ของแจกและสินค้าสำหรับนักออกแบบเว็บไซต์ - ธันวาคม 2015
รอบเดือนนี้ซึ่งเป็นช่วงสุดท้ายของปีมาพร้อมทรัพยากรที่เหลือเชื่อที่คุณคาดหวังจากซีรี่ส์นี้.
ตั้งแต่ม็อคอัปที่สวยงามไปจนถึงไอคอนแบบอักษรที่มีสไตล์ไปจนถึงเทมเพลตเว็บ PSD ที่สวยงามการออกแบบโลโก้พื้นหลังเครื่องมือในการพัฒนาและปลั๊กอิน WordPress นี่คือ 38 งานแจกฟรีที่นักออกแบบจะหลงรักในชุดเครื่องมือของพวกเขา.
คนทรยศ: เอฟเฟ็กต์ภาพ Photoshop แบบโบราณ
Renegade เป็นชุดการกระทำ Photoshop 4 แบบที่ให้เอฟเฟกต์ภาพในสไตล์วินเทจรวมถึงการรั่วของแสงและพื้นผิวที่เป็นฝุ่น.

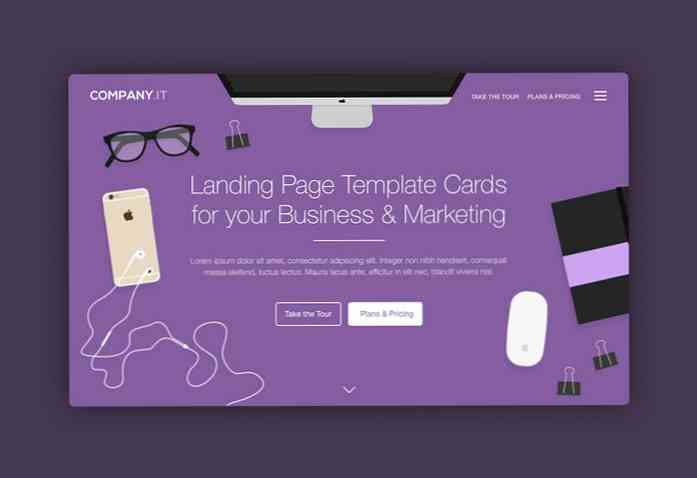
การ์ดส่วนหัวของหน้า Landing Page
ชุดบัตรส่วนหัวของเว็บไซต์จำนวน 4 ชุดซึ่งมีสไตล์ที่โดดเด่นรูปแบบสีที่นุ่มนวลและเป็นพื้นหลังหรือภาพเคียงข้างกัน.

ชุดโลโก้สไตล์วินเทจ 17 ชิ้น
ชุดรวมฟรีที่มีโลโก้ตราสัญลักษณ์วินเทจ 17 แบบที่วางจำหน่ายในรูปแบบ PSD และมีเอกสารข้อความพร้อมชื่อแบบอักษรที่ใช้.

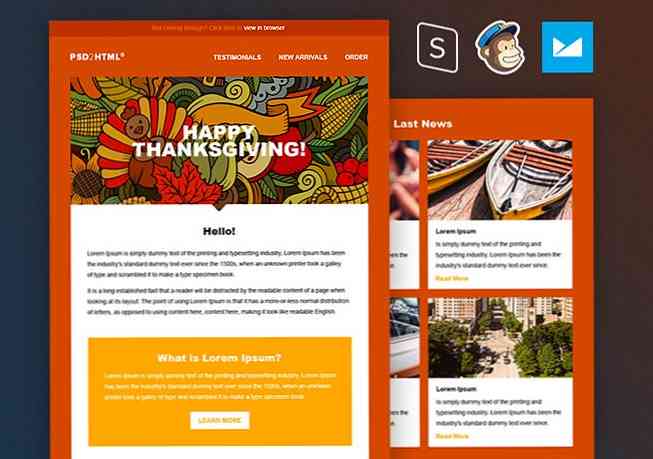
แม่แบบ PSD อีเมล์วันขอบคุณพระเจ้า
เทมเพลตจดหมายข่าวอีเมลสุดเจ๋งในรูปแบบ PSD ที่มีรูปแบบแบนที่ดีรวมถึงตู้คอนเทนเนอร์หลายตู้ที่มีเค้าโครงความกว้าง 800px.

