หากคุณเคยเรียกดูเว็บไซต์อีคอมเมิร์ซที่คุณเคยเห็น ผลการซูมภาพ. คุณวางเมาส์บนรูปถ่ายผลิตภัณฑ์และส่วนหนึ่งของภาพนั้นขยายสำหรับ มุมมองที่ชัดเจน. ปลั๊กอิน ZooMove เป็นวิธีที่ดีในการ ทำซ้ำเอฟเฟกต์นี้ บนเว็บไซต์ของคุณ มัน ขับเคลื่อนโดย jQuery, เพื่อให้คุณสามารถเริ่มต้นใช้งานได้อย่างรวดเร็วโดยไม่ต้องใช้รหัสมาก. ZooMove นั้นฟรีและโอเพ่นซอร์สอย่างสมบูรณ์ บน GitHub สำหรับนักพัฒนาที่อยากรู้อยากเห็น มันสามารถติดตั้งผ่าน NPM, ซุ้มไม้ในสวน, เส้นด้าย, หรือดาวน์โหลดโดยตรงจาก CDNJS. ในการตั้งค่าภาพ ZooMove คุณจะต้อง สามไฟล์ที่เฉพาะเจาะจง ในส่วนหัวของหน้า: jQuery...
Toolkit
แฟน ๆ WordPress นี่คือสิ่งที่คุณไม่ควรพลาด Snap2object นำเสนอไอคอน WordPress ฟรี 30 รายการ พวกเขาอยู่ในรูปแบบเวกเตอร์ดังนั้นปรับขนาดได้โดยไม่ส่งผลกระทบต่อคุณภาพ. อย่างไรก็ตามไฟล์ดาวน์โหลดอยู่ในรูปแบบ PDF โดยส่วนตัวแล้วฉันต้องการรูปแบบโอเพนซอร์ซเช่น. AI หรือ. PSD. ดาวน์โหลด Vector WordPress Icons
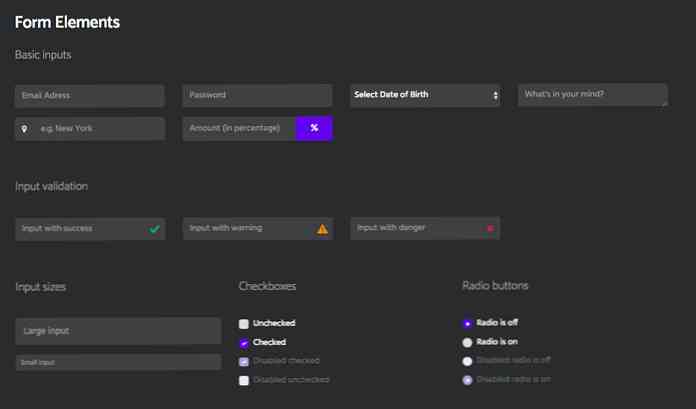
กับ ความนิยมที่เพิ่มขึ้นของ Bootstrap 4, ไม่แปลกใจเลยที่นักพัฒนาซอฟต์แวร์ต่างกระโดดข้ามไป เผยแพร่ปลั๊กอิน & ส่วนเสริมของตนเอง. Bootstrap เวอร์ชันปัจจุบันมี ทรัพยากรมากมาย, รวมไปถึง ธีมฟรีมากมายและปลั๊กอินฟรี. BS4 จะเห็นแหล่งข้อมูลของบุคคลที่สามที่เหมือนกันหรือไม่? จนถึงตอนนี้สิ่งต่าง ๆ ก็ดูดีกับของฟรีเช่น ชุดสาย UI. ชุด UI ฟรีนี้เผยแพร่ภายใต้ สัญญาอนุญาตครีเอทีฟคอมมอนส์ และมีอิสระในการปรับหรือทำใหม่ตามความต้องการของคุณ มัน ทำงานด้วยการออกแบบที่เรียบง่ายบน Bootstrap แต่เสนอรูปแบบที่แตกต่างกันสองสามอย่างเช่น ชุดรูปแบบสีเข้ม....
ระบบนิเวศส่วนหน้าเต็มไปด้วย กรอบโอเพนซอร์ซ ทำเพื่อปรับปรุงกระบวนการพัฒนาของคุณ โดยปกติทุกคนต้องการสิ่งที่แตกต่างจากกรอบเหล่านี้ บางคนมองหา สุนทรียศาสตร์ ในขณะที่คนอื่นต้องการ ความเร็ว หรือ การใช้งาน. ปีก เป็นกรอบที่ใหม่กว่าและเป็นเพื่อนที่ดีที่สุดของ minimalist มันมาพร้อมกับ การตั้งค่ากริดเริ่มต้น, องค์ประกอบที่กำหนดเอง, และ ส่วนประกอบที่รวม 5 KB. บางทีส่วนที่ดีที่สุดเกี่ยวกับ Wing ก็คือ จัดแต่งทรงผมอัตโนมัติสำหรับองค์ประกอบเริ่มต้น. หากคุณเพียงแค่วางสไตล์ชีท CSS ในโครงการของคุณคุณจะสังเกตเห็นการเปลี่ยนแปลงในทันที. ข้อความเริ่มต้นลิงก์และองค์ประกอบของหน้า สร้างรูปร่างเองโดยอัตโนมัติ ตามการออกแบบของ...
