หนึ่งในแนวโน้มที่สำคัญล่าสุดในอุตสาหกรรมเว็บคือการเพิ่มขึ้นของการออกแบบเว็บที่ตอบสนองได้ดีขึ้นซึ่งเว็บไซต์ถูกออกแบบมาเพื่อตอบสนองต่อขนาดของเบราว์เซอร์และเปลี่ยนเค้าโครงตามความเหมาะสม การออกแบบที่ตอบสนองต่อความต้องการนักออกแบบในการเขียนรหัสที่ตรวจสอบตัวละครทางกายภาพของอุปกรณ์ใด ๆ ที่แสดงเนื้อหาโดยใช้สิ่งต่าง ๆ เช่นการสืบค้นสื่อ สิ่งนี้จะช่วยให้ผู้ใช้งานในอุปกรณ์ที่แตกต่างได้รับประสบการณ์ที่สอดคล้องกัน. โฆษณาพบเทคโนโลยีที่ตอบสนองต่อข้อได้เปรียบในการออกแบบพอร์ตโฟลิโอ หากคุณไม่ได้ปรับโครงสร้างพอร์ตโฟลิโอของคุณใหม่สำหรับโลกที่ตอบสนองนั่นคือสิ่งที่คุณต้องมองหาโดยทันที ตอนนี้นักออกแบบหลายคนใช้พอร์ตการลงทุนของตนเองเพื่อทดสอบด้วยการออกแบบที่ตอบสนองต่อ นี่ 30 ตัวอย่างที่ดีที่สุดของพอร์ตการลงทุนที่ตอบสนอง. Andy Taylor Ryan Johnson JC Suzanne Artographik Jan Mense แกรี่การ์ไซด์ แพทริคอัลเลนเกรดี้ เฮนรี่บราวน์ รูตแดง Movmt Zachary Miller ลินน์ฟิชเชอร์...
ออกแบบเว็บไซต์ - หน้า 35
มีหลายวิธีในการทำให้เว็บไซต์มีรูปลักษณ์ที่ไม่เหมือนใคร แต่ไม่มีวิธีใดที่มีประสิทธิภาพมากกว่าการสร้างองค์ประกอบภาพประกอบที่น่าประทับใจ. ภาพประกอบสามารถให้บุคลิกภาพมากมายกับเค้าโครงของเว็บไซต์ของคุณ, โดยที่คุณรู้วิธีใช้งานอย่างถูกต้อง. มันไม่สำคัญว่ามันจะเป็นพื้นหลังที่แสดงอย่างสมบูรณ์แบบอักษรที่ร่างหรือไอคอนวาดด้วยมือมันจะให้การออกแบบของคุณด้วยความรู้สึกที่เป็นเอกลักษณ์ตราบใดที่วิธีการของคุณในการแทรกองค์ประกอบเหล่านี้ในการออกแบบของคุณนั้นถูกต้อง. วันนี้เราจะแบ่งปันกับคุณ ตัวอย่างที่ยอดเยี่ยมขององค์ประกอบภาพประกอบในการออกแบบเว็บ. หวังว่าพวกเขาจะสร้างแรงบันดาลใจให้คุณในการสร้างสิ่งที่แปลกใหม่สำหรับเว็บไซต์หรือโครงการของคุณ. เทปพันท่อและกากเพชร มันเป็นสตูดิโอออกแบบดังนั้นตามธรรมชาตินักออกแบบเหล่านี้จะต้องการสร้างสิ่งที่ไม่เหมือนใครเพื่อแสดงทักษะของพวกเขา และการใช้องค์ประกอบที่มีภาพประกอบได้ช่วยให้พวกเขาแน่นอน. O3 สตูดิโอออกแบบอื่นที่ใช้พื้นหลังที่มีภาพประกอบเพื่อเพิ่มความน่าดึงดูดให้กับเว็บไซต์. เทรนต์วอลตัน Trent Walton ใช้ทั้งพื้นหลังที่แสดงและไอคอนวาดด้วยมือเพื่อสร้างความรู้สึกที่มีเอกลักษณ์สำหรับเค้าโครง. สามารถโหลด ไอคอนที่วาดด้วยมือและแบบอักษรที่มีสไตล์ของ Postable นั้นเชื่อมโยงกับเค้าโครงของเว็บไซต์นี้อย่างแท้จริง. AppGear การใช้กราฟิกภาพประกอบที่ยอดเยี่ยมจากเกมของพวกเขาคือการช่วยให้ AppGear สร้างเว็บไซต์ที่เป็นเอกลักษณ์สำหรับพวกเขาเอง. Aggregift ภาพกราฟิกขนาดใหญ่และไอคอนที่วาดด้วยมือทำให้ Aggregift เป็นเว็บไซต์ที่น่าสนใจ. วันเซอร์จอห์น...
