10 Web Apps ที่สร้างด้วย Backbone.js [กรณีศึกษา]
คุณเคยเข้าไปพัวพันกับรหัสสปาเก็ตตี้หรือไม่? คุณต้องการให้แอปของคุณมีสุขภาพดีขึ้นไหม ถ้าเป็นเช่นนั้นลองดูสิ่งที่สามารถทำได้ด้วย Backbone.js. กระดูกสันหลัง เป็นไลบรารี JavaScript ที่มีรูปแบบการออกแบบ Model-View-Controller แบบหลวม ๆ แต่เนื่องจากขาดองค์ประกอบ Controller จึงเป็นการดีกว่าที่จะเรียกมันว่าเฟรมเวิร์ก MV *.
มันช่วยให้คุณสร้าง รวดเร็วทันสมัยและมีข้อมูลมากมาย แอพพลิเคชั่นเว็บหน้าเดียวช่วยคุณได้ ตรรกะข้อมูลแยกต่างหากจากส่วนต่อประสานผู้ใช้ของคุณ, ช่วยให้คุณไม่ผูกข้อมูลของคุณกับ DOM และ ปรับขนาดตามที่แอปของคุณเติบโต. เนื่องจาก Backbone ซิงค์กับ RESTful API ใด ๆ โดยค่าเริ่มต้นคุณสามารถเชื่อมต่อแอปฝั่งไคลเอ็นต์กับ API ฝั่งเซิร์ฟเวอร์ที่มีอยู่ของคุณผ่านทางอินเตอร์เฟส RESTful JSON.
ในโพสต์นี้เราจะศึกษา 10 เว็บแอพที่ใช้คุณสมบัติของห้องสมุด Backbone เพื่อช่วยให้คุณเข้าใจถึงศักยภาพของ Backbone.js สำหรับโครงการเว็บแอปในอนาคตของคุณ.
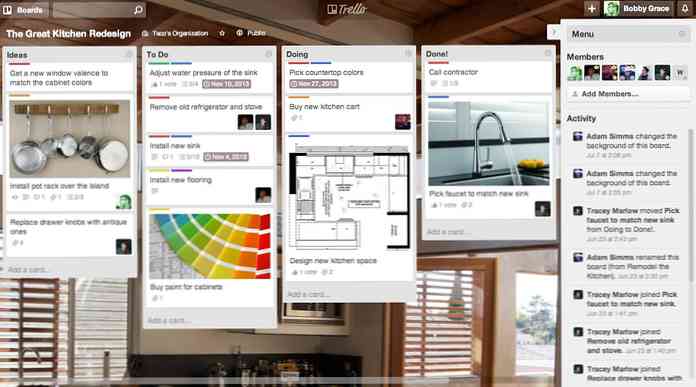
1. Trello
Trello เป็นแอปการทำงานร่วมกันแบบออนไลน์และการจัดการโครงการที่ช่วยให้คุณจัดระเบียบโครงการของคุณลงในบอร์ดรายการตรวจสอบการ์ดรายการบัตรและมอบเครื่องมือต่างๆเช่นบทสนทนาสำหรับการสื่อสารสมาชิกในทีม.
Trello สร้างขึ้นจากพื้นดินด้วย Backbone.js Backbone ทำงานร่วมกับ API ประวัติ HTML5 และภาษาเทมเพลต templating แบบไม่ต้องใช้ตรรกะบนส่วนหน้า องค์ประกอบทั้งหมดของ Trello Tech Stack ได้รับการออกแบบในลักษณะที่ส่งผลให้ บำรุงรักษาลูกค้าที่จัดการการปรับปรุงได้อย่างง่ายดาย, และ ซิงค์อีกครั้งกับเซิร์ฟเวอร์แบบไดนามิก เมื่อใดก็ตามที่มีการเรียกใช้เหตุการณ์ DOM.

Trello ใช้ Backbone Model และ Views สำหรับวัตถุเช่น Cards หรือ Members และ Backbone Collections สำหรับรุ่นที่เกี่ยวข้อง - เช่น Cards ในรายการ นักพัฒนายัง สร้างแคช Model ฝั่งไคลเอ็นต์ของตนเอง สำหรับ อัปเดตเร็วขึ้น และอื่น ๆ การใช้รหัสซ้ำอย่างมีประสิทธิภาพ.
