วิธีเปิดใช้งาน SSL สำหรับ Localhost โดยใช้ MAMP
การติดตั้ง SSL (Socket Secure Layer) เป็นวิธีหนึ่งในการรักษาความปลอดภัยเว็บไซต์ของคุณ โดยทั่วไป SSL จะเข้ารหัสธุรกรรมข้อมูลระหว่างเบราว์เซอร์และเซิร์ฟเวอร์ ดังนั้นคุณอาจต้องการทดสอบเว็บไซต์ของคุณในสภาพแวดล้อม SSL เร็วเท่าในระหว่างขั้นตอนการพัฒนา.
URL และเนื้อหาเว็บไซต์อื่น ๆ เช่น CSS และ JavaScript นั้นมีการชี้อย่างถูกต้องผ่าน https โปรโตคอล. ดังนั้นเราจะเปิดใช้งาน SSL ใน localhost ของเราได้อย่างไร มันจะต้องมีบรรทัดคำสั่งการปรับเปลี่ยนไฟล์การกำหนดค่าและขั้นตอนยุ่งยากอีกไม่กี่ขั้นตอน แต่ ขอข้ามสิ่งนั้นและใช้ MAMP Pro แทน.
เปิดใช้งาน SSL
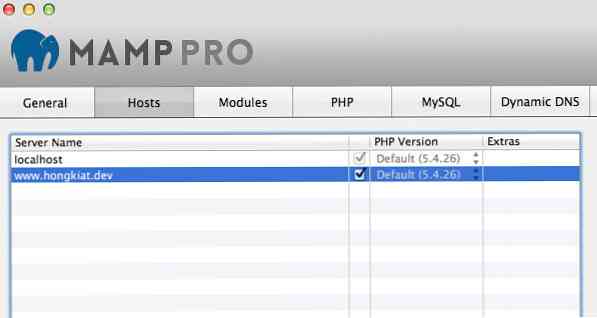
เรียกใช้ MAMP และสร้าง VirtualHost ด้วยโดเมนที่กำหนดเอง โดเมนนี้สามารถตั้งค่าในส่วนขยายที่ชอบ .dev หรือ .ในประเทศ. ในกรณีนี้ฉันได้สร้าง www.hongkiat.dev ซึ่งใช้ในการโฮสต์ www.hongkiat.com พัฒนาการ.

VirtualHost แต่ละตัวที่คุณสร้างใน MAMP จะมีตัวเลือกเฉพาะซึ่งคุณสามารถกำหนดค่าได้บ้าง.
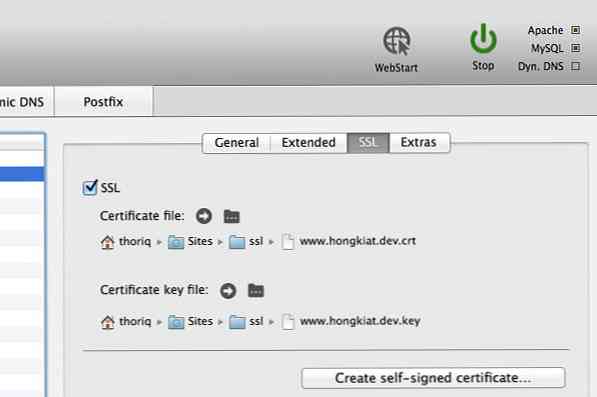
หากต้องการเปิดใช้งาน SSL สำหรับ VirtualHost ให้ไปที่แท็บ SSL และ เลือกตัวเลือก SSL. หลังจากนั้นคุณจะต้องค้นหาไฟล์ใบรับรอง SSL หากคุณมีหนึ่งให้ค้นหาและกำหนดไฟล์ หากไม่มีให้คลิกปุ่มสร้างใบรับรองที่ลงนามเองเพื่อให้ MAMP สร้างใบรับรองให้คุณ.
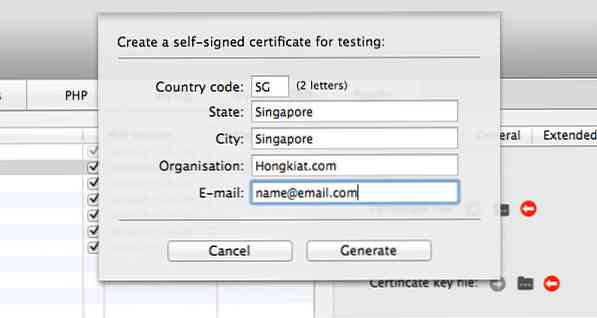
หากต้องการสร้างบัญชี MAMP จะขอข้อมูลบางอย่างเช่นรหัสประเทศและรัฐให้กับคุณในใบรับรองเช่น:

บันทึกไฟล์ในโฟลเดอร์ที่เหมาะสมและตั้งค่า SSL.

