45 เทคนิค Photoshop ที่คุณควรรู้
Photoshop เป็นหนึ่งในซอฟต์แวร์แก้ไขภาพที่เป็นที่นิยมและชื่นชอบมากที่สุดสำหรับนักออกแบบกราฟิกจิตรกรดิจิทัลและช่างภาพ ด้วยการแก้ไขแต่ละครั้ง Adobe จะเพิ่มพลังให้กับโปรแกรมมากขึ้น.
ในบทความนี้เราจะดู 45 เคล็ดลับและลูกเล่นที่คุณสามารถใช้ใน Photoshop; เรียงลำดับของเทคนิคที่คุณต้องการให้คุณรู้จักเร็ว บางส่วนของเหล่านี้ เทคนิคมีพลัง แต่รู้น้อย ตั้งแต่ Photoshop นั้นเต็มไปด้วยคุณสมบัติมากมายดังนั้นทุกคนจึงต้องการการยอมรับในมือของนักออกแบบที่ยอดเยี่ยม โปรดทราบว่าเทคนิคบางอย่างขึ้นอยู่กับรุ่น Photoshop พวกเขาถูกกล่าวถึงโดยเฉพาะเพื่อป้องกันความสับสน.
1. วิธีการทำให้รูปร่างเวกเตอร์ที่ผสานสามารถแก้ไขได้
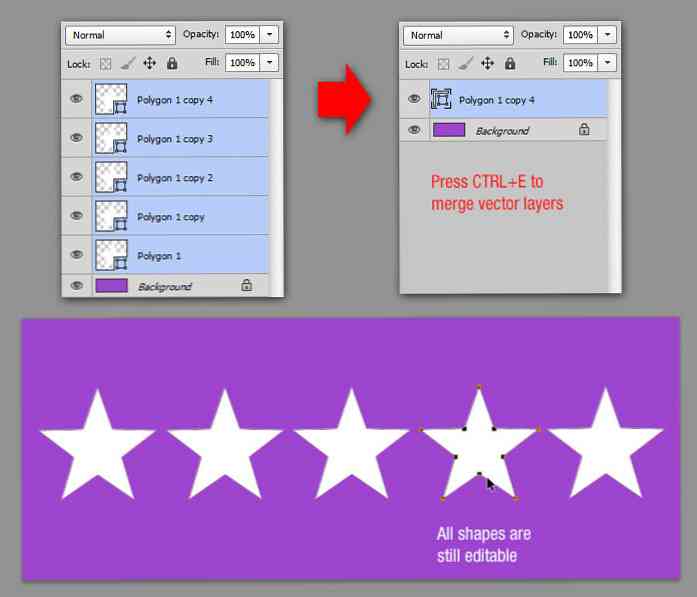
ใน Photoshop CS6 เราสามารถรวมชั้นรูปร่างเวกเตอร์ตั้งแต่สองชั้นขึ้นไปเข้าด้วยกันและเก็บผลลัพธ์นั้นเป็นเวกเตอร์ที่แก้ไขได้ จากแผงเลเยอร์, เลือกเลเยอร์ทั้งเวกเตอร์ และตี Cmd / Ctrl + E เพื่อผสานพวกเขาอย่างรวดเร็ว.
Photoshop รุ่นแรก ๆ จะส่งผลให้เลเยอร์แบบแรสเตอร์ไรซ์ แต่ Adobe ได้อัพเดตฟังก์ชั่นนี้สำหรับ CS6.

2. วิธีการปรับขนาด / เปลี่ยนชื่อ / แปลงกลุ่มรูปภาพ
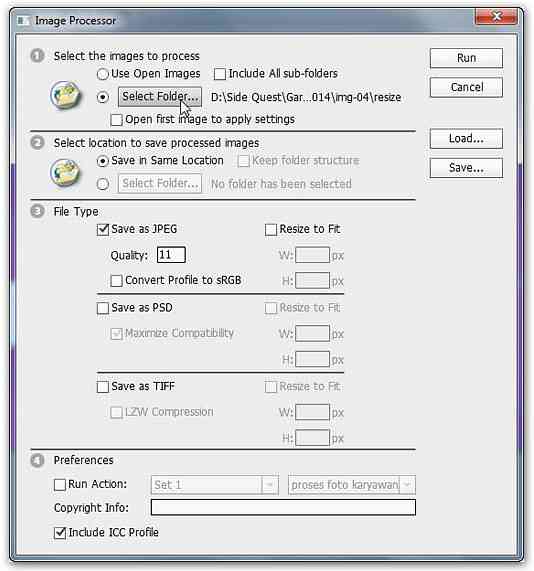
คุณอาจไม่ได้สังเกตว่า Photoshop CS2 (และเวอร์ชั่นที่ใหม่กว่า) มีเครื่องมือที่ยอดเยี่ยม แปลงและประมวลผลหลายไฟล์. ซึ่งแตกต่างจากคำสั่งแบทช์ Image Processor ช่วยให้คุณสามารถประมวลผลไฟล์โดยไม่ต้องสร้างแอคชั่นก่อน.
ตัวอย่างเช่นสมมติว่าคุณต้องการสร้างภาพความละเอียดต่ำจากฮาร์ดไดรฟ์ในพื้นที่เพื่อแชร์บนโซเชียลมีเดียในภายหลัง.
ไปที่ ไฟล์> สคริปต์> ตัวประมวลผลภาพ. เลือกโฟลเดอร์ที่มีภาพที่คุณต้องการปรับขนาด, ระบุขนาดเอาท์พุท และคลิกที่ วิ่ง. Photoshop จะประมวลผลภาพของคุณอย่างรวดเร็วและบันทึกเป็น JPEG, PSD หรือ TIFF.
คุณยังมีตัวเลือกให้ ควบคุมการบีบอัด หรือ ความเข้ากันได้ การตั้งค่า.

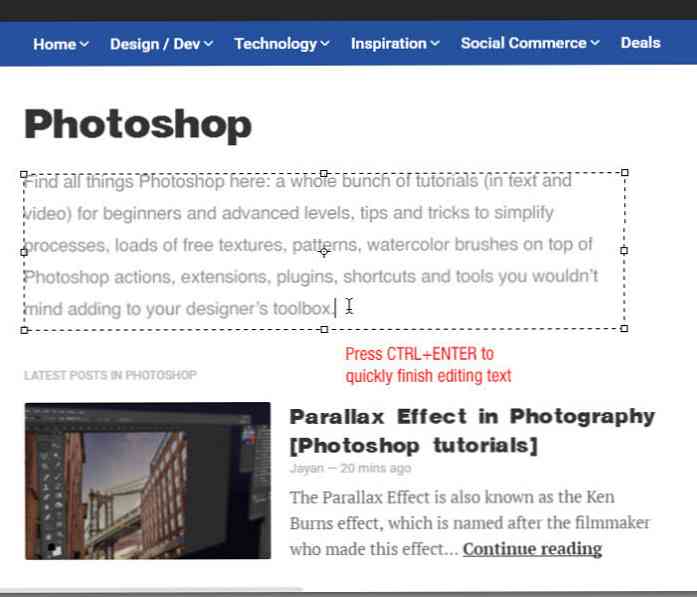
3. วิธีแก้ไขข้อความให้เสร็จอย่างรวดเร็ว
เมื่อทำงานกับข้อความใน Photoshop ปุ่มทางลัดทั้งหมดจะไม่ทำงาน หากต้องการแก้ไขข้อความให้เสร็จอย่างรวดเร็วเพียงกด Cmd / Ctrl + Return. สิ่งนี้จะย้ายโฟกัสนอกฟิลด์ข้อความทำให้เราสามารถเลือกเครื่องมืออื่น ๆ ได้อย่างรวดเร็วโดยใช้ปุ่มลัดปกติ.

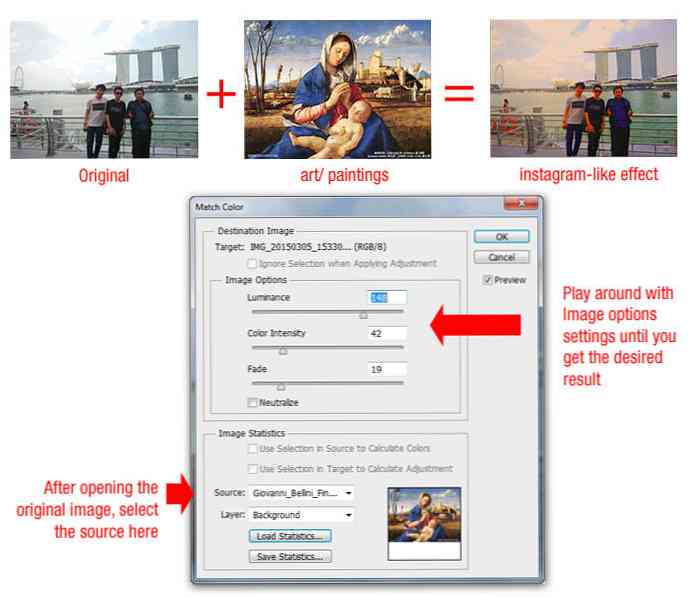
4. วิธีการข้ามภาพสองภาพเพื่อเอฟเฟกต์สี
ต้องการสร้างตัวกรอง "เหมือน Instagram" ของคุณเองหรือ คุณสามารถทำได้โดยการรวมภาพถ่ายภายใน Photoshop.
เปิดรูปภาพด้วยชุดสีที่น่าสนใจจากนั้นเปิดรูปภาพที่คุณต้องการแก้ไข ไปที่ รูปภาพ> การปรับ> จับคู่สี เมนู. เลือกรูปภาพที่มีจานสีที่น่าสนใจเป็นแหล่งที่มาแล้วเล่นกับ ความสว่าง และ ความเข้มของสี จนกว่าคุณจะพอใจกับผลลัพธ์ ตี ตกลง และเราทำเสร็จแล้ว.