77 Avatars Pack
ชุดรูปภาพประจำตัว 77 ภาพสำหรับภาพโปรไฟล์ที่มาในไฟล์ PSD ที่มีความละเอียด 200 x 200 พิกเซลต่อภาพ.

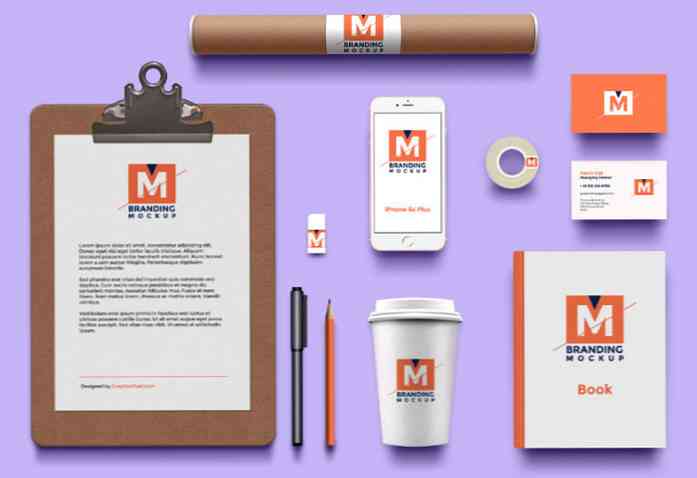
การสร้างตราสินค้าเอกลักษณ์ชุด PSD Mockup
ชุด mockup เอกลักษณ์การสร้างตราสินค้าในรูปแบบ PSD ที่มีหลายรายการเช่นดินสอถ้วยกาแฟม้วนเทปเหนียวนามบัตรและอื่น ๆ.

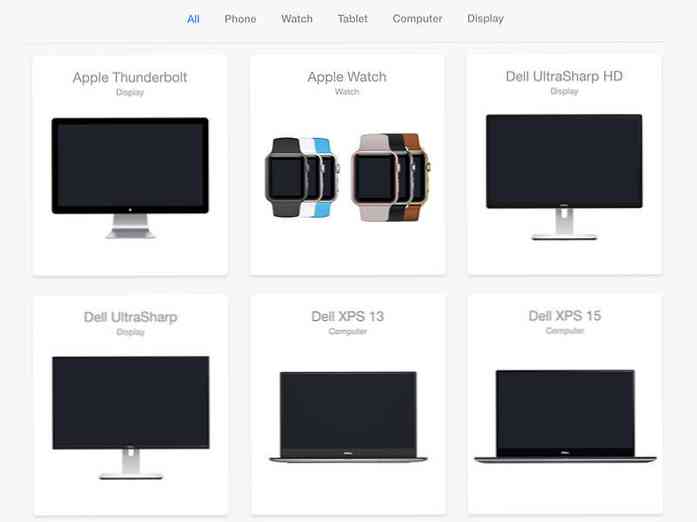
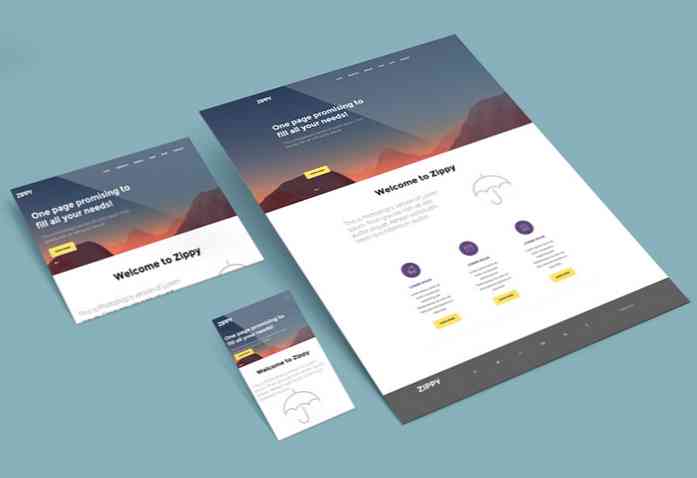
มุมมองเว็บไซต์จำลองหลายหน้าจอ
ทุกคนต้องการจำลองหน้าจอเปอร์สเปคทีฟที่ให้คุณสามารถนำเสนอหน้าจอแอปพลิเคชันของคุณใน 3 ขนาดที่แตกต่างกันสำหรับเดสก์ท็อปแท็บเล็ตและอุปกรณ์มือถือ?

