม สร้างบุคลิก. ทำไมคุณต้องมีบุคลิก เนื่องจากผลิตภัณฑ์ในอนาคตของคุณจะมีผู้ใช้จำนวนมากคำถามที่เกิดขึ้นตามธรรมชาติ:...
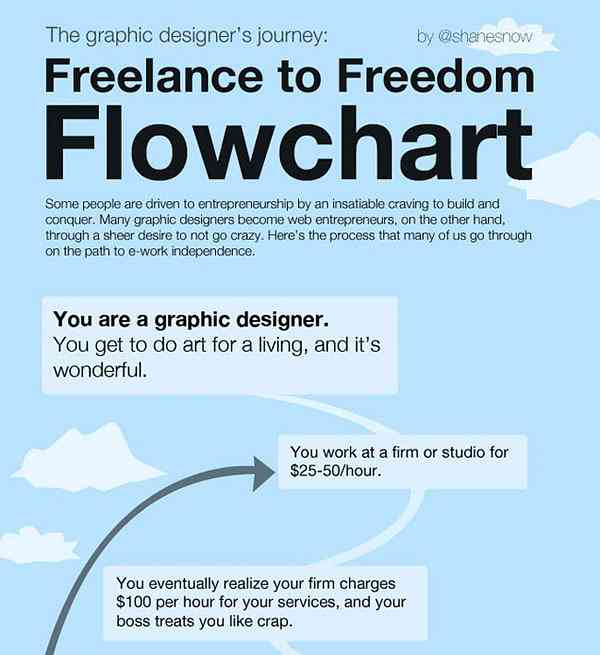
Infographic เป็นวิธีที่ดีในการเปลี่ยนข้อมูลที่น่าเบื่อที่สุดให้กลายเป็นกราฟิกที่สะดวกสบายที่สุด, ซึ่งง่ายสำหรับผู้อ่านที่จะแยกแยะ ในฐานะนักออกแบบเว็บไซต์จะต้องจัดการกับพิกเซลและรหัสเกือบทุกวันมันเป็นเรื่องยากที่จะดูข้อมูลและการอ้างอิงที่เต็มไปด้วยคำและตัวเลขที่ถูกสะกดจิต. เราเข้าใจว่าดวงตาของคุณรู้สึกอย่างไรเมื่อพวกเขากำลังทุกข์ทรมานจากการเหนี่ยวนำการนอนหลับและสิ่งนี้ทำให้เรารวบรวม 43 ข้อมูลอินโฟกราฟิกที่เกี่ยวข้องกับนักออกแบบเว็บไซต์ ในขณะที่บางคนเป็นข้อมูลเช่นสถานะปัจจุบันของอินเทอร์เน็ตหรือโซเชียลมีเดียอื่น ๆ มีความรู้ที่เป็นประโยชน์ซึ่งสามารถใช้เป็นเอกสารอ้างอิงที่ดี ดังนั้นมาลองดูให้สนุกกับพวกเขาและคว้ามันมา! การขุดข้อมูลและความรู้ไม่เคยสนุกกับอินโฟกราฟิก! หงษ์เกียรติพิเศษ อิสระสู่อิสรภาพ Infographic มหากาพย์ที่ใช้งานได้ดีกับทั้งนักออกแบบเว็บไซต์และนักออกแบบกราฟิก กลัวฉันจริง ๆ เพราะมันลงจุดประสบการณ์อิสระทั้งหมดของฉันและฉันหวังว่าคุณจะมาถึงขั้นตอนสุดท้าย. สี สีมีความสำคัญอย่างยิ่งต่อเว็บไซต์เพราะไม่เพียง แต่กำหนดจุดสนใจของหน้าเว็บเท่านั้น แต่ยังกระตุ้นอารมณ์ของเว็บไซต์, และในกรณีส่วนใหญ่มันแสดงถึงการสร้างตราสินค้าของเว็บไซต์ของ บริษัท ที่นี่เรารวบรวม 6 infographics เพื่อให้คุณทราบเกี่ยวกับทฤษฎีสีว่าสีมีผลต่อการซื้อสีของแบรนด์บนเว็บ ฯลฯ...