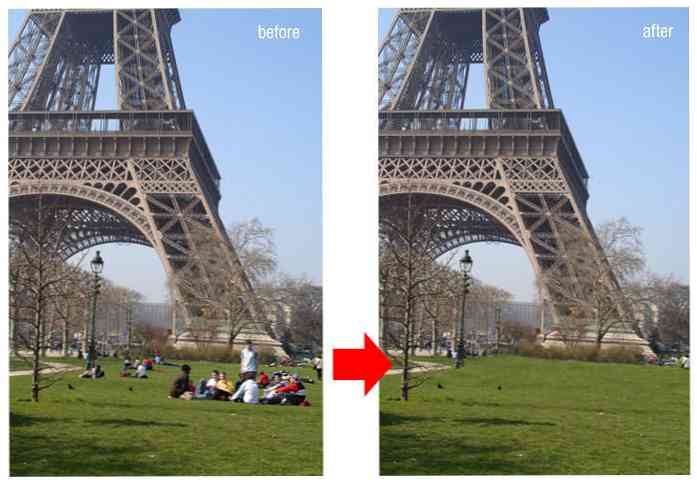
5. วิธีการลบวัตถุที่ไม่ต้องการออกโดยอัตโนมัติ
ต้องการที่จะลบคนและสิ่งที่ทำให้เสียสมาธิอื่น ๆ จากภาพถ่ายของคุณหรือไม่ คุณสามารถทำได้เพียงไม่กี่วินาที แต่มีเพียงคุณเท่านั้นที่ทำสิ่งนี้ล่วงหน้า ด้วยกล้องของคุณบนขาตั้งกล้องใช้เวลา 15 ภาพในมุมมองเดียวกันระยะห่าง 10 วินาทีจากกัน.
ใน Photoshop ไปที่ ไฟล์> สคริปต์> สถิติ. เลือก "มัธยฐาน"จากนั้นเลือกไฟล์ภาพทั้งหมดที่คุณถ่าย Photoshop จะดูสิ่งที่แตกต่างในภาพถ่ายและลบออก.

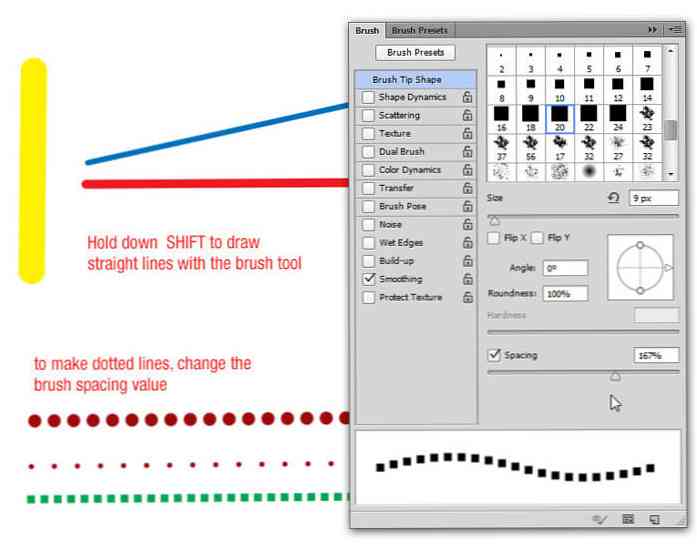
6. วิธีการวาดเส้นประตรงอย่างรวดเร็ว
ใช้เครื่องมือแปรงคลิกเพื่อทำเครื่องหมายจุดเริ่มต้นแรกจากนั้นกด SHIFT ค้างไว้เพื่อสร้างเส้น stright หากคุณต้องการเส้นประให้เปลี่ยนค่าระยะห่างของแปรงให้ใหญ่กว่า 100% ในแผงแปรง.

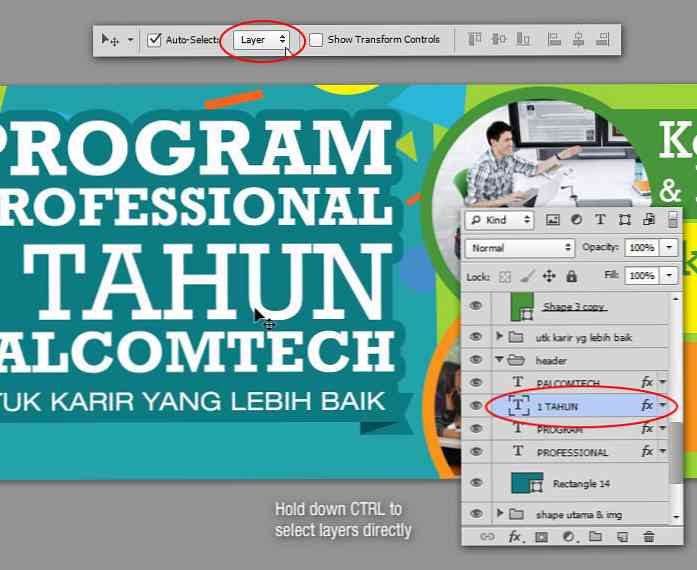
7. วิธีเลือกและเปิดใช้งานเลเยอร์อย่างรวดเร็ว
กด CTRL ค้างไว้ในขณะที่ใช้เครื่องมือย้ายหรือเลือกตัวเลือกเลือกอัตโนมัติ ด้วยวิธีนี้คุณสามารถเลือกเลเยอร์ได้เพียงแค่คลิกที่ผืนผ้าใบ.

8. วิธีเติมเลเยอร์ด้วยสี Fore / Background (ปุ่มลัด)
กด Ctrl + Del เพื่อเติมเลเยอร์ด้วยสีพื้นหลัง กด Alt + Del เพื่อเติมเลเยอร์ด้วยสีพื้นหน้า.

9. วิธีการแบ็คอัพและกู้คืนงานของคุณได้ทันที
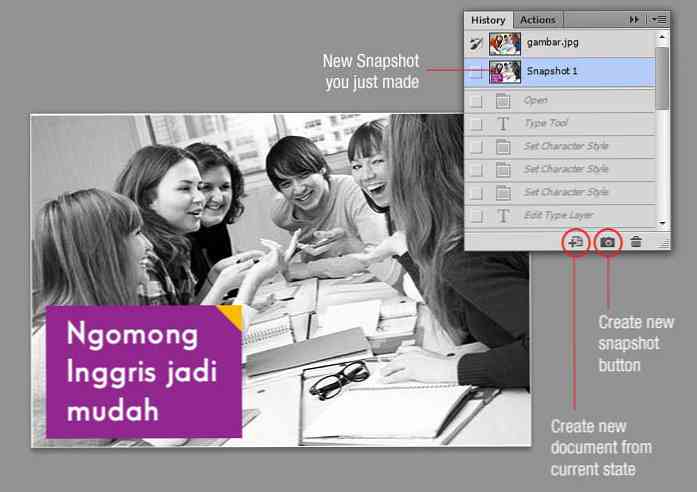
หากคุณต้องการจัดการกับภาพบางภาพ แต่คุณไม่แน่ใจว่าผลลัพธ์สุดท้ายจะเป็นอย่างไรคุณสามารถใช้เคล็ดลับนี้ได้ จานสีประวัติศาสตร์มีข้อ จำกัด เมื่อพูดถึงความสามารถในการย้อนกลับ ใช้เครื่องมือ History Snapshot แทน.
จากพาเนลประวัติให้คลิกไอคอนกล้องทุกครั้งที่คุณรู้สึกว่าถึงเวลา "บันทึก" ความคืบหน้าของคุณ สิ่งนี้จะสร้างภาพรวมประวัติที่คุณสามารถกลับไปที่จุดใดก็ได้ คุณสามารถตั้งชื่อได้โดยดับเบิลคลิกที่ชื่อ.
ทุกอย่างจะหายไปหากปิดเอกสาร โอ้และจำไว้ว่า Snapshots เหล่านี้ยังสามารถใช้เป็นแหล่งสำหรับแปรงศิลปะประวัติศาสตร์!

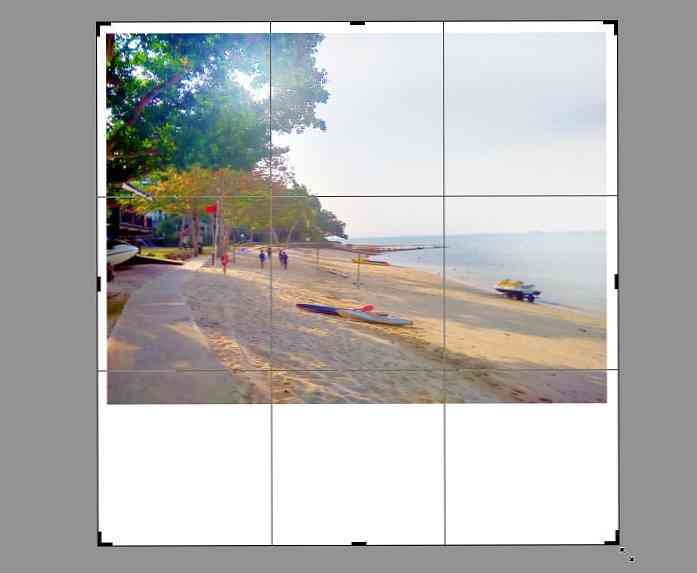
10. วิธีขยาย Canvas ด้วยเครื่องมือครอบตัด
จนถึงตอนนี้คุณอาจใช้เครื่องมือครอบตัดเพื่อครอบตัดรูปภาพเท่านั้น นอกจากนี้ยังสามารถใช้เพื่อขยายผืนผ้าใบ: เพียงดึงที่จับครอบตัดด้านนอกเฟรมแล้วกด Enter เพื่อใช้การเปลี่ยนแปลง.