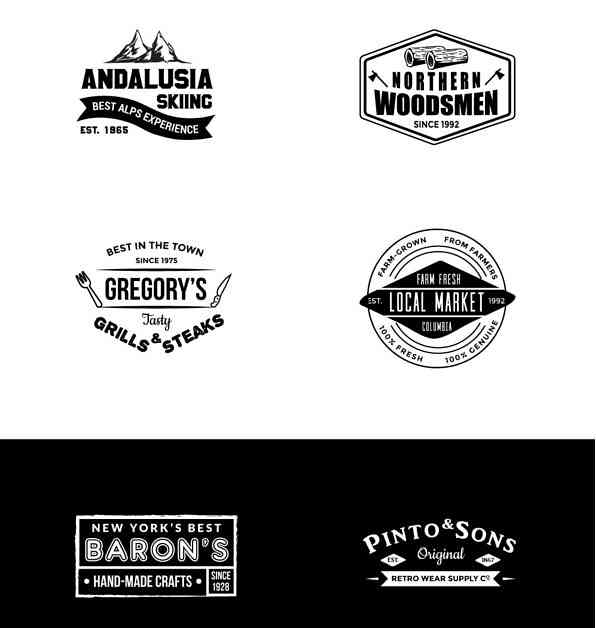
เทมเพลตโลโก้ Hipster
ชุดโลโก้วินเทจสุดเท่ห์ 8 แบบทั้งสีดำและสีขาวที่มาในรูปแบบ Ai, EPS และ PDF.

แม่แบบโบรชัวร์ Trifold เรขาคณิต
เทมเพลตสำหรับโบรชัวร์สามชั้นที่มีพื้นหลังโพลีต่ำดีและมีให้ใน PSD, Ai และ InDesign.

40 ชุดการออกแบบวัสดุพื้นหลัง
นี่คือชุดของพื้นหลังการออกแบบวัสดุ 40 รายการที่อยู่ในรูปแบบ JPG ที่มีความละเอียด 1600 × 900 พิกเซลและมาพร้อมกับไฟล์ Ai 4 ไฟล์ขนาดใหญ่.

มุมการ์ดวันหยุดมุมโค้งมน
mockup PSD ที่ดีของ mockup การ์ดขนาด 5 "x 7" ที่สมบูรณ์แบบสำหรับการออกแบบในวันหยุดที่มีมุมโค้งมนและเลเยอร์วัตถุอัจฉริยะเพื่อเพิ่มการออกแบบของคุณ.

แม่แบบ PSD โลโก้ 16 ฟรี
ใน freebie นี้คุณจะพบโลโก้ 16 รายการที่สร้างขึ้นในตาราง 200 × 200 พิกเซลในรูปแบบ PSD โลโก้มีให้เลือก 3 สไตล์: ดำ, ขาวและสี.

Mockup ร้านอาหารเครื่องเขียน
ออกแบบร้านอาหารหรือไม่? จากนั้นคุณอาจต้องการ mockups การสร้างแบรนด์เหล่านี้เช่นเมนูสมุดบันทึกพกพาและนามบัตรที่มาในรูปแบบ PSD ที่มีพื้นหลังและการออกแบบที่โดดเด่นของ smart-object.

แค็ตตาล็อกโบรชัวร์นิตยสาร Mockup PSD
โบรชัวร์แคตตาล็อกนิตยสารสุดเจ๋งที่มีวัตถุอัจฉริยะเพื่อเพิ่มการออกแบบและพื้นหลังที่แตกต่างกันสองแบบ.

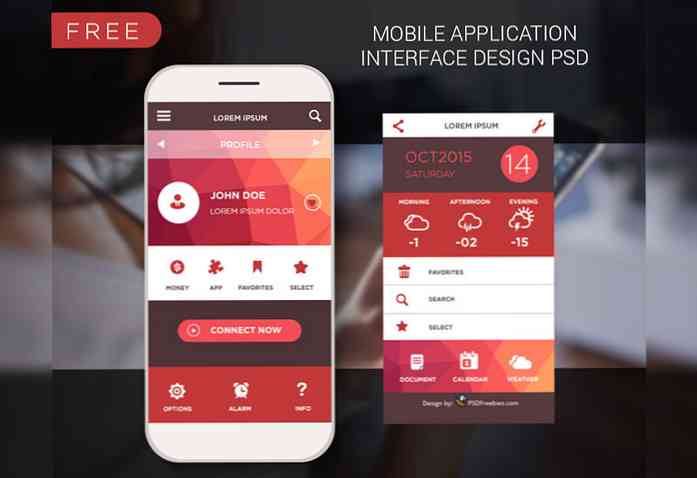
ชุด UI การออกแบบวัสดุแอพมือถือ
ชุดอินเทอร์เฟซผู้ใช้ที่มีการออกแบบวัสดุต่ำโพลีต่ำและมาในรูปแบบ PSD ทำจากองค์ประกอบเวกเตอร์ที่ปรับขนาดได้อย่างเต็มที่.

