การสร้างตัวควบคุมปริมาณด้วย jQuery UI Slider / การเข้ารหัส | บทเรียนที่ดีที่สุดในการพัฒนาเว็บ
การสร้างตัวควบคุมปริมาณด้วย jQuery UI Slider
หากคุณเป็นนักล่าอิสระคุณมีโอกาสดาวน์โหลดอินเทอร์เฟซผู้ใช้ PSD (UI) มากมาย บางส่วนของพวกเขาน่าทึ่งอย่างแท้จริงและสามารถประหยัดเวลาของเราโดยการสร้างต้นแบบการออกแบบที่เรากำลังทำงานอยู่.
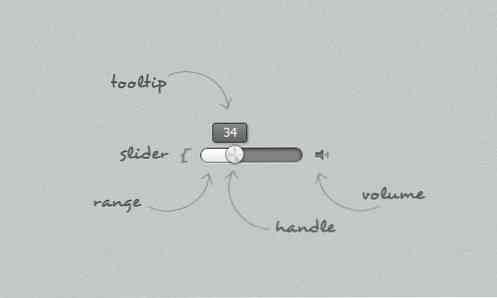
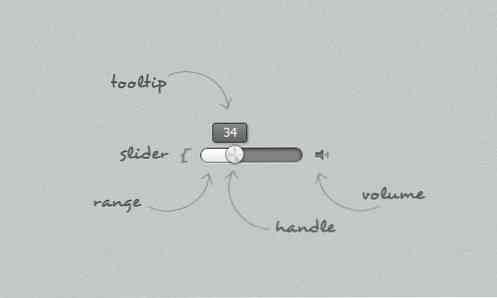
ในบทความนี้เราจะเขียนโค้ด PSD UI และเปลี่ยนเป็นสิ่งที่ใช้งานได้มากกว่า เราจะเขียนโค้ด PSD UI Slider ต่อไปนี้เพื่อใช้เป็นชุดรูปแบบ jQuery UI Slider.
อย่างไรก็ตาม, โปรดจดบันทึก บทช่วยสอนนี้มีไว้สำหรับ ระดับกลาง จากประสบการณ์ ต้องบอกว่ามันยังค่อนข้างง่ายที่จะติดตามตราบใดที่คุณคุ้นเคยกับ CSS และ jQuery.
เอาล่ะมาเริ่มกันเลยดีกว่า.
ขั้นตอนที่ 1: jQuery UI
เห็นได้ชัดว่าเราต้องการ jQuery และ jQuery UI Library และเรามีสองตัวเลือกในการใช้ประโยชน์ อันดับแรกเราสามารถเชื่อมโยง jQuery และ jQuery UI ได้โดยตรงจาก CDN ต่อไปนี้: Google Ajax API CDN, Microsoft CDN และ jQuery CDN มีข้อดีหลายประการของการใช้ไฟล์ CDN ที่โฮสต์เมื่อเราทำให้เว็บไซต์ของเราออนไลน์อยู่.
แต่เนื่องจากเราจะทำงานแบบออฟไลน์เท่านั้นเราจะใช้ ที่สอง ทางแทน.
เราจะดาวน์โหลดและปรับแต่งไลบรารี jQuery UI จากหน้าดาวน์โหลดอย่างเป็นทางการ เนื่องจากเราต้องการปลั๊กอิน Slider เท่านั้นเราจะเลือกเฉพาะไลบรารี Slider พร้อมกับการอ้างอิงและปล่อยให้คนอื่น ๆ วิธีนี้ไฟล์ที่เราใช้จะมีขนาดเล็กลงและสามารถโหลดได้เร็วขึ้น หลังจากนั้นลิงก์ไลบรารีทั้งหมดเหล่านั้นกับเอกสาร HTML โดยเฉพาะอย่างยิ่งที่ด้านล่างของหน้าหรือก่อนที่จะปิด
แท็กที่จะแน่นอน.
ขั้นตอนที่ 2: มาร์กอัป HTML
มาร์กอัปสำหรับตัวเลื่อนนั้นง่ายมากเราห่อมาร์กอัปที่จำเป็นทั้งหมดไว้ - คำแนะนำเครื่องมือตัวเลื่อนและระดับเสียง - ภายใน HTML5 มาตรา แท็ก jQuery UI จะสร้างส่วนที่เหลือโดยอัตโนมัติ.
