เครื่องมือสีที่ดีที่สุดสำหรับนักออกแบบเว็บไซต์
อย่างไรก็ตามการตั้งค่าธีมสีพื้นฐานสำหรับโครงการออกแบบเว็บของคุณอาจเป็นเรื่องง่าย, ตัดสินใจเลือกชุดค่าผสมที่เหมาะสม หรือการใช้ชุดรูปแบบสีอาจทำให้เกิดความยุ่งยากโดยเฉพาะอย่างยิ่งเมื่อคุณไม่รู้ว่าเครื่องมือสีใดที่เหมาะกับคุณที่สุด.
ดังนั้นเพื่อช่วยในการกำหนดโทนสีที่ดีที่สุดสำหรับโครงการของคุณนี่คือบางส่วนของ เครื่องมือสีที่ดีที่สุดสำหรับนักออกแบบเว็บ. ลองดูรายการ.
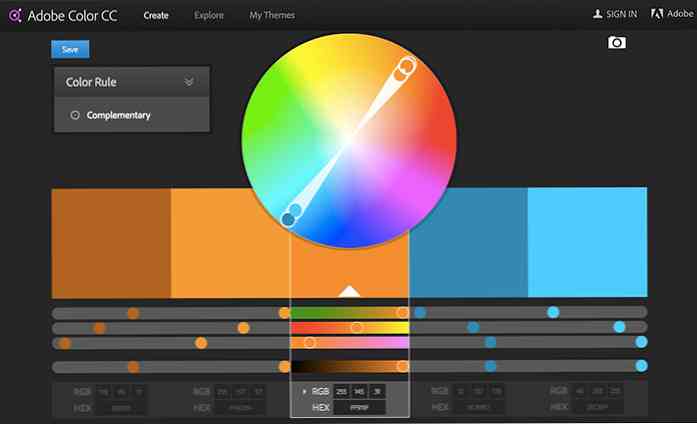
Adobe Color CC
คุณอาจรู้จักเครื่องมือนี้ด้วยชื่อเดิมของ Adobe Kuler มันเป็นหนึ่งในที่สุด คุณสมบัติยอดนิยมโดย Adobe ช่วยให้คุณสามารถรวมสี.

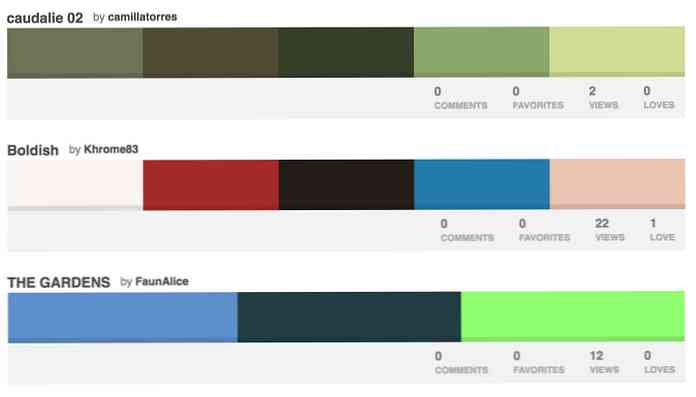
COLOURlovers
ColourLovers เป็น ชุมชนออนไลน์ของคนรักสี. มันมีรูปภาพและจานสีของมันเพื่อให้คุณสามารถใช้มันสำหรับงานของคุณเอง.

Coolors
คูลเลอร์เป็น เครื่องกำเนิดไฟฟ้าโทนสีที่รวดเร็ว. ช่วยให้ผู้ใช้สามารถสร้างและแชร์จานสีในเวลาไม่นาน มันเลือกสีหลักของภาพและ ค้นหาการผสมสีที่สมบูรณ์แบบ.

ปลากะพงสี 2
Color Snapper 2 เป็นเครื่องมือที่สร้างขึ้นสำหรับ OS X Yosemite มันถูกสร้างขึ้นสำหรับนักออกแบบกราฟิกเพื่อให้พวกเขาสามารถ เล่นแก้ไขปรับแต่งจัดระเบียบบันทึกและส่งออกสี บนหน้าจอ.

