50 สุดยอดเว็บไซต์ Photoshop Tutorials
Photoshop เป็น เครื่องมือที่ยอดเยี่ยมสำหรับการออกแบบเว็บไซต์ แต่มันก็ซับซ้อนมากเช่นกัน มีแนวโน้มและเทคนิคการออกแบบใหม่ ๆ เกิดขึ้นเสมอ อย่างไรก็ตามต้องขอบคุณนักออกแบบผู้ใจดีที่แบ่งปันเทคนิคของพวกเขาทางออนไลน์คุณสามารถทำได้อย่างง่ายดาย เพิ่มพูนทักษะ Photoshop ของคุณด้วยแบบฝึกหัดที่มีประโยชน์.
ไม่สำคัญว่าคุณกำลังมองหาการสร้างเว็บไซต์พอร์ตโฟลิโอธีมองค์กรเทมเพลตหน้าเว็บหรือเว็บไซต์ส่วนตัวที่เรียบง่าย แต่ก็มีเสมอ Photoshop tutorial พร้อมคำแนะนำแบบเป็นขั้นตอน แสดงวิธีเปลี่ยนผืนผ้าใบว่างเปล่าให้เป็นเค้าโครงที่สมบูรณ์.
นี่คือบทสรุปของบางส่วน บทเรียน Photoshop ที่ดีที่สุดเกี่ยวกับการออกแบบส่วนต่อประสานเว็บไซต์.
ธีม Shopify สำหรับสินค้างานฝีมือใน Photoshop - ในบทช่วยสอนนี้คุณจะสร้างชุดรูปแบบเว็บไซต์ Shopify สำหรับสินค้าแฮนด์เมด มัน เน้นตัวอักษรและตัวเลือกสี.

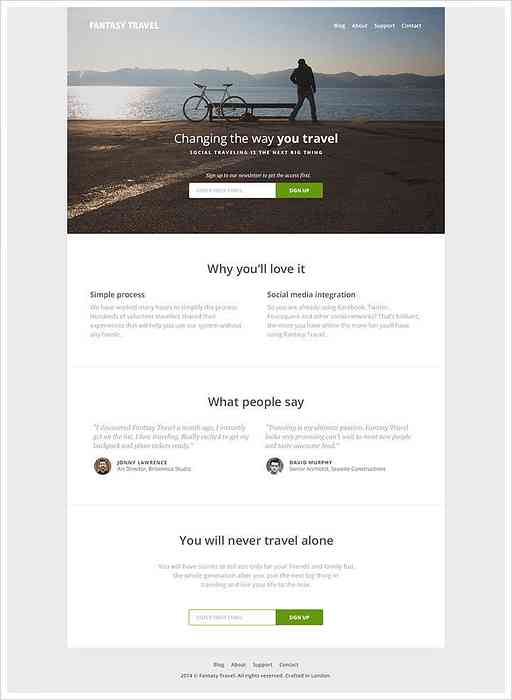
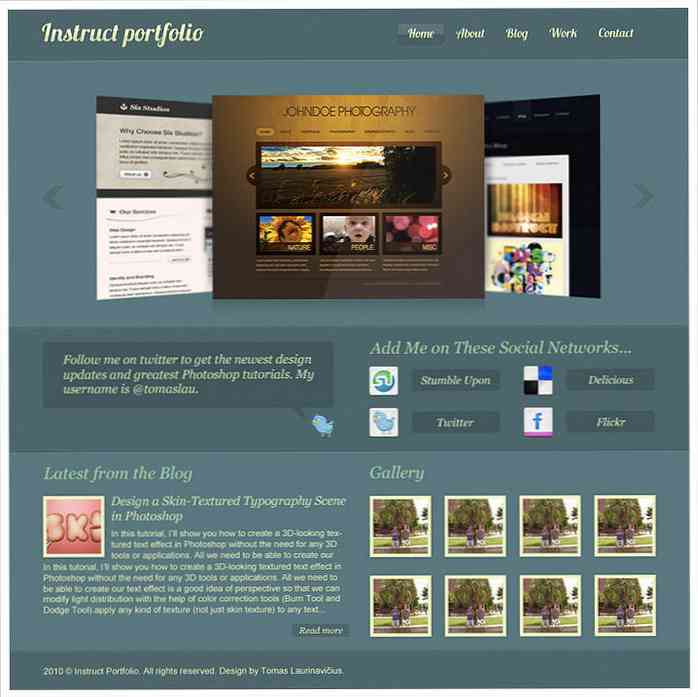
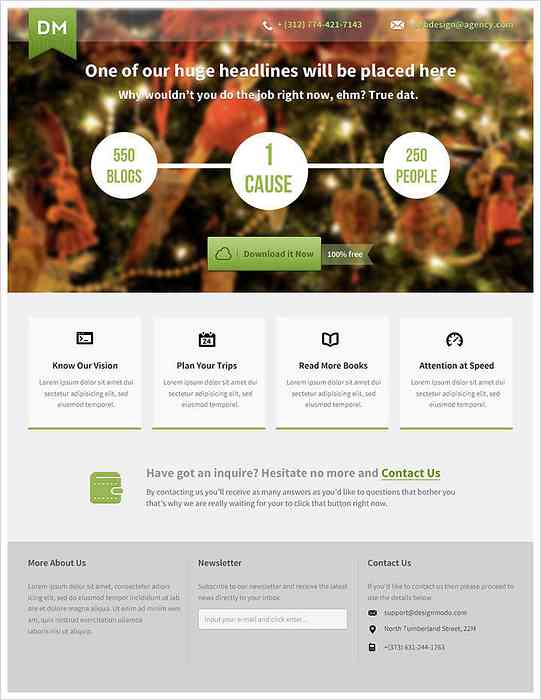
ออกแบบหน้า Landing Page เริ่มต้นการเดินทางโดยใช้ Photoshop - บทความนี้จะแนะนำคุณเกี่ยวกับกระบวนการสร้างการเริ่มต้นการเดินทางที่รวดเร็ว มันสะอาด ออกแบบมืออาชีพและพื้นที่เชิงลบมากมาย.

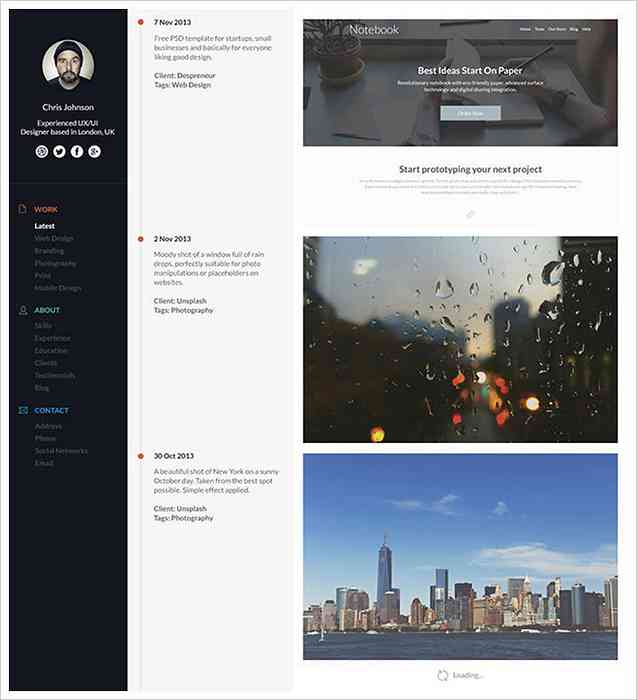
Timeline Portfolio ที่ทันสมัยโดยใช้ Photoshop - ในบทช่วยสอนนี้คุณจะเห็นกระบวนการสร้างสิ่งที่ดี ไทม์ไลน์สำหรับนักออกแบบ, ช่างภาพนักวาดภาพประกอบและโฆษณาอื่น ๆ.

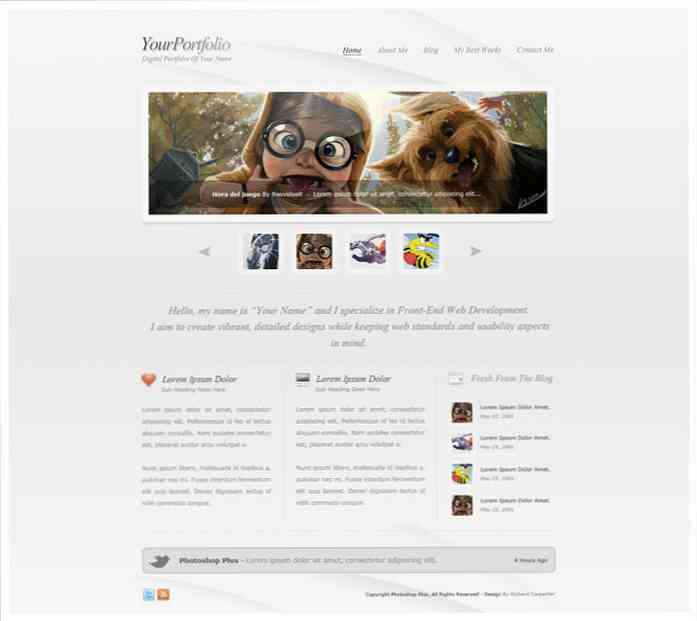
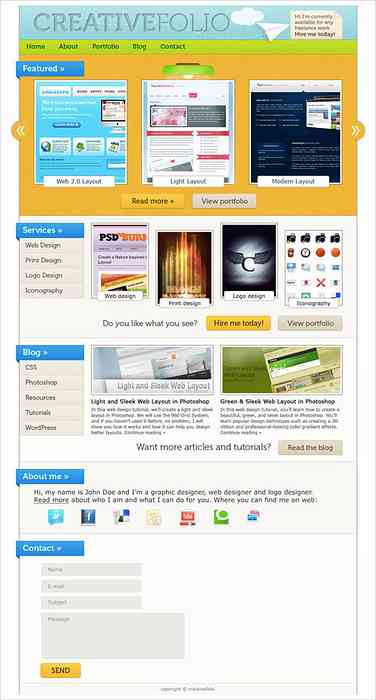
สร้างเค้าโครงผลงานสไตล์ที่สะอาด - ในบทช่วยสอนนี้คุณจะเห็นวิธีการสร้างหน้าผลงานที่ดีด้วย ตัวเลื่อนรูปภาพในส่วนหัวบล็อกข้อความแถบด้านข้างและเมนู.