ขั้นตอนที่ 3: ติดตั้ง Slider UI
ตัวอย่างด้านล่างจะติดตั้ง Slider บนหน้า แต่จะใช้เฉพาะการกำหนดค่าเริ่มต้น.
$ (ฟังก์ชัน () $ ("#slider") .slider ();); ดังนั้นที่นี่เราจะปรับปรุงตัวเลื่อนเล็กน้อยโดยการเพิ่มการกำหนดค่าอื่น ๆ.
ก่อนอื่นเราจะเก็บองค์ประกอบตัวเลื่อนเป็นตัวแปร.
var slider = $ ('# slider'), จากนั้นเราตั้งค่าเริ่มต้นขั้นต่ำของตัวเลื่อนเป็นประมาณ 35, เมื่อมันถูกโหลดครั้งแรก.
slider.slider (range: "min", value: 35,);
ณ จุดนี้เรายังไม่เห็นอะไรเลยในเบราว์เซอร์เนื่องจาก jQuery UI เป็น โดยทั่วไปเพียงสร้างมาร์กอัป. ดังนั้นเราต้องใช้สไตล์บางอย่างเพื่อเริ่มเห็นผลลัพธ์บนเบราว์เซอร์.
ขั้นตอนที่ 4: ลักษณะ
ก่อนที่จะดำเนินการต่อเราจำเป็นต้องมีเนื้อหาบางอย่างจากไฟล์ต้นฉบับ PSD เช่นพื้นหลังและไอคอน.

เราจะไม่พูดถึง วิธีหั่น ในบทความนี้เราจะมุ่งเน้นไปที่รหัส หากคุณไม่แน่ใจว่าจะฝานได้อย่างไรให้ดู screencast ต่อไปนี้ก่อนที่จะดำเนินการต่อ.
- แปลงการออกแบบจาก PSD เป็น HTML - Nettuts+
เอาล่ะตอนนี้เรามาเริ่มเพิ่มสไตล์.
เราจะเริ่มต้นด้วยการวางแถบเลื่อนที่กึ่งกลางของหน้าต่างเบราว์เซอร์และแนบพื้นหลังที่เราตัดออกจาก PSD ไปที่ ร่างกาย.
เนื้อหา background: url ('… /images/bg.jpg') ทำซ้ำซ้ายบน ส่วน กว้าง: 150px; ความสูง: อัตโนมัติ; กำไร: 100px อัตโนมัติ 0; ตำแหน่ง: ญาติ; ต่อไปเราจะใช้สไตล์สำหรับ เคล็ดลับเครื่องมือ, ระดับเสียง, ที่จับ, แถบเลื่อน พิสัย และ เลื่อน ตัวเอง.

เราจะทำส่วนนี้โดยเริ่มจาก ...
Slider
เนื่องจากเราไม่ได้กำหนดค่าสูงสุดสำหรับ Slider เอง jQuery UI จะใช้ค่าเริ่มต้น นั่นคือ 100. ดังนั้นเราสามารถสมัครได้ 100 (px) สำหรับแถบเลื่อน ความกว้าง.
#slider ความกว้างชายแดน: 1px; สไตล์เส้นขอบ: ทึบ; เส้นขอบสี: # 333 # 333 # 777 # 333; รัศมีเส้นขอบ: 25px; ความกว้าง: 100px; ตำแหน่ง: สัมบูรณ์; ความสูง: 13px; สีพื้นหลัง: # 8e8d8d; พื้นหลัง: url ('… /images/bg-track.png') ทำซ้ำซ้ายบน box-shadow: inset 0 1px 5px 0px rgba (0, 0, 0, .5), 0 1px 0 0px rgba (250, 250, 250, .5); ซ้าย: 20px; เคล็ดลับ
เคล็ดลับเครื่องมือจะถูกวางไว้เหนือตัวเลื่อนโดยการระบุ ตำแหน่งอย่างแน่นอน กับ -25 พิกเซล สำหรับมัน ตำแหน่งสูงสุด.
