วิธีการเป็นเจ้าของเว็บไซต์ของคุณเอง (แม้ว่าคุณจะสร้างไม่ได้) Pt 2

สัปดาห์ที่แล้วเราได้พูดคุยเกี่ยวกับวิธีการซื้อและเริ่มเว็บไซต์ง่าย ๆ โดยใช้ WordPress วันนี้เราจะเริ่มปรับแต่งเว็บไซต์ WordPress ของเราและนำคุณไปสู่การมีคุณภาพที่ยอดเยี่ยมและมีฟีเจอร์เว็บไซต์ที่หลากหลาย.
เราจะเดินลัดผ่านเมนูของ WordPress และช่วยให้ผู้ใช้ครั้งแรกง่ายขึ้นรวมถึงแสดงวิธีเริ่มต้นไซต์ใหม่ของคุณด้วยธีมและการนำทางที่ปรับแต่งได้อย่างง่ายดาย มันอาจเป็นการข่มขู่ที่จะเริ่มไซต์ WordPress ใหม่ แต่ติดกับส่วนที่สองของ“ วิธีการเป็นเจ้าของเว็บไซต์ของคุณเอง” ที่กำลังจะเกิดขึ้น.
การติดตั้ง WordPress พื้นฐานคืออะไร?

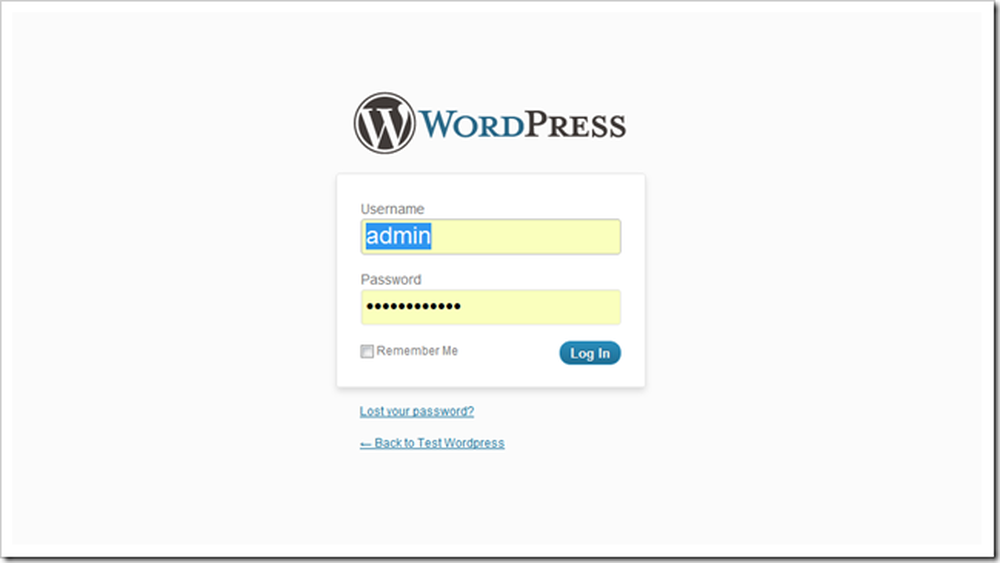
คุณควรจะสามารถหา "แบ็กเอนด์" ของไซต์ WordPress ใหม่ของคุณได้โดยไปที่โดเมนใหม่ของคุณและเพิ่ม / wp-admin ต่อท้ายมัน คุณควรได้หน้าที่ค่อนข้างคล้ายกับหน้านี้ซึ่งคุณสามารถเข้าสู่ระบบและเล่นกับหน้าใหม่ของคุณ.

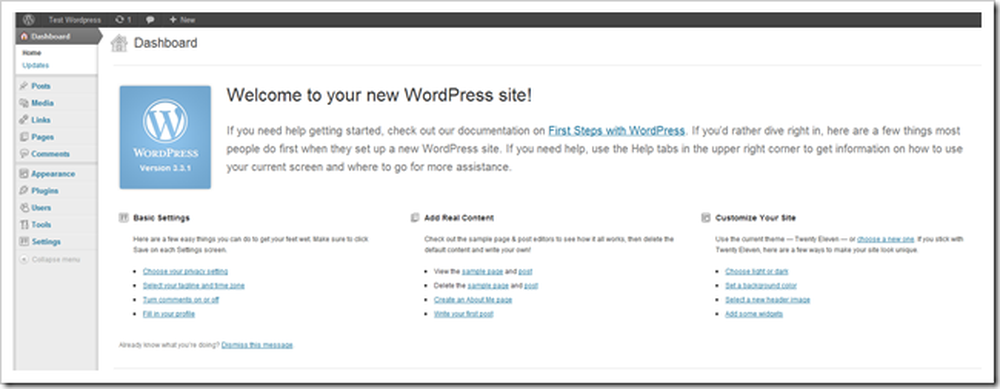
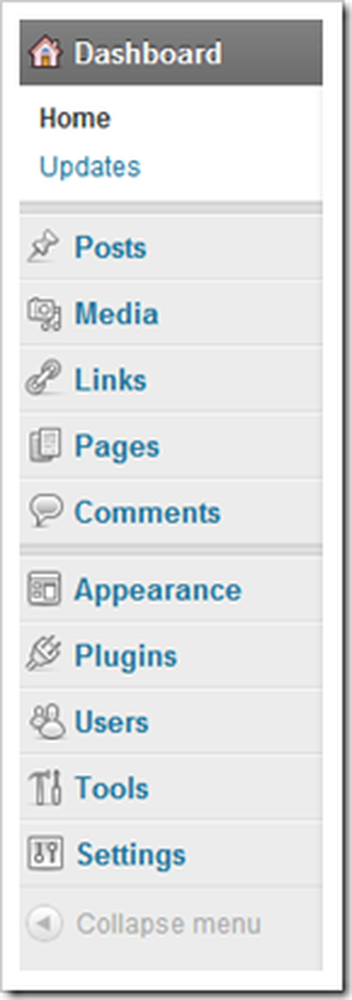
นี่คือแดชบอร์ด มีข้อมูลที่เป็นประโยชน์มากมายรวมถึงการอัปเดตและคำแนะนำสำหรับเนื้อหาใหม่เพื่อเริ่มเขียนปลั๊กอินใหม่เพื่อเพิ่มหรือการตั้งค่าที่คุณสามารถปรับแต่งได้ เริ่มต้นด้วยการดูที่ตัวเลือกต่าง ๆ ในหน้านี้.
 | WordPress นั้นค่อนข้างตรงไปตรงมา แต่จำนวนของสิ่งใหม่ที่จะเรียนรู้สามารถทำได้ จริงๆ ตอนแรก นี่คือการแบ่งย่อยอย่างรวดเร็วของเมนูนี้. โพสต์ สร้างโพสต์สไตล์บล็อกใหม่ เนื่องจาก WordPress เป็นบล็อกแอปพลิเคชันนี่คือที่ด้านบนของเมนู. สื่อ ใช้สำหรับอัพโหลดรูปภาพวิดีโอและไฟล์ คุณสามารถทำได้จากเบราว์เซอร์ของคุณโดยไม่จำเป็นต้องใช้โปรแกรม FTP ทำให้ทุกอย่างง่ายขึ้นมาก. การเชื่อมโยง เป็นหนึ่งในคุณสมบัติ SEO ของ WordPress ใช้มันเพื่อสร้างลิงค์รายการที่เกี่ยวข้องกับเนื้อหาของคุณหรือที่เราจะทำเพียงแค่เพิกเฉย. หน้า ควบคุมและเพิ่มหน้าเว็บที่ไม่ได้ลงทะเบียนเป็น "โพสต์" ใน WordPress มีความแตกต่างไม่มากนักยกเว้นหน้านั้นจะไม่ปรากฏในฟีด RSS ของเว็บไซต์ (โดยค่าเริ่มต้น) ความคิดเห็น ช่วยให้คุณอ่านสิ่งที่ผู้เยี่ยมชมเว็บไซต์ของคุณพูดถึง. การปรากฏ ช่วยให้คุณเปลี่ยนพื้นหลังเมนูส่วนหัวสี ฯลฯ ของเว็บไซต์และธีมของคุณ นอกจากนี้ยังเป็นที่ที่คุณดาวน์โหลดธีมหรือเทมเพลตใหม่. ปลั๊กอิน เป็นส่วนเสริมสำหรับเว็บไซต์ของคุณ พวกเขาสามารถช่วงจากง่ายไปซับซ้อนอย่างเหลือเชื่อ หลายคนมีประโยชน์และบางอย่างก็ไม่ดี WordPress จะค้นหาปลั๊กอินฟรีสำหรับคุณ. ผู้ใช้ ช่วยให้คุณเปลี่ยนชื่อผู้ใช้หรือเพิ่มบุคคลอื่นในไซต์ของคุณ. เครื่องมือ และ การตั้งค่า เป็นเมนูด้านเทคนิคสำหรับปรับแต่งเว็บไซต์ของคุณ. |