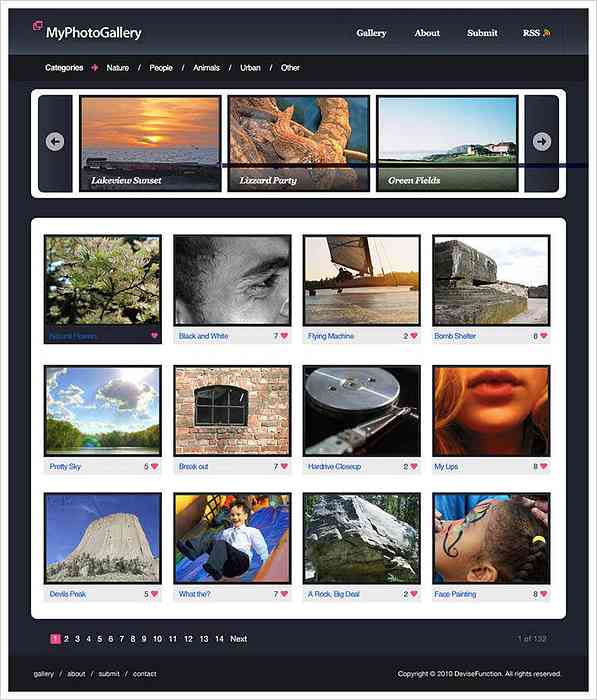
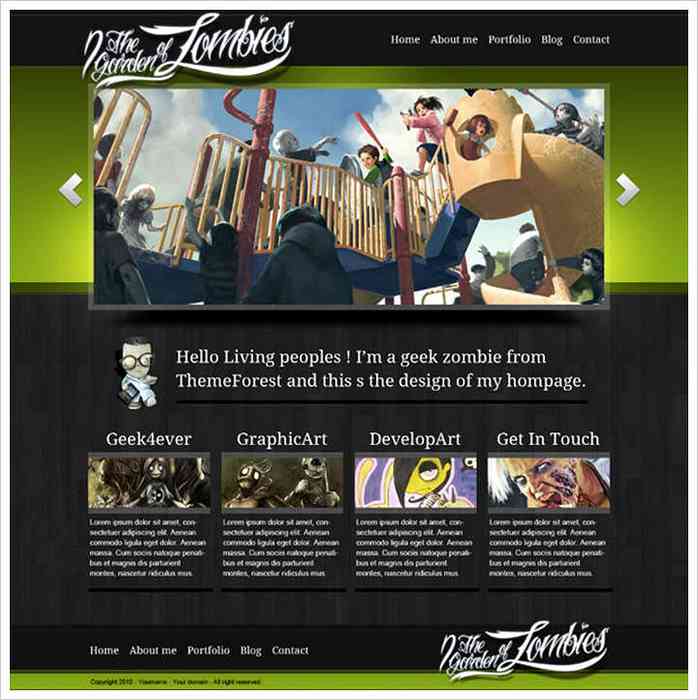
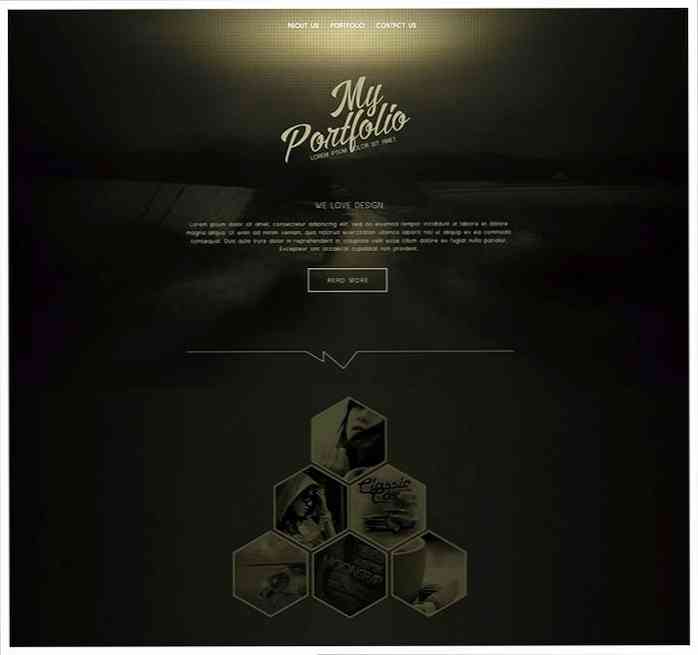
Photo Gallery เค้าโครงเว็บไซต์ใน Photoshop - คู่มือนี้จะสอนให้คุณสร้างเว็บไซต์แกลเลอรี่ด้วยโทนสีเข้มใน Photoshop คุณสามารถใช้บทช่วยสอนนี้เป็น จุดเริ่มต้นเพื่อสร้างผลงานการออกแบบแบนของคุณเอง.

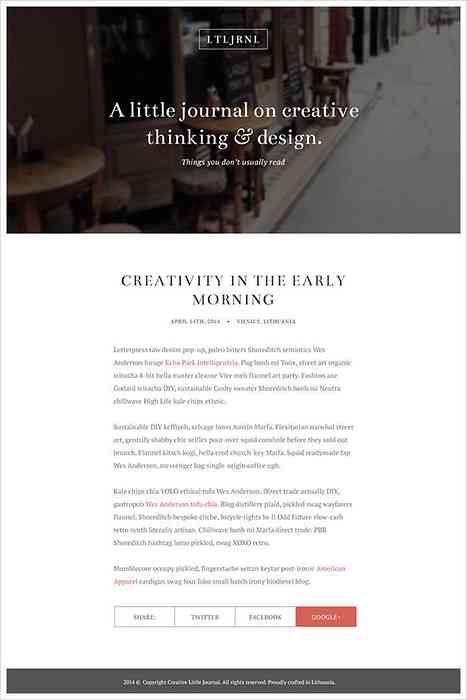
การออกแบบเลย์เอาต์บล็อกที่สวยงามใน Photoshop - ในบทช่วยสอนนี้คุณจะเห็นกระบวนการออกแบบเลย์เอาต์สมุดบันทึกที่เรียบง่ายใน Photoshop ด้วย ภาพตัวหนาในส่วนหัวและการพิมพ์ที่หรูหรา.

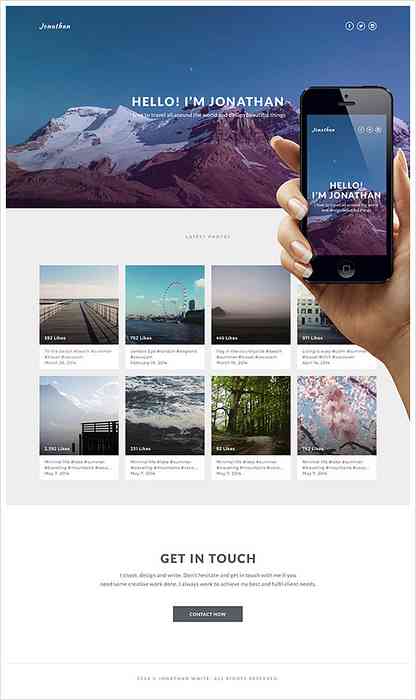
Simple Instagram ตามผลงานใน Photoshop - นี่คือบทแนะนำเว็บไซต์ผลงาน Instagram ที่ได้แรงบันดาลใจมาจากการสอน คุณกำลังจะไป ใช้ภาพที่น่าสนใจเค้าโครงสะอาดตาและแบบอักษรที่สวยงาม.