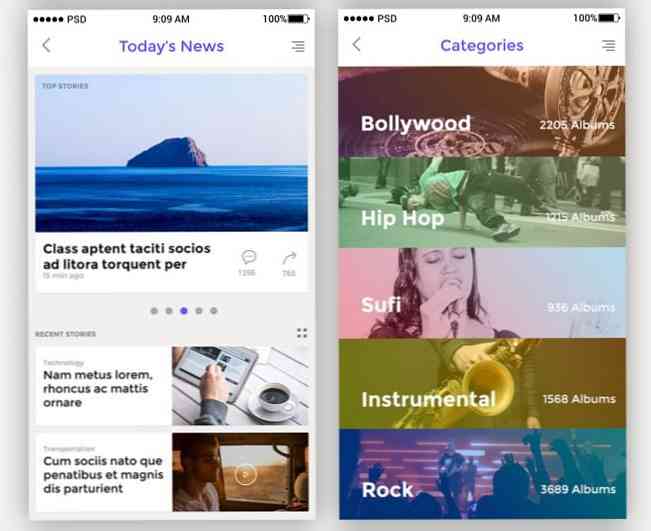
Wonder: Kit UI ของแอปมือถือไล่โทนสีพาสเทล
Wonder เป็นชุดแอพมือถือ UI ที่มีรูปแบบการไล่ระดับสีด้วยโทนสีพาสเทลในรูปแบบ PSD พร้อมองค์ประกอบ 10 หน้าจอในไฟล์แยกต่างหาก.

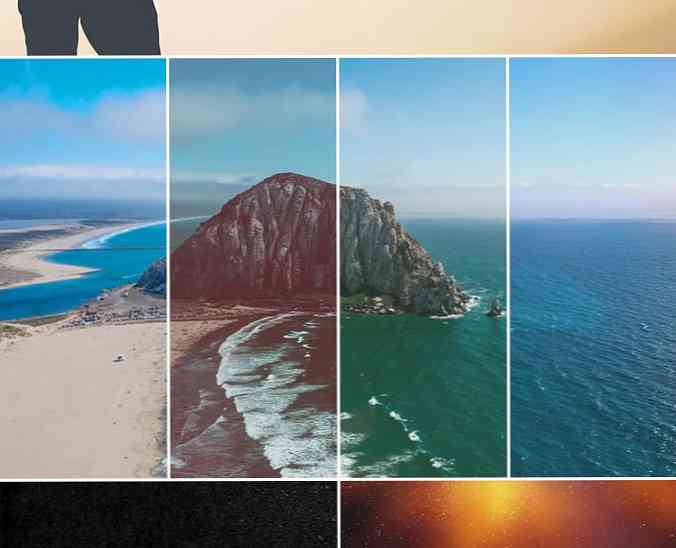
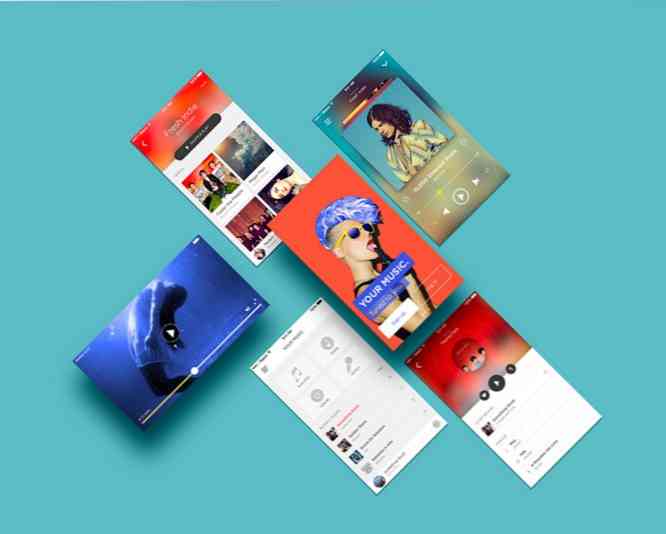
หน้าจอแอพมือถือที่แสดง Mockup
นี่คือสถานการณ์จำลองที่น่าสนใจสำหรับการจัดแสดงภาพหน้าจอแอปพลิเคชันมือถือที่มีตัวยึดตำแหน่งหน้าจอ 6 ชั้นในตำแหน่งเชิงกลยุทธ์หลายตำแหน่ง.