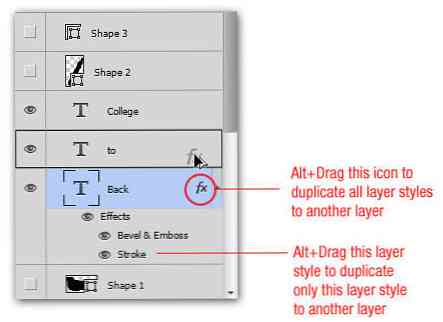
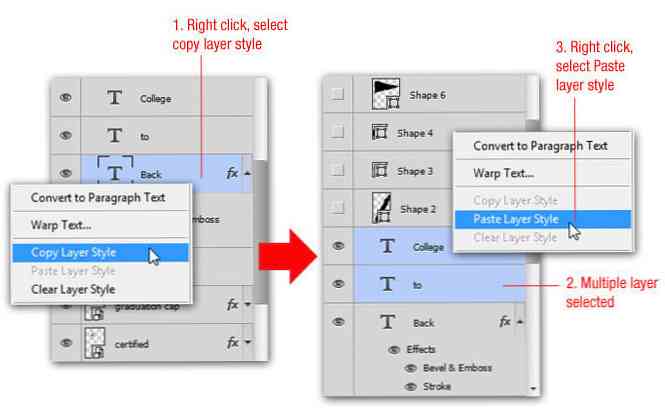
11. วิธีคัดลอกและใช้สไตล์เลเยอร์อย่างรวดเร็ว
ต้องการสไตล์เลเยอร์ที่ใช้กับเลเยอร์อื่นหรือไม่ เพียงกดปุ่ม Alt ค้างไว้แล้วลากบน "FX"ซึ่งระบุสไตล์ของเลเยอร์เทคนิคเดียวกันนี้ยังใช้งานได้หากคุณต้องการคัดลอกสไตล์เลเยอร์เฉพาะหากคุณต้องการใช้สไตล์เลเยอร์กับหลายเลเยอร์คลิกขวาแล้วเลือก คัดลอกสไตล์เลเยอร์. เลือกหลายเลเยอร์จากนั้นคลิกขวาอีกครั้งแล้วเลือก วางสไตล์เลเยอร์.


12. วิธีสลับระหว่างเอกสารที่เปิดอยู่
หากคุณทำงานกับเอกสารมากกว่าหนึ่งรายการในเวลาเดียวกันให้กด Ctrl + Tab เพื่อสลับไปมาอย่างรวดเร็ว.
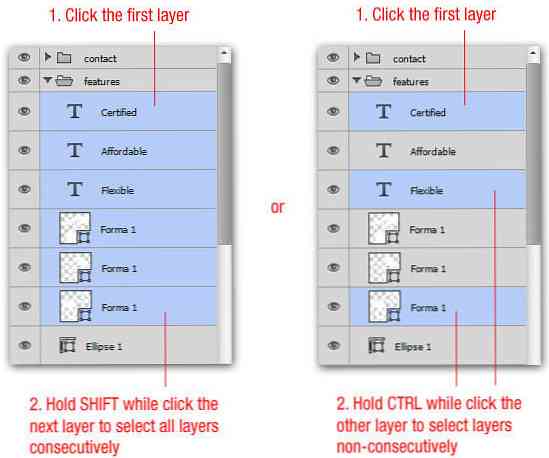
13. วิธีการเลือกเลเยอร์ที่ต่อเนื่องหรือไม่ต่อเนื่อง
เป็นไปได้ที่จะเลือกหลายเลเยอร์ใน Photoshop CS2 ขึ้นไป เลือกเลเยอร์จากนั้นคลิกอีกอันหนึ่งขณะที่กดปุ่ม Shift ค้างไว้ซึ่งจะเป็นการเลือกเลเยอร์ทั้งหมดระหว่างเลเยอร์ที่คลิกทั้งสอง.
หากต้องการเลือกเลเยอร์ที่ไม่ต่อเนื่องกันให้พูดเลเยอร์ 1 และเลเยอร์ 3 และอาจเป็นเพียงเลเยอร์ 6 จากนั้นกดปุ่ม Ctrl ค้างไว้แล้วคลิกเลเยอร์ที่คุณต้องการเลือกในเลเยอร์ ด้วยวิธีนี้เฉพาะเลเยอร์ทางเลือก (เช่นเฉพาะเลเยอร์ที่คุณต้องการ) เท่านั้นที่จะถูกเลือก.

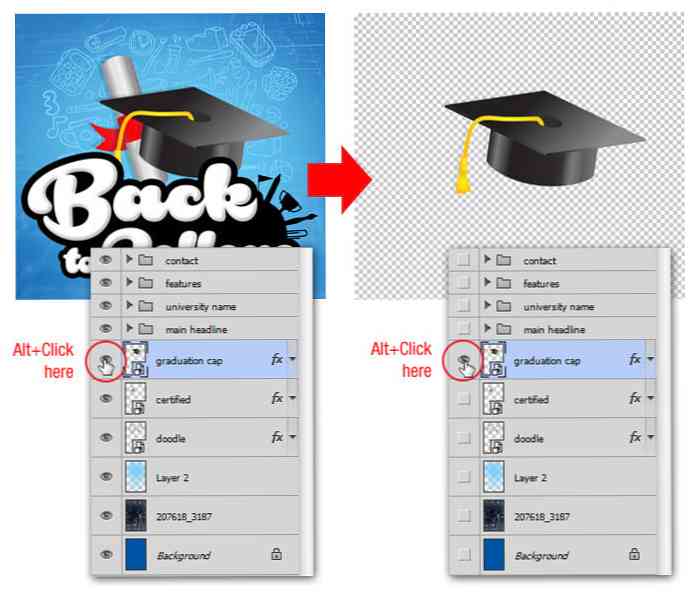
14. วิธีแสดงหนึ่งเลเยอร์และทำให้คนอื่นมองไม่เห็น
เมื่อทำงานกับเลเยอร์จำนวนมากในเอกสารบางครั้งเราจำเป็นต้องตรวจสอบแต่ละเลเยอร์เพื่อให้แน่ใจว่าเนื้อหานั้นถูกต้อง ในกรณีที่คุณต้องการซ่อนเลเยอร์อื่นทั้งหมดให้กดปุ่ม Alt ค้างไว้แล้วคลิกที่ไอคอนรูปตาบนพาเล็ตเลเยอร์ สิ่งนี้จะทำให้เลเยอร์อื่น ๆ ทั้งหมดมองไม่เห็น.
การทำซ้ำ Alt + คลิกที่ไอคอนรูปตา อีกครั้งจะนำคุณกลับสู่สถานะการเปิดเผยของเลเยอร์ก่อนหน้า โปรดทราบว่าหากคุณคลิกที่ไอคอนตาของเลเยอร์อื่นโดยไม่ตั้งใจคุณจะสูญเสียความสามารถในการย้อนกลับสู่สถานะก่อนหน้า.

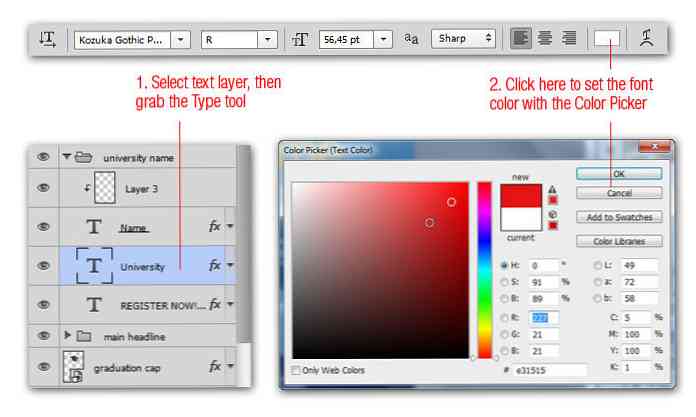
15. วิธีการเปลี่ยนสีข้อความโดยไม่ต้องเน้นสี
ผู้ใช้ใหม่จะเปลี่ยนสีข้อความโดยเน้นข้อความแล้วเลือกสีใหม่โดยดับเบิลคลิกที่สีพื้นหน้า แต่ถ้าคุณทำแบบนี้คุณจะไม่เห็นการเปลี่ยนแปลงสีเมื่อมีการเน้นข้อความ.
วิธีแก้ปัญหาอย่างง่ายสำหรับสิ่งนี้คือการไม่เน้นข้อความ เพียงแค่คว้าเครื่องมือประเภทและตรวจสอบให้แน่ใจว่าได้เลือกเลเยอร์ข้อความแล้ว คลิกที่สี่เหลี่ยมสี ในแถบตัวเลือก เมื่อคุณเปลี่ยนสีคุณจะเห็นประเภทเปลี่ยนตาม.