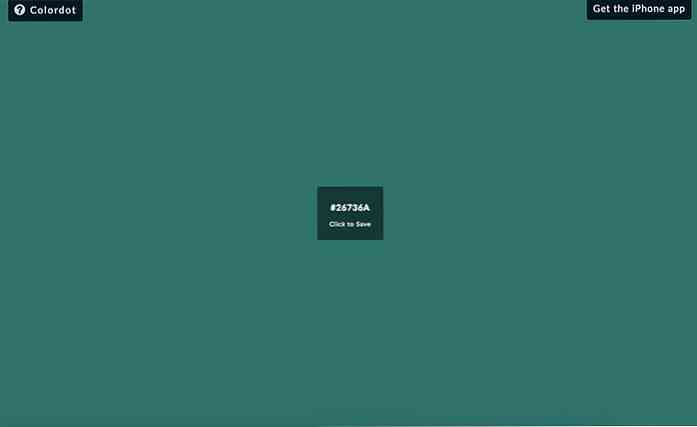
Colordot
Colordot เป็น เว็บไซต์ที่ยอดเยี่ยมและแอพ iOS ที่ช่วยให้คุณสร้างและแบ่งปันชุดสี. คุณสามารถเลือกสีด้วยนิ้วมือหรือกล้อง.

Adobe Capture CC
Adobe Capture CC ช่วยให้คุณสามารถถ่ายภาพสิ่งที่คุณชอบและเปลี่ยนเป็น จานสีสร้างแปรงและรูปแบบ. สามารถใช้ได้บนเดสก์ท็อปและมือถือ.

สี LOL
LOL Colours เป็นหนึ่งในบริการที่สร้างขึ้นโดย Mackenzie Child มันเป็นเว็บไซต์ที่มีจานสีที่ถูกตกแต่ง ทุกๆ หยดน้ำตาที่มีสีสันสามารถคลิกได้ด้วยรหัสเลขฐานสิบหกที่พร้อมคัดลอก.

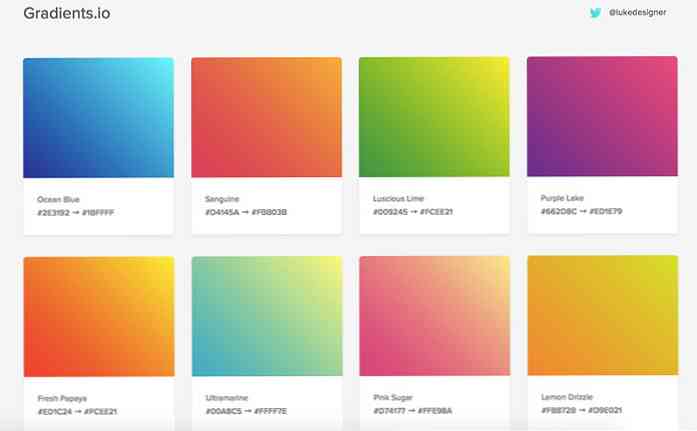
Gradients.io
Gradients.io ช่วย ผู้เข้าชมใช้การไล่ระดับสีเติมภาพของพวกเขา. เว็บไซต์มีหน้าเต็มของช่องสี่เหลี่ยมในถาดสีที่ต่างกันพร้อมรหัสฐานสิบหกเพื่อการใช้งานที่ง่ายขึ้น.

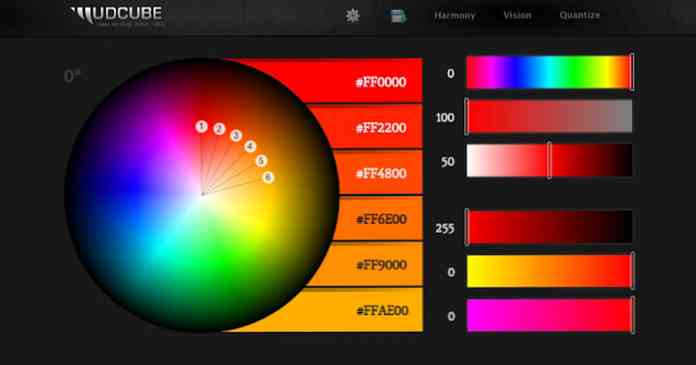
Color Sphere
Color Sphere ให้คุณสร้างจานสีในเฉดสีเดียว. มันมีตัวเลขฐานสิบหกทั้งหมดดังนั้นคุณสามารถใช้สีบางอย่างได้อย่างง่ายดาย.