ไม่มีปัญหาการขาดแคลน สไลด์โชว์คุณสมบัติแบบหมุน บนเว็บ ที่จริงแล้วเทรนด์นี้ไม่ได้ทำอะไรนอกจาก เติบโตในช่วง 5-10 ปีที่ผ่านมา ด้วยการรองรับเบราว์เซอร์ที่มากขึ้นกว่าเดิม แต่ภาพหมุนนั้นคุ้มค่ากับความพยายามจริงหรือ พวกเขาผลิตผลประโยชน์อะไรบ้างและควรใช้อย่างมีประสิทธิภาพในรูปแบบอย่างไร? ฉันต้องการแบ่งปัน แนวโน้มทั่วไปตัวอย่างสดและแนวคิด สำหรับนักออกแบบเว็บไซต์ที่สนใจภาพหมุน แถบเลื่อนแบบไดนามิกเหล่านี้ถกเถียงกันอย่างหนัก แต่ฉันคิดว่าพวกเขาเพิ่มคุณค่าเมื่อสร้างขึ้นในบริบทที่เหมาะสม. ภาพหมุนผลิตภัณฑ์สำหรับอีคอมเมิร์ซ โลกของอีคอมเมิร์ซเต็มไปด้วยการหมุนภาพหมุนในหน้าแรกและหน้าผลิตภัณฑ์ เป้าหมายคือ รักษาความหนาแน่นของข้อมูลที่ชัดเจน พร้อมรูปถ่ายและข้อความว่า บอกเล่าเรื่องราวอันเป็นเอกลักษณ์ แต่มีค่า เพื่อช่วยขายผลิตภัณฑ์. มี สองตำแหน่งหลัก สำหรับตัวเลื่อนผลิตภัณฑ์อีคอมเมิร์ซ: บนหน้าแรกของร้านค้า บนหน้าผลิตภัณฑ์ พวกเขาทั้งสองทำงานแตกต่างกัน แต่...
ดังนั้นคุณเคยได้ยินข่าวลือทั้งหมดเกี่ยวกับ HTML5 จะเข้าควบคุม Adobe Flash ในขณะที่ชุมชนเว็บส่วนใหญ่ให้เหตุผลว่าเป็นไปได้หรือไม่คุณจะต้องหลงสิ่งที่ทำให้ HTML5 มีประสิทธิภาพจนแม้แต่ บริษัท ยักษ์ใหญ่ของ Apple ต้องการใช้เพื่อแทนที่ Flash. นั่นเป็นสาเหตุที่โพสต์นี้มีอยู่เราจะไม่พูดเกี่ยวกับสิ่งที่ HTML5 สามารถทำได้ แต่แสดงการสาธิตสดของสิ่งมหัศจรรย์ที่ HTML5 สามารถทำได้ด้วยภาษาอื่นเช่น JavaScript ดังนั้นเตรียมพร้อมรับแรงบันดาลใจ. หมายเหตุ: เนื่องจาก HTML5 ไม่ได้รับการสนับสนุนอย่างสมบูรณ์จากเว็บเบราว์เซอร์บางตัวเช่น Internet Explorer คุณควรอย่างยิ่งที่จะใช้เบราว์เซอร์ Firefox เพื่อดูการสาธิต...
