อีกหนึ่งปีที่ผ่านมาและนักออกแบบกำลังมองไปข้างหน้าสู่อนาคต จำนวนมาก แนวโน้มการออกแบบที่มีแนวโน้ม ผูกพันกับการปะทุในปี 2560 ปีที่แล้วฉันได้กล่าวถึงแนวโน้มการออกแบบชั้นนำในปี 2559 และเราได้เห็นแล้ว มีการเปลี่ยนแปลงมากมาย ตั้งแต่นั้นมา. ดังนั้นสำหรับโพสต์นี้ฉันเลือก แนวโน้ม 20 อันดับแรก ที่ฉันสังเกตเห็น ดึงดูดฉุดในปี 2017. แนวโน้มการออกแบบเหล่านี้ สามารถนำไปใช้กับเว็บไซต์ใด ๆ, ดังนั้นอย่าลืมมองหาเทคนิคเหล่านี้ในขณะที่เราก้าวผ่านปี 2017 และอีกมากมาย. 1. “แนะนำใน” ป้าย Startups, บล็อก, โครงการ SaaS...
ออกแบบเว็บไซต์ - หน้า 37
หากเว็บไซต์ของคุณเป็นภาพที่หนักหน่วงเช่นเว็บไซต์ผลงานหรือภาพถ่าย ฯลฯ มีสองสิ่งที่คุณต้องการมากที่สุด - ปลั๊กอินแกลเลอรี่รูปภาพเพื่อช่วยคุณ จัดการรูปภาพบนเว็บไซต์ของคุณได้ดียิ่งขึ้น, และสไลด์โชว์ภาพเพื่อแสดงภาพของคุณไปทั่วโลก. โพสต์ของฉันในวันนี้ แต่ส่วนใหญ่จะกล่าวถึงรายการแกลเลอรี่ภาพที่ตอบสนองและสไลด์โชว์ แกลเลอรี่และสไลด์โชว์เหล่านี้ได้รับการออกแบบในสไตล์ที่แตกต่างและมาพร้อมกับ คุณสมบัติต่างๆสำหรับเบราว์เซอร์ที่ดีที่สุดและการรับชมผ่านมือถือ. มาดูรายละเอียดคุณสมบัติของแต่ละรายการกัน. WOW Slider WOW Slider เป็น แถบเลื่อนรูปภาพที่ใช้ jQuery ที่มาพร้อมกับเอฟเฟ็กต์ภาพที่น่าทึ่งและช่วยให้คุณสร้างตัวเลื่อนด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถฝังได้อย่างรวดเร็วทุกที่ขอบคุณมัน 'ตัวช่วยสร้างการแทรกหน้า' และตัวเลือกบันทึกเป็นปลั๊กอินสำหรับ Joomla และ WordPress. นอกจากนี้ยังมีชุดรูปแบบที่ออกแบบไว้ล่วงหน้าจำนวนมากคุณสมบัตินำเข้าและส่งออกและรวมถึง no-jQuery, CSS-fallback อย่างเดียว...
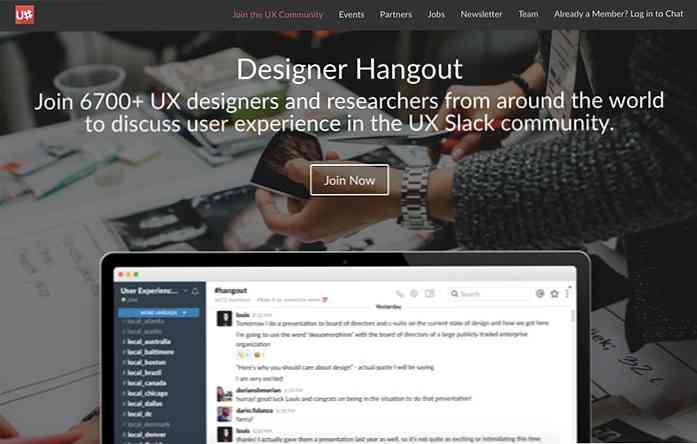
การเปลี่ยนแปลงการออกแบบเว็บและแปรเปลี่ยนอย่างรวดเร็วจนแทบเป็นไปไม่ได้ที่เราจะอยู่บนแนวโน้มที่เร็วพอ สิ่งหนึ่งที่ง่ายที่สามารถช่วยได้คือเยี่ยมชมฟอรัมการออกแบบเว็บยอดนิยมเพื่อดูว่ามีอะไรคึกคักในชุมชน. ฟอรั่มเป็นสถานที่ที่ดีในการ ค้นหาว่ามีอะไรใหม่อะไรอินเทรนด์และร้อนแรงสำหรับวันนี้. การมีส่วนร่วมในการอภิปรายในฟอรัมไม่เพียง แต่จะช่วยให้คุณสามารถแบ่งปันความสนใจและเคล็ดลับโดยตรง แต่ยังได้รับความรู้ด้วย นอกจากนี้ยังเป็นสถานที่ที่ดีในการ ค้นหาคำติชมการออกแบบค้นหาสคริปต์ และ ขอวิธีแก้ปัญหาที่เป็นไปได้ เมื่อประสบปัญหาทางเทคนิค. นี่คือ 20 ฟอรัมการออกแบบและพัฒนาเว็บ เมื่อคุณต้องการคำแนะนำจากเพื่อนนักออกแบบและนักพัฒนา. แฮงเอาท์ดีไซเนอร์ แฮงเอาท์ดีไซเนอร์อาจเป็นหนึ่งในนั้น ชุมชนที่มีการใช้งานมากที่สุดสำหรับนักออกแบบ UX บนเว็บ มีสมาชิกมากกว่า 5,000 คนและมีกระบวนการตรวจสอบที่เข้มงวดเนื่องจากพวกเขาคาดหวังว่าจะมีการสนทนาที่มีคุณภาพสูง. เรียกใช้การแชท #Launch ประกอบด้วยนักออกแบบนักพัฒนาผู้ประกอบการและนักการตลาดที่ทำงานด้านเทคโนโลยีเป็นหลัก โฮมเพจมันมีสมาชิกที่ "ผู้ก่อตั้ง Y-Combinator,...