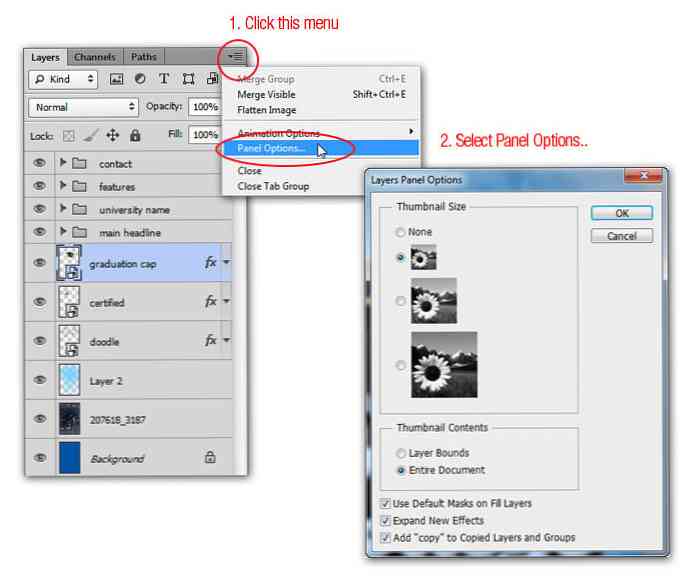
16. วิธีเข้าถึงตัวเลือกพาเนลที่ซ่อนอยู่
คุณรู้หรือไม่ว่าที่มุมขวาบนของทุกพาเนลใน Photoshop มีไอคอนเล็ก ๆ ที่แสดงเมนูแบบเลื่อนออกได้ คุณสามารถค้นหาตัวเลือกเพิ่มเติมที่ซ่อนอยู่ที่นี่ซึ่งคุณอาจไม่เคยเห็นมาก่อน.
คลิกที่นี่ เมนู, จากนั้นเลือก ตัวเลือกแผง. ภายในตัวเลือกพาเนลนี้คุณสามารถกำหนดขนาดภาพขนาดเล็กให้ใหญ่ขึ้นตัดเป็นงานศิลปะและอื่น ๆ อีกมากมาย - ทดสอบด้วยมัน!

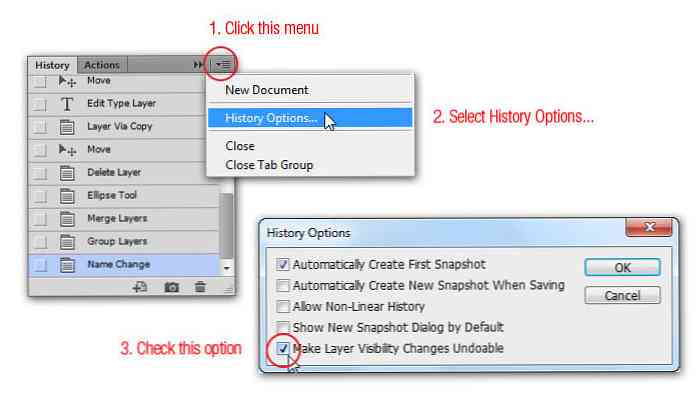
17. วิธีการรักษาเลเยอร์ที่ไม่มีการเปลี่ยนแปลงของ Visibilty
บางครั้งเราทำผิดพลาดและเราพยายามแก้ไขโดยตรวจสอบการมองเห็นของแต่ละเลเยอร์ ขณะผ่านการเปลี่ยนแปลงเราอาจพบว่าตัวเองต้องกด Ctrl + Z เพื่อกลับสู่สถานะก่อนหน้า ปัญหาคือการมองเห็นเลเยอร์ไม่ได้กลับมา.
เพื่อหลีกเลี่ยงปัญหานี้ให้ตรวจสอบ "ทำให้การมองเห็นเลเยอร์เปลี่ยนไม่สามารถทำได้" จาก ตัวเลือกประวัติ โต้ตอบ เมื่อตรวจสอบแล้วคุณสามารถใช้ Cmd / Ctrl + Alt + Z ถึง ย้อนกลับไปในประวัติศาสตร์ของคุณอย่างที่คุณเคยมีและคุณจะพบการเปลี่ยนแปลงในการมองเห็นของเลเยอร์ตอนนี้รวมอยู่ในประวัติศาสตร์.

18. วิธีซ่อนแถบเครื่องมือกล่องเครื่องมือและแถบตัวเลือกอย่างรวดเร็ว
เราสามารถซ่อน Palettes, กล่องเครื่องมือและแถบตัวเลือกทั้งหมดภายใน Photoshop เพียงแค่กดปุ่ม แถบ คีย์หนึ่งครั้ง สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อคุณต้องการให้ภาพอยู่ในกระดานภาพ ตี แถบ อีกครั้งเพื่อให้พวกเขากลับมาทั้งหมด หากคุณต้องการซ่อนจานสีค้างไว้ให้กดปุ่ม เปลี่ยน คีย์และ hit แถบ.
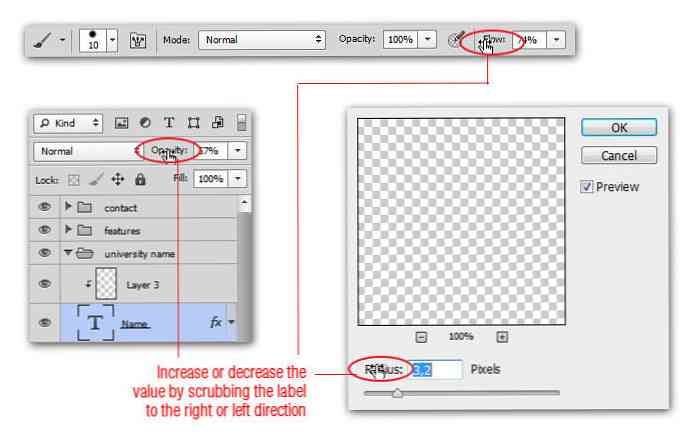
19. วิธีแก้ไขค่าผ่าน Mouse Scrub
จาก CS4 คุณสามารถขัดเมาส์เหนือค่าอินพุต ตัวอย่างเช่นหากคุณต้องการเปลี่ยนความทึบของเลเยอร์แทนที่จะคลิกลงในฟิลด์ความทึบของพาเนลเลเยอร์ให้คลิกและลากค่าความทึบ การถูไปทางซ้ายจะช่วยลดความทึบ นี่เป็นหนึ่งในคุณสมบัติที่ช่วยประหยัดเวลาได้ดีที่สุดใน Photoshop.

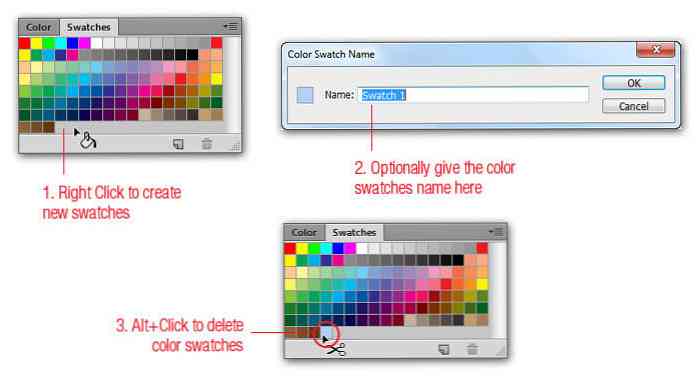
20. วิธีการเพิ่มสีใหม่ภายใน Swatch Palette ทันที
Photoshop ช่วยให้เราสามารถเพิ่มสีใหม่ลงใน Swatch Palette แต่แทนที่จะไปที่ตัวเลือกสีและคลิกที่ปุ่ม "เพิ่มไปยัง swatches" มีวิธีที่สั้นกว่า จากจานสี Swatches คลิกขวาเพื่อเพิ่มสีใหม่ทันที ในกรณีที่คุณเพิ่มสีผิดให้ลบออกโดยกดปุ่ม Alt คีย์และสังเกตว่าเคอร์เซอร์เปลี่ยนเป็นไอคอน Scissor ช่วยให้คุณสามารถตัดสีเพื่อลบได้.

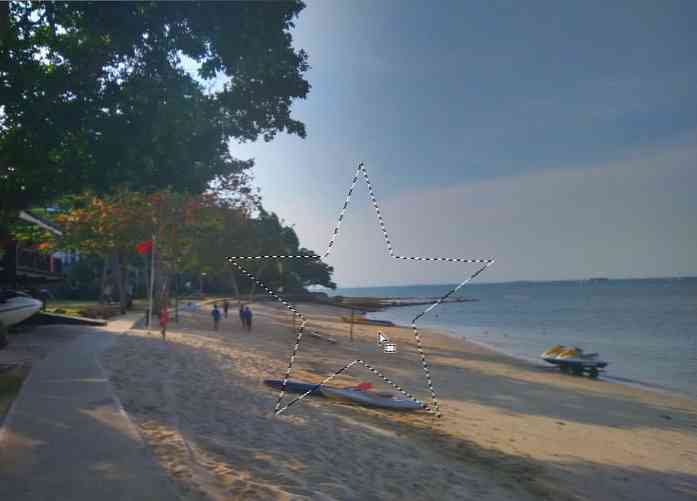
21. วิธีย้ายและแปลงส่วนที่เลือก
หลังจาก การเลือกด้วยเครื่องมือปะรำหรือเชือก, คุณอาจพบว่าคุณต้องย้าย seletion เนื่องจากไม่จัดแนวอย่างถูกต้องหรือเนื่องจากการเลือกจะต้องใช้กับพื้นที่ผ้าใบอื่น.
เพื่อย้ายส่วนที่เลือกไปรอบ ๆ, กดแถบพื้นที่ค้างไว้ และใช้เครื่องมือการเลือกเพื่อย้ายส่วนที่เลือก มันทำงานกับเครื่องมือการเลือกใด ๆ ที่คุณเลือก หรือคุณสามารถแปลงการเลือกโดยเลือก เลือก> เปลี่ยนการเลือก เมนู.

