10 คุณสมบัติที่ขาดหายไปเบราว์เซอร์ทั้งหมดควรมี
เบราว์เซอร์หน้าต่างสู่เว็บได้กลายเป็นเครื่องมือสำคัญสำหรับผู้ใช้อินเทอร์เน็ตจำนวนมาก ทั้งๆที่มีความสำคัญและมีอยู่ในช่วงเวลาที่เหมาะสมของมัน วิวัฒนาการไม่ได้เป็นอย่างรวดเร็ว แม้ว่าตัวเลือกเช่น Firefox Hello, Chrome Task Manager และคุณสมบัติที่น่าสนใจบางอย่างบน Microsoft Edge แสดงให้เราเห็นว่าเบราว์เซอร์ขั้นสูงสามารถใช้งานได้อย่างไรเมื่อเวลาผ่านไป.
แน่นอนในอนาคตเราจะได้รับฟีเจอร์เบราว์เซอร์มากมายที่จะทำให้การท่องง่ายขึ้นและสะดวกยิ่งขึ้นและในโพสต์นี้ฉันจะแสดงรายการคุณสมบัติ 10 อย่างที่ฉันหวังว่าเบราว์เซอร์จะรวมอยู่ในเวอร์ชันในอนาคต.
1. ลิงค์แสดงตัวอย่าง
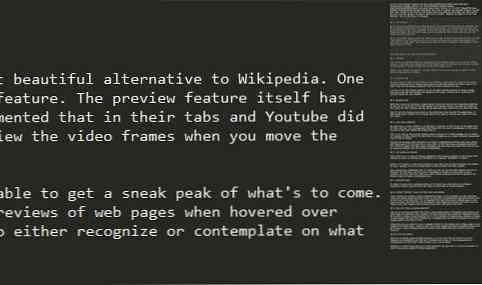
เคยลอง Wikiwand ซึ่งเป็นทางเลือกที่สวยงามสำหรับ Wikipedia หรือไม่? หนึ่งในสิ่งที่ฉันชอบเกี่ยวกับมันคือคุณสมบัติการแสดงตัวอย่างลิงก์ ฟีเจอร์แสดงตัวอย่างนั้นได้รับความนิยมตลอดเวลาระบบปฏิบัติการที่ใช้งานในแท็บและ Youtube ทำสิ่งที่คล้ายกับโปรแกรมเล่นซึ่งคุณสามารถดูตัวอย่างเฟรมวิดีโอเมื่อคุณเลื่อนเคอร์เซอร์ไปตามแถบขัด.
มันเป็นคุณสมบัติที่มีประโยชน์มากที่ผู้อ่านจะสามารถ รับสูงสุดแอบ ของสิ่งที่จะมา คุณลักษณะนี้บนเว็บเบราว์เซอร์สามารถให้เราดูตัวอย่างหน้าเว็บอย่างรวดเร็วเมื่อเราวางเมาส์เหนือลิงค์ข้อความไปยังหน้าเหล่านั้น จากนั้นผู้ใช้จะสามารถรับรู้หรือพิจารณาสิ่งที่พวกเขากำลังจะคลิก.

และในขณะที่เราอยู่ที่นี่มันเป็นการดีที่จะได้รับตัวอย่างแท็บที่เกิดขึ้นด้วย.
2. แผนที่ย่อ
เครื่องมือแก้ไขข้อความมีชื่อเสียงอย่างมากในการใช้คุณสมบัตินี้ซึ่งคุณสามารถทำได้ เห็นทั้งหน้าในกล่องเล็ก ๆ, โดยทั่วไปที่มุมขวาบนของหน้า คุณสามารถ ย้ายเครื่องหมาย บนแผนที่ย่อ เลื่อนดูพื้นที่เหล่านั้น ของหน้าตัวเอง.
ลองนึกภาพคุณสมบัตินั้นบนเบราว์เซอร์ มันจะง่ายแค่ไหนหากไปที่ใดก็ตามที่เราต้องการบนหน้าเว็บที่ยาวมาก ๆ ไม่มีการเลื่อนและการค้นหาเพียงเล็กน้อย.