หากคุณมีความหลงใหลในพื้นที่สีขาวและรักการออกแบบที่สะอาดตาสไตล์มินิมัลลิสต์น่าจะอยู่ที่ซอยของคุณ. ในการออกแบบที่เน้นความเรียบง่ายจุดสนใจหลักอยู่ที่เนื้อหา แทนเอฟเฟกต์การออกแบบจำนวนมาก โดยพื้นฐานแล้วมันทำตามชื่อที่แนะนำโดยทำให้เป็นเรื่องง่าย. มีศักยภาพมากมายสำหรับการออกแบบที่เรียบง่ายในหลายพื้นที่ ในฐานะศิลปินหนึ่งในวิธีที่คุณสามารถใช้คือการรวมเข้ากับผลงานการออกแบบของคุณ ลองดูที่สิ่งเหล่านี้ ผลงานการออกแบบที่เรียบง่ายและสง่างาม 20 ชิ้น ฉันรวบรวมเพื่อให้คุณได้รับแรงบันดาลใจ. ทิมแบรกค์ Clement Grellier สตีฟ รัซวาน Garofeanu นายพล Hadzic Charles-Axel Pauwels อาเวนนุ Feven Tina Gauff บริษัท ออกแบบเดียว MickaëlLarchevêque Nicolas Desle...
เวนเจอร์ส: อายุ Ultron ขณะนี้เป็นเรื่องของเมืองดังนั้นเรามาพูดถึงซูเปอร์ทีมที่มีชื่อเสียงคนนี้ มีตัวละครที่แตกต่างกันหกตัวแต่ละตัวมีแฟรนไชส์ที่เป็นที่ยอมรับของตัวเองและแต่ละตัวมีโทนสีที่เป็นเอกลักษณ์บุคลิกภาพและโดยรวม “รู้สึก.” และที่น่าสนใจที่สุดคือพวกเขาแต่ละคนมีบทเรียนเล็กน้อยที่จะสอนเรา. เริ่มต้นด้วย ... 3 บทเรียนจาก Hulk ง่าย ๆ เข้าไว้ ข้อตกลงของ Hulk ค่อนข้างตรงไปตรงมา: เขาทุบข้าวของ บางครั้งวิธีแก้ปัญหาที่ซับซ้อนอาจเป็นเรื่องง่าย ดังนั้นก่อนที่คุณจะส่งเสียงระฆังและเสียงกระหึ่มไปยังโครงการให้แน่ใจว่าไม่มีวิธีที่ง่ายกว่าที่คุณมองเห็น. การออกแบบสามารถพูดได้ดีกว่าคำพูด Hulk ยังไม่มีชื่อเสียงด้านความสามารถในการสื่อสารของเขา ทุกอย่างเกี่ยวกับเขาบอกเล่าเรื่องราวของเขา. รูปร่างและกล้ามเนื้อขนาดใหญ่ของเขาทำให้มันชัดเจนว่าพลังของเขาคืออะไร เสื้อผ้าฉีกขาดของเขาช่วยให้คุณรู้ว่าเขาเปลี่ยนจากคนธรรมดาและเนื่องจากสีเขียวเป็นสีกัมมันตภาพรังสีที่กำหนดไว้ในนิยายมานานแล้วสีผิวของเขาก็บ่งบอกคุณทันทีว่าเขาทำอย่างไร. เมื่อคุณต้องการถ่ายทอดข้อมูลจำนวนมากในเวลาอันสั้นมีวิธีใดที่คุณสามารถทำได้เหมือนกัน? ภาพ: collider.comฝึกวินัยในตนเอง...