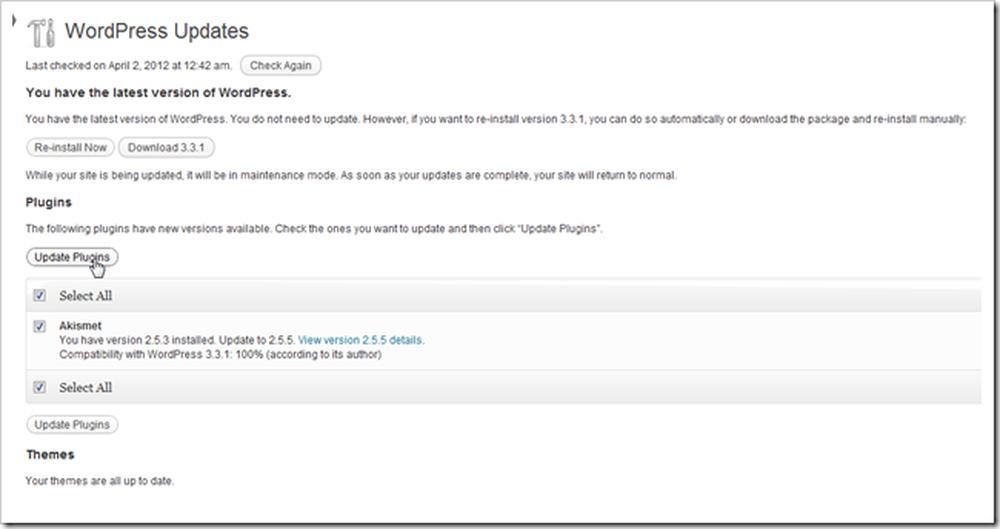
คุณยังสามารถค้นหาการอัปเดตซอฟต์แวร์ของคุณได้จากแผงควบคุมนี้ สิ่งนี้จะทำให้ WordPress อัปเดตเป็นเวอร์ชันใหม่ล่าสุดรวมถึงอัปเดตปลั๊กอินธีมหรือซอฟต์แวร์อื่น ๆ ที่คุณติดตั้งลงในไซต์ WordPress ของคุณ.

โดยค่าเริ่มต้น WordPress สามารถติดต่อบล็อกไดเรกทอรีหลักและเครื่องมือค้นหาเพื่อให้หน้าของคุณสามารถแสดงผลตามที่เกี่ยวข้อง คุณอาจต้องการดูภายใต้ การตั้งค่า> ความเป็นส่วนตัว และตั้งค่าเป็น "ถามเครื่องมือค้นหาไม่ให้จัดทำดัชนีเว็บไซต์นี้" จนกว่าคุณจะพอใจกับหน้าเว็บของคุณและพร้อมที่จะออกไปที่นั่น หรือแค่เอามันออกมาไม่สมบูรณ์ - มันอาจจะไม่สำคัญอะไร.