.เคล็ดลับเครื่องมือ ตำแหน่ง: สัมบูรณ์; จอแสดงผล: บล็อก; ด้านบน: -25px; ความกว้าง: 35px; ความสูง: 20px; สี: #fff; จัดข้อความ: ศูนย์; ตัวอักษร: 10pt Tahoma, Arial, sans-serif; รัศมี - ชายแดน: 3px; เส้นขอบ: 1px solid # 333; กล่องเงา: 1px 1px 2px 0px rgba (0, 0, 0, .3); ขนาดกล่อง: ชายแดนกล่อง; พื้นหลัง: การไล่ระดับสีเชิงเส้น (บนสุด, rgba (69,72,77,0.5) 0%, rgba (0,0,0,0.5) 100%);
ปริมาณ
เราได้ปรับเปลี่ยนไอคอนระดับเสียงเล็กน้อยเพื่อให้ตรงกับความคิดของเรา ความคิดคือเรากำลังจะสร้างผลกระทบ เพิ่มแถบระดับเสียงค่อยๆ ตามค่าของตัวเลื่อน ฉันแน่ใจว่าคุณมักเห็นผลกระทบดังกล่าวในส่วนต่อประสานผู้ใช้เครื่องเล่นสื่อ.

.ปริมาณ display: inline-block; ความกว้าง: 25px; ความสูง: 25px; ขวา: -5px; พื้นหลัง: url ('… /images/volume.png') ไม่ทำซ้ำ 0 -50px; ตำแหน่ง: สัมบูรณ์; ระยะขอบบน: -5px; ที่จับ UI
สไตล์ของมือจับนั้นค่อนข้างง่าย มันจะมีไอคอนที่ดูเหมือนวงกลมโลหะบางส่วนจาก PSD และแนบเป็นพื้นหลัง.
นอกจากนี้เรายังจะเปลี่ยนโหมดเคอร์เซอร์เป็น ตัวชี้, ดังนั้นผู้ใช้จะสังเกตเห็นว่าองค์ประกอบนี้สามารถลากได้.
.ui-slider-handle position: absolute; ดัชนี z: 2; ความกว้าง: 25px; ความสูง: 25px; เคอร์เซอร์: ตัวชี้; พื้นหลัง: url ('… /images/handle.png') ไม่ทำซ้ำ 50% 50%; น้ำหนักตัวอักษร: ตัวหนา; สี: # 1C94C4; เค้าโครง: ไม่มี; ด้านบน: -7px; ระยะขอบซ้าย: -12px; The Slider Range
ช่วงตัวเลื่อนจะมีสีไล่ระดับสีขาวเล็กน้อย.
.ui-slider-range background: linear-gradient (ด้านบน, #ffffff 0%, # eaeaea 100%); ตำแหน่ง: สัมบูรณ์; เส้นขอบ: 0; ด้านบน: 0; ความสูง: 100%; รัศมีเส้นขอบ: 25px;
ขั้นตอนที่ 5: ผลกระทบ
ในขั้นตอนนี้เราจะเริ่มทำงานกับเอฟเฟกต์พิเศษของ Slider.
เคล็ดลับ
ณ จุดนี้คำแนะนำเครื่องมือยังไม่มีเนื้อหาดังนั้นเราจะเติมด้วยค่าของตัวเลื่อน นอกจากนี้ตำแหน่งแนวนอนของคำแนะนำเครื่องมือจะสอดคล้องกับตำแหน่งของหมายเลขอ้างอิง.
ก่อนอื่นเราเก็บองค์ประกอบคำแนะนำเครื่องมือเป็นตัวแปร.
var tooltip = $ ('. tooltip'); จากนั้นเราจะกำหนดเอฟเฟกต์คำแนะนำเครื่องมือที่เราได้กล่าวถึงข้างต้นในสไลด์เหตุการณ์.