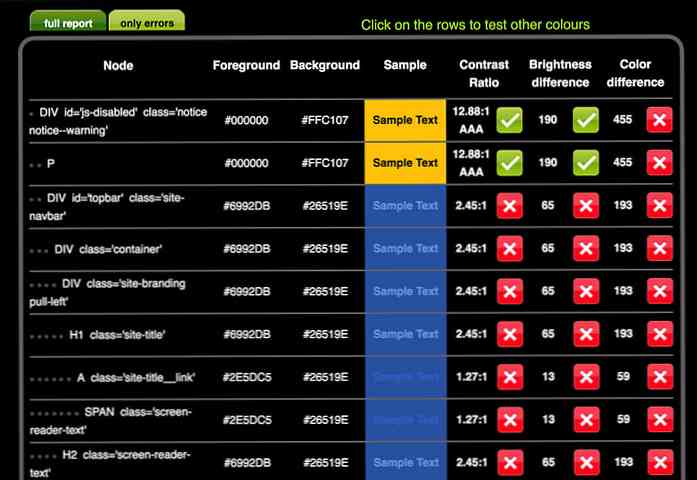
CheckMyColours
CheckMyColours ช่วยคุณได้ รวมสีพื้นหน้าและสีพื้นหลังขององค์ประกอบ DOM ทั้งหมด. มันถูกสร้างขึ้นเพื่อตรวจสอบว่าการจับคู่สีสร้างความคมชัดที่เหมาะสมสำหรับผู้ที่มีการขาดสีหรือไม่.

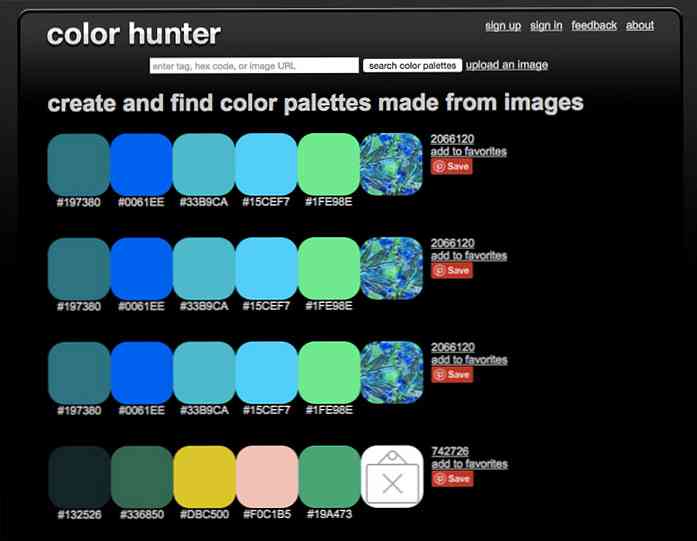
นักล่าสี
Color Hunter เป็นเครื่องมือที่มีประโยชน์สำหรับนักออกแบบ เพียงค้นหาภาพที่คุณชอบและอัปโหลด (หรือป้อน URL ภาพ) ไปยังเว็บไซต์ บริการจะสร้างจานสีจากภาพที่คุณเลือก.