การปฏิวัติ HTML5 เป็นนักออกแบบเว็บไซต์ที่น่าตื่นเต้นจากทั่วทุกมุมโลก ข้อมูลจำเพาะใหม่รองรับองค์ประกอบและคุณลักษณะมากมายสำหรับการสร้างเว็บไซต์เชิงความหมาย คุณสมบัติใหม่เหล่านี้รวมถึงแท็กมัลติมีเดียสำหรับรูปแบบเสียงและวิดีโอ. ในปีที่ผ่านมาเครื่องเล่นสื่อที่ใช้ Flash มีมากพอสำหรับการสตรีมบนเว็บและเทคโนโลยีนี้ยังจำเป็นต่อการรองรับเบราว์เซอร์รุ่นเก่า แต่ต้องขอบคุณมาตรฐานที่ทันสมัยมีขั้นสูงและการรวมวิดีโอ HTML5 เปิดประตูสำหรับโอกาสใหม่นับสิบ. ในคู่มือนี้ฉันต้องการนำเสนอวิดีโอ HTML5 เบื้องต้นสำหรับเว็บ จะต้องฝึกฝนเพื่อทำความเข้าใจกับผู้เล่นในเบราว์เซอร์และฟังก์ชั่นทั้งหมดของมัน และวิธีที่ดีที่สุดในการทำความคุ้นเคยคือการดำน้ำในหัวก่อน! 1. ประเภทของสื่อ เมื่อคุณทำงานกับเครื่องเล่นวิดีโอแฟลชมันเป็นเรื่องธรรมดาเกินไปที่จะเชื่อมโยงทุกรูปแบบวิดีโอใน. flv ในขณะที่ใช้งานได้ไฟล์ flv ส่วนใหญ่ไม่สามารถรักษาคุณภาพได้ทุกที่ใกล้กับฟอร์แมต / codecs ขั้นสูง มี 3 ประเภทวิดีโอที่สำคัญซึ่งรองรับโดย HTML5:...
แม้ว่าผู้เล่นรายใหญ่ในอุตสาหกรรมการออกแบบเว็บไซต์จะใช้ HTML5 ในช่วงไม่กี่ปีที่ผ่านมา แต่ก็มีผู้ใช้งานจำนวนไม่มากที่ใช้มันในทางปฏิบัติซึ่งส่วนใหญ่เกิดจากการขาดเวลาหรือความเข้าใจ โอกาสคือถ้ามีการส่งเสริมภาษาในบางช่วงจะมีผู้ที่ชื่นชอบการแก้ไขปัญหาของคุณด้วยการสร้างเทมเพลตและเฟรมเวิร์กเทมเพลต HTML5. ที่ Hongkiat เราต้องการทำให้การพัฒนาของคุณง่ายที่สุดเท่าที่จะเป็นไปได้ดังนั้นด้านล่างคือรายการของแม่แบบ HTML5 และเครื่องกำเนิดแม่แบบที่ช่วยเร่งความเร็วในการพัฒนา HTML5 ของคุณหรือช่วยให้คุณคลายปัญหาเช่นเบราว์เซอร์ ในตอนท้ายของวันการพัฒนา HTML5 ของคุณจะง่ายขึ้นและมีความสุขมากขึ้นกับเครื่องกำเนิดและกรอบเหล่านี้! ทำไมต้องเป็น Framework? แม้ว่าอาจต้องใช้เวลาสักครู่ในการเรียนรู้กรอบงานจริงหากคุณมีกรอบงานพร้อมสิ่งที่คุณต้องเพิ่มคือเนื้อหาและการปรับเปลี่ยนเล็กน้อยตามรสนิยมของคุณ ยังไม่ต้องกังวลเกี่ยวกับมันโลกจะไม่มองคุณอย่างดูถูกเหยียดหยามสำหรับการใช้ตัวสร้างเท็มเพลต HTML5 หรือเฟรมเวิร์กที่พร้อมใช้งาน. การปฏิบัติจริงต้องมาก่อน! นอกจากนี้กรอบงานที่ออกมีไว้สำหรับการใช้งานมักจะมีการติดตามและการสนับสนุนที่ภักดี ข้อได้เปรียบของการใช้เฟรมเวิร์กคือคุณไม่ต้องกังวลเกี่ยวกับปัญหาร้ายแรงเช่นการทำงานข้ามเบราว์เซอร์และการทำงานร่วมกันข้ามแพลตฟอร์ม แต่แน่นอนคุณสามารถมีส่วนร่วมในสาเหตุของพวกเขาโดยเฉพาะอย่างยิ่งสำหรับไลบรารีและกรอบงานโอเพนซอร์ซ. ท้ายที่สุดมันก็ดีเสมอที่จะมีอุปกรณ์พิเศษในกล่องเครื่องมือออกแบบของคุณ! แม่แบบกำเนิด & กรอบ...