3. แท็บแนวตั้ง
หากคุณมีแนวโน้มที่จะเปิดแท็บจำนวนมากในเบราว์เซอร์ของคุณซึ่งส่วนใหญ่ของเราอยู่ในบางจุด, การแท็บแนวตั้งสามารถช่วยได้มาก. ไม่มีการค้นหาผ่านแท็บอีกต่อไปพยายามเดาว่าอันไหนที่ถูกต้องไม่วนไปมาทีละแท็บ.
Opera มีฟีเจอร์นี้หนึ่งครั้ง แต่ไม่ได้เก็บไว้นาน มีนามสกุลเบราว์เซอร์ไม่กี่ตัวที่สามารถสร้างแท็บแนวตั้งได้เช่นกัน แต่ฉันต้องการเห็นคุณลักษณะนี้มีอยู่ในเบราว์เซอร์เดสก์ท็อปหลักทั้งหมดในอนาคต วันนี้การออกแบบมากขึ้นเรื่อย ๆ กำลังเลือกใช้เมนูด้านข้าง, บอกเป็นนัยถึงการตั้งค่าของผู้ใช้สำหรับการจัดวางแนวตั้งสำหรับองค์ประกอบดังกล่าว.

4. แท็บที่เชื่อมต่อได้
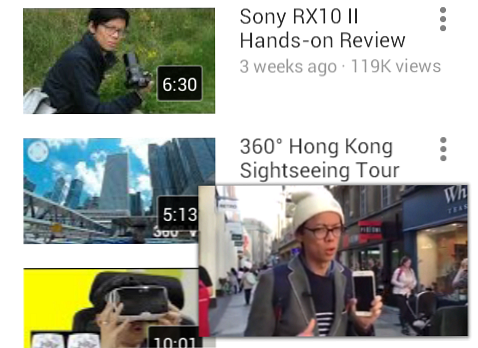
ด้วยแท็บท่าเทียบเรือเป็นตัวเลือกที่ยอดเยี่ยมที่จะได้รับเมื่อคุณทำการค้นคว้าบางอย่างบนเว็บ อาจเป็นหนึ่งหรือสองแท็บที่เชื่อมต่อกับหน้าต่างเบราว์เซอร์ที่จะปรากฏบนหน้าจอเพื่อการอ้างอิงที่ง่ายและคุณสามารถไปกับการวิจัยของคุณในแท็บอื่นที่เปิดอยู่.
มันทำงานเหมือนกับเครื่องเล่นวิดีโอ Youtube ในแอพมือถือ เมื่อคุณดึงผู้เล่นลงมาแล้ว รับการเชื่อมต่อและยังคงมองเห็นได้บนหน้าจอ ในขณะที่คุณค้นหาวิดีโอแมวเพิ่มเติม.

5. ตัวบ่งชี้ประเภทลิงก์
อย่าเข้าใจผิดว่านี่เป็นคุณสมบัติแสดงตัวอย่างลิงก์ซึ่งสามารถดูหน้าตัวอย่างของลิงค์ที่เชื่อมโยงได้เมื่อวางเมาส์ไว้ โดย ประเภทลิงค์ ฉันหมายความว่าไม่ว่าจะเป็น ภายในหรือภายนอก หรือลิงค์ไปยังใด ๆ ของ ประเภทไฟล์ทั่วไป เช่น PDF หรือรูปแบบไฟล์ที่ไม่รองรับที่สามารถดาวน์โหลดได้เท่านั้น.
ตัวบ่งชี้ลิงก์ภายในและภายนอกนั้นค่อนข้างตรงไปตรงมาเพื่อให้ผู้ใช้ทราบว่าเพจที่เชื่อมโยงนั้นเป็นของไซต์เดียวกันหรือบางไซต์อื่น ๆ สำหรับประเภทไฟล์การแสดงตัวบ่งชี้สำหรับรายการประเภทไฟล์ทั่วไปนั้นสมเหตุสมผล จากนั้นมีไฟล์เหล่านั้นที่เบราว์เซอร์ไม่สามารถเปิดได้และจะดาวน์โหลดแทน.