ในฐานะนักออกแบบหรือนักสร้างสรรค์มืออาชีพ สิ่งสำคัญที่ต้องจับตามองแนวโน้มที่เปลี่ยนแปลงตลอดเวลา. พวกเขาได้รับอิทธิพลจากเทคโนโลยี, แฟชั่น, วัฒนธรรม, สื่อ, อดีตและปัจจุบันและอุตสาหกรรมอื่น ๆ แน่นอนสามารถนำไปใช้กับแนวโน้ม ไม่เพียงแค่เว็บไซต์หรืองานออกแบบเท่านั้น แต่ยังมีผลกับอินโฟกราฟิก. อินโฟกราฟิกส์ได้รับความนิยมในช่วงไม่กี่ปีที่ผ่านมา แสดงข้อมูลและส่งเสริมการบริการของ บริษัท. หากคุณกำลังจะออกแบบอินโฟกราฟิกให้แน่ใจว่าได้ตรวจสอบแนวโน้มที่มีอยู่เพื่อให้โดดเด่น ที่นี่เราได้โค้งมน 30 แนวโน้มการออกแบบกราฟิกที่เป็นไปได้ในอินโฟกราฟิก เพื่อจับตามองในปีนี้. 1. การออกแบบแบน การออกแบบเรียบได้อยู่กับเรา ไม่กี่ปีนี้, และจะไม่หายไปทุกเวลาเร็ว ๆ นี้ อาจดูแตกต่างกันเล็กน้อยในแต่ละปีเช่นปีนี้ การแรเงาสีตัวหนาแบบไดนามิกและตัวอักษรที่สะอาดขนาดใหญ่ จะถูกเพิ่มเป็นแนวโน้ม. เรื่องของ...
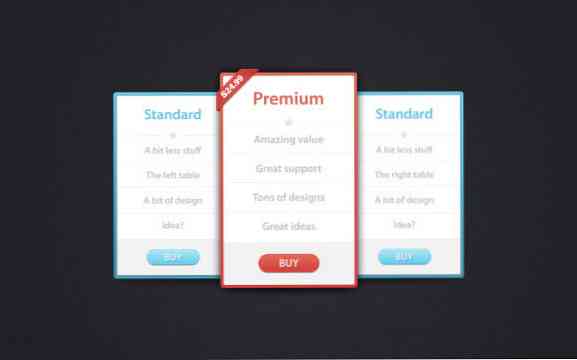
ในปีที่ผ่านมาเราได้เห็นจำนวนบล็อกการออกแบบและแกลเลอรี่ PSD เพิ่มขึ้นอย่างมาก ส่วนที่ดีที่นี่คือนักออกแบบเว็บไซต์และนักออกแบบกราฟิกมีความสนใจในการแบ่งปันความคิดและการทำงานกับอินเทอร์เน็ตมากขึ้นและทัศนคติที่ยอดเยี่ยมนี้ได้ให้กำเนิดการออกแบบที่มีคุณภาพพรีเมี่ยมฟรีจากทั่วทุกมุมโลก! ด้านล่างนี้เราได้รวบรวมคอลเล็กชั่นสินค้าคุณภาพดีฟรีที่นักออกแบบเว็บไซต์ทุกคนจะหลงรัก รวมถึงองค์ประกอบของส่วนต่อประสานผู้ใช้เมนูปุ่มไอคอนรวมถึงสินค้าหายากอื่น ๆ อีกสองสามชนิดเพื่อให้คุณคว้ามาได้! หากคุณได้สร้าง freebies หรือรู้ถึงสิ่งที่เราพลาดไปโปรดแจ้งให้เราทราบในความคิดเห็นของคุณ! ตารางราคา ปฏิทินเซ็กซี่ แท็กที่ยอดเยี่ยม หมุดแผนที่เล็กน้อย เงาตัวบ่งชี้เปิด / ปิด เลื่อนตัวนับ Twitter และ Facebook ปุ่มตลาด / โซเชียลเน็ตเวิร์ก การออกแบบนับปุ่มร่วมกันทางสังคม เคล็ดลับเครื่องมือโปรไฟล์ Tooltip Typo นำร่องหวาน...