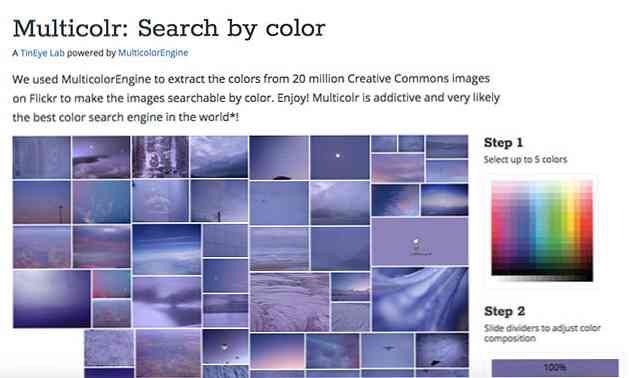
TinEye
TinEye ช่วยให้คุณ ดึงสีจากรูปภาพ Creative Common กว่า 20 ล้านภาพจาก Flickr. เพียงเลือกสีตัวเลื่อนสไลด์เพื่อปรับสีและเพิ่มแท็กในการค้นหาของคุณ.

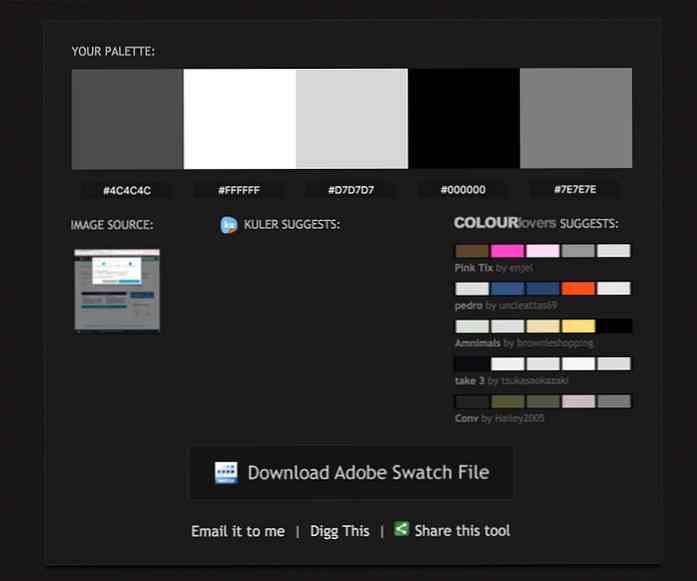
Pictaculous
Pictaculous เป็นเครื่องมือที่มีประโยชน์ที่ออกแบบโดย MailChimp ซึ่งสามารถช่วยคุณได้ สร้างชุดรูปแบบสีจากภาพ. จากนั้นคุณสามารถดาวน์โหลดไฟล์ Adobe Swatch.

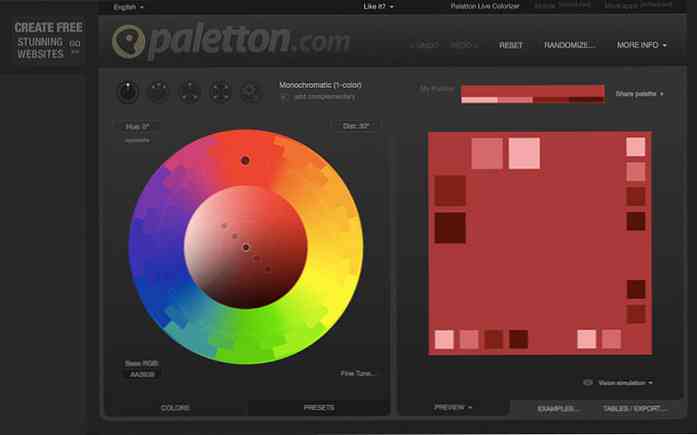
Paletton
Paletton สร้างขึ้นเพื่อช่วยนักออกแบบกราฟิก สร้างเว็บไซต์ด้วยการผสมสีที่เหมาะสม. คุณยังสามารถใช้จานสีที่ทำไว้ล่วงหน้าในสีที่เลือก.

