การทดสอบการใช้งานมักเป็นส่วนหนึ่งที่ผิดพลาดของกระบวนการออกแบบเว็บ ในขณะที่นักออกแบบนักพัฒนาซอฟต์แวร์และเจ้าของธุรกิจส่วนใหญ่ในปัจจุบันมีแนวคิดว่าการทดสอบการใช้งานคืออะไร แต่ตัวเลขที่ดีไม่สามารถมองเห็นสิ่งที่พวกเขาสามารถทำได้สำหรับพวกเขาสิ่งที่ให้คุณค่าสามารถเพิ่มลงในไซต์ของคุณได้โดยการทดสอบ ด้วยการทดสอบในสถานที่แรก. เห็นได้ชัดว่าการทดสอบการใช้งานบางอย่างสามารถแสดงปัญหาที่อาจเกิดขึ้นในเว็บไซต์ของคุณช่วยให้คุณได้รับข้อเสนอแนะเกี่ยวกับสิ่งที่หรือไม่ทำงานและมีความเข้าใจที่กว้างขึ้นเกี่ยวกับสิ่งที่ผู้ใช้กำลังทำและวิธีโต้ตอบกับเว็บไซต์ของคุณ. นอกจากนี้การมีไซต์ที่ใช้งานได้หมายความว่าผู้ใช้จะเพลิดเพลินไปกับการโต้ตอบของพวกเขาที่มีมากขึ้นมีแนวโน้มที่จะกลับไปที่ไซต์ของคุณและมีแนวโน้มที่จะแนะนำไซต์นั้นแก่ผู้อื่นมากขึ้น การแปลงจะเพิ่มขึ้นไม่ว่าจะเป็นการขายการสมัครสมาชิกหรือเป้าหมายอื่น ๆ ที่คุณต้องการ กล่าวโดยย่อคือธุรกิจที่ดีสำหรับคุณโดยไม่คำนึงถึงเป้าหมายที่คุณต้องการบรรลุ - เว้นแต่แน่นอนว่าคุณไม่ต้องการประสบความสำเร็จในกรณีนี้คุณอาจหยุดอ่าน. หากว่าคุณยังอ่านอยู่คุณควรเห็นว่าการทดสอบการใช้งานสามารถเพิ่มคุณค่าให้กับคุณได้ กุญแจสำคัญนอกเหนือจากการรู้ว่าคุณต้องการใช้วิธีการทดสอบแบบใดแล้วการรู้ว่าวิธีการแบบใดที่จะทำงานได้ดีที่สุดสำหรับคุณและคำถามประเภทใดที่จะขอคำตอบที่เป็นประโยชน์และมีประโยชน์ การอ่านเพื่อหา: ประเภทของการใช้งาน / คำถาม ในการทดสอบการใช้งานระยะไกล (หรือการทดสอบการใช้งานประเภทใด ๆ ) มีคำถามหลากหลายประเภทที่คุณสามารถถามได้ นี่คือการเลือกประเภททั่วไปสามแบบที่คุณสามารถรับทราบวิธีการทดสอบของคุณเองในอนาคต คุณสามารถรวมงาน / คำถามประเภทต่าง ๆ ไว้ในการทดสอบโดยรวมครั้งเดียว. ทดสอบเดี่ยว...
ออกแบบเว็บไซต์ - หน้า 3
การใช้งานเป็นหนึ่งในองค์ประกอบสำคัญของ การออกแบบ UI มือถือ. การใช้งานที่ดีมักเกี่ยวข้องกับ microinteractions ซึ่งก็คือ การตอบสนองและพฤติกรรมเล็กน้อยจากอินเทอร์เฟซ บอกวิธีการใช้งาน UI การโต้ตอบขนาดเล็กเหล่านี้กำหนดพฤติกรรมกระตุ้นการมีส่วนร่วมและช่วยให้ผู้ใช้เห็นภาพว่าอินเทอร์เฟซควรทำงานอย่างไร. อินเตอร์เฟสดิจิตอล เป็นคนกลางระหว่างผู้ใช้และเป้าหมายที่ต้องการ ผู้ออกแบบอินเตอร์เฟสสร้างประสบการณ์ที่ช่วยผู้ใช้ ทำงานบางอย่าง. ตัวอย่างเช่นแอพรายการสิ่งที่ต้องทำมีส่วนต่อประสานที่ช่วยให้ผู้ใช้จัดระเบียบงานของพวกเขา เช่นเดียวกับแอพ Facebook ที่ให้ผู้ใช้สามารถเชื่อมต่อกับบัญชี Facebook ของพวกเขาได้. ในคู่มือนี้ฉันจะเจาะลึกลงไปอีก microinteractions สำหรับแอพมือถือ. ปฏิสัมพันธ์ขนาดเล็กอาจดูเหมือนเล็กน้อย แต่พวกเขาสามารถมี ผลกระทบอันยิ่งใหญ่ เกี่ยวกับคุณภาพของประสบการณ์ของผู้ใช้ เมื่อดำเนินการอย่างถูกต้องไมโครอินเทอร์แอกทีฟจะรู้สึกเหมือนเป็นส่วนหนึ่งของประสบการณ์การใช้งานอุปกรณ์พกพาที่แท้จริง. พลังของ...
