เห็นจานสีของคุณออนไลน์ด้วย Speculo
เรื่องทั่วไป กระบวนการออกแบบจำลอง สามารถรู้สึกเหมือนงานน่าเบื่อ คุณต้องพลิกไปมาระหว่าง Photoshop (หรือ Sketch) เพื่อเปลี่ยนสีพิมพ์ตัวอักษรสไตล์และเปรียบเทียบพวกมันทั้งหมดเพื่อดูว่าคุณชอบอะไรที่สุด.
ถ้าคุณไปด้วยเครื่องมือเช่น Speculo คุณจะสามารถ การศึกษาและเปรียบเทียบจานสี ทันทีในเบราว์เซอร์ของคุณ.

แอพนี้ให้บริการฟรีและทำงานในเบราว์เซอร์ที่สำคัญทั้งหมดจาก Chrome ถึง Edge มันสาธิต หน้า Landing Page แตกต่างกันหกประเภท, ออกแบบเป็น wireframes.
โดยค่าเริ่มต้นพวกเขาใช้ง่าย โทนสี ที่เลียนแบบสไตล์ของ Bootstrap คุณสามารถเปลี่ยนสีเหล่านี้ได้อย่างง่ายดายและพวกเขาจะ อัปเดตอัตโนมัติ บนหน้า.
นอกจากนี้คุณยังสามารถ เปลี่ยน typefaces เพื่อดูว่าพวกเขาดูในแต่ละการออกแบบอย่างไร มันจะเจ๋งถ้าคุณสามารถเพิ่มของคุณเอง แต่เว็บไซต์ รองรับฟอนต์ที่แตกต่างกัน 7 แบบเท่านั้น:
- ตอนบ่าย
- Lato
- เปิด Sans
- Roboto
- มอนต์เซอร์รัต
- Helvetica Neue
- BLOKKNeue
โครงร่างของหน้าที่เชื่อมโยงไปถึงไม่ค่อยมีรายละเอียดมากนักดังนั้นแอปนี้อาจไม่สามารถช่วยเหลือได้ในระหว่างขั้นตอนต่อไปในกระบวนการออกแบบ.
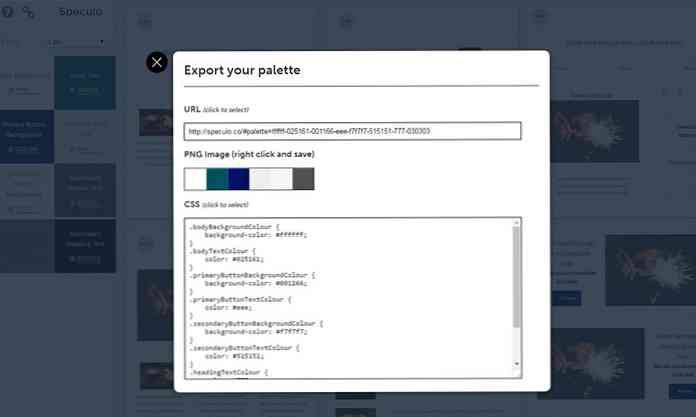
อย่างไรก็ตามนักออกแบบที่ต้องการเพียงแค่ จับความคิดอย่างรวดเร็ว จะตกหลุมรักทันทีกับเว็บแอปนี้ มันช่วยให้คุณเปลี่ยนสีได้ด้วย รหัส HEX คุณสามารถส่งออกด้วยลิงค์การแชร์ที่กำหนดเอง.

หากคุณวางตัวใด ๆ ของ wireframes คุณสามารถคลิกเพื่อ ขยายเข้า และมองใกล้ ๆ มันจะย่อ / ขยายโดยอัตโนมัติสำหรับมุมมองแบบเต็มหน้าจอดังนั้นคุณจึงสามารถเห็นแบบอักษรและสีได้อย่างใกล้ชิด.
อีกครั้งฉันไม่คิดว่าแม่แบบเหล่านี้มีรายละเอียดเพียงพอที่จะช่วยเหลือโครงการในระยะต่อมาของการพัฒนา แต่ถ้าคุณเป็น มัดด้วยไอเดีย และเพียงแค่มองไปที่ เล่นกับสี Speculo เป็นเครื่องมือที่เหลือเชื่อ.
คุณสามารถเรียกดูผ่าน รหัสแหล่งที่มา บน GitHub เพื่อดูว่าทำอย่างไร หากคุณมีความคิดหรือข้อเสนอแนะสำหรับ Speculo อย่าลังเลที่จะแบ่งปันกับผู้สร้างเว็บไซต์ Ben Howdle.