สไลด์: ฟังก์ชั่น (เหตุการณ์ UI) var value = slider.slider ('ค่า'), tooltip.css ('ซ้าย', ค่า). ข้อความ (ui.value); แต่เราต้องการให้คำแนะนำซ่อนอยู่ในตอนแรก.
tooltip.hide ();
หลังจากนั้นเมื่อ จัดการ กำลังจะเริ่มเลื่อนมันจะถูกแสดงด้วยเอฟเฟกต์สีซีดจาง.
เริ่มต้น: ฟังก์ชั่น (เหตุการณ์ UI) tooltip.fadeIn ('เร็ว'); , และเมื่อผู้ใช้หยุดเลื่อนที่จับคำแนะนำเครื่องมือจะจางหายไปและถูกซ่อนอยู่.
หยุด: ฟังก์ชั่น (เหตุการณ์ UI) tooltip.fadeOut ('เร็ว'); , ปริมาณ
ตามที่เราได้กล่าวมาข้างต้นใน ส่วนสไตล์, เราวางแผนไอคอนระดับเสียงเพื่อเปลี่ยนให้สอดคล้องกับตำแหน่งของหมายเลขอ้างอิงหรือเป็นที่แน่นอน, ค่าของตัวเลื่อน. ดังนั้นเราจะใช้คำสั่งเงื่อนไขต่อไปนี้เพื่อสร้างผลกระทบนี้.
แต่ก่อนอื่นเราเก็บองค์ประกอบปริมาณรวมถึงค่าของตัวเลื่อนเป็นตัวแปร.
ปริมาณ = $ ('. ปริมาณ'); จากนั้นเราจะเริ่มคำสั่งตามเงื่อนไข.
เมื่อค่าของแถบเลื่อนต่ำกว่าหรือเท่ากับ 5 ไอคอนระดับเสียงจะไม่มีแถบเลยแสดงว่าระดับเสียงนั้นต่ำมาก แต่เมื่อค่าของตัวเลื่อนเพิ่มขึ้นแถบระดับเสียงก็จะเริ่มเพิ่มขึ้นเช่นกัน.
ถ้า (ค่า <= 5) volume.css('background-position', '0 0'); else if (value <= 25) volume.css('background-position', '0 -25px'); else if (value <= 75) volume.css('background-position', '0 -50px'); else volume.css('background-position', '0 -75px'); ; รวบรวมทั้งหมดเข้าด้วยกัน
เอาล่ะในกรณีที่คุณสับสนกับสิ่งต่าง ๆ ข้างต้นอย่าเป็น นี่คือทางลัด ใส่รหัสต่อไปนี้ลงในเอกสารของคุณ.
$ (ฟังก์ชัน () var slider = $ ('# slider'), tooltip = $ ('. tooltip'); tooltip.hide (); slider.slider (range: "min", min: 1, ค่า: 35, start: function (event, ui) tooltip.fadeIn ('fast');, slide: ฟังก์ชั่น (event, ui) var value = slider.slider ('value'), volume = $ ('. ปริมาณ '); tooltip.css (' ซ้าย ', ค่า) .text (ui.value); if (ค่า <= 5) volume.css('background-position', '0 0'); else if (value <= 25) volume.css('background-position', '0 -25px'); else if (value <= 75) volume.css('background-position', '0 -50px'); else volume.css('background-position', '0 -75px'); ; , stop: function(event,ui) tooltip.fadeOut('fast'); , ); ); เอาล่ะเรามาดูผลลัพธ์ในเบราว์เซอร์กันเถอะ.
ข้อสรุป
วันนี้เราประสบความสำเร็จในการสร้างชุดรูปแบบ jQuery UI ที่สวยงามมากขึ้น แต่ในเวลาเดียวกันเราก็ได้ทำการแปลงส่วนติดต่อผู้ใช้ของ PSD เป็นตัวควบคุมระดับการทำงานได้สำเร็จ.
เราหวังว่าบทช่วยสอนนี้เป็นแรงบันดาลใจให้คุณและสามารถช่วยให้คุณเข้าใจวิธีการแปลง PSD เป็นผลิตภัณฑ์ที่ใช้งานได้มากขึ้น.
สุดท้ายหากคุณมีคำถามใด ๆ เกี่ยวกับบทช่วยสอนนี้อย่าลังเลที่จะเพิ่มลงในส่วนความเห็นด้านล่าง.