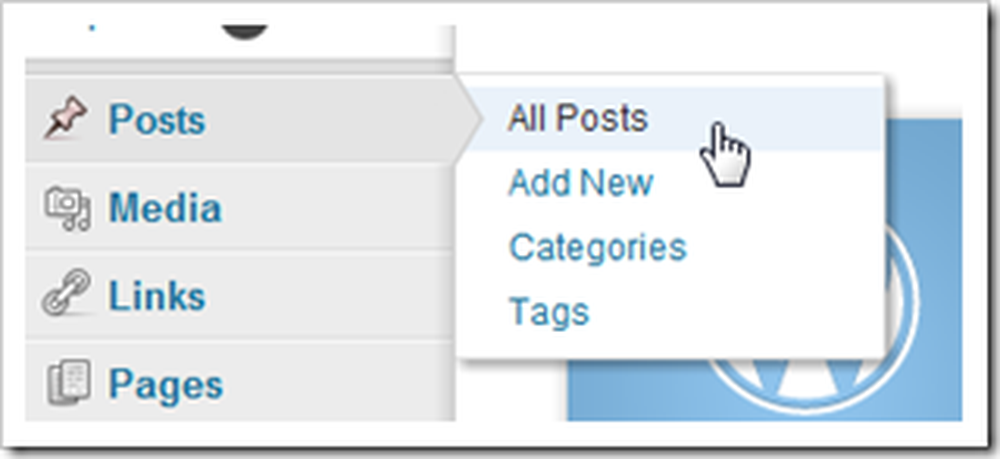
หลายเมนูมีหน้าย่อยที่มีตัวเลือกมากมาย สองคนแรกที่คุณควรทำความคุ้นเคยกับโพสต์และหน้าขึ้นอยู่กับว่าคุณต้องการใช้ WordPress อย่างไร หากคุณต้องการสร้างบล็อก“ โพสต์” อาจเป็นสถานที่ที่คุณจะใช้เวลามาก แต่ถ้าคุณจะสร้างหน้าแบบคงที่ ... คุณเดาได้ว่า "หน้า" มันเป็น.
การปรับแต่งการติดตั้ง WordPress โดยการเปลี่ยนธีม

WordPress ใช้ชุดของสไตล์ชีทและการออกแบบที่เรียกว่า "ธีม" เพื่อกำหนดเค้าโครง นี่อาจเป็นวิธีที่ยอดเยี่ยมสำหรับผู้ที่ไม่ใช่นักออกแบบและผู้ที่ไม่ใช่ด้านเทคนิคเพื่อทำให้ไซต์ของพวกเขาดูดีขึ้นโดยไม่ต้องใช้ความพยายามมากนัก และผู้ใช้ WP ขั้นสูงสามารถสร้างธีมของตัวเองไม่ว่าจะขายหรือให้เป็นซอฟต์แวร์เสรี.

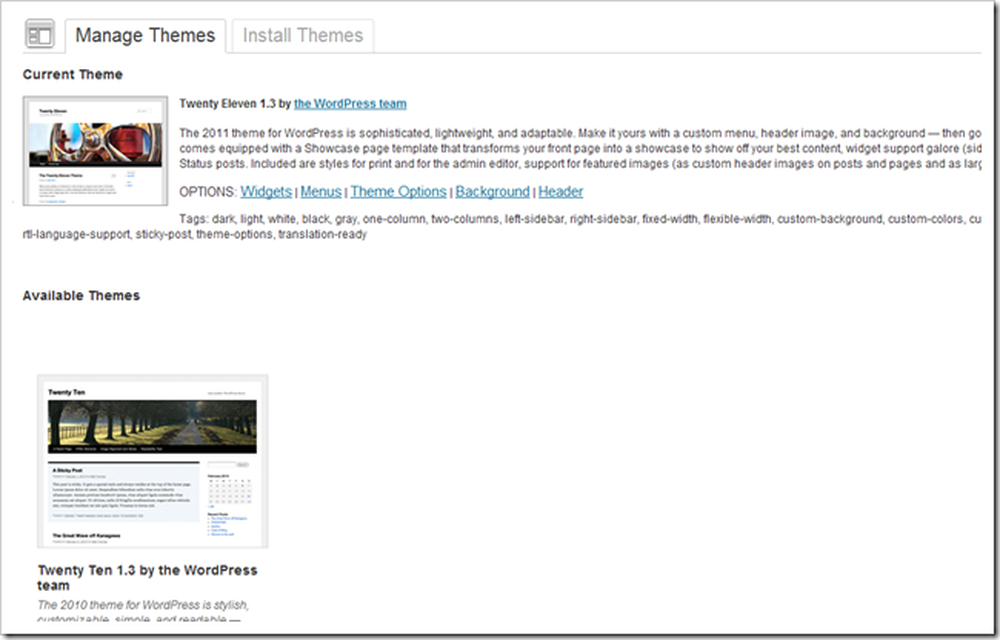
คุณสามารถค้นหาเมนูนี้ได้โดยไปที่ Appearance> Themes.

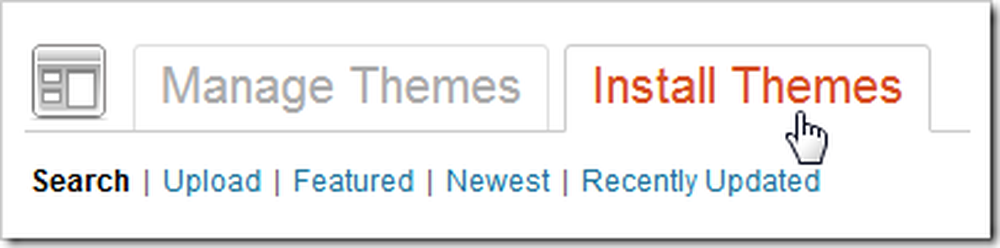
ติดตั้งชุดรูปแบบใหม่ได้อย่างรวดเร็ว คุณสามารถดาวน์โหลดใหม่ผ่าน WordPress โดยสลับไปที่แท็บ "ติดตั้งชุดรูปแบบ".

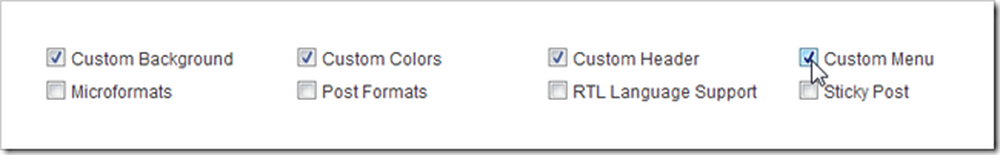
คุณจะพบหมวดหมู่มากมายที่คุณสามารถเลือกเพื่อค้นหาธีมรวมถึงสีและเค้าโครงคอลัมน์ วันนี้เราจะเลือกตัวเลือกเหล่านี้เพราะเราต้องการที่จะสามารถปรับแต่งพื้นหลังสีส่วนหัวและเมนูของเว็บไซต์ของเรา.

WordPress นำเสนอรายการธีมจำนวนมากที่ตรงกับเกณฑ์ที่คุณเลือก.