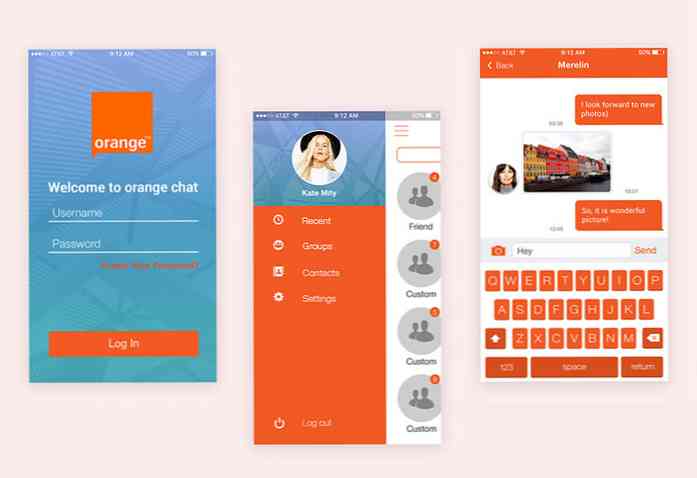
Kit UI ของแอป Orange Messenger
ชุด UI แบน ๆ ที่มีคุณสมบัติเป็นโทนสีส้ม มันมาพร้อมกับ 6 องค์ประกอบหน้าจอในรูปแบบ PSD สำหรับรายชื่อผู้ติดต่อเมนูหน้าจอเข้าสู่ระบบและอื่น ๆ.

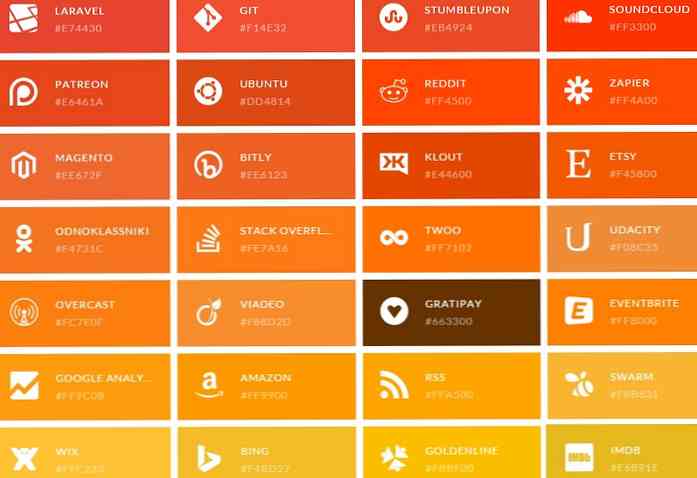
ไอคอนง่าย ๆ : ชุดไอคอนเว็บของ SVG
Simple Icons คือชุดไอคอนเว็บ SVG ของแบรนด์ยอดนิยมพร้อมรหัสสีที่กำหนดสำหรับแต่ละไอคอน.

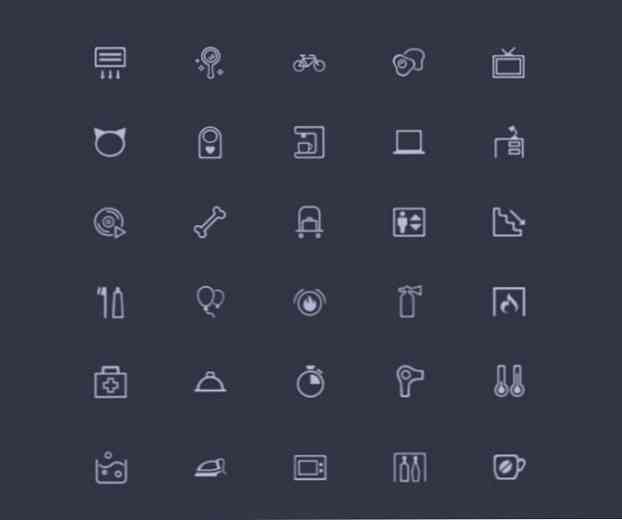
สิ่งอำนวยความสะดวก: 50 ไอคอนเส้น PSD
คอลเลกชันเจ๋ง ๆ ของไอคอนเส้น 50 ในรูปแบบ PSD ที่เกี่ยวข้องกับหัวข้อเบ็ดเตล็ดที่มีความละเอียด 32 × 32 พิกเซล.