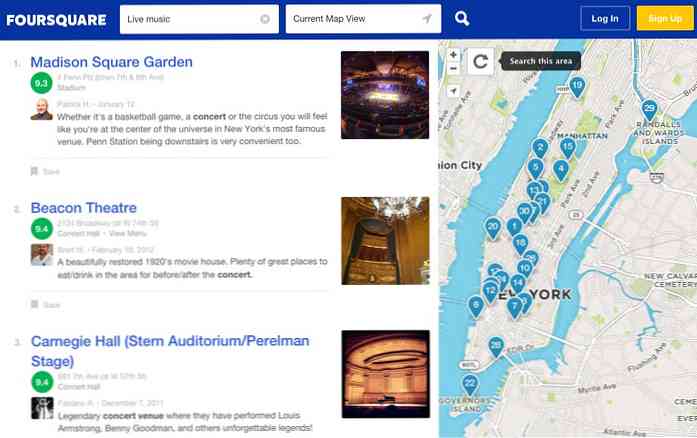
2. Foursquare
เป็นไปได้มากว่าคุณเคยได้ยินเกี่ยวกับ foursquare, แอพเครือข่ายโซเชียลตามสถานที่ยอดนิยมที่ให้คุณแชร์สถานที่กับเพื่อน ๆ ทั่วโลก.
JavaScript API หลักของ Foursquare สร้างขึ้นโดยใช้ Backbone Models ซึ่งเป็นตำแหน่ง คลาสโมเดลของ Foursquare API (เช่นผู้ใช้สถานที่และเช็คอิน) เป็นคลาสย่อยของคลาส Backbone Model และ สืบทอดกรรมวิธีและคุณสมบัติของมัน.

การใช้งานของรหัสสามารถร่างขึ้นเช่นนี้: fourSq.api.models.Venue = fourSq.api.models.Model.extend (…); ใช่ถูกต้องแล้ว Backbone ช่วยให้ devs ใช้งาน เขียน JavaScript เชิงวัตถุที่ดี.
Backbone Views ยังมีบทบาทในแอป Foursquare เช่นกันเพราะพวกเขาปรับปรุงประสบการณ์ผู้ใช้ด้วยคุณสมบัติเช่น แผนที่และรายการโฮมเพจ. นอกเหนือจาก Backbone แล้ว JavaScript API ของ Foursquare ยังใช้งานเช่นกัน jQuery, Underscore.js (ซึ่งเป็นเพียงการพึ่งพาอย่างหนักของ Backbone) และตัวรวบรวมการปิด.
3. ปฏิทิน Basecamp
Basecamp, แอพการจัดการโครงการยอดนิยมใช้ Backbone.js สำหรับคุณสมบัติปฏิทิน.
เป้าหมายการออกแบบหลักของ Basecamp Calendar คือการสร้างส่วนต่อประสานที่ทำขึ้น การตั้งเวลากลุ่มที่ใช้งานง่าย เป็นไปได้และ อัปเดตตัวเองในหน่วยมิลลิวินาที. ใน Basecamp Calendar Backbone แสดงมุมมองเป็นเทมเพลต ECO (Embedded CoffeeScript) เมื่อใดก็ตามที่มีการอัปเดตโมเดล (ข้อมูลฝั่งไคลเอ็นต์).

เป็นที่น่าสนใจที่จะทราบว่าทีมนักพัฒนาไม่ได้ทำให้ Basecamp ทั้งหมดเป็นแอปหน้าเดียวซึ่งเป็นกรณีการใช้งานหลักของ Backbone.js แต่ใช้ไลบรารีในคุณลักษณะปฏิทินที่พวกเขาสามารถใช้ประโยชน์จากมันได้จริง เพียงไปเพื่อแสดงว่าคุณไม่จำเป็นต้องสร้างแอพพลิเคชั่นหน้าเดียวแบบเต็มรูปแบบด้วย Backbone เป็นการดีกว่าที่จะคิดอย่างรอบคอบว่าจะสามารถนำไปใช้ได้ที่ไหน.
อ่านเพิ่มเติมเกี่ยวกับ Antipatterns Backbone เพื่อตัดสินใจว่าคุณต้องการ Backbone สำหรับแอปทั้งหมดของคุณหรือไม่.