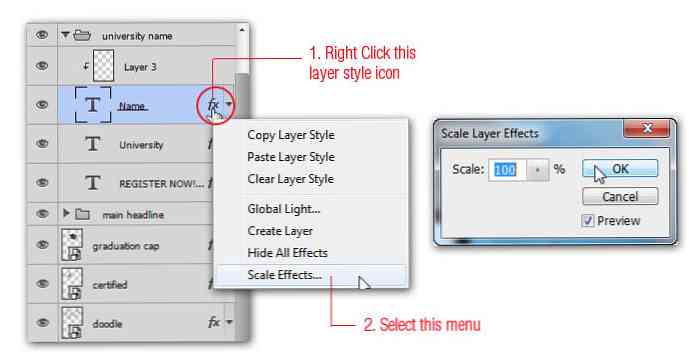
22. วิธีปรับขนาดสไตล์ / เอฟเฟกต์เลเยอร์
หากคุณต้องการนำสไตล์เลเยอร์มาใช้กับวัตถุคุณสามารถปรับจำนวนชั้นของสไตล์ที่คุณต้องการใช้โดยการคลิกขวาที่ ไอคอนสไตล์เลเยอร์ (fx) และการเลือก สเกลเอฟเฟกต์. ในกล่องโต้ตอบที่เกี่ยวข้องคุณสามารถปรับขนาดเอฟเฟกต์ได้อย่างง่ายดายโดยเลื่อนแถบเลื่อน.

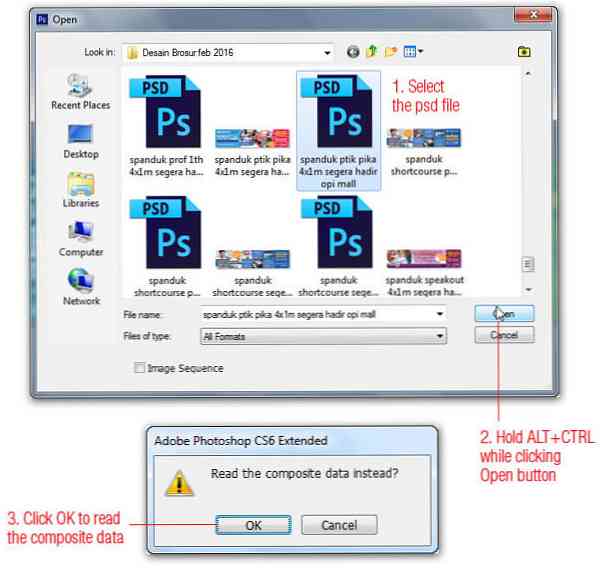
23. วิธีการเปิดไฟล์เลเยอร์เป็นภาพแบน
หากไฟล์ของคุณมีเลเยอร์จำนวนมากอาจเป็นงานที่ต้องใช้เวลามากในการรอให้เลเยอร์ทั้งหมดโหลด สำหรับวิธีเปิดไฟล์เวอร์ชันแบนให้ไปที่ ไฟล์> เปิด และค้นหาไฟล์เลเยอร์ที่คุณต้องการ ก่อนที่คุณจะคลิก เปิด ปุ่มค้างไว้ Shift + Alt. เมื่อกล่องโต้ตอบเพื่ออ่านข้อมูลประกอบปรากฏขึ้นให้คลิก ใช่. Photoshop จะเปิดไฟล์เวอร์ชันที่แบนขึ้น.

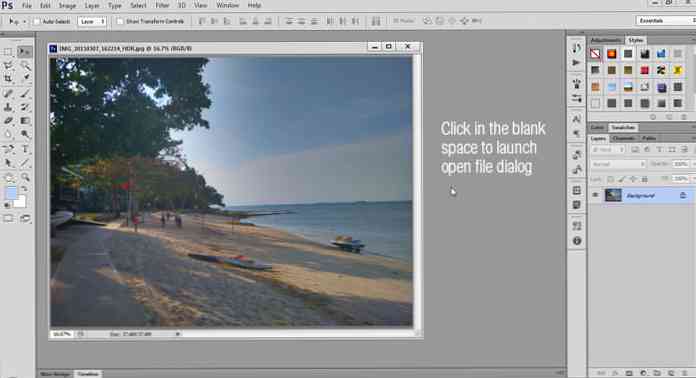
24. วิธีเปิดไฟล์อย่างรวดเร็ว
มีสองวิธีที่รู้จักกันโดยทั่วไปในการเปิดไฟล์ใน photoshop: ไฟล์> เปิด และ Ctrl + O แป้นพิมพ์ลัด นอกจากนี้เรายังสามารถดับเบิลคลิกบนแผ่นวางใน Photoshop (ส่วนที่อยู่นอกพื้นที่หลัก) เพื่อเปิดกล่องโต้ตอบ Open โดยอัตโนมัติ.
โปรดทราบว่าใน Photoshop รุ่นล่าสุดเนื่องจากอินเทอร์เฟซเอกสารหลายแท็บเคล็ดลับนี้จะใช้ได้เฉพาะเมื่อคุณไม่เปิดเอกสารอื่น.

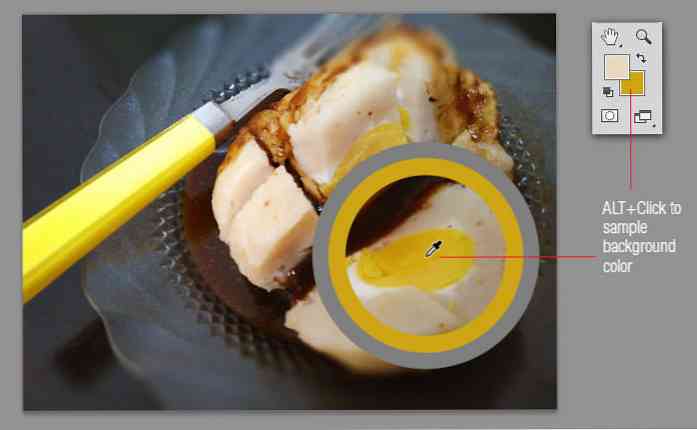
25. วิธีสุ่มตัวอย่างสีพื้นหลังอย่างรวดเร็ว
ฉันเดาคุณรู้อยู่แล้วว่าการเปลี่ยนสีพื้นหน้าคุณสามารถคลิกสีตัวอย่างโดยใช้เครื่องมือ Eyedropper สิ่งที่คุณอาจไม่ทราบก็คือโดยการถือ Alt ในขณะที่ คลิกสีตัวอย่าง สิ่งนี้จะเปลี่ยนสีพื้นหลัง.

26. วิธีการเลือกกลับ
คุณสูญเสียการเลือกที่คุณสร้างโดยไม่ตั้งใจหรือไม่ คำสั่ง Undo ไม่สามารถใช้ได้ที่นี่ แต่คุณสามารถกด Ctrl + Shift + D (Cmd + Shift + D บน Mac) เพื่อเรียกคืนการเลือกก่อนหน้า.

27. วิธีซ่อนการเลือก แต่ให้ใช้งานอยู่
หากภาพเคลื่อนไหวปะรำที่เลือกทำให้เสียสมาธิในการทำงานให้ซ่อนด้วย Ctrl + H (Cmd + H บน Mac) ทางลัด การเลือกไม่สามารถมองเห็นได้ แต่มันยังคงอยู่ อย่าลืมเปิดใช้งานอีกครั้ง (กด Ctrl + H อีกครั้ง) หรือคุณอาจสงสัยว่าทำไมสิ่งต่าง ๆ ถึงไม่ทำงานตามที่คุณคาดหวัง.

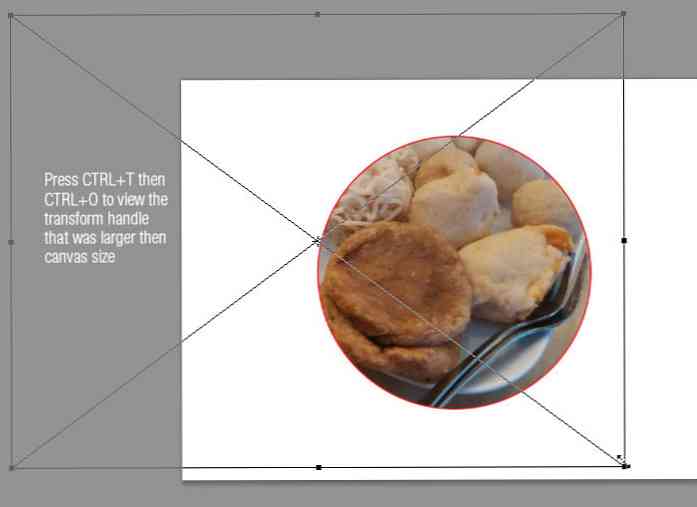
29. วิธีการแสดงการเปลี่ยนแปลงที่จับได้อย่างรวดเร็ว
จำได้ไหมว่าเมื่อเราลากเลเยอร์ขนาดใหญ่จากเอกสารหนึ่งไปยังอีกเอกสารหนึ่ง หากเอกสารปลายทางมีผืนผ้าใบขนาดเล็กกว่าเราจะไม่เห็นตัวจัดการการแปลงเมื่อกด Ctrl + T. ในการดูที่จับการแปลงให้กด Ctrl + 0 (ศูนย์) (หรือ Cmd + 0 สำหรับ Mac) เพื่อย่อขนาดรูปภาพเพื่อให้มือจับปรับขนาดมองเห็นได้ทั้งหมด.