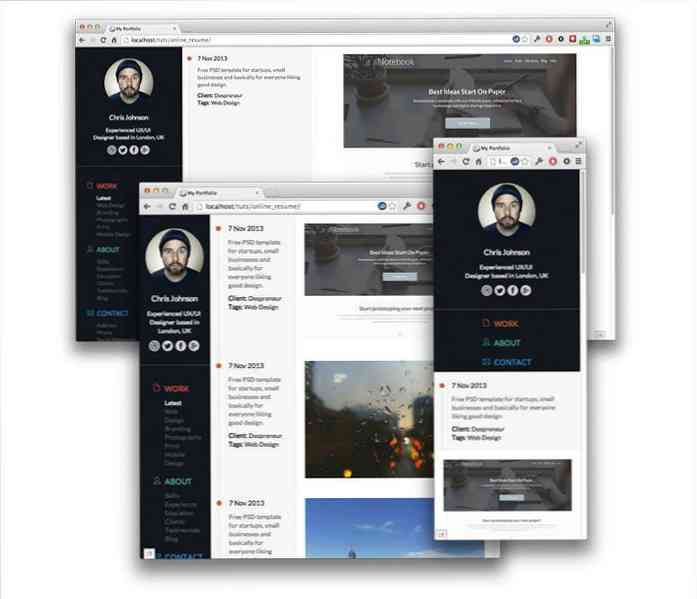
การสร้างหน้าพอร์ตการตอบสนองของไทม์ไลน์ - ต่อไปนี้เป็นแบบฝึกหัด Portfolio ของ Timeline ที่คล้ายกัน แต่คราวนี้มันมีการออกแบบที่ตอบสนองได้ คุณจะใช้เทคโนโลยีตอบสนองพร้อมกับ ภาพเคลื่อนไหว CSS3, Sass และ jQuery นิดหน่อย.

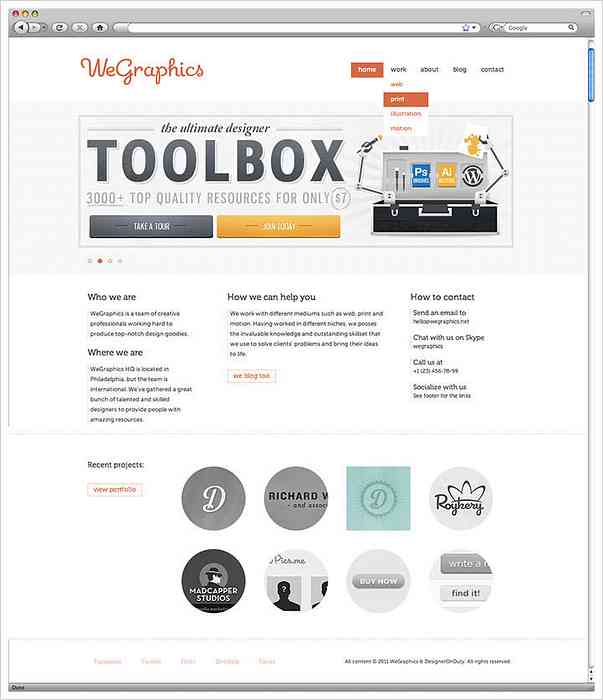
สร้างเค้าโครงเว็บระดับมืออาชีพใน Photoshop - ในบทช่วยสอน Photoshop นี้คุณจะสร้างรูปแบบเว็บไซต์ที่สะอาดตาตั้งแต่เริ่มต้น มัน ใช้ตัวเลื่อนภาพโลโก้และบล็อคข้อความ.

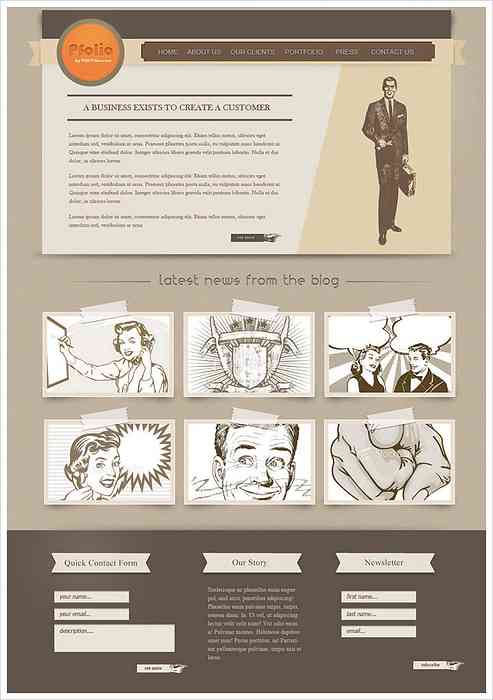
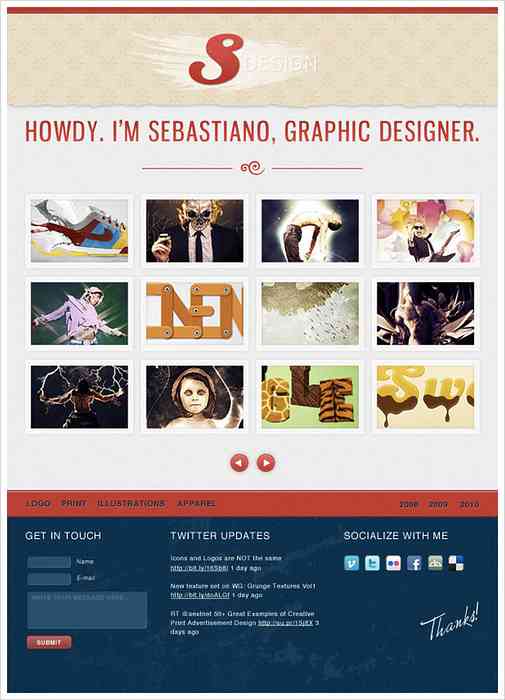
สร้างเค้าโครงออกแบบเว็บไซต์ย้อนยุคแบบหน้าเดียวใน Photoshop - ในคู่มือนี้คุณจะพบคำอธิบายเกี่ยวกับวิธีสร้างเว็บไซต์หน้าเดียวแบบโบราณด้วย ริบบิ้นและรูปร่างที่แตกต่างกัน.

เว็บไซต์ภายนอกพื้นผิวใน Photoshop - ในบทความนี้คุณจะเห็นวิธีการสร้างเว็บไซต์กลางแจ้งใน Photoshop มัน ใช้การไล่ระดับสีพื้นผิวและบล็อกข้อความ.

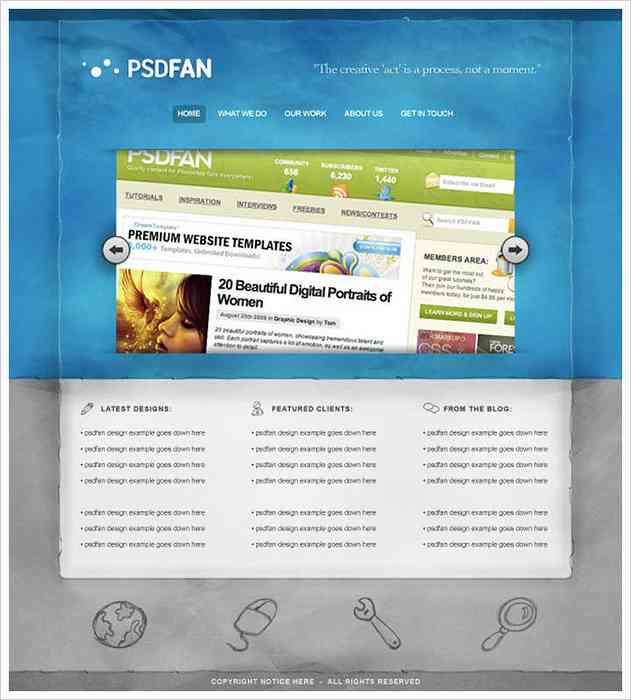
วิธีสร้างเค้าโครงเว็บที่มีพื้นผิวที่แตกต่างใน Photoshop - ในบทช่วยสอนนี้คุณจะเห็นวิธีการสร้างเว็บไซต์ที่มีพื้นผิวจากกระดาษร่าง คุณจะ เรียนรู้การใช้เลเยอร์สไตล์.

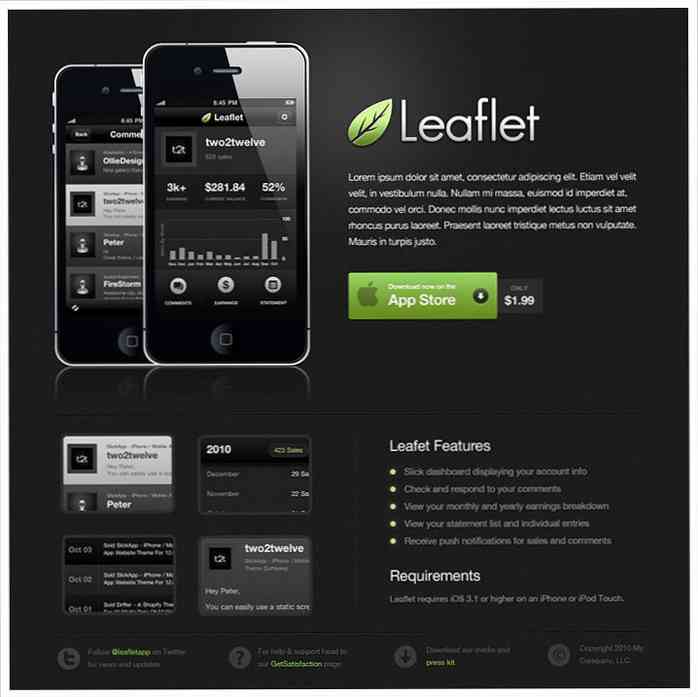
เว็บไซต์แอพมือถือที่ทันสมัยและมืด - ในบทช่วยสอนนี้คุณจะเห็นกระบวนการสร้างเว็บไซต์ที่สง่างามสำหรับแอพมือถือทุกประเภท คุณจะใช้ที่แตกต่างกัน เทคนิคต่าง ๆ เช่นรูปร่างพื้นผิวมาสก์ไอคอนแบบกำหนดเอง, และวิชาการพิมพ์ที่กำหนดเอง.