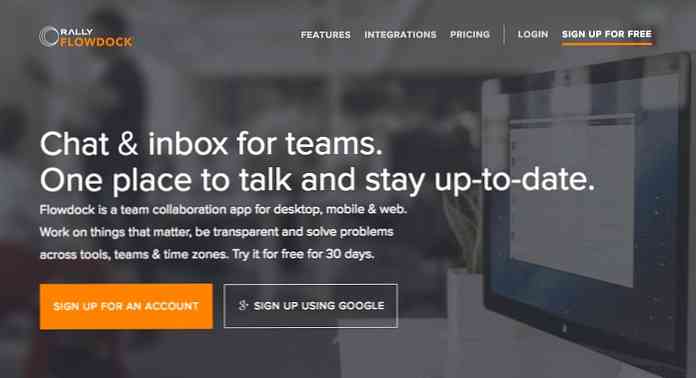
4. Flowdock
Flowdock เป็นแอปการสื่อสารแบบทีมเรียลไทม์ที่ให้คุณสมบัติต่างๆเช่นการแชทเป็นกลุ่มกล่องจดหมายเข้าทีมและเวิร์กโฟลว์แบบเรียลไทม์
Flowdock ถูกสร้างขึ้นจากพื้นดินขึ้นไปบน Backbone.js ความท้าทายหลักของทีมพัฒนาคือการเปิดใช้ข้อความและเวิร์กโฟลว์ตามเวลาจริง โดยค่าเริ่มต้น Backbone.js เชื่อมต่อกับฝั่งเซิร์ฟเวอร์ผ่านอินเทอร์เฟซ RESTful ซึ่งไม่ทำให้การไหลของข้อมูลแบบเรียลไทม์เป็นไปได้ ดังนั้น devs ตัดสินใจที่จะบันทึกข้อความผ่านเอนจิ้น Socket.io ตามเวลาจริง แทน REST API.

เพื่อให้บรรลุสิ่งเหล่านี้ เขียนวิธีการที่กำหนดเอง เรียกว่า Backbone.sync. ในฐานะที่เป็น Socket.io ยังเป็นห้องสมุด JavaScript ทำให้การสื่อสารระหว่างส่วนหน้าและ JavaScript แบ็กเอนด์ (Node.js) เป็นตัวขับเคลื่อนได้อย่างราบรื่น Flowdock เป็นแอพ Rails เป็นหลักที่ฝั่งเซิร์ฟเวอร์ แต่มีแบ็กเอนด์ Node.js แยกต่างหากที่รองรับการเชื่อมต่อ Socket.io.
Flowdock ปรับปรุงประสบการณ์ผู้ใช้แบบเรียลไทม์ ยิ่งไปกว่านั้นด้วย Bacon.js ไลบรารี JavaScript ที่ใช้งานง่ายที่เปิดใช้งานการเขียนโปรแกรมปฏิกิริยา ฟีเจอร์ EventStreams ของ Bacon.js ช่วยให้ Flowdock ปรับปรุง Backbone Model และ Collections ให้ทันสมัยอยู่เสมอ.
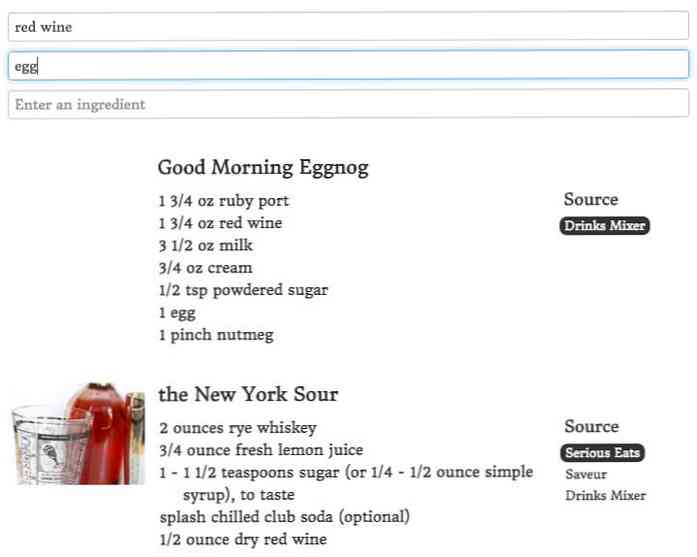
5. ค้นหาค็อกเทล
ค้นหาค็อกเทล เป็นแอพโอเพนซอร์ซที่ให้โอกาสคุณดูโค้ดของการติดตั้ง Backbone.js อย่างง่าย ๆ แบ็กเอนด์ถูกขับเคลื่อนโดย Python แต่สิ่งที่น่าสนใจสำหรับเราคือ ไฟล์ script.js ของแอป.