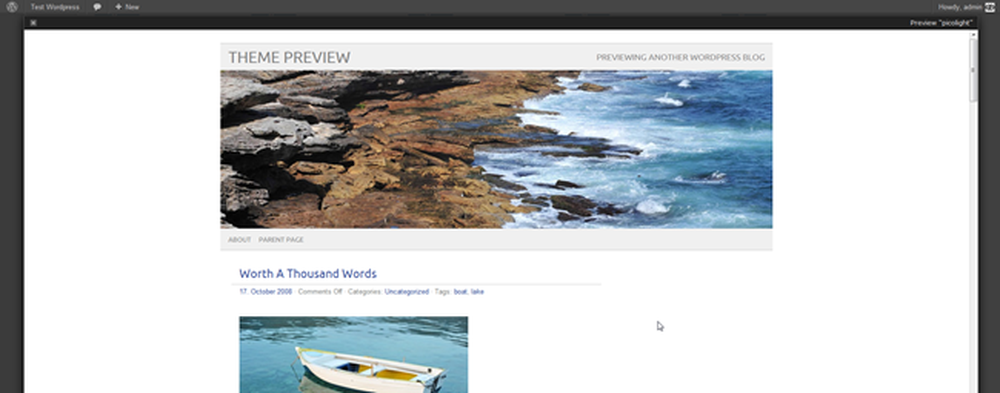
หนึ่งในคุณสมบัติที่ยอดเยี่ยมที่สุดคือคุณสามารถดูตัวอย่างธีมก่อนที่จะติดตั้ง เราจะใช้อันนี้เพื่อการสาธิตของเรา มันเรียกว่า Picolight.

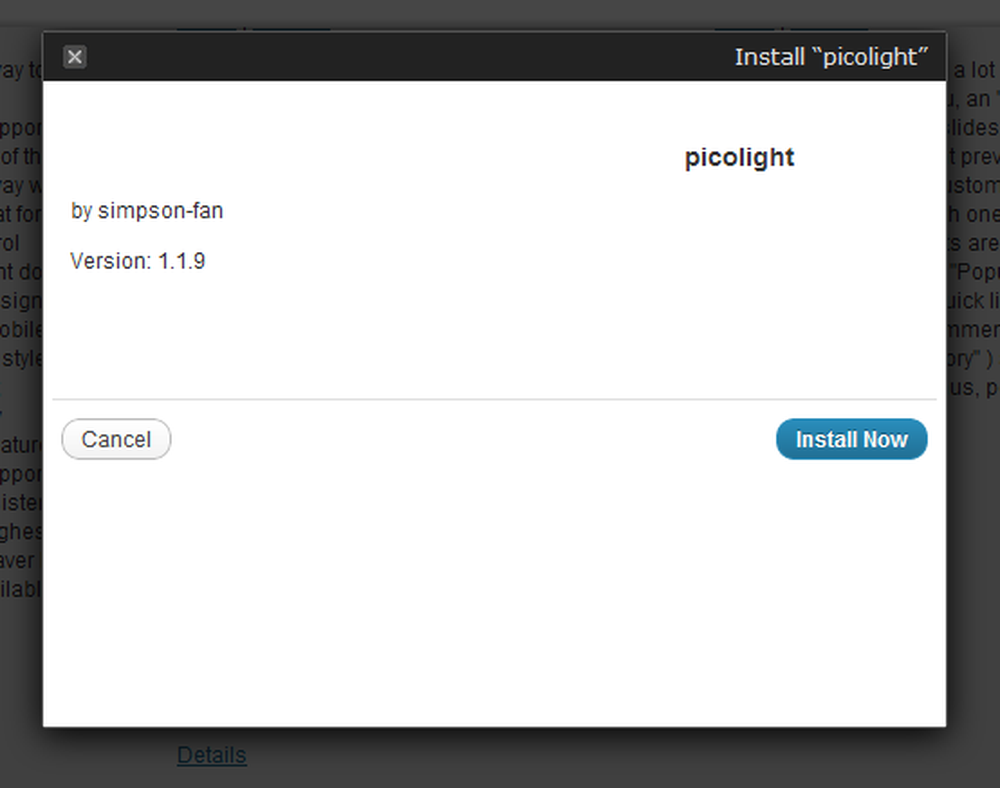
คลิกติดตั้งแล้วคลิกผ่านเพื่อดาวน์โหลดและติดตั้งไฟล์ลงในแบ็กเอนด์ WordPress ของคุณ.

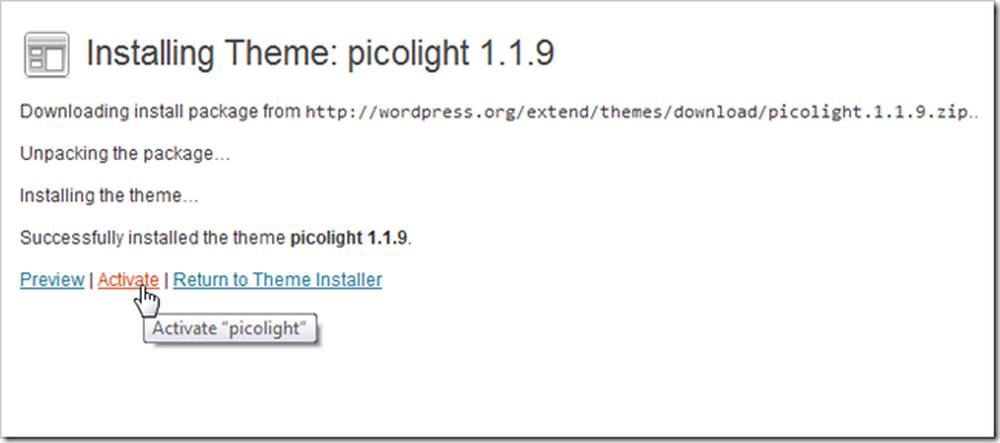
แม้หลังจากที่ดาวน์โหลดและวางไฟล์ทั้งหมดแล้วคุณยังต้อง "เปิดใช้งาน" เพื่อแจ้งให้ WordPress ใช้ธีม.