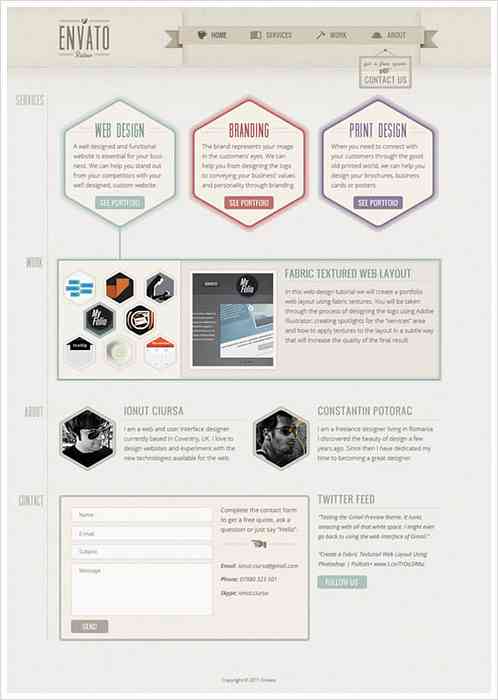
ออกแบบเว็บไซต์ผลงานนวัตกรรมโดยใช้ Alternative UI / UX - สร้างพอร์ตโฟลิโอที่ไม่เหมือนใครซึ่งจะโดดเด่นจากฝูงชนใน Photoshop โดยใช้บทช่วยสอนด่วนนี้.

ออกแบบเค้าโครงบล็อกมืออาชีพใน Photoshop - ในบทความนี้คุณจะได้เรียนรู้วิธีการออกแบบเลย์เอาต์ minimalist บล็อกระดับมืออาชีพใน Photoshop แล้วคุณจะได้เห็น วิธีจับคู่แบบอักษรสีและรูปแบบ.

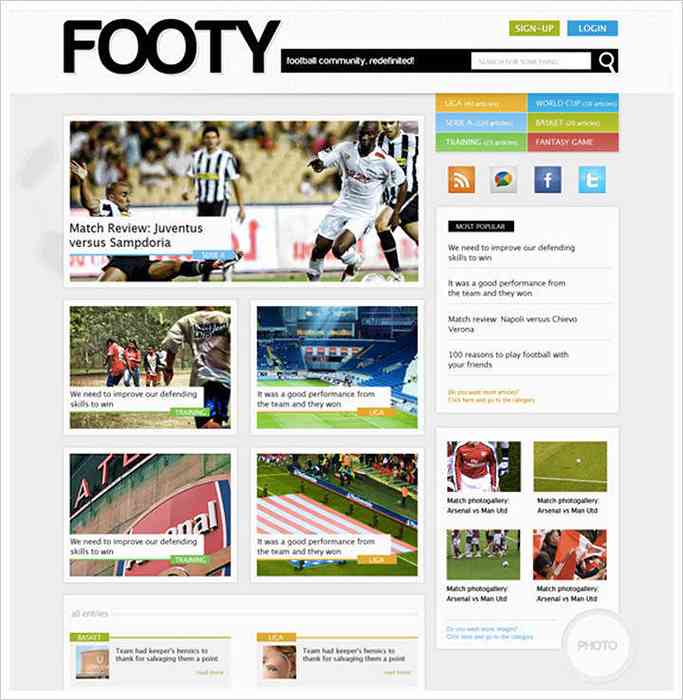
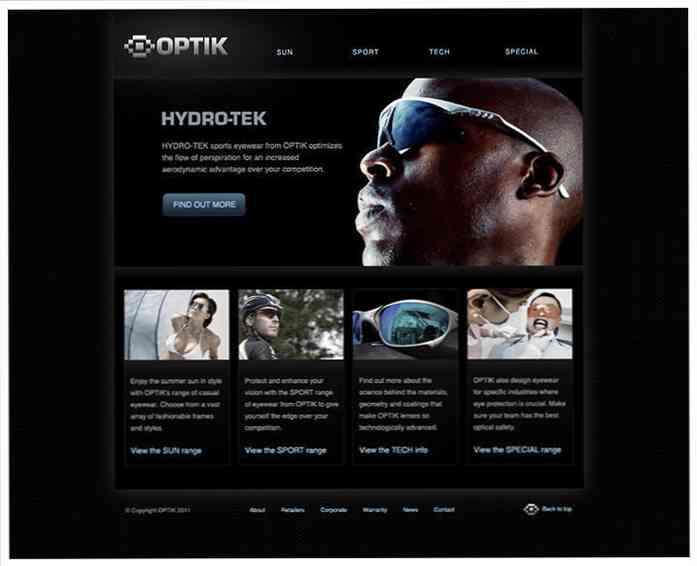
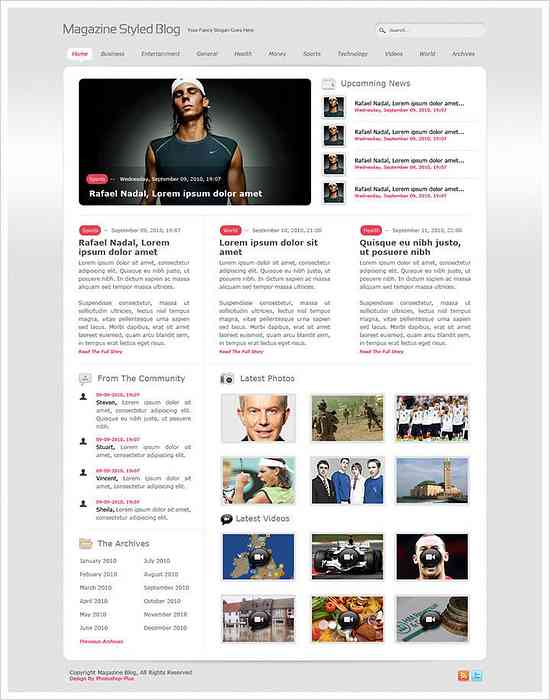
ออกแบบเค้าโครงเว็บกีฬาที่สะอาดตาในรูปแบบนิตยสารด้วย Photoshop - ในบทช่วยสอน Photoshop นี้คุณจะเห็นกระบวนการสร้างกีฬาที่สวยงาม เว็บไซต์สไตล์นิตยสาร. มันมี รูปภาพเด่นแถบด้านข้างและพื้นผิวพื้นหลัง.

สร้าง Minimalist Blog Layout ใน Photoshop - นี่คือการสอนที่ง่ายและรวดเร็วเกี่ยวกับวิธีการออกแบบเลย์เอาต์บล็อก minimalist ใน Photoshop คุณจะได้รู้วิธีการ ทำงานกับพื้นผิวสร้างส่วนหัวและเลือกแบบอักษรที่เหมาะสม.

การสร้างเค้าโครงเว็บไซต์บล็อก - นี่คือการสอนแบบทีละขั้นตอนที่สมบูรณ์เกี่ยวกับวิธีการสร้างเว็บไซต์บล็อกใน Photoshop มัน รวมถึงแม่แบบ PSD และ HTML ฟรี.

วิธีการสร้างผลงานการออกแบบเว็บที่มีชีวิตชีวาใน Photoshop - นี่คือการสอนที่ง่ายและยาวเกี่ยวกับวิธีสร้างพอร์ตโฟลิโอของนักออกแบบใน Photoshop.

วิธีการสร้างเว็บไซต์ที่มีรูปแบบโฉบเฉี่ยว - นี่คือการสอนอย่างง่ายเกี่ยวกับวิธีสร้างเค้าโครงเว็บไซต์ที่ดูทันสมัยและมืดใน Photoshop คุณจะใช้ การออกแบบตามตารางการไล่ระดับสีและคอลัมน์.

สร้างไฟล์ Photoshop โบราณ - นี่คือคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการออกแบบเว็บไซต์โบราณใน Photoshop. คุณจะใช้ริบบิ้นโลโก้จินตภาพและตัวอักษรที่สร้างสรรค์.