หากคุณตรวจสอบรหัสคุณสามารถเห็นโครงสร้างพื้นฐานของกรอบ Model-View- *: ประกอบด้วยหนึ่ง แบบ กำหนดไว้ใน ค็อกเทล คลาสที่ไม่เปลี่ยนการตั้งค่าเริ่มต้นของคลาสหลัก Backbone.Model คอลเลกชันกระดูกสันหลัง สำหรับผลการค้นหาและ 3 Backbone Views แต่ละวิธีจะเพิ่มวิธีการใหม่ลงใน Backbone.View ระดับผู้ปกครอง.

หากคุณดูที่ไฟล์ index.html คุณสามารถค้นพบว่าผู้พัฒนาเพิ่ม Backbone.js และการอ้างอิงอย่างไร, Underscore.js และ jQuery ในส่วนหัว Underscore.js เป็นเพียงการพึ่งพาอย่างหนักของ Backbone ในขณะที่จำเป็นต้องใช้ jQuery ถ้าคุณต้องการจัดการ DOM ด้วยความช่วยเหลือของ Backbone Views (ซึ่งเป็นกรณีของแอป Cocktail Search).
6. Bitbucket
Bitbucket เป็นโฮสติ้งซอร์สโค้ดและแอพการจัดการรหัสที่คล้ายกับ Github Atlassian บริษัท ที่อยู่เบื้องหลังใช้ Backbone ในซอฟต์แวร์ติดตามปัญหาเชิงพาณิชย์ JIRA ซึ่งเป็นผลิตภัณฑ์หลักอื่น ๆ ของพวกเขาเช่นกัน.
ในระหว่างการใช้งาน Backbone.js อย่างละเอียดในแอปของพวกเขาทีมพัฒนาพบสองสิ่งที่พวกเขาพลาดจาก Backbone พวกเขาพบ ความล้มเหลวเงียบจำนวนมากที่เกิดจากข้อกำหนดแบบหลวมของ Backbone.js. ซึ่งโดยทั่วไปหมายความว่าโมเดลคอลเลกชันและมุมมอง ไม่จำเป็นต้องกำหนดกิจกรรมที่กำหนดเองที่เปิดเผย. และถ้านั่นยังไม่เพียงพอนางแบบก็ไม่ได้กำหนดเสมอไป แอตทริบิวต์ พวกเขาเปิดเผย.

ธรรมชาติที่ได้รับอนุญาตนี้เป็นคุณสมบัติที่นักพัฒนาหลายคนชอบ แต่ไม่ใช่โดยทีม Atlassian พวกเขาจึงพัฒนาส่วนขยายของ Backbone ที่เรียกว่า Backbone เพิ่มมิกซ์อินและแอททริบิวต์และเหตุการณ์ที่มีเอกสารในตัวเองลงในไลบรารี.
หากคุณรู้สึกรำคาญในสิ่งเดียวกันคุณสามารถเพิ่ม Backbone.Brace ไปยังแอพของคุณเองเพราะเป็นโครงการโอเพนซอร์ซที่โฮสต์บน Bitbucket BitBucket ใช้ภาษา templating หนวดเหมือนกับ Trello สำหรับการเรนเดอร์แบ็กโบนวิวบน frontend.
7. SoundCloud
SoundCloud เป็นแพลตฟอร์มการกระจายเสียงยอดนิยมที่คุณสามารถบันทึกอัปโหลดและแบ่งปันเสียงของคุณเองหรือฟังเพลงได้ฟรี.
นักพัฒนาของ SoundCloud ใช้ Backbone.js ก่อนเป็นเฟรมเวิร์กส่วนหน้าของแอพมือถือของพวกเขา แต่พวกเขาชอบมันมากจนพวกเขาใช้มันในฝั่งไคลเอ็นต์ของเว็บไซต์เดสก์ท็อป ใน Backstage Blog พวกเขาอธิบายถึงการเลือกเฟรมเวิร์กด้วยความสามารถของ Backbone ให้พื้นฐานโครงสร้างที่มั่นคงในขณะที่ยังคงความยืดหยุ่น.