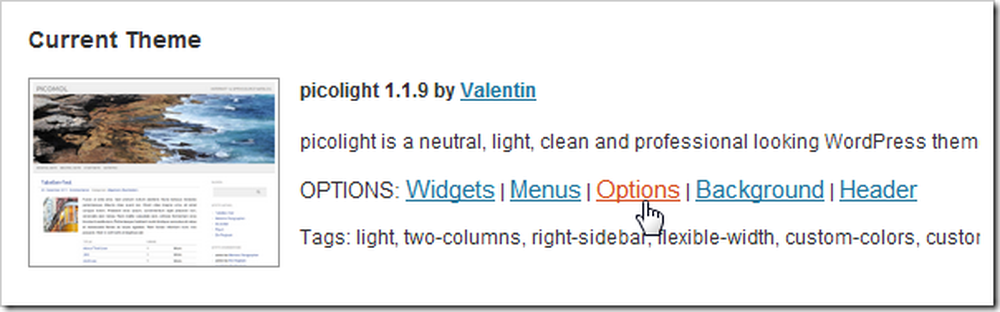
คุณจะพบตัวเลือกมากมายเมื่อติดตั้งและเปิดใช้งานธีมของคุณแล้ว ลองดูที่ตอนนี้.
ปรับแต่งการนำทางหลักของคุณ

เมนู มีแนวโน้มเป็นสิ่งแรกที่คุณควรเริ่มปรับแต่ง ธีม WordPress รุ่นใหม่ส่วนใหญ่รองรับ "เมนูกำหนดเอง" ซึ่งสามารถแก้ไขได้ที่นี่ แต่ในการเริ่มปรับแต่งเมนูคุณต้องปรับแต่งสองสามอย่างก่อน.

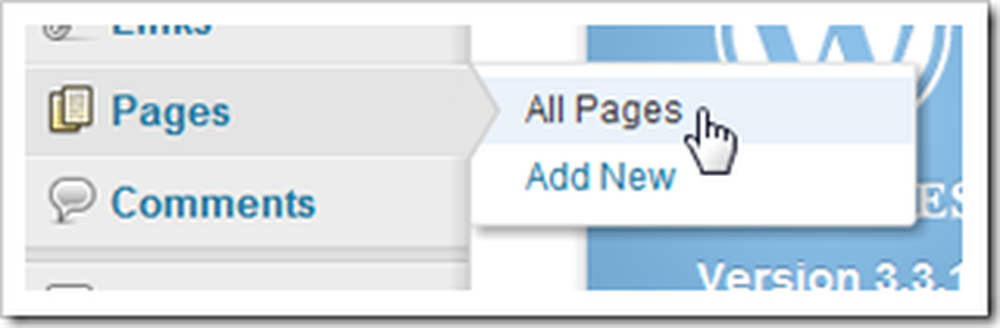
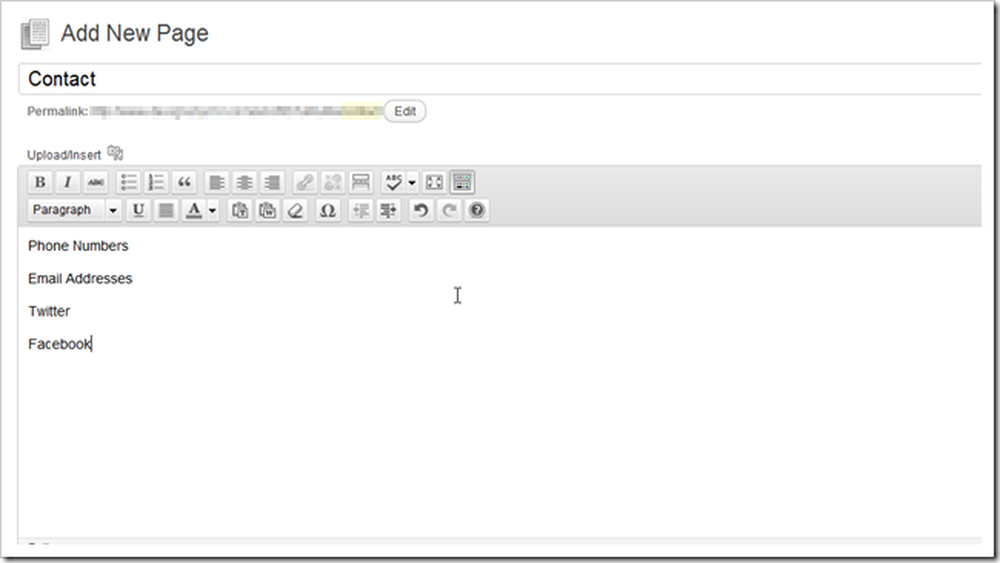
ค้นหาหน้า> เพิ่มหน้าใหม่และเริ่มสร้างหน้าทั้งหมดที่คุณต้องการในเมนูของคุณ นอกจากนี้คุณยังสามารถลบหน้าใด ๆ ที่คุณไม่ต้องการให้ปรากฏบนไซต์ของคุณได้ที่นี่เช่นกัน.

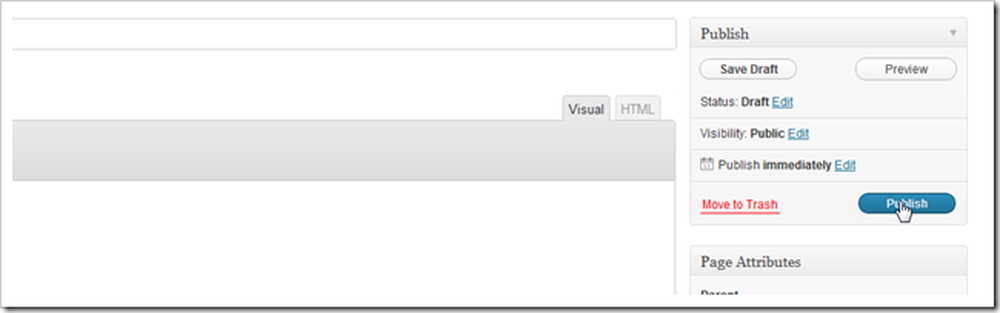
เมื่อคุณเสร็จสิ้นหน้าของคุณคลิกที่ปุ่มเผยแพร่เพื่อนำพวกเขาออกไปสู่โลก.

ทำหน้าต่อไปเรื่อย ๆ จนกว่าคุณจะพอที่จะเติมเมนูของคุณหรือคุณเบื่อที่จะทำมัน.