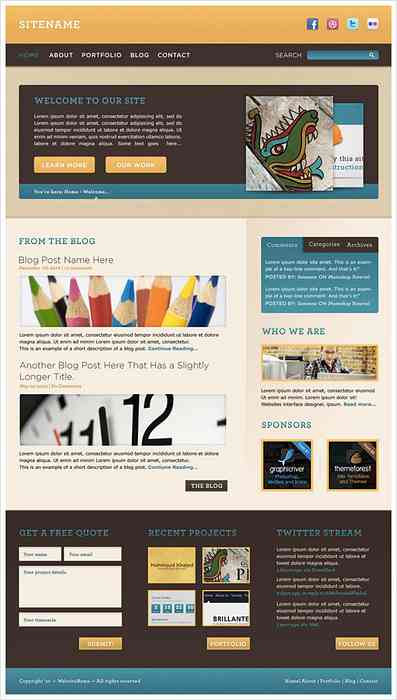
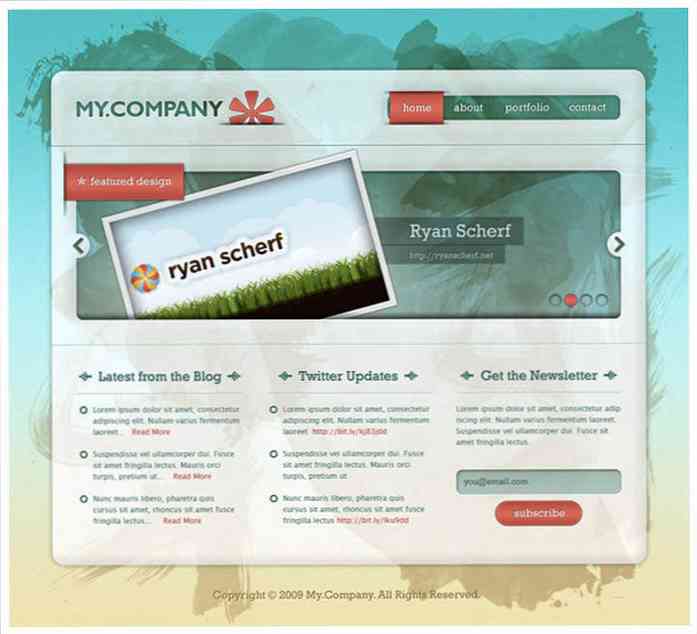
ออกแบบส่วนต่อประสานเว็บไซต์ที่อบอุ่นและร่าเริงใน Adobe Photoshop - ที่นี่คุณจะได้เรียนรู้วิธีการออกแบบส่วนต่อประสานเว็บไซต์ที่แสนสบายด้วย Photoshop คุณจะ ทำงานกับรูปแบบรูปทรงเรียบง่ายรูปแบบย่อหน้า และอื่น ๆ.

สร้างเค้าโครงเว็บมืออาชีพและสะอาด (ด้วยการแปลง PSD เป็น HTML) - บทแนะนำการสร้างเว็บไซต์นี้แบ่งออกเป็นสองส่วน: ในส่วนแรกคุณจะออกแบบเว็บไซต์ที่ดีใน Photoshop และในส่วนที่สองคุณจะไป แปลงเว็บไซต์ของคุณจากไฟล์ PSD เป็น HTML แบบสมบูรณ์.

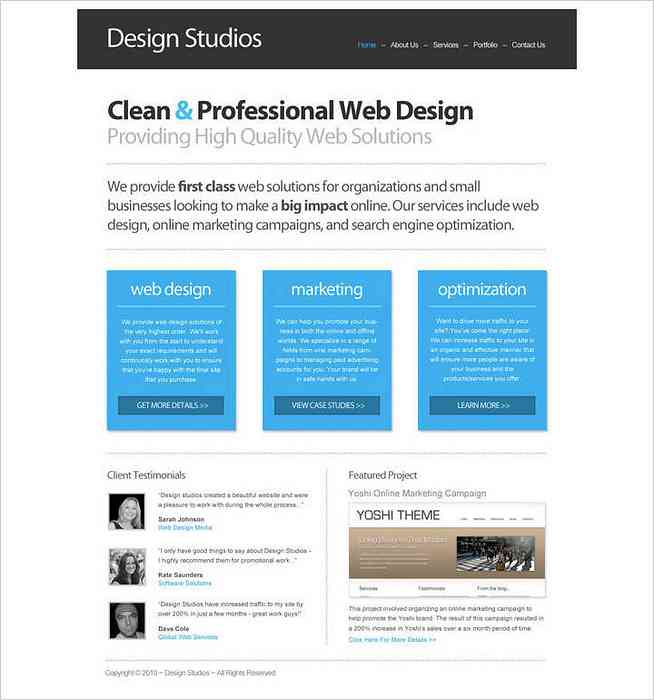
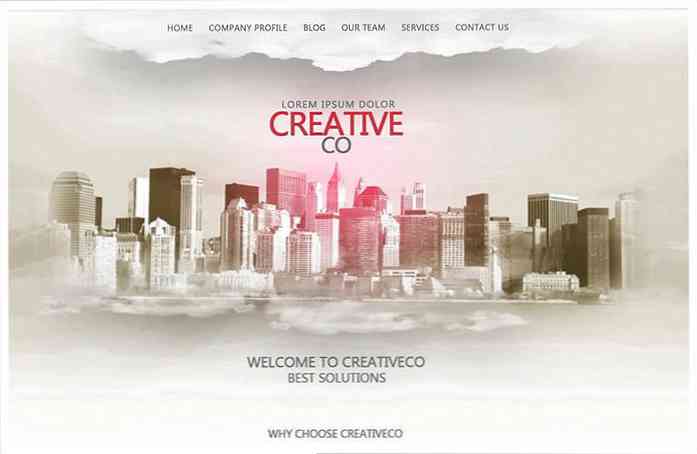
ทำความสะอาดเว็บไซต์ธุรกิจด้วย Photoshop - บทช่วยสอนนี้จะแนะนำคุณเกี่ยวกับขั้นตอนการสร้างเว็บไซต์ธุรกิจที่สะอาดด้วย Photoshop คุณจะใช้ เทคนิคพื้นฐานเช่นการเพิ่มข้อความการสร้างและการหมุนรูปร่าง.

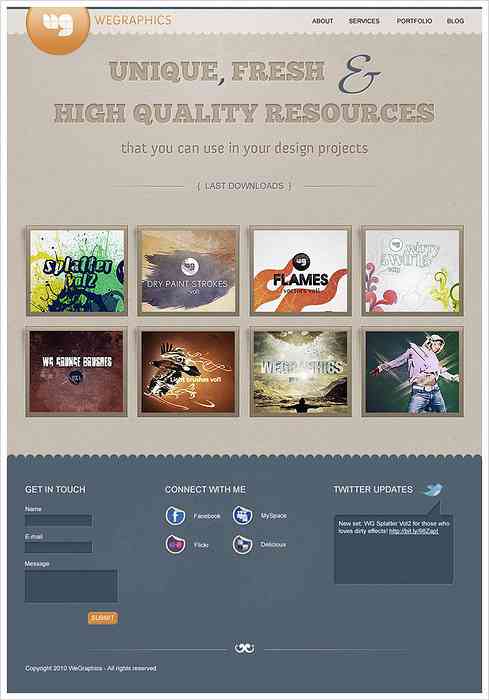
สร้างการออกแบบพอร์ตโฟลิโอของเว็บ Grungy ที่โปร่งแสง - บทช่วยสอนนี้จะสอนให้คุณสร้างเว็บไซต์ grungy ด้วย Photoshop โดยใช้รูปแบบและการกระเด็นสีน้ำ. มันมีตัวเลื่อนภาพบล็อกข้อความและเมนู.

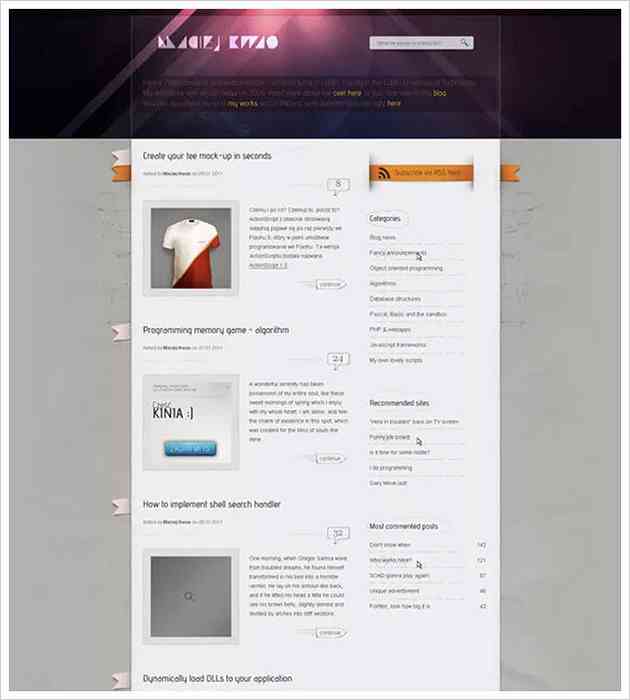
สร้างเค้าโครงเว็บ Professional 2.0 - Photoshop สอนวิธีสร้างเว็บไซต์คุณภาพสูงระดับมืออาชีพ มันมี เทคนิค Photoshop ที่ได้รับความนิยมมากมายครอบคลุม, เพื่อให้คุณสามารถพัฒนาทักษะของคุณ.