การปรับสเกลเป็นข้อกังวลหลักสำหรับแอพพลิเคชั่นออดิโอสตรีมมิ่งและ SoundCloud ยอมรับว่า “มีส่วนเกี่ยวข้องกับองค์กรมากกว่าการนำไปปฏิบัติ” ซึ่งทำให้ Backbone ที่ได้รับการจัดวางอย่างดี แต่มีน้ำหนักเบาเป็นตัวเลือกที่เหมาะสำหรับพวกเขา.
SoundCloud ใช้ระบบเทมเพลตความหมายของ Handlebars สำหรับการแสดงผล Backbone Views ในส่วนหน้า.
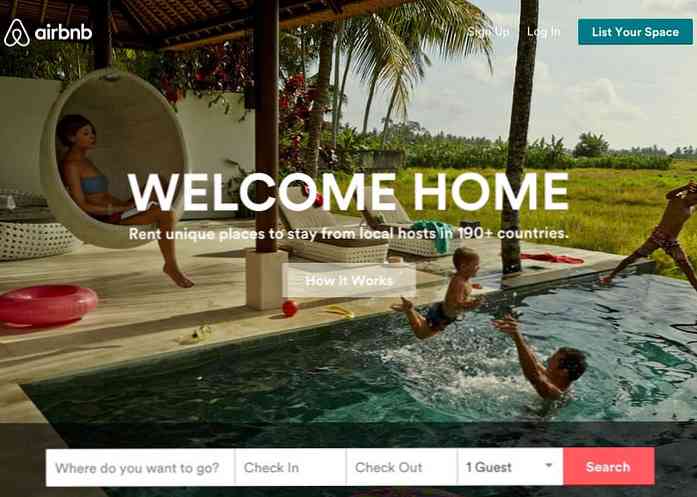
8. AirBnB
Airbnb เป็นตลาดชุมชนที่ประสบความสำเร็จอย่างบ้าคลั่งที่คุณสามารถค้นหาและจองที่พักประเภทต่างๆในเกือบ 200 ประเทศทั่วโลก
AirBnB ใช้ Backbone.js เป็นครั้งแรกในแอพมือถือเช่นเดียวกับ SoundCloud แต่ต่อมาใช้มันมากขึ้นในฟีเจอร์แอปบนเว็บเช่น Wishlist, Match, Search, Communities และ Payments AirBnB รัก Backbone มากจนพวกเขาไม่เพียง แต่ตัดสินให้ใช้กับส่วนหน้า แต่ยังต้องการให้สามารถเรียกใช้ไลบรารีบน backend ได้.

พวกเขาในภายหลัง ทำห้องสมุด Backbone ฝั่งเซิร์ฟเวอร์ของพวกเขา Rendr โอเพนซอร์ส และมีอยู่ในหน้า Github Rendr เขียนขึ้นใน Node.js และเป็นไปตามปรัชญาของ “การกำหนดโครงสร้างที่น้อยที่สุดทำให้นักพัฒนาซอฟต์แวร์สามารถใช้งานไลบรารีได้อย่างเหมาะสมที่สุดสำหรับแอพพลิเคชั่นของพวกเขา” เช่นเดียวกับ Backbone
หากคุณมีความสนใจในกองเทคโนโลยีของ AirBnB อ่านโพสต์บล็อกของพวกเขาเกี่ยวกับการเดินทางของพวกเขาจากแบ็กเอนด์ทางรถไฟสู่โฮลี่เกรล การใช้งาน Backbone พร้อมกันทั้งในฝั่งไคลเอ็นต์และฝั่งเซิร์ฟเวอร์.
9. Hulu
Hulu เป็นแอพสตรีมมิ่งวิดีโอที่ให้คุณดูรายการทีวีและภาพยนตร์ได้ฟรีหากคุณอยู่ในสหรัฐอเมริกา.