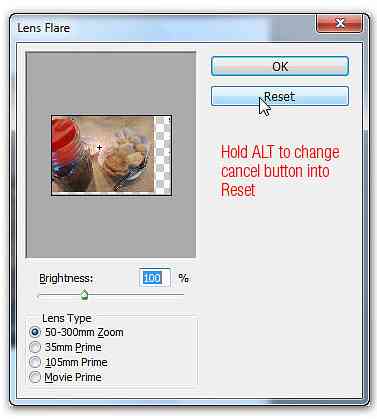
30. วิธีเปิดเผยปุ่มรีเซ็ต
กล่องโต้ตอบ Photoshop ส่วนใหญ่จะมีปุ่มคู่หนึ่งที่อ่านตกลง / นำไปใช้และยกเลิก บ่อยครั้งที่คุณต้องกดปุ่มยกเลิกจากนั้นจึงเปิดกล่องโต้ตอบอีกครั้ง คุณสามารถรีเซ็ตป๊อปอัพคำกริยาเหล่านี้จำนวนมากเป็นการตั้งค่าดั้งเดิมของพวกเขาหรืออย่างน้อยบางรุ่นของการตั้งค่าดั้งเดิมโดยถือ Alt สำคัญ (ตัวเลือก บน Mac) เมื่อคุณอยู่ในกล่องโต้ตอบ ปุ่มยกเลิกจะเปลี่ยนเป็นปุ่มรีเซ็ต เมื่อคุณทำสิ่งนี้.

31. วิธีเข้าถึงคุณลักษณะใหม่ทั้งหมดในเวอร์ชันใหม่
อัปเกรดเป็น Photoshop รุ่นใหม่กว่านี้หรือไม่ คุณอาจต้องการติดตามคุณสมบัติใหม่ทั้งหมด เพียงนำทางไป หน้าต่าง> พื้นที่ทำงาน> ใหม่ ใน Photoshop CS6 Photoshop จะปิดพาเนลทั้งหมดและแทนที่ด้วยพาเนลที่แสดงคุณสมบัติใหม่ทั้งหมด นอกจากนี้หากคุณกลับไปที่เมนู Window คุณจะเห็นคุณสมบัติต่าง ๆ ที่เน้นไว้.

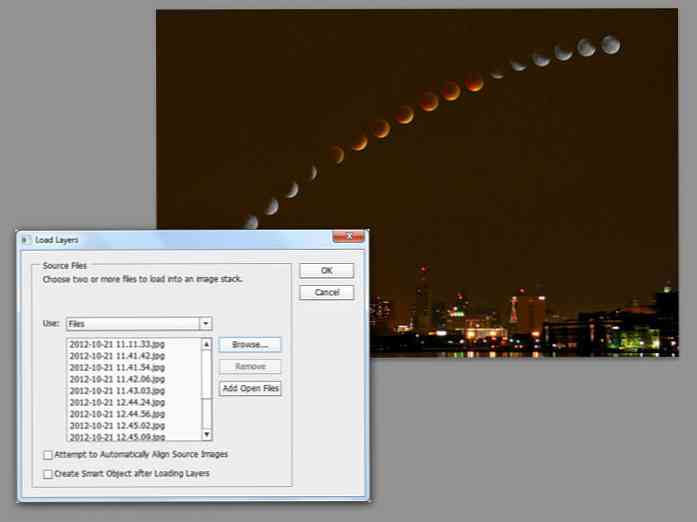
32. วิธีการใช้ลักษณะพิเศษเดียวกันกับหลายไฟล์
คุณสามารถโหลดหลายไฟล์ลงในเอกสารเดียวจากนั้นใช้เอฟเฟ็กต์กับสแต็กทั้งหมดหรือไฟล์ที่เลือกของสแต็ก (คุณสามารถใช้โฟลเดอร์) ในการทำเช่นนั้นไปที่ ไฟล์> สคริปต์> โหลดไฟล์ลงในสแต็ก.
ตัวอย่างที่ชาญฉลาดในการใช้งานคุณสมบัตินี้คือการสร้างภาพถ่ายเส้นทางดาวจากภาพที่ถ่ายหลายภาพในที่เดียว เพียงโหลดภาพทั้งหมดเลือกเลเยอร์ทั้งหมด (ยกเว้นพื้นหลัง) แล้วเลือก 'เบา' สำหรับโหมดการผสม สิ่งนี้จะสร้างเอฟเฟกต์ของดวงดาวที่คุณต้องการ.

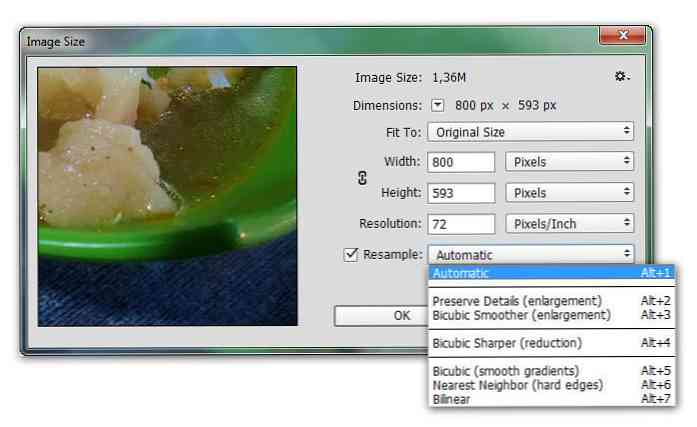
33. วิธีทำให้รูปภาพใหญ่ขึ้นโดยไม่สูญเสียคุณภาพ
ในอดีตการเพิ่มขนาดภาพจะเบลอและสร้างสิ่งประดิษฐ์ โชคดีที่มีฟีเจอร์ใหม่ใน Photoshop CC ที่ช่วยให้เราสามารถเพิ่มขนาดบิตแมปด้วยการสูญเสียคุณภาพขั้นต่ำ.
หากต้องการเปิดใช้งานให้ไปที่ รูปภาพ> ขนาดภาพ. ในภาพหน้าจอด้านล่างให้บันทึก resample ตัวเลือกที่ด้านล่างของกล่องโต้ตอบ สิ่งนี้ให้ตัวเลือกมากมายสำหรับการควบคุมคุณภาพของภาพเมื่อคุณเพิ่มขนาด ในกรณีที่คุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้นี่คือลิงค์ไปยังการสอน Adobe Photoshop ในเรื่องนี้.

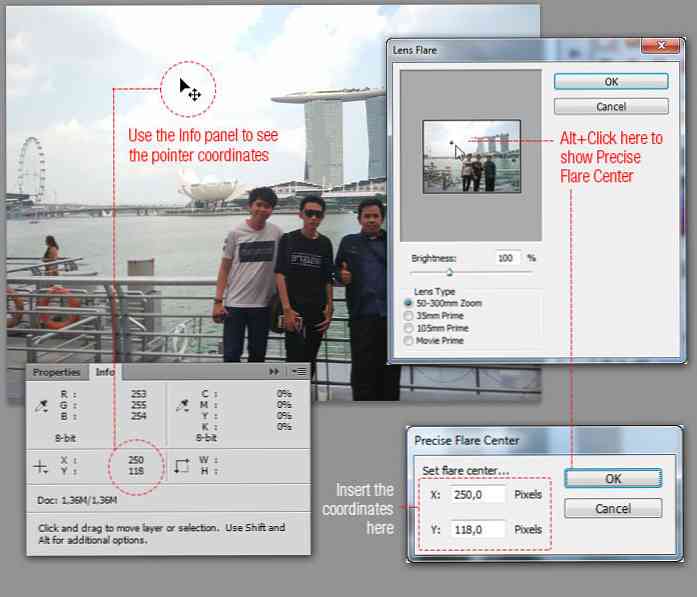
34. วิธีการเพิ่มตำแหน่งของเลนส์ที่แม่นยำ
เมื่อใช้งาน เลนส์กรองแสงจ้า, คุณสามารถเปิดหน้าต่าง "Precise Flare Center" พิเศษเพื่อตั้งค่าตำแหน่งแสงแฟลร์ที่แน่นอนในรูปภาพของคุณ ที่จะทำเช่นนั้นถือ Alt ในขณะที่สำคัญ คลิกที่กล่องแสดงตัวอย่าง. ในการทำให้กล่องนี้มีประโยชน์คุณควรทราบพิกัด (ดูพิกัดของตัวชี้ในแผงข้อมูล) โปรดทราบว่าเนื่องจาก Precise Flare Center ใช้พิกเซลคุณควรเปลี่ยนหน่วยเอกสารของคุณเป็นพิกเซลเพื่อใช้งาน.

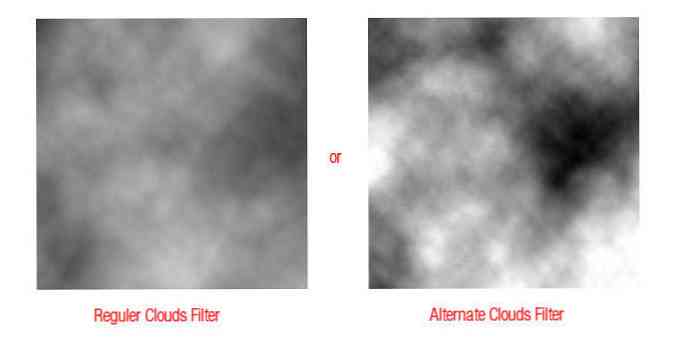
35. วิธีสร้างตัวกรองคลาวด์ความคมชัดสูง
โดยปกติแล้วเพื่อให้ได้ผลกระทบของเมฆเราไปที่ ตัวกรอง> แสดงผล> เมฆ. แต่ถ้าคุณถือ Alt เมื่อผ่านไป ตัวกรอง> แสดงผล> เมฆ เมนูคุณจะได้รับ เมฆตัดกันสูง แทนชั้นเมฆปกติ.