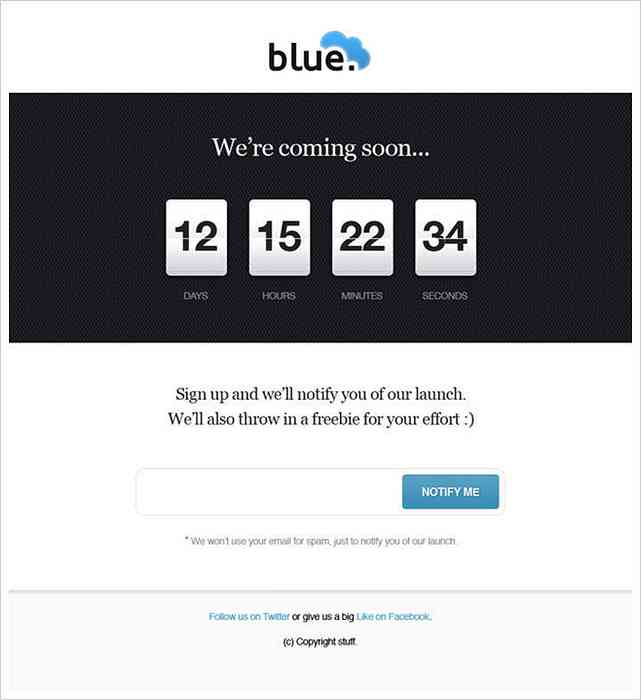
การออกแบบ “เร็ว ๆ นี้” หน้าใน Photoshop - “เร็ว ๆ นี้” หน้าเว็บไซต์ถูกสร้างขึ้นเพื่อดึงดูดผู้เข้าชมเกี่ยวกับคุณสมบัติใหม่การออกแบบเว็บไซต์หรือการเปลี่ยนแปลงอื่น ๆ ในบทช่วยสอนนี้คุณจะเห็นขั้นตอนการสร้างแบบง่าย ๆ เร็ว ๆ นี้หน้าพร้อมจับเวลานับถอยหลัง.

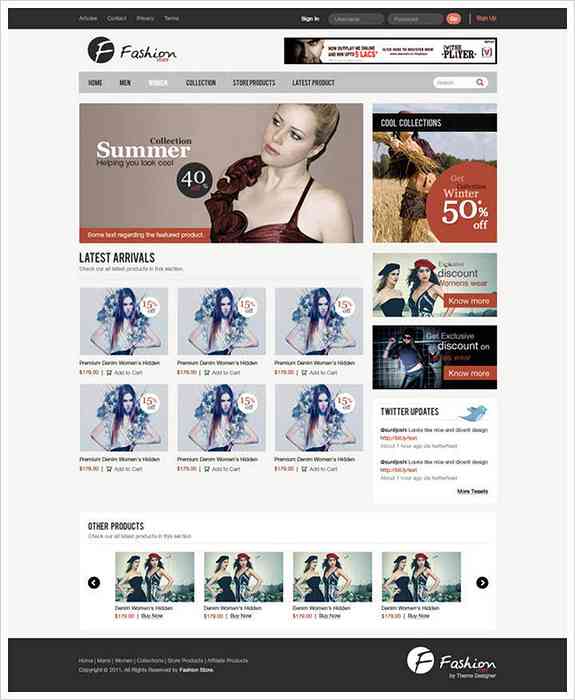
ออกแบบส่วนต่อประสานเว็บไซต์ e-Commerce ที่สะอาดใน Photoshop - ในบทช่วยสอนนี้คุณจะได้เรียนรู้วิธีสร้างเว็บไซต์อีคอมเมิร์ซใน Photoshop ผู้เขียนยังแบ่งปันเคล็ดลับมือแรกของเขา ซึ่งจะมีประโยชน์สำหรับคุณอย่างแน่นอน.

สร้างมืดการออกแบบเว็บไซต์ที่สะอาดใน Adobe Photoshop - ในคู่มือนี้คุณกำลังจะเรียนรู้วิธีการออกแบบหน้าเว็บที่มืดสนิทใน Photoshop คุณจะ ทำงานกับรูปร่างเลเยอร์สไตล์รูปแบบที่เรียบง่าย, และอื่น ๆ.

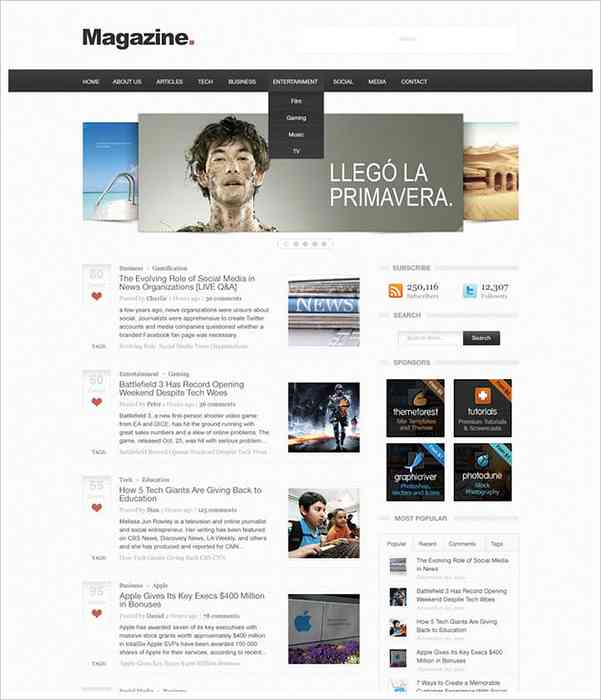
เค้าโครงบล็อกสไตล์นิตยสาร - ในบทช่วยสอนนี้คุณจะออกแบบหน้านิตยสารง่ายๆด้วย โพสต์ที่กำลังจะเกิดขึ้นรูปภาพโพสต์ที่มีคุณสมบัติเมนูโลโก้และช่องค้นหา.

สร้างผลงานการออกแบบเว็บไซต์อย่างมีสไตล์ใน Photoshop - การมีพอร์ตโฟลิโอออนไลน์ที่น่าประทับใจเป็นสิ่งสำคัญสำหรับโฆษณา สร้างเว็บไซต์ผลงานอันน่าทึ่งโดยทำตามบทช่วยสอนนี้.

ออกแบบพอร์ตโฟลิโอสีน้ำเงินที่ทันสมัย - นี่คือการสอนเกี่ยวกับวิธีการออกแบบพอร์ตโฟลิโอที่หรูหราพร้อมพื้นผิวและเค้าโครงที่สร้างสรรค์ คุณจะ ใช้พื้นผิวสไตล์เลเยอร์รูปร่างและโหมดการผสม.

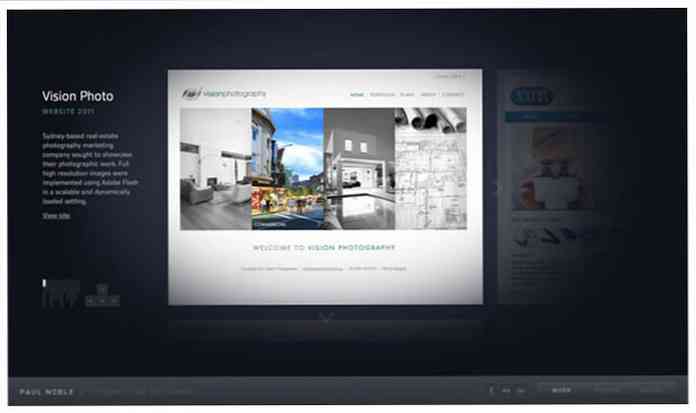
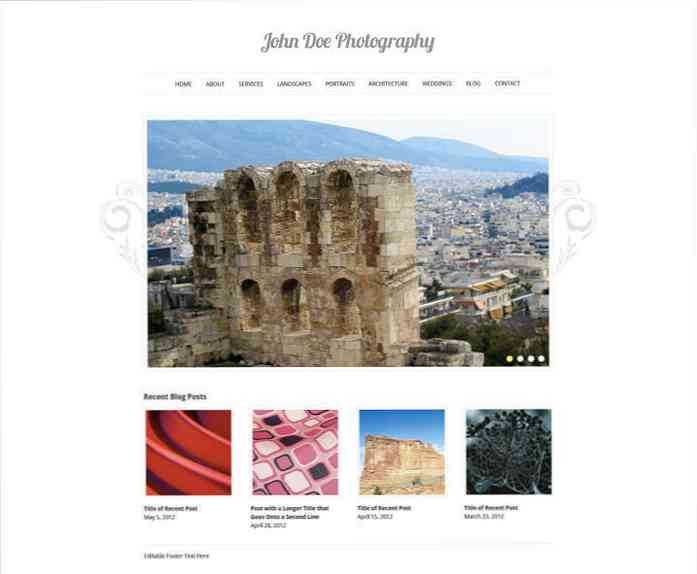
ออกแบบเว็บไซต์ถ่ายรูปสวย ๆ ใน Photoshop - ที่นี่คุณจะได้เรียนรู้การออกแบบพอร์ตโฟลิโอการถ่ายภาพอย่างง่ายใน Photoshop เว็บไซต์นี้ใช้เป็นธีม WordPress และคุณสามารถทำเช่นเดียวกัน.

สร้างผลงานการออกแบบเว็บไซต์ที่สวยงามใน Photoshop - นี่คืออีกหนึ่งบทสอนการถ่ายภาพ แต่มีโทนสีเข้ม. มีการระบุรูปภาพไอคอนและแบบอักษรทั้งหมดที่ใช้ในคู่มือนี้, เพื่อให้คุณสามารถใช้พวกเขาด้วย.