Hulu ใช้ Backbone.js เพื่อสร้างประสบการณ์การใช้งานที่ราบรื่นและรวดเร็วสำหรับผู้ชื่นชอบภาพยนตร์ อินเทอร์เฟซช่วยให้คุณเคลื่อนที่อย่างรวดเร็วผ่านแอพด้วยการเปลี่ยนแบบนุ่มนวลขณะนำทาง กระดูกสันหลัง ประหยัดแบนด์วิดท์สำหรับผู้ใช้ เป็นสคริปต์และวิดีโอแบบฝัง ไม่ได้รับการโหลดซ้ำ ตลอดเวลา.

Hulu ใช้งานเครื่องยนต์ Rails ที่แบ็กเอนด์และหากคุณชอบพูดจาสนุกสนาน แต่ให้ข้อมูลคุณสามารถอ่านได้ วิธีที่ทีมผู้พัฒนาติดตั้งกับ jQuery ก่อนที่จะตัดสินใจเปลี่ยนในที่สุด กรอบ Backbone ที่เป็นระเบียบมากขึ้น.
Backbone.js อนุญาตให้ Hulu เป็น แปลงการเรนเดอร์ที่เพิ่มขึ้นจากฝั่งเซิร์ฟเวอร์เป็นฝั่งไคลเอ็นต์ แทนที่จะทำการเขียนแบ็กเอนด์ Rails ที่มีความเสี่ยง.
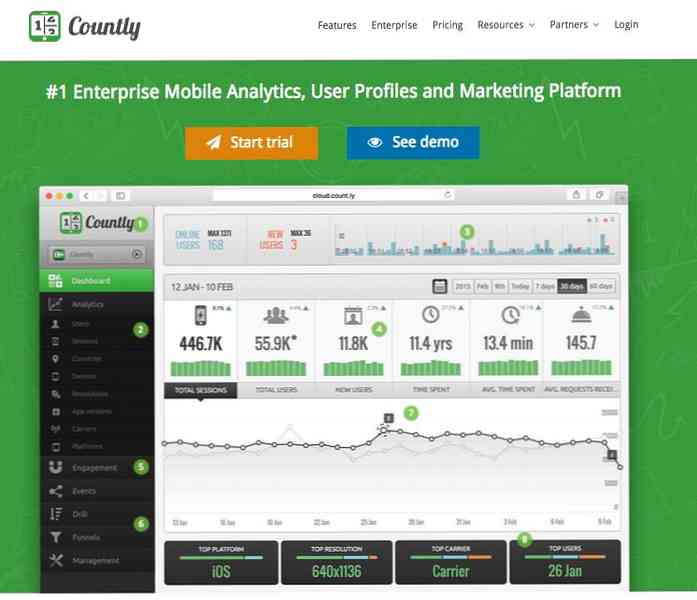
10. นับครั้งไม่ถ้วน
วงการนับ เป็นแอพวิเคราะห์แบบเรียลไทม์ที่ให้คุณติดตามประสิทธิภาพของแอพ iPhone, Android หรือ Windows Phone ได้จากหน้าต่างเบราว์เซอร์.
ดูรายการซอฟต์แวร์โอเพนซอร์ซที่น่าทึ่งที่ใช้ในการพัฒนาแพลตฟอร์มรวมถึงซุปเปอร์สตาร์ในช่วงไม่กี่ปีที่ผ่านมา: Nginx, MongoDB, Node.js สำหรับฝั่งเซิร์ฟเวอร์และแน่นอนว่า Backbone.js สำหรับส่วนหน้า.

ใช้ไลบรารีเทมเพลต semantic templating จำนวนนับเพื่อแสดง Backbone Views ที่แสดงข้อมูลที่เตรียมและโหลดด้วย Backbone Models นับเป็นแอพที่เป็นมิตรกับนักพัฒนา: ไม่เพียงขยายได้อย่างง่ายดาย แต่ยังมีเอกสารประกอบที่ให้บทเรียนกับผู้สอนเช่นนี้ วิธีสร้างปลั๊กอินที่กำหนดเองที่ด้านบนของแกนหลักไคลเอ็นต์ Backbone.
หมายเหตุจากบรรณาธิการ: สิ่งนี้เขียนโดย Anna Monus สำหรับ Hongkiat.com Anna เป็นผู้พัฒนาเว็บและผู้เขียนโค้ดที่มีความสนใจด้านวิทยาศาสตร์ปัญญาประดิษฐ์และเทคโนโลยีก่อกวน.