ขอบคุณ CSS3 คุณสามารถสร้างแอนิเมชั่นบ้าๆบอ ๆ บนเว็บได้ สิ่งเหล่านี้สามารถ ทำงานกับเบราว์เซอร์และองค์ประกอบหน้าทั้งหมด เพื่อควบคุมรายการการนำทางดร็อปดาวน์แท็บคุณตั้งชื่อ. ในความเป็นจริงคุณสามารถสร้างรหัสเหล่านี้แบบไดนามิกโดยใช้เครื่องมือภาพเคลื่อนไหว แต่ค่อนข้าง จำกัด เมื่อเทียบกับไลบรารี่อนิเมชั่น. Wicked CSS เป็นห้องสมุดใหม่ล่าสุดในประเภทนี้ สิ่งนี้ทำให้ฉันนึกถึงต้น Animate.css ซึ่งค่อนข้างเรียบง่ายและเป็นพื้นฐาน, แต่สามารถใช้ในเว็บไซต์ใดก็ได้. ลองดูที่หน้าแรกของการสาธิตสดพร้อมกับรายการภาพเคลื่อนไหวที่รองรับทั้งหมด ในการเขียนบทความนี้ฉันนับ รูปแบบภาพเคลื่อนไหวรวม 24 รูปแบบตั้งแต่สไลด์ไปจนถึงการหมุน และเอฟเฟกต์การเต้น / การกระดอน. ภาพเคลื่อนไหวเหล่านี้จำนวนมากเป็นคุณลักษณะแบบใช้ครั้งเดียวที่ใช้เพื่อนำองค์ประกอบเข้าสู่มุมมอง (หรือมองออก) สิ่งนี้มีประโยชน์สำหรับหน้าเว็บที่มีภาพเคลื่อนไหวแบบเลื่อนเพื่อดูที่กำหนดเป้าหมายองค์ประกอบของหน้าเฉพาะ....
ด้วยเครื่องมือสร้างโค้ดฟรีมากมายบนเว็บคุณสามารถสร้างการไล่ระดับสีของคุณเองได้อย่างง่ายดาย แต่ปัญหาคือการหาสีที่เหมาะกับเว็บไซต์ของคุณปุ่ม Click-to-Action หรืออะไรก็ตามที่คุณกำลังออกแบบ. WebGradients เสนอ ไลบรารีการไล่ระดับสีฟรีที่คุณสามารถเรียกดูได้ และขุดไอเดียดีๆ สิ่งเหล่านี้ฟรีทั้งหมดและพวกเขาทั้งหมดรวมซอร์สโค้ด CSS3 พร้อมด้วย PNG. อันที่จริงแล้วแอปพลิเคชั่นทั้งหมดมีให้บริการบน GitHub ซึ่งมีทุกอย่างที่สวยเพียงแค่คลิกปุ่ม. คุณสามารถดาวน์โหลดชุดการไล่ระดับสีเต็มรูปแบบได้โดยตรงจาก GitHub เป็นรหัส CSS ดิบภายในไฟล์สไตล์ชีต หรือคุณสามารถดาวน์โหลด gradients เป็นไฟล์ PNG แบบดิบ, ไฟล์ Sketch หรือไฟล์ PSD สำหรับ...
ย้ายไปที่ Bootstrap เพราะมี เฟรมเวิร์ก CSS ใหม่ ที่อยู่ในเมือง. ก็เรียกว่า จำเป็น และแถบการพัฒนาส่วนหน้า ลงไปยังสิ่งจำเป็นเปลือย. ที่สำคัญมาพร้อมกับ CSS เท่านั้น และมี ศูนย์ JavaScript ไลบรารีหรือการขึ้นต่อกัน. และสไตล์ชีทของ Vital.css คือ เพียง 31KB ลดขนาด, รวมถึงแบบอักษรไอคอน. เพียงไฟล์ CSS ของ Bootstrap เพียงอย่างเดียวรวมประมาณ...
เรื่องทั่วไป กระบวนการออกแบบจำลอง สามารถรู้สึกเหมือนงานน่าเบื่อ คุณต้องพลิกไปมาระหว่าง Photoshop (หรือ Sketch) เพื่อเปลี่ยนสีพิมพ์ตัวอักษรสไตล์และเปรียบเทียบพวกมันทั้งหมดเพื่อดูว่าคุณชอบอะไรที่สุด. ถ้าคุณไปด้วยเครื่องมือเช่น Speculo คุณจะสามารถ การศึกษาและเปรียบเทียบจานสี ทันทีในเบราว์เซอร์ของคุณ. แอพนี้ให้บริการฟรีและทำงานในเบราว์เซอร์ที่สำคัญทั้งหมดจาก Chrome ถึง Edge มันสาธิต หน้า Landing Page แตกต่างกันหกประเภท, ออกแบบเป็น wireframes. โดยค่าเริ่มต้นพวกเขาใช้ง่าย โทนสี ที่เลียนแบบสไตล์ของ Bootstrap คุณสามารถเปลี่ยนสีเหล่านี้ได้อย่างง่ายดายและพวกเขาจะ อัปเดตอัตโนมัติ...