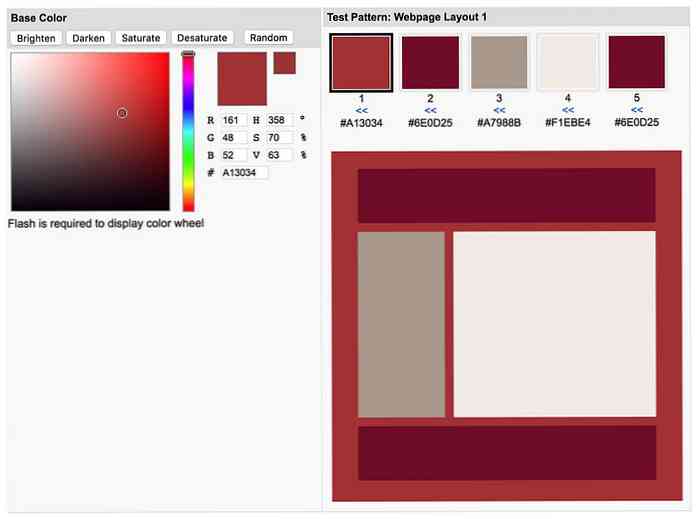
Colorspire
Colorspire เป็นเครื่องมือสร้างจานสี 3 ขั้นตอน คุณสามารถ เลือกสีฐานแล้วสร้างชุดรูปแบบสี, และดูตัวอย่างสีขนาดใหญ่.

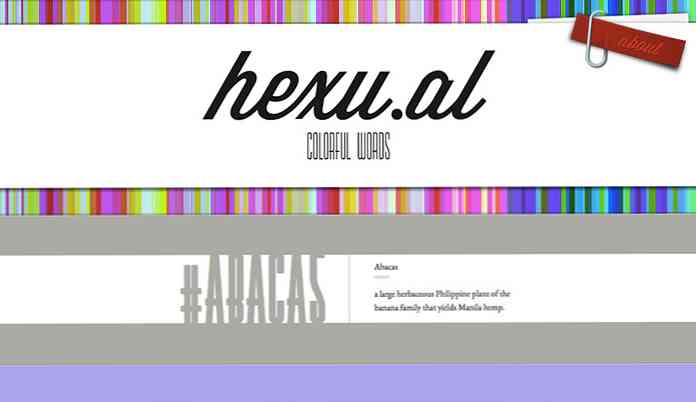
Hexu.al
Hexu.al เป็น บริการมีวัตถุประสงค์เพื่อเพิ่มสีให้กับคำของผู้ใช้. นอกจากนี้ยังสามารถเพิ่มสีให้กับภาพหรือการออกแบบ.

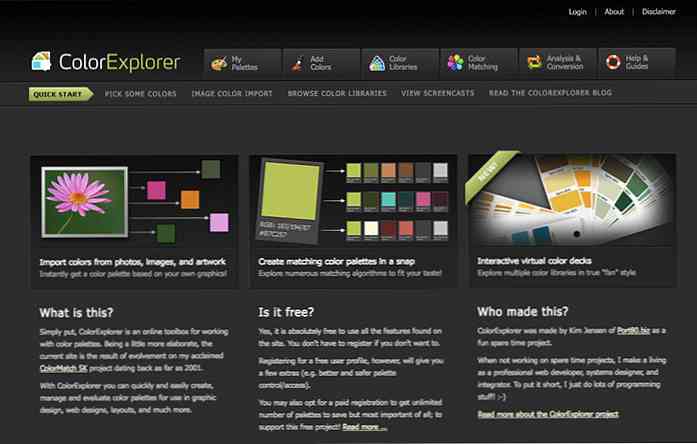
Color Explorer
Color Explorer เป็นหนึ่งในเครื่องมือสีที่เจาะลึกที่สุด ด้วยความช่วยเหลือของมันคุณสามารถ สร้างวิเคราะห์และปรับแต่งชุดสีของคุณ. ได้ฟรีอย่างแน่นอน.