เมื่อเวลาผ่านไปทุกๆปีเทรนด์การออกแบบใหม่ ๆ ก็ปรากฎบนขอบฟ้า ฟิลด์ของการออกแบบเว็บเปลี่ยนแปลงอยู่เสมอด้วยเครื่องมือใหม่เวิร์กโฟลว์และแนวปฏิบัติที่ดีที่สุดสำหรับการสร้างเลย์เอาต์ที่ใช้งานได้. มันยากที่จะคาดการณ์ว่าแนวโน้มที่แน่นอนจะดึงดูดความสนใจมากที่สุด แต่ประวัติศาสตร์เมื่อไม่นานมานี้แสดงให้เห็นถึงรูปแบบของแนวโน้มที่เติบโตขึ้นเหมือนไฟป่า ฉันได้จัด 20 เทรนด์ที่ไม่เหมือนใครซึ่งได้รับแรงฉุดในปี 2558 และมีแนวโน้มที่จะดำเนินต่อไปจนถึงปี 2559. 1. Sketch App สำหรับการออกแบบ UI Sketch กำลังแทนที่ Photoshop อย่างรวดเร็วสำหรับงานออกแบบ UI ทั้งหมดตั้งแต่ wireframes ความเที่ยงตรงต่ำ ไปยัง การจำลองและไอคอนที่มีความเที่ยงตรงสูง. Sketch App เป็นแอปพลิเคชันสำหรับ...
ไม่มีอะไรมาใกล้เคียงกับ ความงามอันน่าหลงใหลของอวกาศ. ดาวเคราะห์ดวงดาวดาวเทียมและจรวดเหล่านั้นล้วนเป็นคุณลักษณะของอวกาศที่เรารักมาก ด้วยความก้าวหน้าทางเทคโนโลยีในภาคสนามตอนนี้ผู้ที่ชื่นชอบพื้นที่สามารถทำได้ สำรวจท้องฟ้ายามค่ำคืนโดยเพียงแค่นั่งอยู่หน้าคอมพิวเตอร์. เนื่องจากความนิยมการออกแบบเว็บไซต์พื้นที่ได้กลายเป็นที่ชื่นชอบในหมู่นักออกแบบเว็บไซต์ เว็บไซต์ดังกล่าวเสมอ ในโพสต์นี้เราได้รวบรวมชุดของ 20 เว็บไซต์ธีมอวกาศที่ยอดเยี่ยม ดูลึกลับที่มีความลึกในการออกแบบ ให้เราดูที่น่าทึ่งเหล่านี้ เว็บไซต์สร้างชีวิตชีวาโดยนักออกแบบและนักพัฒนาเว็บไซต์ที่มีความสามารถ. 4por4 4por4 แสดงให้เห็นถึง พื้นที่เป็นพื้นหลังสีขาว กับนักบินอวกาศจับโดนัท การออกแบบทำใน รายละเอียดเรียบง่ายและทันสมัย. Minicool มินิคูลคือความสนุก เว็บไซต์ที่มีภาพประกอบ ที่จานบินลอยอยู่เมื่อคุณเลื่อนขึ้น มันเป็นเว็บไซต์ส่งเสริมการขายสำหรับหนังสือสำหรับเด็กที่ใช้ ภาพประกอบและสีที่ไม่ออกเสียง. แอปอวกาศของนาซา: กรีซ เป็นเว็บไซต์สำหรับ NASA...
มีการใช้เค้าโครงแบบแยกหน้าจอเมื่อองค์ประกอบแบบเต็มหน้าจออยู่ แบ่งออกเป็นสองส่วนแนวตั้งหรือมากกว่า. แม้จะมีความจริงที่ว่ารูปแบบเว็บไซต์เหล่านี้เป็นที่นิยมในปัจจุบันการตัดสินใจครั้งนี้สามารถสร้างหรือทำลายการออกแบบของคุณ เมื่อมีการจัดวางอย่างมีเหตุผลและถูกต้องเค้าโครงแบบแยกหน้าจอจะมอบประสบการณ์การรับชมที่มหัศจรรย์สำหรับผู้ใช้ของคุณ. เลย์เอาท์แบบแบ่งหน้าจอจะเหมาะอย่างยิ่งสำหรับการออกแบบเว็บไซต์มินิมัลลิสต์ที่ไม่เต็มไปด้วยองค์ประกอบที่เป็นตัวหนา นอกจากนี้ยังเป็นตัวเลือกที่ยอดเยี่ยมสำหรับหน้า Landing Page ที่มีตัวเลือกที่สามารถเลือกได้แบบเคียงข้างกัน ลองมาดูกันบ้าง ตัวอย่างที่ยอดเยี่ยมของเว็บไซต์แยกหน้าจอ เรารวบรวมกัน ... Thalida มหาสมุทร เนื้อไม่มีมัน ธีมเครื่องยนต์ Joris Delacroix kirichik สมบูรณ์ โบ bigcartel พิซซ่าดิวอี้ Res.im การป้องกัน R3 การประชุมสุดยอด เปอโยต์ เอกสารก่อสร้าง...