การเพิ่มประสิทธิภาพเว็บ เป็นส่วนสำคัญของการพัฒนาและบำรุงรักษาเว็บไซต์ แต่ยังมีบางสิ่งที่ผู้ดูแลเว็บมักมองข้าม แค่คิดเงินที่คุณสามารถประหยัดได้และวิธีที่จะช่วยเพิ่มจำนวนผู้อ่านและปริมาณการใช้งานของคุณเมื่อดำเนินการอย่างเหมาะสม. หากคุณยังไม่ได้เพิ่มประสิทธิภาพเว็บไซต์ของคุณ (หรือบล็อก) จนถึงหรืออยากรู้ว่ามันจะช่วยเร่งความเร็วเว็บไซต์ของคุณได้อย่างไรโปรดดูรายการเคล็ดลับการเพิ่มประสิทธิภาพที่เราได้รวบรวม. เราได้แบ่งเนื้อหาออกเป็น 3 ส่วนเพื่อให้อ่านง่ายขึ้น - ตามลำดับ การปรับแต่งด้านเซิร์ฟเวอร์, การเพิ่มประสิทธิภาพสินทรัพย์ (ซึ่งรวมถึงองค์ประกอบของเว็บเช่น CSS, Javascript, รูปภาพ, ฯลฯ ) และ เวที, เราจะมุ่งเน้นที่ใด การเพิ่มประสิทธิภาพ WordPress. ในส่วนสุดท้ายเรามีลิงค์เชื่อมโยงที่เราคิดว่ามีประโยชน์ รายการทั้งหมดหลังจากกระโดด. การเพิ่มประสิทธิภาพ: ฝั่งเซิร์ฟเวอร์ เลือกโฮสต์เว็บที่เหมาะสม...
ในขั้นตอนของการเลือกแบบอักษรนักออกแบบมักถามตัวเอง, “ถึง Serif หรือ Sans-Serif”? การเลือกประเภทของแบบอักษร การใช้งานในการออกแบบมีความสำคัญอย่างยิ่งเนื่องจากมีผลกระทบอย่างมาก ความสามารถในการอ่าน, ประสบการณ์ผู้ใช้ และความสวยงามโดยรวมของการออกแบบ. แม้ว่าไม่ว่าคุณจะมีประสบการณ์เกี่ยวกับการพิมพ์มากเท่าใดก็ตามคุณก็สามารถทำได้ มักจะติดอยู่ในภาวะที่กลืนไม่เข้าคายไม่ออกกับ sans-serif. โดยส่วนตัวฉันคิดว่าวิธีที่ดีในการทำก็คือผ่าน เข้าใจพื้นฐานมาก ของ serifs และ sans-serifs และนี่เป็นเพียงสิ่งที่บทความนี้มุ่งหวังที่จะทำ. ลองดูที่บทความต่อไปนี้ที่ เน้นความแตกต่างที่สำคัญระหว่างฟอนต์ serif และ sans-serif เพื่อความเข้าใจที่ดีขึ้นของทั้งสอง. serifs มาจากไหน? Serifs คือ...