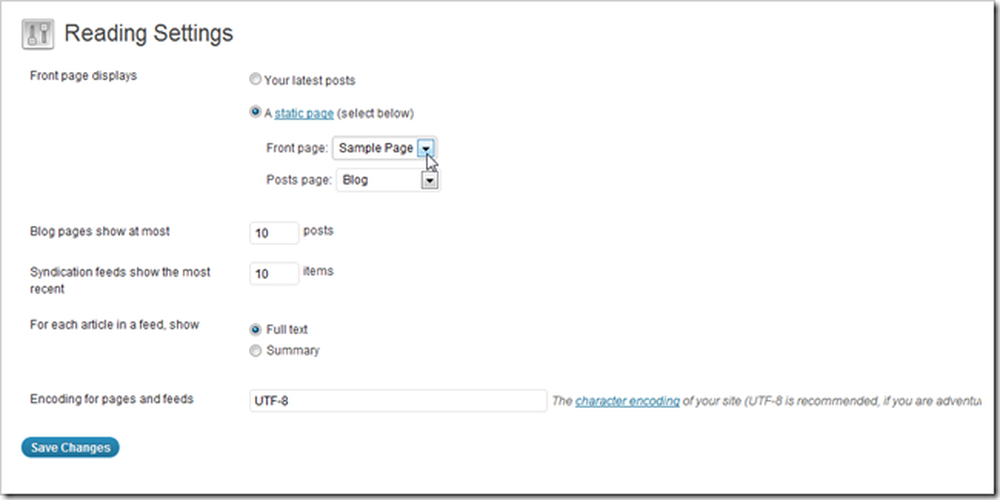
ขั้นตอนต่อไปของคุณคือค้นหา“ การตั้งค่าการอ่าน” ภายใต้การตั้งค่า> การตั้งค่าการอ่าน ที่นี่คุณสามารถเปลี่ยน "หน้าแรก" ของเว็บไซต์ของคุณเป็นหน้าคงที่และไม่เปลี่ยนหน้าบล็อกเริ่มต้น (ถ้านั่นคือสิ่งที่ลอยเรือของคุณ) คุณยังสามารถตั้งค่าหน้าแรกของบล็อกให้เป็นหน้าสแตติกที่มีอยู่ กด“ บันทึกการเปลี่ยนแปลง” เมื่อคุณเสร็จสิ้นการตั้งค่าเหล่านั้น.
(หมายเหตุผู้แต่ง: ฉันใช้“ ตัวอย่างหน้า” ผิดพลาดเป็นหน้าคงที่ในภายหลังเปลี่ยนชื่อเป็น“ หน้าแรก” คุณสามารถทำเช่นนี้ได้ แต่ฉันโง่ไม่แสดงวิธีทำโดยกลับไปที่“ หน้า ” และเปลี่ยนชื่อหน้าตัวอย่าง)

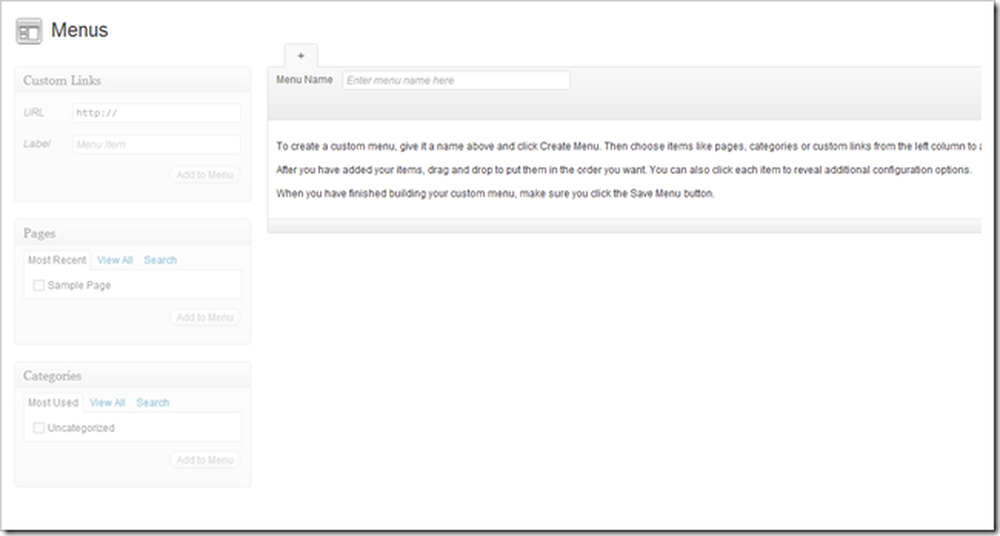
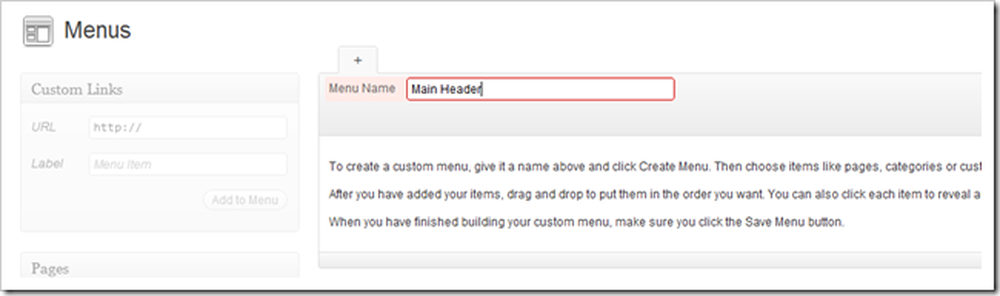
กลับไปที่ Menus โดยไปที่ Appearance> Menus คุณสามารถพิมพ์โดยตรงลงใน“ ชื่อเมนู” เพื่อสร้างเมนู ชื่ออะไรก็ได้แค่จำในภายหลัง.