6. คำเตือนกฎหมายคุกกี้
กฎหมายคุกกี้เป็นกฎหมายความเป็นส่วนตัว กำหนดให้เว็บไซต์ต้องได้รับความยินยอมจากผู้เข้าชมเพื่อจัดเก็บหรือดึงข้อมูลใด ๆ บนคอมพิวเตอร์สมาร์ทโฟนหรือแท็บเล็ต ไม่ว่าจะเป็นคุกกี้หรือที่จัดเก็บในตัว HTML หรือรูปแบบอื่นของการรวบรวมข้อมูลและการจัดเก็บข้อมูลบนเครื่องของผู้ใช้ ทำให้พวกเขารู้ และทำด้วยความยินยอมของพวกเขา.
เว็บไซต์หลายแห่งใช้งานด้วยตนเอง แต่ทำไมไม่มีฟีเจอร์นี้ติดตั้งในเบราว์เซอร์? เมื่อเว็บไซต์ใช้เทคโนโลยีเพื่อรวบรวมหรือเก็บข้อมูลบนเครื่องของผู้ใช้ผู้ใช้ควร รับคำเตือนเล็กน้อยที่ด้านบนหรือด้านล่างของเบราว์เซอร์. สิ่งนี้ทำให้นักพัฒนาง่ายขึ้นด้วย.

7. เลือกซูม
ตัวเลือกเพื่อขยายเข้าไปในส่วนของข้อความที่เลือกตอนนี้, ที่ จะเป็นสิ่งที่สะดวกมากที่จะมีสำหรับผู้ที่ต้องการที่จะดูอย่างใกล้ชิดแท้จริง โทรศัพท์ Android บางรุ่นอนุญาตให้แตะสองครั้งเพื่อให้ง่ายต่อการซูมเข้า แต่นี่เป็นคุณสมบัติที่ทุกคนควรเข้าถึงบนเบราว์เซอร์ของพวกเขา.

8. ค่าเริ่มต้น “ชี้” เคอร์เซอร์สำหรับลิงก์ & ปุ่ม
ลิงค์ที่มีลักษณะคล้ายกับปุ่มปุ่มที่ดูเหมือนลิงค์อาจทำให้สับสนในบางครั้ง ลิงค์มักทำให้เคอร์เซอร์ของเมาส์ดูเหมือนมือชี้เมื่อถูกโฮเวอร์เหนือผู้ใช้เพื่อจะได้รู้ว่ามันเป็นการเชื่อมโยงหลายมิติที่จะพาพวกเขาไปยังหน้าอื่นหรือจะทำให้เกิดการกระทำ.
ทำไมสิ่งนี้ถึงไม่เป็น ตัวเลือกเคอร์เซอร์เริ่มต้นสำหรับปุ่มด้วย? และถ้าคุณนึกถึงองค์ประกอบอื่น ๆ ที่มีได้ลองเพิ่มเข้าไปในรายการ.

9. โหมดแท็บที่ถูก จำกัด
“โหมดแท็บที่ถูก จำกัด” คือสิ่งที่ฉันคิดว่าจะ จำกัด จำนวนแท็บที่สามารถเปิดได้ มีส่วนขยายสำหรับ Chrome และ Firefox ที่ให้คุณตัดสินใจได้ จำนวนแท็บที่สามารถเปิดได้ที่จุดใดจุดหนึ่ง. ไม่ว่าจะเป็นการ จำกัด ปริมาณการรบกวนหรือช่วยคุณ ปรับปรุงกระบวนการคิดของคุณ, ตัวเลือกนี้ควรเป็นตัวเลือกแรกที่มาพร้อมกับเบราว์เซอร์.

10. ไปที่ปุ่มด้านบน
แผนที่ย่อสำหรับหน้าจอขนาดเล็กจะไม่สามารถใช้งานได้จริง แต่จะมีขนาดเล็ก “ไปที่ปุ่มด้านบน” ที่มุมหนึ่ง จะไม่เป็นอะไรเหรอ? เบราว์เซอร์มือถือ Safari มีคุณสมบัติที่ การแตะที่ด้านบนของหน้าจอภายในเบราว์เซอร์จะนำเราไปยังด้านบนของหน้า. คุณลักษณะนี้ควรเป็น avialable สำหรับเบราว์เซอร์มือถือทั้งหมดเพื่อช่วยเราไม่ให้เลื่อนมากเพียงเพื่อกลับไปที่จตุรัส 1.

มากกว่า:
หากสถานะปัจจุบันของเบราว์เซอร์ไม่เป็นที่ชื่นชอบของคุณวิธีการตรวจสอบทางเลือกเหล่านี้:
- 20 เว็บเบราเซอร์สำรองสำหรับ Windows ที่คุณไม่รู้จัก
- 13 เว็บเบราเซอร์สำรองสำหรับโทรศัพท์สมาร์ทโฟน
- 10 เบราว์เซอร์ออฟไลน์สำหรับ Windows - ดีที่สุด