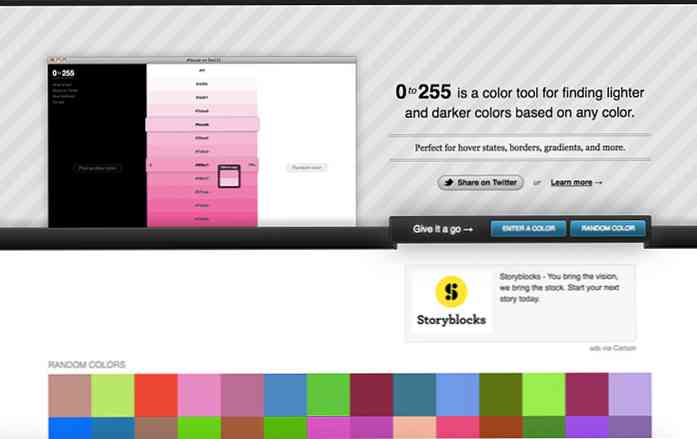
0to255
0to255 จะ ช่วยให้คุณค้นหาเฉดสีที่เข้มและจางลงของสีเดียว. มันสามารถใช้ในการหาช่วงของเฉดสีสำหรับสีใดสีหนึ่งโดยเฉพาะ.

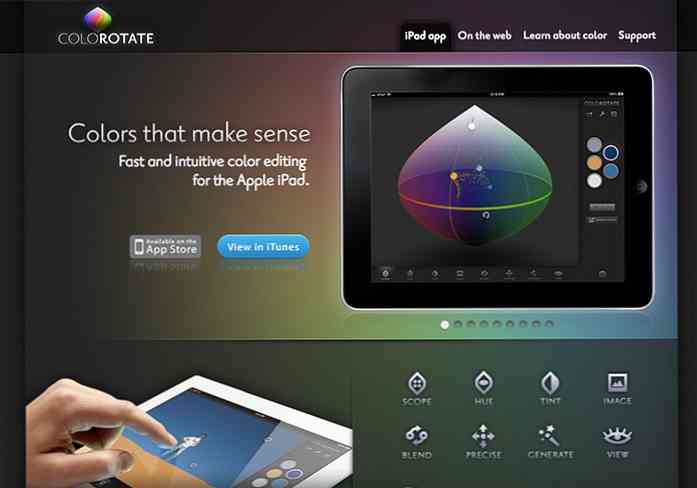
ColorRotate
ColorRotate มีประโยชน์ แอพแก้ไขสีสำหรับแท็บเล็ต. ด้วยขอบเขตสีแบบ 3 มิติคุณสามารถควบคุมสีของวัตถุได้อย่างสมบูรณ์.

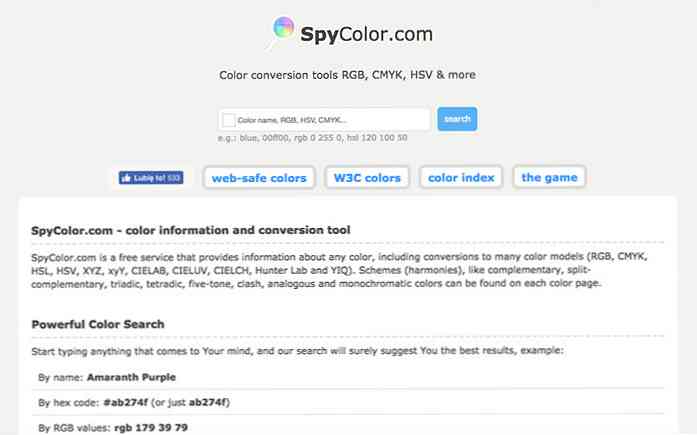
SpyColor.com
SpyColor.com เป็นแอพฟรีที่ให้ข้อมูลเกี่ยวกับสีใด ๆ รวมถึง การแปลงเป็นรุ่นที่มีสีมากมายเช่น RGB, CMYK, HSL, HSV, และอีกมากมาย คุณสามารถสร้างชุดรูปแบบสีที่หลากหลายเช่นประกอบแยกแยกเสริมสามชั้น tetradic ห้าโทนแคลชและอื่น ๆ.