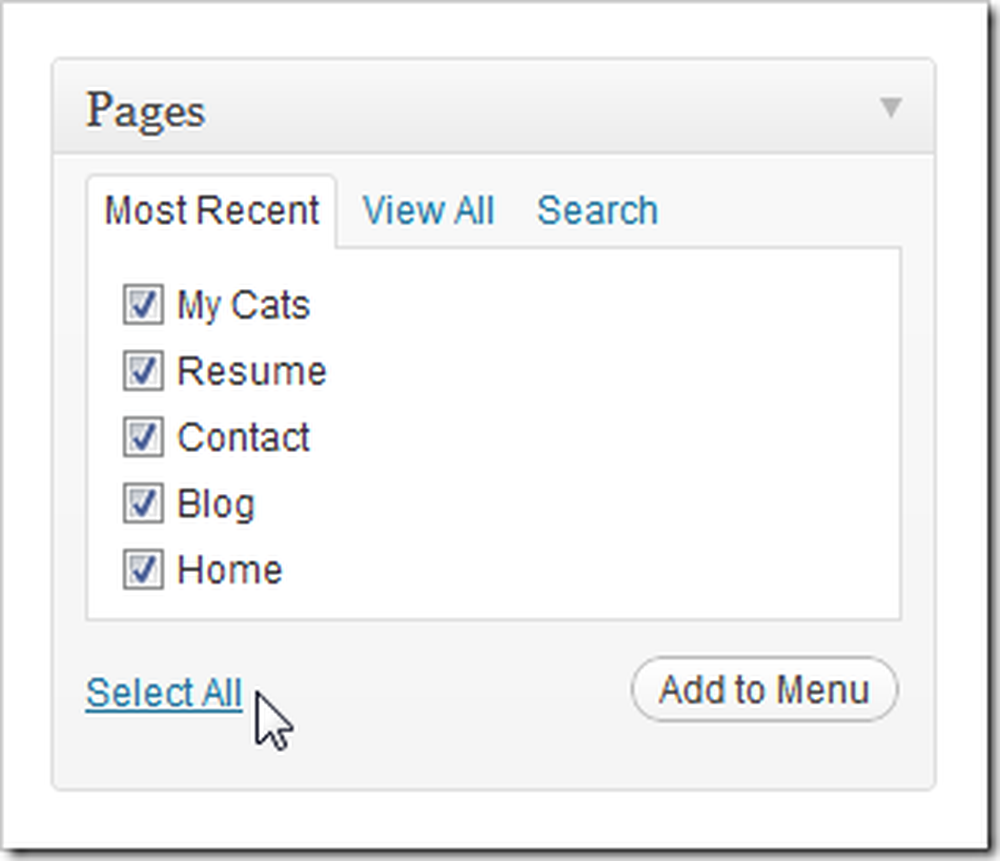
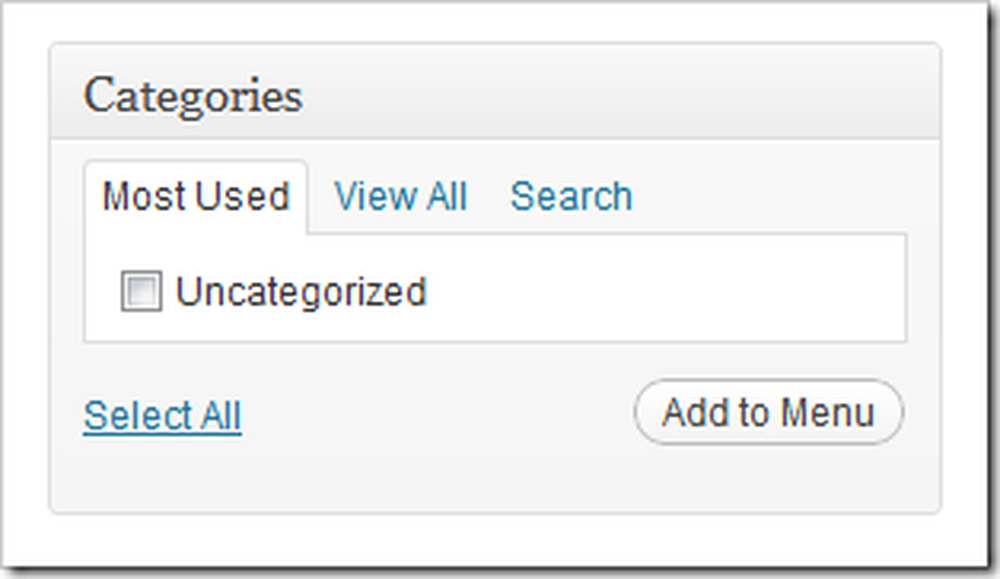
ตรวจสอบหน้าเว็บที่คุณต้องการและคลิก“ เพิ่มไปที่เมนู”

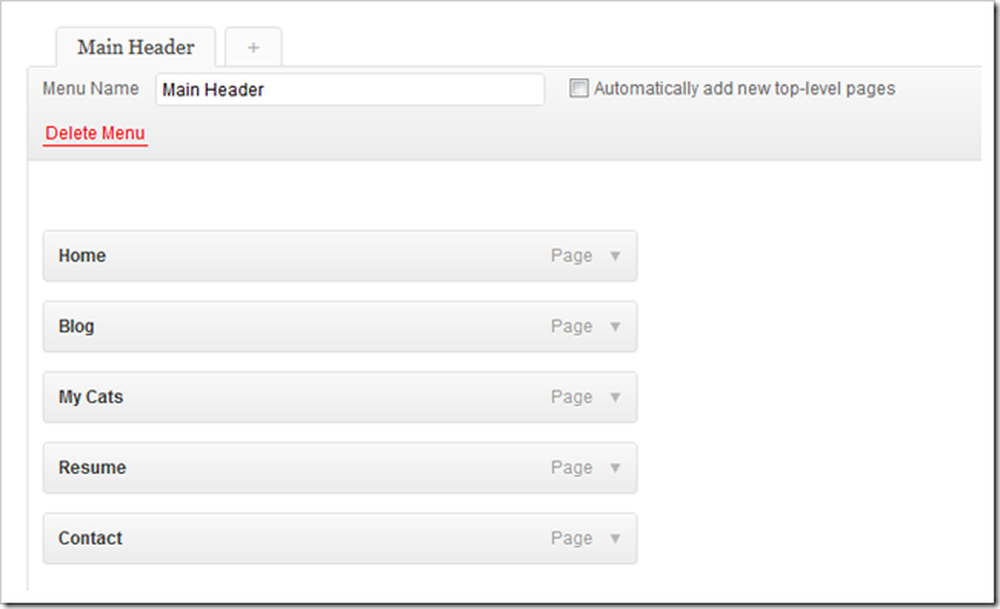
หน้าบนสุดจะปรากฏขึ้นเป็นลำดับแรกในการนำทางและส่วนล่างสุดจะปรากฏครั้งสุดท้าย คุณสามารถคลิกและลากไปมาเพื่อจัดเรียงใหม่ได้.