เป็นเรื่องที่น่าอัศจรรย์ที่หนึ่งในเครื่องมือที่รู้จักน้อยที่สุดไม่สนใจหรือง่าย ๆ ภายใต้เครื่องมือออกแบบกราฟิกที่เชื่อว่าน่าเชื่อถือหรือไม่, ตัวอักษร. ถูกต้องแล้วแบบอักษร. ประเภทหรือการพิมพ์กลายเป็นรูปแบบศิลปะของแท้ในโลกการออกแบบกราฟิก ถึงกระนั้นทรัพยากรที่เหลือเชื่อนี้ซึ่งอยู่ที่ปลายนิ้วของคอมพิวเตอร์ทุกเครื่องก็ยังไม่รู้จัก. แม้ในขณะที่ศิลปินกราฟิกทำงานทั้งกลางวันและกลางคืนเป็นเรื่องง่ายสำหรับพวกเขาที่จะลืมงานศิลปะที่อยู่ในแบบอักษร ความท้าทายเมื่อสร้างการออกแบบกราฟิกด้วยการพิมพ์คือการออกแบบทั้งโครงการด้วยแบบอักษร รวมถึง: ชื่อเรื่อง ข้อมูล รูปภาพและ / หรือ ภาพ ในทัศนศิลป์น้อยมาก โชคดีสำหรับศิลปินการใช้ตัวอักษรในการออกแบบกราฟิกนั้นไม่ต่างไปจากการสร้างงานศิลปะชิ้นอื่น ๆ. ตัวอย่างเช่นงานศิลปะทั้งหมดต้องสะท้อนให้เห็นถึง: พื้นที่เชิงลบและบวก แสงและความมืด ในโลกแห่งวิจิตรศิลป์นี้ “พื้นที่สีขาว” มีความสำคัญเท่ากับในวิชาการพิมพ์ ในการเรียงพิมพ์หนึ่งคิดเกี่ยวกับพื้นที่ว่าง ในการใช้การออกแบบตัวอักษรเป็นการออกแบบกราฟิกเราจะพิจารณาสิ่งที่เรียกว่า white space หากผ้าใบทุกนิ้วเต็มไปด้วยความยุ่งเหยิงอย่างสมบูรณ์ภาพวาดก็จะน่าเบื่อและไม่น่าสนใจ...
เมื่อเรียนรู้ที่จะเขียนโค้ดหรือพัฒนาซอฟต์แวร์เว็บไซต์หรือแอพเรามักจะพบปัญหาหรือข้อบกพร่องที่ปฏิเสธที่จะแก้ไขไม่ว่าคุณจะทำอะไร ในกรณีเช่นนี้, โปรแกรมเมอร์อย่างคุณอาจต้องการคำตอบสำหรับคำถาม เกี่ยวข้องกับภาษาการเข้ารหัสแพลตฟอร์มการพัฒนาเครื่องมือ API และบริการต่างๆ คุณจะไปหาโซลูชันที่คุณต้องการได้จากที่ไหน? เรามีความคิดแบบเดียวกันและหลังจากทำสิ่งที่ถูกต้องทั้งหมดแล้วนี่คือ 10 เป็นชุมชนที่ดีที่สุดที่เต็มไปด้วยผู้คนที่ยอดเยี่ยม ผู้ที่อาจมีคำตอบที่คุณกำลังค้นหาหรือเคล็ดลับที่อาจเป็นประโยชน์เพื่อช่วยคุณค้นหาวิธีแก้ไขปัญหาที่คุณต้องการ. 1. StackOverflow StackOverflow มีชุมชนผู้เขียนโปรแกรม 4.7 ล้านคนที่จริงจังกับการพัฒนาทักษะการเขียนโปรแกรม หนึ่งสามารถถามคำถามได้อย่างรวดเร็ว (หลังจากสมัคร) บนเว็บไซต์นี้หรือตอบคำถามที่คนอื่นถาม - แม้ในฐานะแขก. มันโฮสต์คำถามในภาษาการเขียนโปรแกรมจำนวนมากแพลตฟอร์มและบริการและสิ่งที่สำคัญที่สุดคือ JavaScript, Java, C #, PHP, Android, jQuery,...