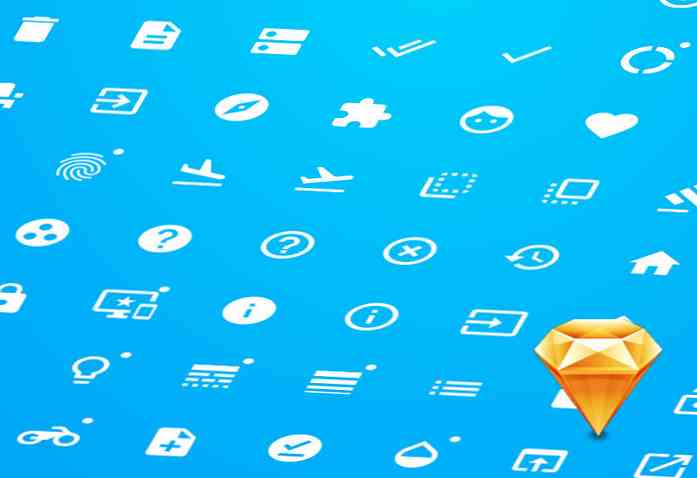
ไอคอนร่างการออกแบบวัสดุ
นี่เป็นชุดไอคอนที่ดีเกือบร้อยรายการในสไตล์การออกแบบวัสดุสำหรับ Sketch.

Gagalin: ตัวอักษรตัวพิมพ์ใหญ่เหมือนตัวการ์ตูน
Gagalin เป็นตัวอักษรที่มีลักษณะเหมือนการ์ตูนที่ดีมีทั้งตัวอักษรละตินตัวพิมพ์ใหญ่ซิริลลิกและกรีกรวมถึงตัวอักษรตัวเลขและตัวอักษร.

Kolikö: Multi-Weight Typefont
Koliköเป็นแบบอักษรที่มีอยู่ในสามน้ำหนักที่แตกต่างกัน: ผอมปกติและหนา มีทั้งตัวอักษรละตินและ Cyrillic.

Ikra Slab: แบบอักษรหลายตัวอักษร
Ikra Slab เป็นแบบอักษรที่รองรับอักษร Cyrillic และ Bashkir เป็นตัวอักษรตัวพิมพ์ใหญ่และตัวพิมพ์เล็กรวมถึงตัวอักษรตัวเลขและร่ายมนตร์ทั่วไป.

น้ำแข็ง: ฟอนต์ความกว้างปกติ
Glacial เป็นฟอนต์แคบที่มีเส้นความกว้างปกติและน้ำหนักสองแบบ แบบอักษรนี้เหมาะอย่างยิ่งสำหรับหนังสือพิมพ์หรือเพื่ออาชีพ.

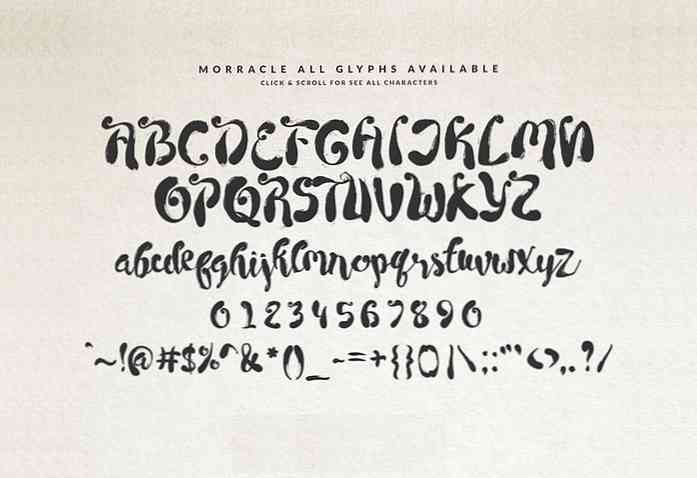
Morracle: แบบอักษรที่ทาสีด้วยมือ
Morracle เป็นแบบอักษรที่มีลักษณะเหมือนแปรงที่มือเย็นและมีลักษณะที่มีเสียงดังโดยเฉพาะที่ขนแปรงที่ชำรุด.