งานของนักออกแบบเว็บไซต์อาจเป็นเรื่องเจ็บปวดและน่าผิดหวังอย่างแท้จริง แต่ก็เป็นชุมชนที่มีความแน่นแฟ้นและมีอารมณ์ขัน ยกตัวอย่างเช่นการเล่น CSS บนหน้าปกของโพสต์นี้. ในความเป็นจริงคุณอาจได้รับความจริงสากลนี้แม้ว่าคุณจะไม่ได้เป็นนักออกแบบ! คุณสามารถหาข้อมูลเพิ่มเติมได้จากกระทู้ Reddit นี้ แต่เพื่อความเพลิดเพลินในการอ่านของคุณฉันได้ดึงบทเพลงเฮฮา 30 เรื่องซึ่งครอบคลุมเรื่องตลกจากชีวิตประจำวันภาพยนตร์เรื่องการเมืองและอื่น ๆ. สำหรับโพสต์อารมณ์ขันเพิ่มเติม: การเล่นที่ชาญฉลาดและตลก [PICS] บัญชี Twitter ที่น่าติดตาม อิโมจิที่ฉลาดและตลก วิธีที่เฮฮา CAPTCHA ทดสอบอารมณ์ขันของคุณ ข้อผิดพลาดของโฆษณา 404 หน้า 30 หน้าจอสีน้ำเงินที่ไม่มีค่าของความตาย (BSoD) ยินดีต้อนรับสู่คลับ...
นักออกแบบไม่ได้รับความรักจากคนที่พวกเขาทำงานด้วย บางครั้งพวกเขาทำให้มันดูง่ายที่คุณจะไป, “เฮ้ฉันก็ทำได้เช่นกัน.” ตัวอย่าง 30 ตัวอย่างเหล่านี้จะแสดงให้คุณเห็นว่าบางคนเกิดมาเพื่อการออกแบบและคนอื่น ๆ จะให้สมองทางปากทางคุณ. การออกแบบที่โดดเด่นบางชิ้นนั้นแย่มากแม้กระทั่งในช่วง 90s บางชิ้นนั้นเกิดจากการสุ่มเลือกและโยนองค์ประกอบของ Word Art ลงในส่วนผสม บางคนก็เฮฮาและน่ากลัวที่สุด สรุปแล้วบทสรุปนี้เป็นตัวอย่างที่ดีว่าทำไมธุรกิจและสถาบันจึงควรจ้างศิลปินกราฟิกมืออาชีพและนักออกแบบเว็บไซต์ให้ทำงานออกแบบของพวกเขา. คุณพร้อมที่จะประจบประแจงและ facepalm ยากสุด? คุณได้รับการเตือน. 1. มือถือ (“ซ่อมคอมพิวเตอร์”) หมอ เว็บไซต์บริการซ่อมคอมพิวเตอร์ที่ไม่ได้สร้างแรงบันดาลใจให้กับความมั่นใจเพราะสำเนาที่แย่มาก มันควรจะเป็นอาชญากรรมที่มี (วงเล็บ) จำนวนมากและ "เครื่องหมายคำพูดคู่" ในพื้นที่...