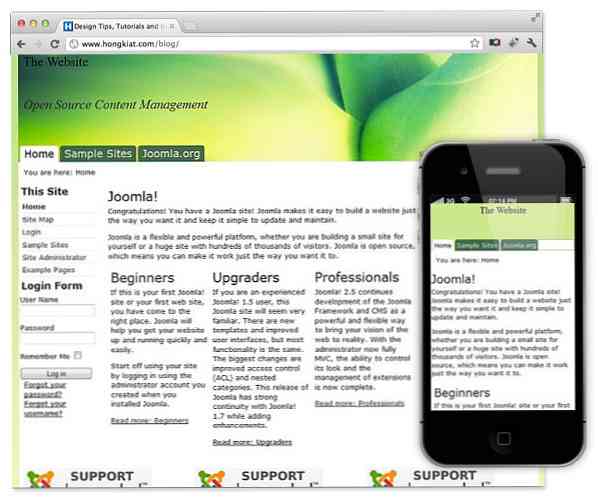
บทความนี้เป็นส่วนหนึ่งของเรา "ซีรี่ส์การตอบสนองของเว็บ" - ประกอบด้วยเครื่องมือทรัพยากรและบทช่วยสอนเพื่อช่วยคุณสร้างเว็บไซต์สำหรับผู้ใช้ทุกแพลตฟอร์ม. คลิกที่นี่ เพื่อดูบทความเพิ่มเติมจากซีรี่ส์เดียวกัน. ดังนั้นในช่วงสามวันที่ผ่านมาเราได้ให้คำแนะนำสั้น ๆ เกี่ยวกับการสร้างการออกแบบเว็บที่ตอบสนองได้สำหรับเค้าโครงมือถือและแสดงธีม WordPress ฟรีและพรีเมียมที่คุณสามารถนำมาใช้กับเว็บไซต์ของคุณ. ในโพสต์ของวันนี้เรากำลังจะไป ชุดรูปแบบ Joomla. ได้รับเราไม่ได้พบมาก แต่มันไม่เหมือนที่เราไม่ได้ลอง (ซื่อสัตย์!) ไม่ว่าในกรณีใดหากเว็บไซต์ของคุณใช้งาน Joomla คุณควรตรวจสอบดู ในรายการนี้คุณจะพบ 10 จาก ธีม Joomla ที่ตอบสนองได้ดีที่สุดฟรี, พร้อมลิงก์ไปยังตัวอย่างของชุดรูปแบบที่ใช้งานจริงและตำแหน่งที่จะรับ. H5BP4J H5BP4J เป็นแม่แบบเริ่มต้นที่ตอบสนอง...
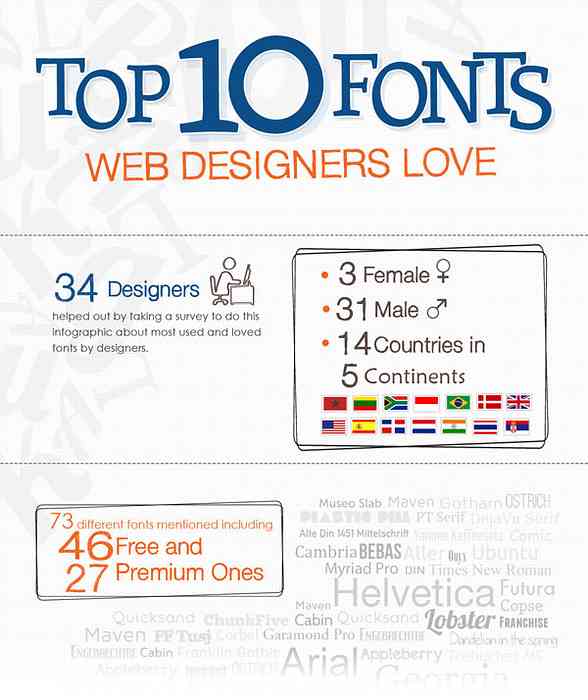
เมื่อฉันเริ่มต้นด้วยเว็บและการออกแบบกราฟิกฉันมักจะสงสัยเกี่ยวกับแบบอักษรที่นักออกแบบตัวจริงใช้ ดังนั้นฉันจึงทำการวิจัยเพื่อค้นหาผู้ออกแบบฟอนต์ที่ได้รับความนิยมสูงสุดเช่นการใช้แนวปฏิบัติที่ดีที่สุดและความอยากรู้อยากเห็นส่วนบุคคลความต้องการด้านการพิมพ์ของพวกเขา มันจะเป็นการดีที่ได้รู้ว่าตัวอักษรตัวไหนดีสำหรับสถานการณ์และในวันนี้ฉันกำลังแบ่งปันผลการวิจัยของฉันกับคุณ. จากการรวบรวมข้อมูลจาก Polldaddy, Forrst, Facebook และ Twitter ฉันได้รับคำติชมจากนักออกแบบ 34 คนจาก 14 ประเทศที่ตอบคำถามเกี่ยวกับแบบอักษรที่พวกเขาชื่นชอบและอธิบายกับฉันว่าทำไมพวกเขาถึงรักพวกเขา จากการวิเคราะห์อินพุตทั้งหมดที่ส่งมาฉันได้เปิดเผยข้อมูลที่น่าสนใจซึ่งได้รวบรวมไว้ใน Infographic โดยเพื่อน ๆ ใน Piktochart. ด้านล่างตรวจสอบ 10 อันดับรายการฟอนต์ฟรีและพรีเมียม, และสาเหตุที่น่าสนใจบางประการที่ทำให้นักออกแบบมีแบบอักษรที่ชื่นชอบ. คลิกที่ภาพเพื่อดูขนาดเต็ม. แบบอักษรฟรีที่ชื่นชอบ 10 อันดับแรก นี่คือรายการของแบบอักษรฟรี 10...