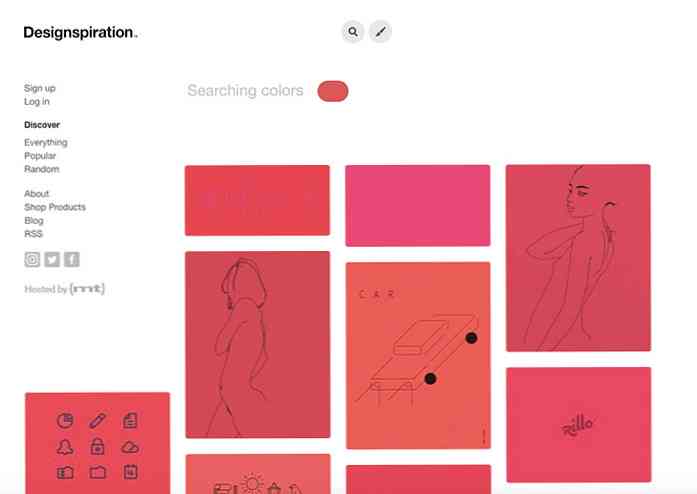
Designspiration
ในเว็บไซต์นี้คุณสามารถ เลือกได้สูงสุดห้าเฉดสีจากจานสีเต็มหน้า. จากนั้นจะสร้างการแสดงผลของภาพทั้งหมดในฐานข้อมูลด้วยการผสมสีนี้.

เครื่องปั่นสี
Color Blender เป็นเครื่องมือที่ใช้งานง่ายซึ่งช่วยให้คุณ สร้างจานสีหกสีตามเพียงหนึ่งสี.

สีบนเว็บ
สีบนเว็บจะช่วยให้คุณ สำรวจทฤษฎีสี และวิธีการใช้ในการออกแบบเว็บ การใช้เครื่องมือหลัก 3 อย่าง: Color Wizard, Color Wheel และ Color Contrast Analyzer ที่คุณจะได้ เรียนรู้ที่จะจับคู่สี.

ColorMunki
ColorMunki ช่วยให้คุณสร้างสีของคุณเอง คุณสามารถ สร้างจานสี, ค้นหาสีที่คล้ายกันและจับคู่อย่างเหมาะสม.

Pantone
บริการนี้สร้างขึ้นสำหรับผู้ใช้ Apple จะช่วยให้คุณสำรวจโลกแห่งสีสันและค้นหาเฉดสีใหม่ คุณสามารถ ค้นพบความกลมกลืนของสีค่านิยมและการอ้างอิงโยง.

ColorZilla
ColorZilla คือ ส่วนเสริมสำหรับปลั๊กอิน Firefox และ Google Chrome ซึ่งรวมถึงเครื่องมือเลือกสีตัวหยอดตาตัวสร้างการไล่ระดับสี CSS และเบราว์เซอร์จานสี.

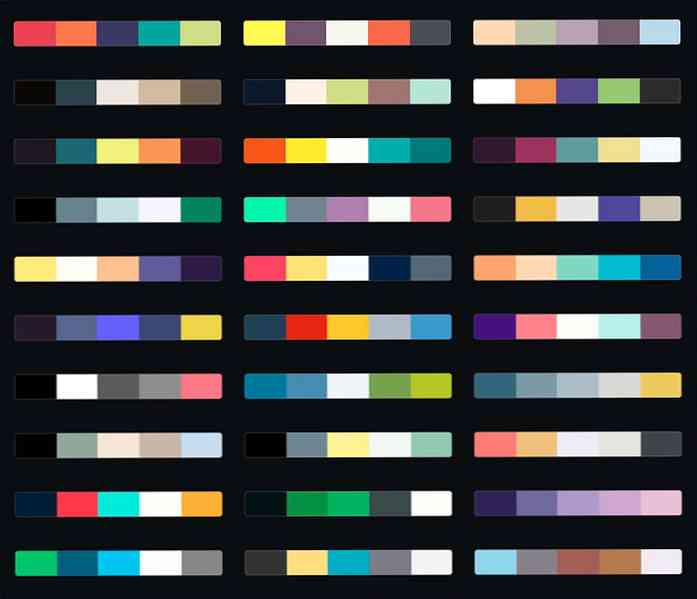
ล่าสี
Color Hunt เป็น โซเชียลมีเดียใหม่สำหรับคนรักสี. คุณสามารถค้นพบจานสีที่เลือกอย่างระมัดระวังและเลือกชุดรูปแบบสียอดนิยมหรือแบบสุ่มเพื่อใช้ในการออกแบบในอนาคตของคุณ.