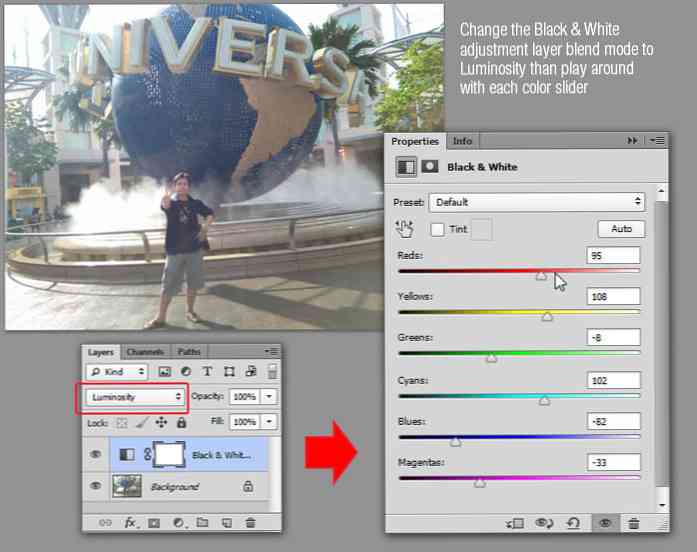
36. วิธีการใช้การควบคุมสีด้วยเลเยอร์ปรับขาวดำ
คุณสามารถใช้ เลเยอร์ปรับขาวดำ เพื่อควบคุมความสว่างของสีเฉพาะในรูปภาพของคุณ เปิดรูปภาพของคุณจากนั้นสร้างเลเยอร์การปรับขาวดำใหม่ เปลี่ยน การผสมผสาน โหมดไปที่ ความสว่างไสว. ตอนนี้ถ้าคุณเล่นด้วยค่าสีแดงเฉพาะสีแดงเท่านั้นที่จะได้รับผลกระทบ.

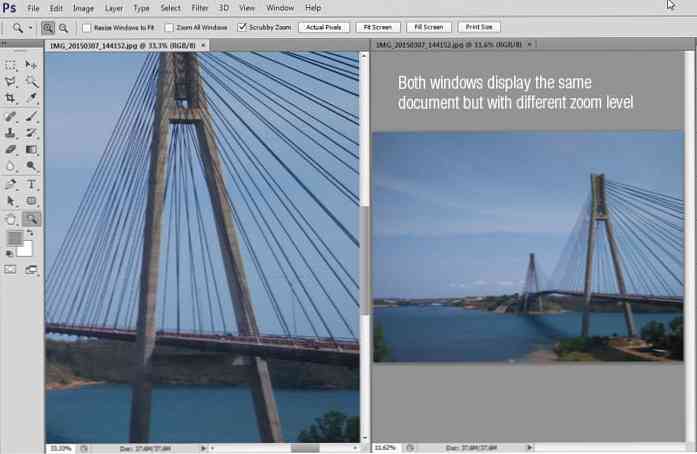
37. วิธีการเปิดเอกสารเดียวกันใน 2 Windows
คุณรู้หรือไม่ว่า Photoshop ช่วยให้เราสามารถเปิดภาพเดียวกันในหน้าต่างสองหน้าต่างพร้อมกันโดยมีมุมมองหนึ่งซูมเข้าและซูมออกหนึ่งมุมมอง เมื่อต้องการทำสิ่งนี้นำทางไปยัง หน้าต่าง> จัดเรียง> หน้าต่างใหม่สำหรับ [ชื่อเอกสาร]. หน้าต่างทั้งสองจะแสดงเอกสารเดียวกันดังนั้นสิ่งที่คุณทำจะมีผลต่อทั้งสองอย่าง.

38. วิธีตัดภาพขนาดย่อไปยังเลเยอร์ขอบเขต
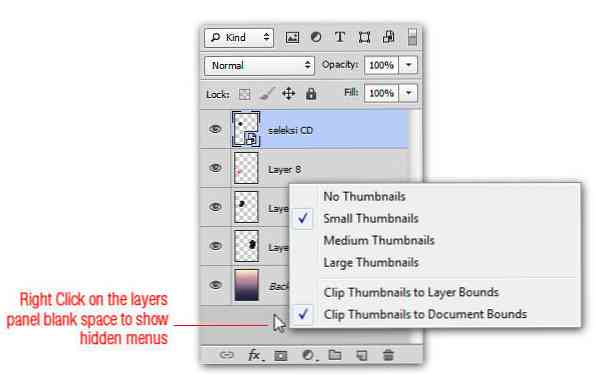
ขนาดรูปขนาดย่อในแผงเลเยอร์สามารถปรับแต่งได้อย่างง่ายดายทุกเวลา. คลิกขวา ในภาพขนาดย่อเลเยอร์ให้เลือก คลิปรูปย่อไปยังเลเยอร์ขอบเขต หากคุณต้องการดูเฉพาะเนื้อหาของเลเยอร์สำหรับภาพขนาดย่อของแต่ละเลเยอร์ ใช้ คลิปรูปย่อไปยังขอบเขตเอกสาร ถ้าคุณต้องการที่จะเห็นผืนผ้าใบทั้งหมด.
หรือคุณสามารถใช้การตั้งค่าเดียวกันสำหรับเลเยอร์ทั้งหมดได้ คลิกขวาในพื้นที่ว่างภายในแผงเลเยอร์ และ เลือกเมนูดังกล่าว.

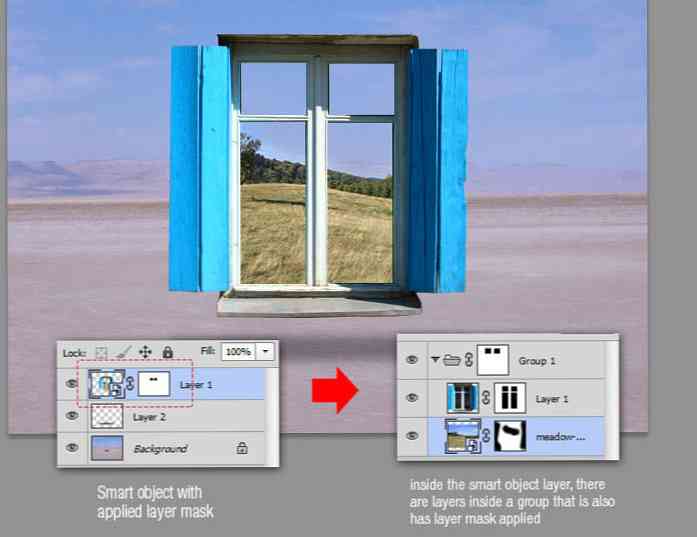
39. วิธีใช้วัตถุอัจฉริยะ
เมื่อคุณต้องการทำเวิร์กโฟลว์แบบไม่ทำลายใน Photohoshop วัตถุอัจฉริยะเป็นองค์ประกอบที่สำคัญ วัตถุอัจฉริยะ ไม่เพียงบันทึกความละเอียดดั้งเดิม ของเลเยอร์พวกเขายังสามารถใช้สำหรับ จัดกลุ่มเลเยอร์ด้วยกัน และดังนั้น ป้องกันความยุ่งเหยิง ในแผงเลเยอร์.

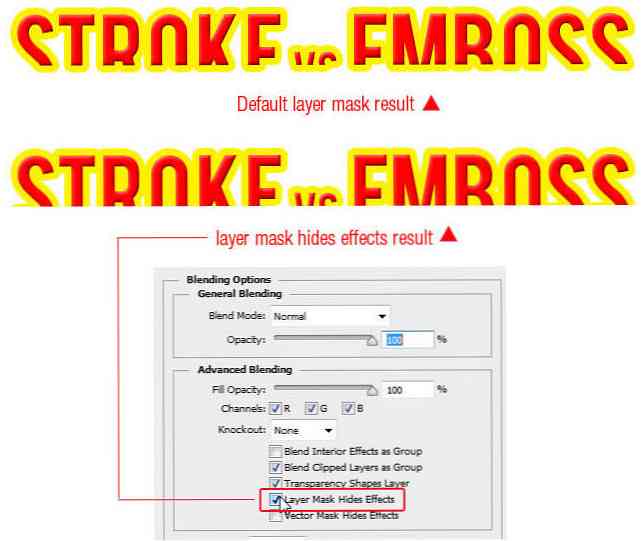
40. วิธีการสร้างเอฟเฟกต์กาวมีผลต่อลักษณะเลเยอร์
เมื่อคุณทำการปิดบังบนเลเยอร์ที่ใช้สไตล์เลเยอร์ในนั้นสังเกตว่าการปิดบังของคุณไม่มีผลกับสไตล์เลเยอร์เหล่านั้น สิ่งนี้อาจมีประโยชน์หรือน่ารำคาญทั้งนี้ขึ้นอยู่กับผลลัพธ์ที่คุณต้องการ.
ในกรณีที่คุณต้องการกำบังที่จะมีผลต่อสไตล์เลเยอร์, คลิกขวา บนเลเยอร์จากนั้นเลือก ตัวเลือกการผสม. ตรวจสอบ Layer Mask ซ่อนเอฟเฟกต์ ตัวเลือก คลิก ตกลง และคุณพร้อมที่จะไป.

41. วิธีการใช้กระดาษกาวหลายระดับ
เป็นไปได้ที่จะใช้ Layer Mask หลายอันใน Layer เดียวกัน แน่นอนว่าคุณสามารถใช้มาสก์ได้มากถึง 11 พิกเซลและมาสก์เวกเตอร์อีก 11 รูปโดยใช้เลเยอร์กลุ่มที่มีรูปแบบการใช้งาน นั่นคือ ทั้งหมด 22 หน้ากาก, แต่โปรดทราบว่าเรายังไม่ได้เริ่มสร้างวัตถุอัจฉริยะ.
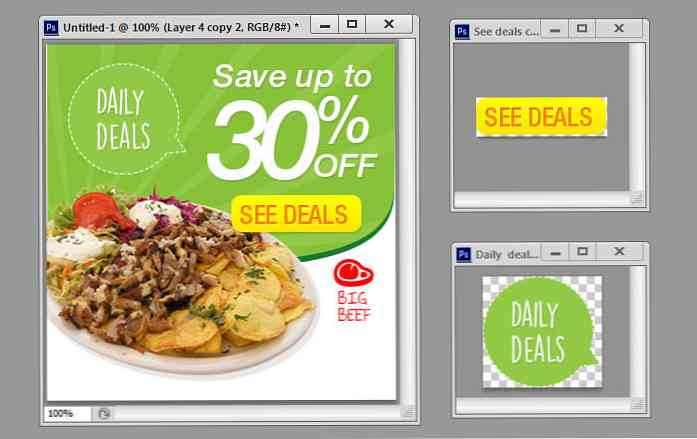
คุณอาจไม่ต้องการมาสก์จำนวนมากสำหรับเลเยอร์เดียวกัน แต่คุณอาจพบว่ามีประโยชน์ แยกส่วนต่าง ๆ ของหน้ากากของคุณ. ตัวอย่างเช่นเราสามารถแยก ภายใน และ ด้านนอก ของหน้าต่างนี้เป็นหน้ากากสองชั้น.