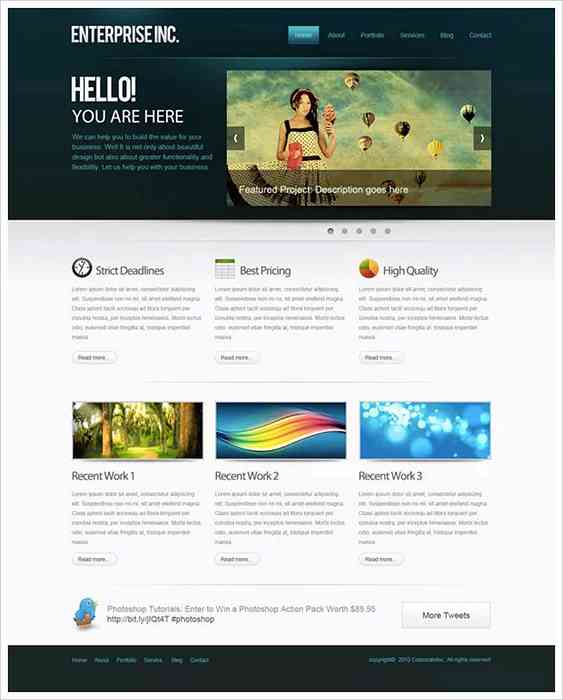
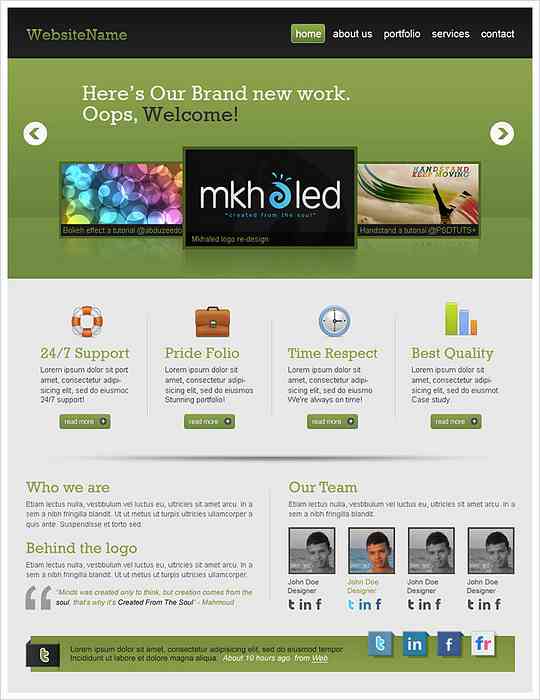
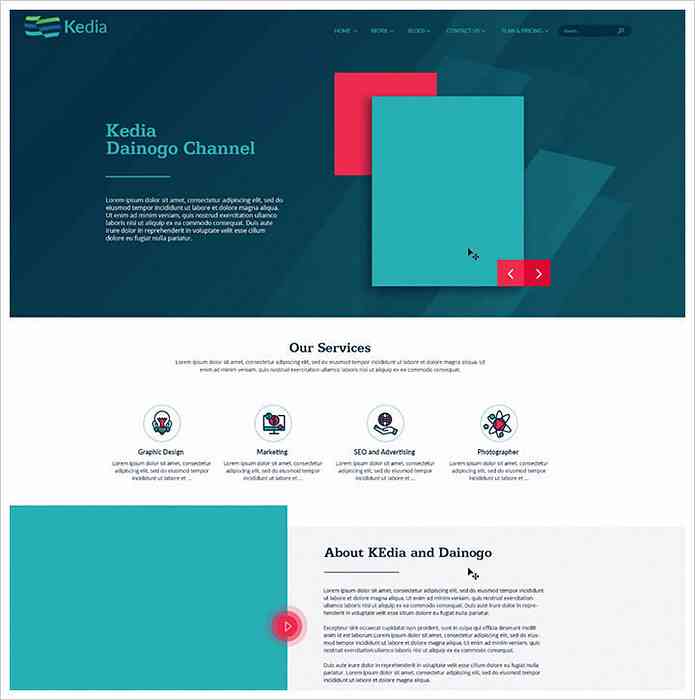
เว็บ Tutorial: การออกแบบและการเข้ารหัสเว็บไซต์ Clean อเนกประสงค์ - นี่คือคำแนะนำโดยละเอียดเกี่ยวกับวิธีการออกแบบและโค้ดเว็บไซต์ที่สะอาดตา มันสามารถใช้สำหรับธุรกิจประเภทใดก็ได้เพราะมันมี การออกแบบอเนกประสงค์.

วิธีสร้างหน้า Landing ที่สวยงามด้วย Photoshop - เรียนรู้วิธีออกแบบหน้า Landing Page ที่น่าทึ่งสำหรับผลิตภัณฑ์หรือบริการใด ๆ ใน Photoshop ตามคู่มือนี้.

สอนการออกแบบเว็บไซต์ Photoshop - พอร์ตโฟลิโอที่ทันสมัยพร้อมพื้นผิวเกรน - นี่คือวิดีโอสอนฟรีเกี่ยวกับวิธีสร้างพอร์ตโฟลิโอที่มีพื้นผิวเกรนใน Photoshop มันมี โทนสีเข้มและพื้นหลังเกรนด้วยการไล่ระดับสี.

Afro Portfolio ออกแบบเว็บไซต์ใน Photoshop - Photoshop CC Tutorial - ต่อไปนี้เป็นวิดีโอสอน 51 นาทีเกี่ยวกับวิธีออกแบบเว็บไซต์แบบหน้าเดียวใน CC Photoshop มันมี การออกแบบตัวหนาที่สดใสตัวอักษรที่สร้างสรรค์และคลังภาพ.

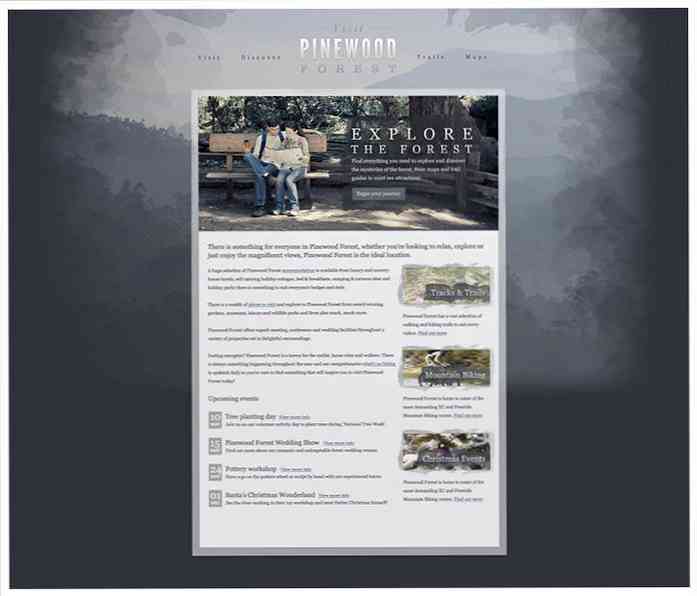
ออกแบบเว็บไซต์ท่องเที่ยวหน้าเดียวโดยใช้ Photoshop - ในบทช่วยสอนนี้คุณจะสร้างเว็บไซต์ท่องเที่ยวหน้าเดียวที่ดี คุณจะใช้รูปแบบการตัดสำหรับ การสร้างส่วนหัวแนวทางกริดแบบกำหนดเองและสไตล์การพิมพ์.

สร้างเว็บพื้นฐานสำหรับผู้เริ่มต้น - นี่คือบทแนะนำ Photoshop ที่ยอดเยี่ยมสำหรับผู้เริ่มต้นซึ่งจะช่วยคุณสร้างเว็บไซต์พื้นฐาน คุณจะ ส่วนหัวรูปภาพออกแบบเมนูบล็อกบริการและแบบฟอร์มการติดต่อ.

ออกแบบเว็บไซต์ผลงานที่สะอาดใน Photoshop - นี่คือวิดีโอสอนคุณภาพสูงเกี่ยวกับวิธีสร้างพอร์ตโฟลิโอที่มืดสนิทสำหรับโฆษณาด้วย Photoshop มันมี เอฟเฟกต์ภาพถ่ายที่สร้างสรรค์และการพิมพ์ที่สวยงาม.

ทำให้การออกแบบเว็บหน้าเดียวใน Photoshop - นี่คือคำแนะนำง่ายๆเกี่ยวกับวิธีการสร้างเว็บไซต์แบบหน้าเดียวสำหรับเอเจนซี่สร้างสรรค์หรือสตูดิโอออกแบบ คุณจะ สร้างบล็อคข้อความต่าง ๆ เอฟเฟกต์รูปภาพและท้ายกระดาษ.

สร้างเว็บไซต์มืออาชีพ (ตอนที่ 1) - นี่เป็นส่วนแรกของวิดีโอสอนซึ่งจะสอนวิธีการออกแบบเว็บไซต์ระดับมืออาชีพตั้งแต่เริ่มต้น คุณจะ ใช้รูปร่างไอคอนและแบบอักษรอย่างง่าย.

ออกแบบเว็บไซต์หน้าเดียวแบบแบน - นี่คือรายละเอียดการสอนแบบหนึ่งชั่วโมงโดยละเอียดเกี่ยวกับวิธีสร้างเว็บไซต์ออกแบบแบบแบนใน Photoshop และ Illustrator คุณจะใช้ Photoshop สำหรับการออกแบบเว็บไซต์และ Illustrator ให้ทำงานกับไอคอนเวกเตอร์.