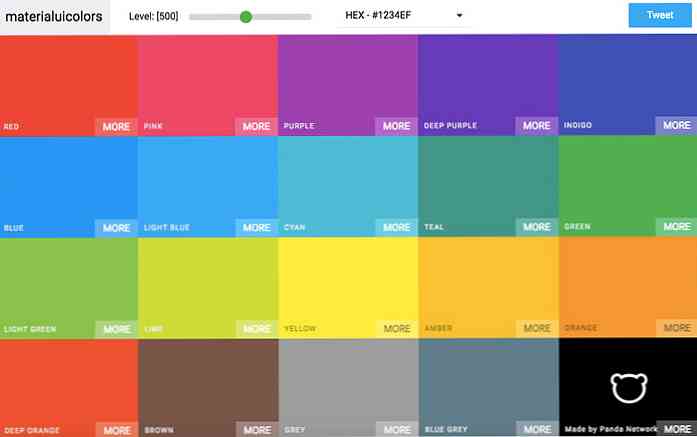
วัสดุ UI สี
วัสดุ UI สีเป็น บริการที่ยอดเยี่ยมในการเลือกสีตัดกัน สำหรับการออกแบบวัสดุ.

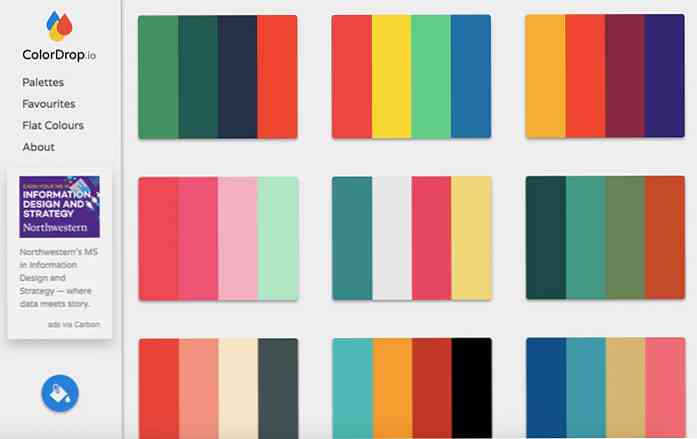
ColorDrop
ColorDrop นำเสนอจานสีที่น่าตื่นตาตื่นใจหลายร้อยรายการที่คุณสามารถใช้ได้ สำหรับ การนำทางที่ง่ายขึ้นใช้ส่วนต่างๆ “รายการโปรด” และ “สีแบน”.

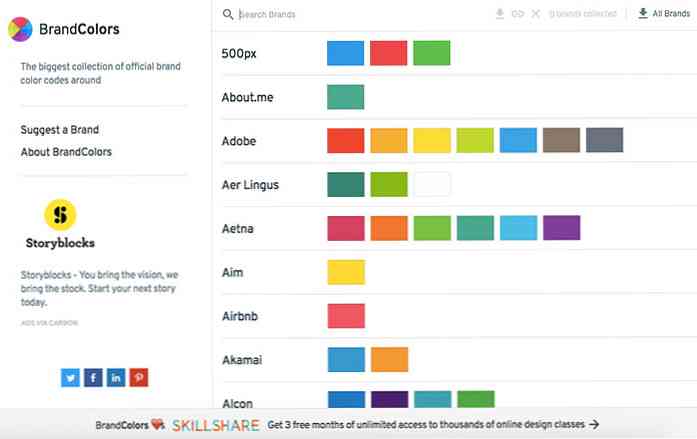
BrandColors
BrandColors เป็นแหล่งสีอย่างเป็นทางการของเว็บไซต์แบรนด์ยอดนิยมของโลก มัน คุณสมบัติรายการของแบรนด์และสีที่เป็นทางการของพวกเขา.