ทำให้ Chrome เชื่อถือเว็บไซต์ของคุณ
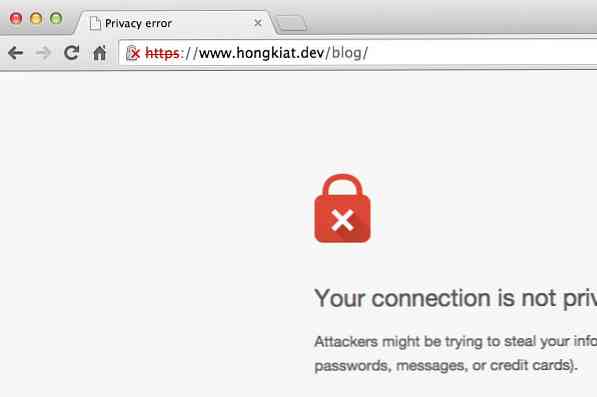
เมื่อตั้งค่า SSL แล้วคุณควรจะสามารถดูเว็บไซต์ของคุณผ่านทาง https โปรโตคอล. แต่คุณจะเห็นข้อผิดพลาด (เช่นด้านล่าง) แทนเนื่องจากเบราว์เซอร์ Chrome ไม่รู้จักใบรับรอง SSL ในกรณีนี้. บันทึก หากคุณใช้งานเว็บไซต์ที่ใช้ WordPress คุณจะต้องแก้ไข siteurl และ บ้าน รายการจาก wp_options ตารางในฐานข้อมูล.

หากคุณไม่มีปัญหาความน่าเชื่อถือกับตัวคุณเองคุณก็สามารถไปที่ สูง ตัวเลือกและคลิก ดำเนินการต่อเพื่อ ชื่อเว็บไซต์ของคุณ เพื่อดูเว็บไซต์ของคุณ.
หากคุณรำคาญกับกากบาทสีแดงที่แสดงใน Chrome คุณจะต้อง บังคับ Chrome เพื่อเชื่อถือใบรับรองที่คุณสร้าง:
ก่อนอื่นให้คลิกไอคอนรูปกุญแจที่ขีดฆ่าแล้วคลิกที่ ข้อมูลใบรับรอง ลิงค์ Chrome จะแสดงป๊อปอัปพร้อมข้อมูลทั้งหมดของใบรับรอง SSL ที่กำหนดในเว็บไซต์ ลากและวางไอคอนใบรับรองลงบนเดสก์ท็อปของคุณ.
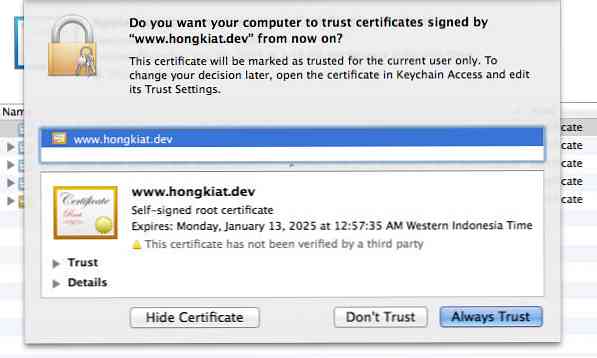
หากคุณใช้ OS X การเปิดไฟล์ใบรับรองนี้จะนำคุณไปยังแอป Keychain Access.

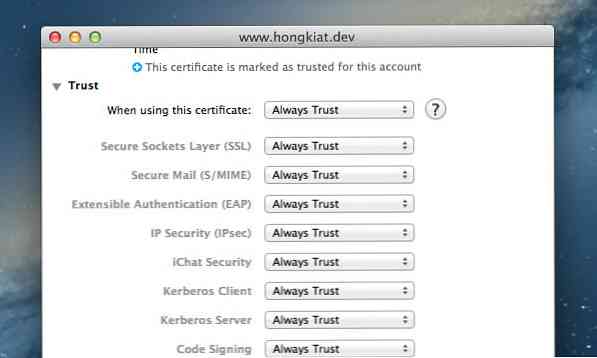
และตามที่คุณอาจคาดหวังคุณควรเลือกไว้วางใจเสมอ เลือกใบรับรองเว็บไซต์ของคุณจากนั้นคลิก [ผม] ปุ่มเพื่อแสดงรายละเอียดของใบรับรอง วางใจ ชั้น ภายใน วางใจ แท็บคุณจะเห็นตัวเลือกที่ระบุว่า 'เมื่อใช้ใบรับรองนี้' ค่าเริ่มต้นถูกตั้งค่าเป็น 'ใช้การตั้งค่าแบบกำหนดเอง' ในขั้นตอนนี้ ทำให้ใบรับรองของคุณเชื่อถือได้โดยการตั้งค่าตัวเลือกนี้เป็น 'เชื่อถือเสมอ'; คุณจะได้รับแจ้งให้ใส่รหัสผ่านของคุณหนึ่งครั้งเพื่ออัปเดตการตั้งค่านี้.

พวกเราทุกคนพร้อมแล้ว เปิดเว็บไซต์อีกครั้งบน Chrome และคุณควรเห็นกุญแจสีเขียว ขอแสดงความยินดีใบรับรอง SSL ของคุณเชื่อถือได้ในขณะนี้.