สีมีผลต่อการออกแบบอย่างมาก อย่างไรก็ตามการออกแบบที่มีหลายสีมากเกินไปอาจทำให้ผู้ชมสับสนได้ง่าย บางครั้งวิธีการที่เรียบง่ายสามารถช่วยดึงดูดสายตาของผู้เยี่ยมชมไปยังเนื้อหาที่เฉพาะเจาะจง - เนื้อหาที่เหมาะสม. ในคอลเลกชันของเว็บไซต์นี้เรามุ่งเน้นการออกแบบที่ใช้สามสีสำหรับพวกเขา ประถม องค์ประกอบการออกแบบ อย่างไรก็ตามไซต์เหล่านี้บางไซต์มีสีไฮไลต์หนึ่งหรือสองสีที่นอกเหนือจากสีหลัก 3 สี อย่างไรก็ตามเว็บไซต์เหล่านี้ทำได้ดีเกินไปและใกล้เคียงกับเกณฑ์ 3 สีที่เราอดไม่ได้ที่จะรวมไว้ในคอลเลกชันนี้. สังเกตว่าสีช่วยให้คุณจดจ่อกับสิ่งที่ต้องการได้อย่างไร คุณเห็นหรือไม่ว่าตราสินค้านั้นเชื่อมโยงกับการออกแบบแต่ละแบบเหล่านี้อย่างไร คุณยังสามารถดูว่าการใช้กราฟิกสีเต็มรูปแบบควบคู่กับจานสีที่ จำกัด นั้นยังคงมีประโยชน์อย่างไรโดยไม่ไปตามเส้นทางการออกแบบที่เรียบง่าย ตัวอย่างต่อไปนี้จะแสดงให้คุณเห็นว่า เว็บไซต์ที่ใช้สีสูงสุด 3 สี ยังคงมีประสิทธิภาพ. กลศาสตร์ภาพ การออกแบบมินิมัลลิสต์ที่ดีใช้สีที่พอเพียงในการดึงดูดสายตาไปยังเนื้อหาสำคัญบนเว็บไซต์. nclud พื้นหลังสีฟ้าขนาดใหญ่ที่ตัดกันดีกับข้อความหลักสีขาวและชื่อแบรนด์สีเขียวซึ่งดึงดูดความสนใจของผู้อ่านเป็นอันดับแรก ข้อความสีฟ้าอ่อนดึงดูดสายตาลงไปที่คำอธิบายสั้น ๆ...
ศัพท์แสงของอุตสาหกรรมการพัฒนาเว็บมีจำนวนมาก คำย่อ เราใช้วันทั้งวันทั้งที่ไม่เพียง แต่เป็นเรื่องยากสำหรับมือใหม่เท่านั้น บางครั้งก็ยากสำหรับการฝึกฝนผู้พัฒนา ติดตาม. พวกเราส่วนใหญ่ใช้คำย่อทั่วไปเช่น HTML, CSS, หรือ HTTP, แต่สิ่งที่เกี่ยวกับการใช้กันอย่างแพร่หลายน้อยกว่าหรือใหม่กว่า? ในอภิธานศัพท์นี้เราได้รวบรวมคำย่อ 30 ตัวที่ใช้บ่อยในบทความและการอภิปรายในการพัฒนาเว็บไซต์ของวันนี้เพื่อช่วยผู้อ่านของเรา ติดตามศัพท์แสงอุตสาหกรรมร่วมสมัย. 1. ARIA แอปพลิเคชันอินเทอร์เน็ตที่เข้าถึงได้หลากหลาย: บางครั้งก็ใช้เป็น WAI-ARIA. มาตรฐานเว็บเผยแพร่โดย World Wide Web Consortium (W3C) ข้อกำหนด ARIA กำหนดวิธีการส่วนหน้าที่แตกต่างกันซึ่งสร้างเนื้อหาเว็บ...