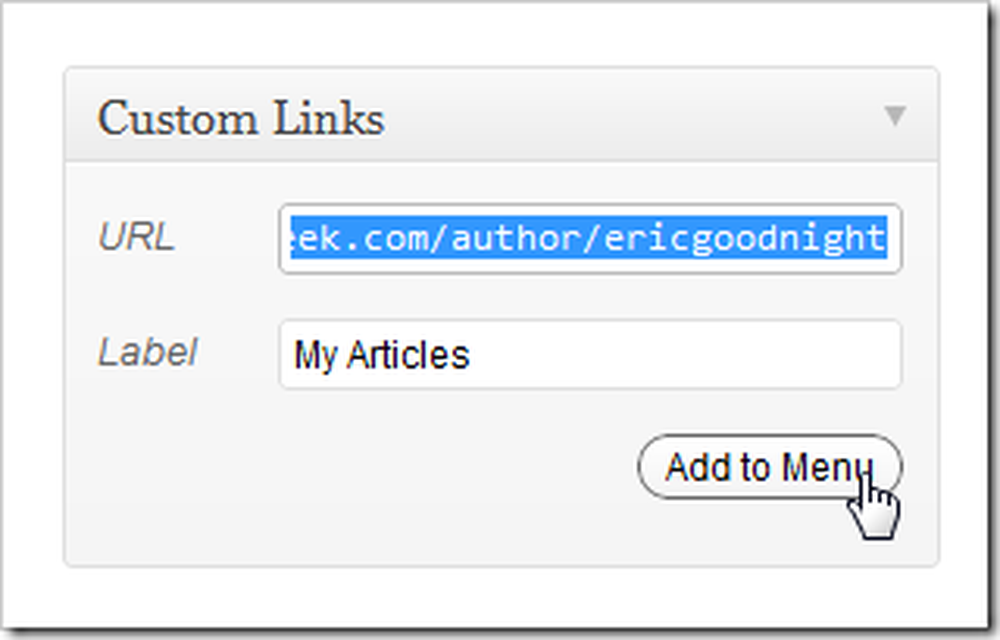
นอกจากนี้คุณยังมีตัวเลือกในการเพิ่มลิงค์ภายนอกและหมวดหมู่ภายในให้กับเมนูของคุณรวมถึงส่วนเพิ่มเติมที่มีประโยชน์ทั้งหมด.

ค้นหา“ เมนูบันทึก” ที่ด้านล่างขวาของหน้าเพื่อสรุปการเปลี่ยนแปลง.

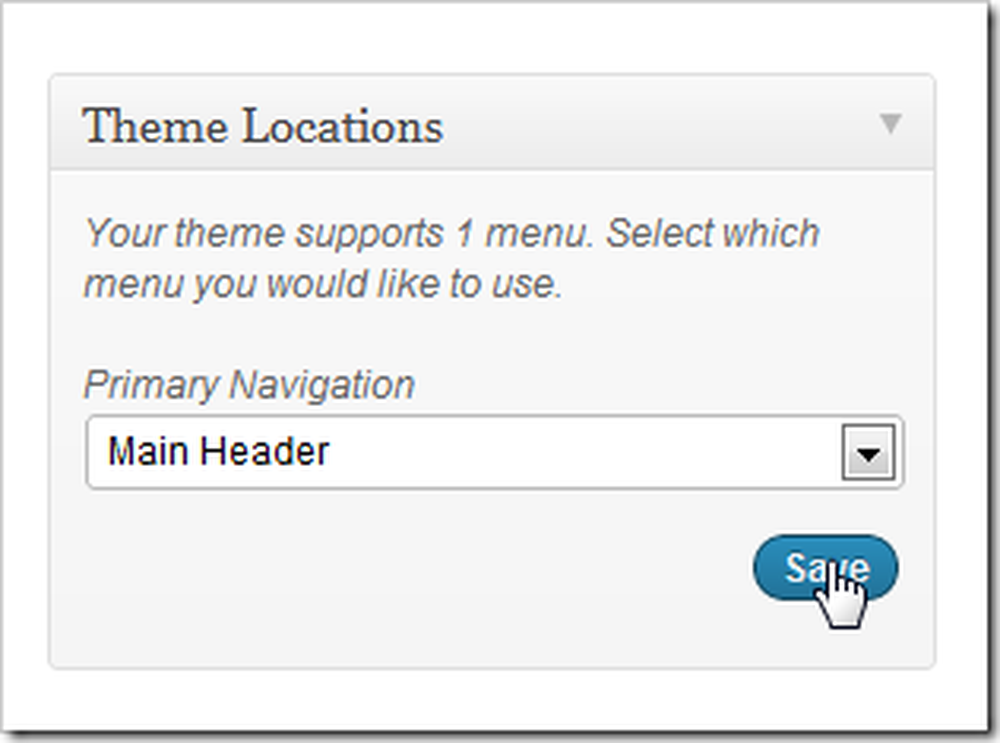
จากนั้นเพียงค้นหาส่วน "ตำแหน่ง" ของหน้าเมนูเดียวกัน Picolight รองรับเพียงเมนูเดียวโดยค่าเริ่มต้นดังนั้นเราจึงเลือกเมนูของเรา (เราตั้งชื่อมันว่า "ส่วนหัวหลัก" ก่อนหน้านี้) และเลือกบันทึก.

และเมื่อเราตรวจสอบหน้าแรกของเราเราพบว่าเมนูใหม่ของเราได้รับการติดตั้งและรอการสำรวจ เมนูนี้อัปเดตจากแบ็กเอนด์นี้หากคุณต้องการเพิ่มหรือลบหน้าเว็บไม่จำเป็นต้องแก้ไขไฟล์ html 50 ไฟล์.
มากกว่าที่จะมาในส่วนที่ 3
ยังมีอีกมากมายให้ขุดใน WordPress หากคุณรู้สึกอยากผจญภัยลองค้นหาสิ่งที่เหมาะกับคุณและสิ่งที่ไม่ง่ายและชัดเจน เราจะกลับมาพร้อมกับส่วนที่สามก่อนที่คุณจะรู้.
วิธีสร้างเว็บไซต์ของคุณเอง (แม้ว่าคุณจะสร้างไม่ได้)
ส่วนที่ 1: การโฮสต์และการติดตั้ง ส่วนที่ 2: ธีมและเมนู
ส่วนที่ 3: การปรับแต่งวิดเจ็ตและปลั๊กอิน
ดังนั้นเราจะทำอย่างไร คุณรู้สึกสับสนมากขึ้นหรือน้อยลง? หรือคุณเป็น“ เว็บมาสเตอร์” ที่มีเคล็ดลับมากมายสำหรับมือใหม่สำหรับหน้าเว็บ "ของจริง" ครั้งแรกของพวกเขา บอกเราว่าคุณคิดอย่างไรในความคิดเห็นหรือส่งคำถามของคุณไปที่ [email protected] คำถามของคุณเกี่ยวกับ WordPress และการสร้างหน้าเว็บพื้นฐานอาจรวมอยู่ในบทความถัดไปในชุดนี้.
เครดิตรูปภาพ: Cat in the Box โดยผู้ดูแลระบบและครีเอทีฟคอมมอนส์.