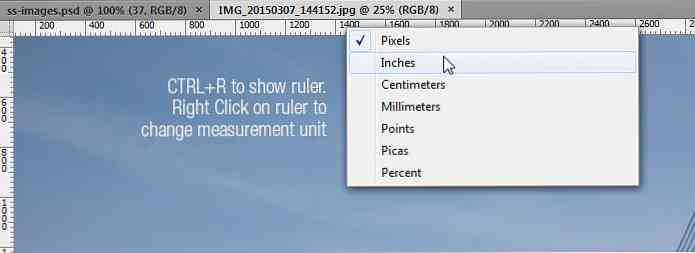
42. วิธีการเปลี่ยนหน่วยการวัดอย่างรวดเร็ว
Photoshop ช่วยให้เราสามารถกำหนดหน่วยการวัดเมื่อสร้างเนื้อหาใหม่ แต่บางครั้งในกระบวนการเราจำเป็นต้องสลับระหว่างหน่วยต่างๆ โดยปกติเราต้องเลือกตัวเลือก Photoshop> ค่ากำหนด> หน่วยและไม้บรรทัด (หรือบนพีซี, แก้ไข> การตั้งค่า> หน่วยและผู้ปกครอง).
แต่มีวิธีที่เร็วกว่า! เพียงแค่ คลิกขวาที่ไม้บรรทัด (Cmd / Ctrl + R เพื่อแสดงโมหะของคุณหากพวกเขาไม่สามารถมองเห็นได้) และเลือกหน่วยการวัดใหม่ที่คุณต้องการ.

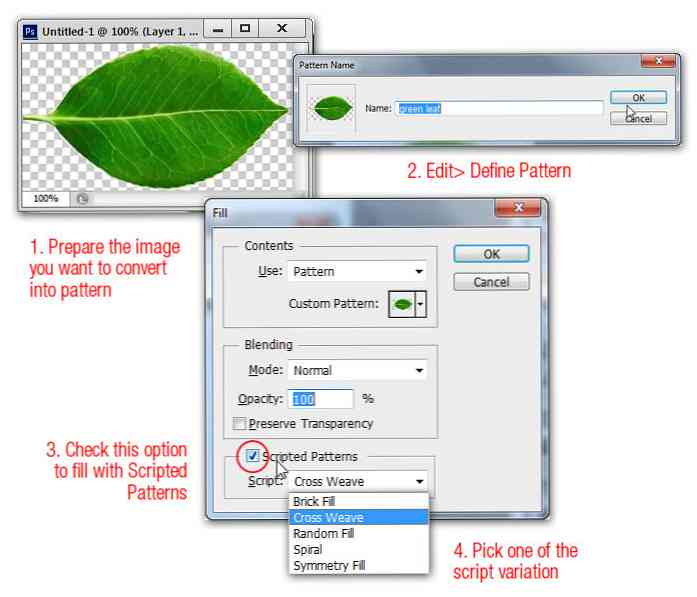
43. วิธีเติมด้วยรูปแบบสคริปต์
ใน Photoshop CS6 ขึ้นไปมีตัวเลือกการเติมรูปแบบใหม่ตามสคริปต์ เมื่อคุณเสร็จสิ้นการแยกวัตถุบนพื้นหลังโปร่งใสและได้กำหนดเป็นรูปแบบ (แก้ไข> กำหนดรูปแบบ) ไปที่คำสั่งเติมตามปกติ (แก้ไข> เติม หรือ Shift + F5) เลือก แบบแผน เป็นชนิดเติมแล้ว เลือกวัตถุที่แยกได้ของคุณ จากดร็อปดาวน์รูปแบบ.
ในที่สุด, เห็บ รูปแบบสคริปต์ ช่องทำเครื่องหมายและเลือกหนึ่งในตัวเลือกจากสคริปต์ที่กำหนดไว้ล่วงหน้า แถบเกลียวทั้งหมดจะเพิ่มสีและความสว่างแบบสุ่มไปยังวัตถุของคุณซึ่งเป็นส่วนหนึ่งของการเติม หากคุณมีเวลาและความรู้คุณสามารถเขียนสคริปต์ของคุณเองเพื่อใช้ในการสนทนานี้.


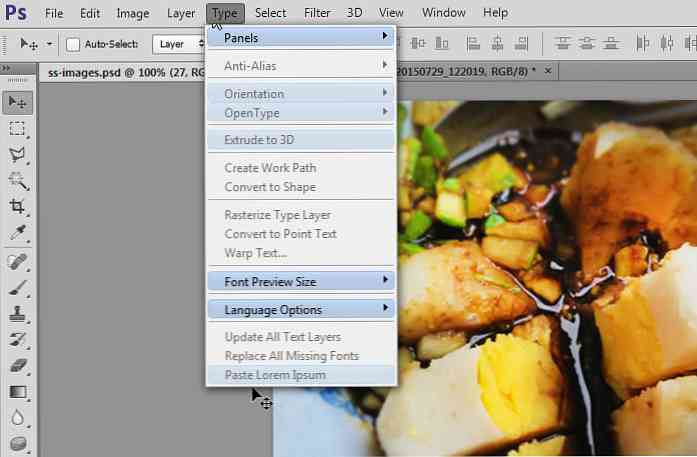
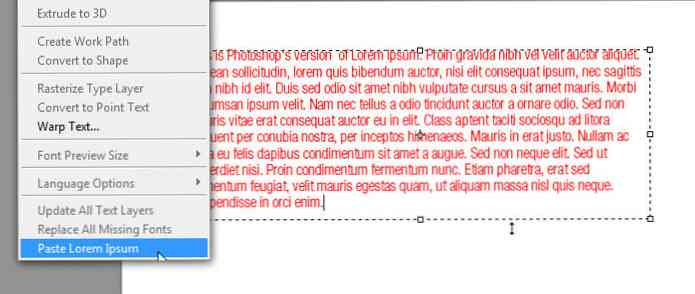
44. วิธีแทรกข้อความตัวยึดโดยอัตโนมัติ
ฉันชอบที่ใน Photoshop cs6 ขึ้นไปมีคุณสมบัติใหม่ขนาดเล็กที่เติมพื้นที่พิมพ์ของคุณโดยอัตโนมัติด้วยข้อความตัวยึดตำแหน่ง (Lorem ipsum) ประหยัดเวลาได้อย่างแน่นอนเมื่อสร้างภาพจำลองภายใน Photoshop ที่จะใช้มันก่อน, วาดกล่องชนิดพื้นที่ โดยการคลิกและลากส่วนที่เลือก ตอนนี้เลือก พิมพ์> วาง Lorem Ipsum.

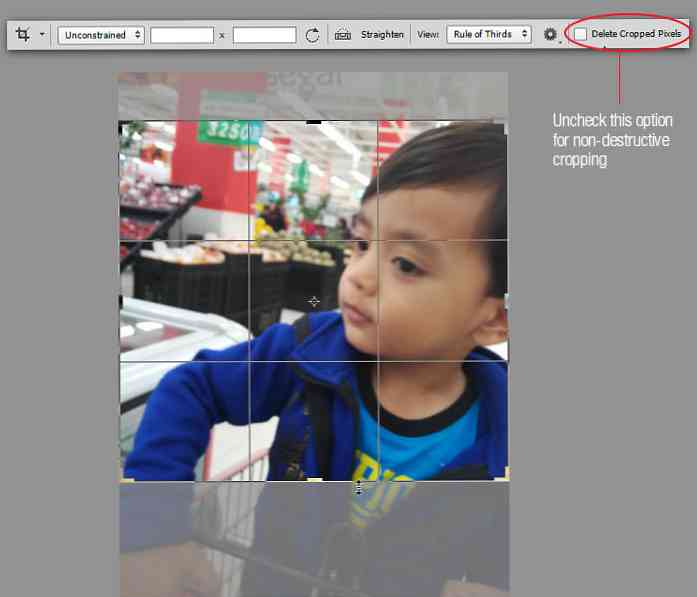
45. วิธีการเปิดใช้งานเครื่องมือครอบตัดแบบไม่ทำลาย
ใน Photoshop CS6 ขึ้นไปคุณไม่จำเป็นต้องสูญเสียบางส่วนของภาพที่ไม่ได้ทำให้การครอบตัด หากคุณเลือก เครื่องมือครอบตัด และ ยกเลิกการเลือก ใหม่ ลบพิกเซลที่ครอบตัด ตัวเลือกคุณสามารถใช้การครอบตัดกับภาพใด ๆ โดยไม่ต้องกลัวว่าสิ่งที่ถูกครอบตัดจะหายไป ในการเข้าถึงพื้นที่นอกเขตปลูกพืชเพียงแค่เลือกเครื่องมือครอบตัดอีกครั้งและปรับขนาดการเพาะปลูกของคุณตามนั้น.