บทช่วยสอนการออกแบบเว็บไซต์: วิธีออกแบบเว็บไซต์ใน Photoshop - นี่คือวิดีโอแนะนำสั้น ๆ เกี่ยวกับวิธีการออกแบบเว็บไซต์ร้านอาหารกีฬา คุณจะใช้ง่าย รูปร่างสีการพิมพ์และรูปภาพ.

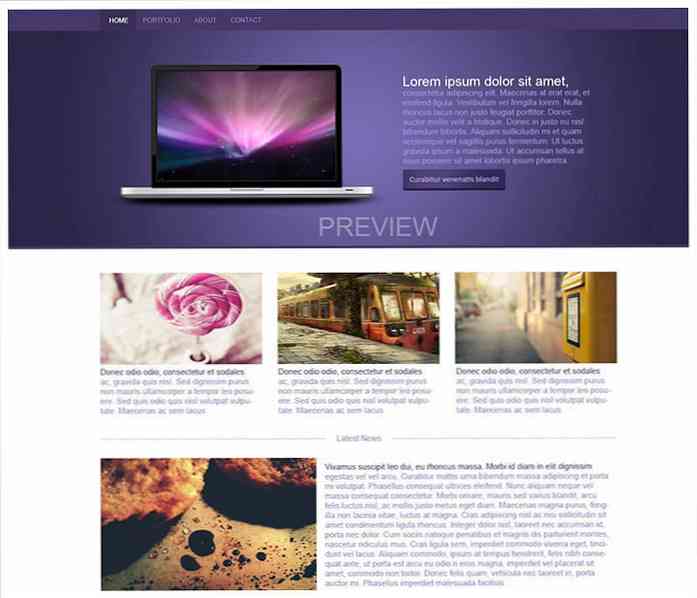
วิธีการออกแบบเว็บไซต์ใน Photoshop - ในบทช่วยสอนนี้คุณจะเห็นกระบวนการสร้างเว็บไซต์อย่างง่ายใน Photoshop คุณจะ ใช้แล็ปท็อปจำลองรูปทรงที่เรียบง่ายและการเปลี่ยนรูปแบบข้อความ.

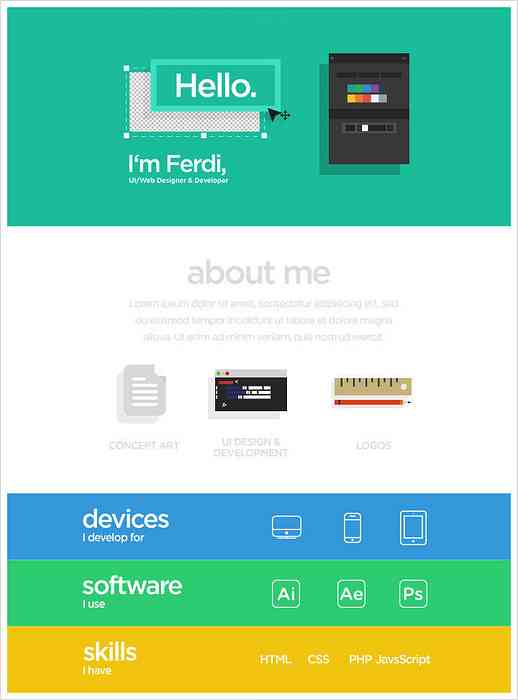
สร้างการออกแบบแฟลตเว็บไซต์ใน Photoshop โดยใช้ Flat UI - นี่คือวิดีโอสอนจาก Designmodo เกี่ยวกับวิธีการออกแบบเว็บไซต์โดยใช้ UI แบบแบน คุณจะใช้ความนิยม นักออกแบบเทคนิค Photoshop ใช้เพื่อสร้างการออกแบบแนวราบที่ทันสมัย.

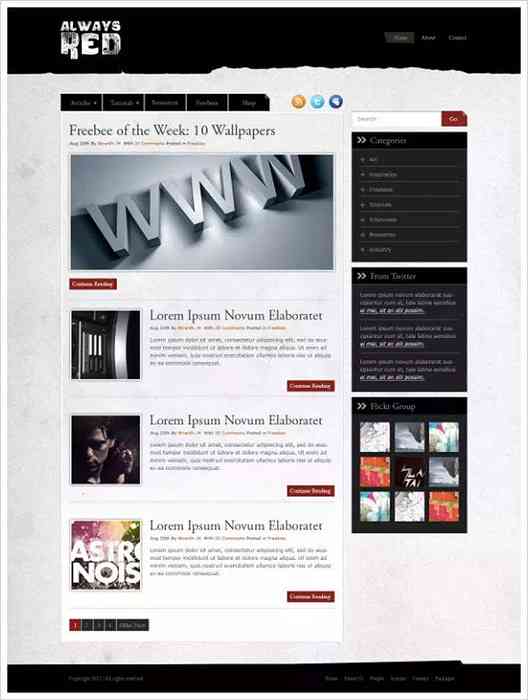
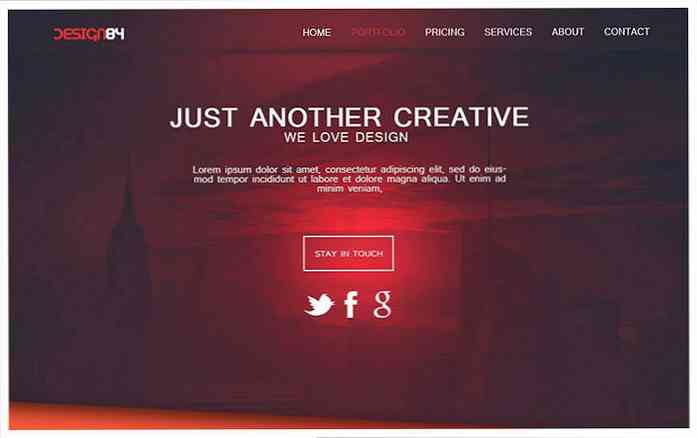
ออกแบบโครงร่างการออกแบบเว็บไซต์สร้างสรรค์ใน Photoshop - ในวิดีโอบทช่วยสอนนี้คุณจะได้เรียนรู้วิธีออกแบบเลย์เอาต์สร้างสรรค์สีแดง คุณจะใช้ การไล่ระดับสีรูปร่างที่เรียบง่ายและไอคอนเวกเตอร์.

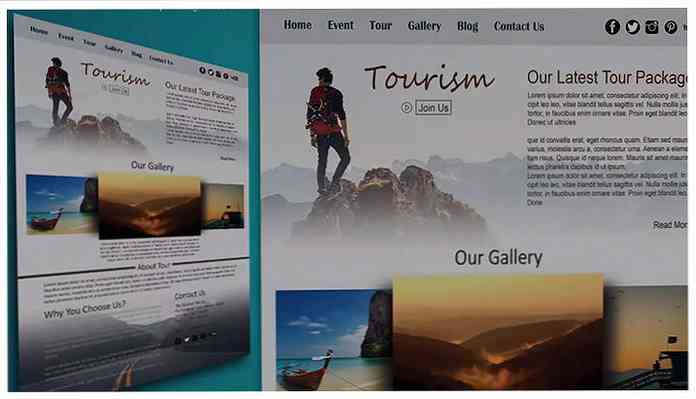
ทำเว็บไซต์ท่องเที่ยวอย่างมีสไตล์ใน Photoshop CC - ใช้ Photoshop CC เพื่อสร้างหน้าเว็บไซต์การท่องเที่ยวที่น่าอัศจรรย์นี้ คุณจะเห็นวิธีการ สร้างแกลเลอรี่ภาพที่ดีวางวิดีโอในส่วนหัว, และเพิ่มบล็อคข้อความ.

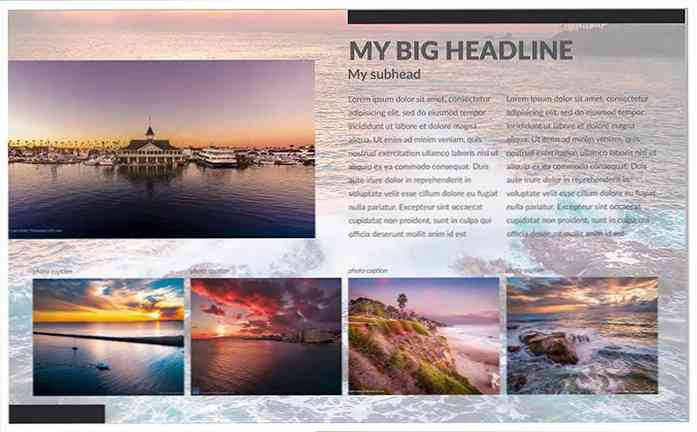
สร้างเทมเพลตเค้าโครงนิตยสารใน Photoshop - นี่คือคำแนะนำง่ายๆเกี่ยวกับวิธีการสร้างเว็บไซต์นิตยสารที่สวยงาม นอกจากนี้คุณยังสามารถ ดาวน์โหลดเทมเพลตเว็บไซต์ฟรีที่แสดงในวิดีโอนี้.