Liquide: ตัวอักษรแบบกลม
แบบอักษรที่เรียบและกลมมากที่มาพร้อมกับตัวอักษรตัวพิมพ์ใหญ่และตัวเลข.

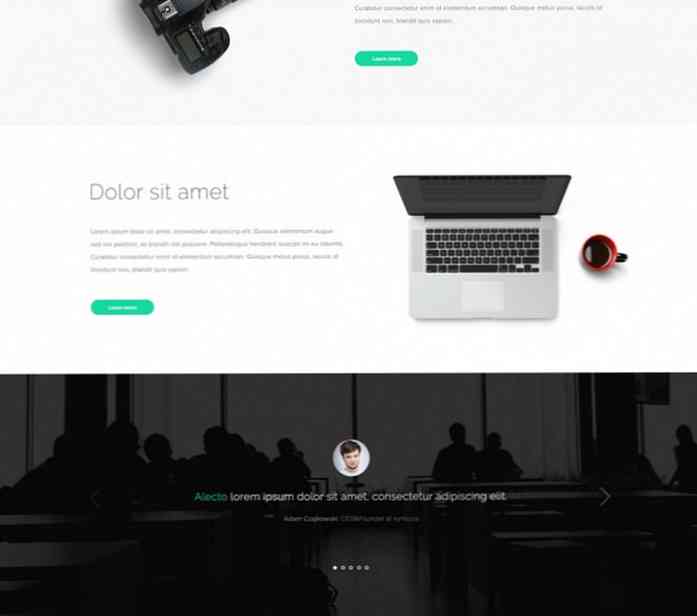
Alecto: แม่แบบเว็บ PSD ธุรกิจ
Alecto เป็นเว็บเทมเพลตที่สะอาดในรูปแบบ PSD ที่มีลักษณะแบนและมีโทนสีเดียวที่เน้นตัวตนของ บริษัท หรือ บริษัท ของคุณ.

Apollo: เทมเพลต PSD เว็บสีเทา
Apollo เป็นเท็มเพลต PSD ของเว็บที่มีสไตล์สีเทาสำหรับการถ่ายภาพระดับมืออาชีพหรือนักแสดงผลงานศิลปะที่เกี่ยวข้อง.

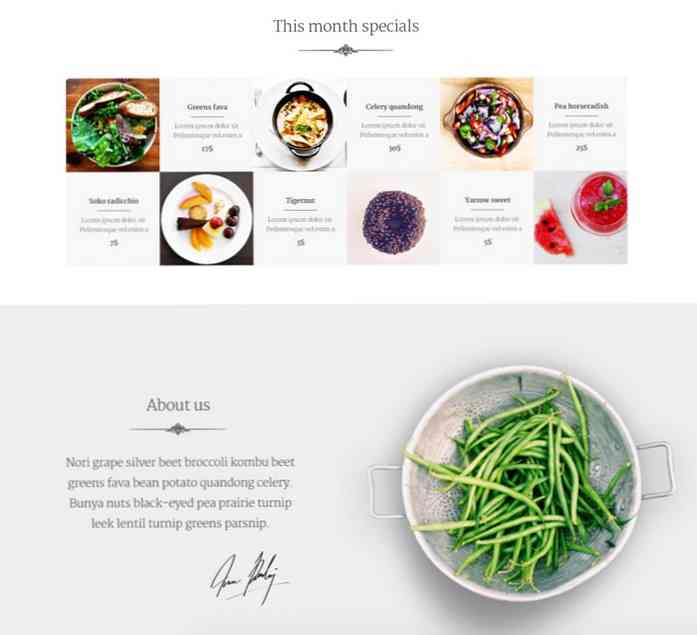
Veggie: แม่แบบ PSD เว็บทำอาหาร
เทมเพลตเว็บ PSD สไตล์สะอาดและแบนสำหรับธุรกิจที่เกี่ยวกับการทำอาหารและร้านอาหารที่มีตู้คอนเทนเนอร์แบบเต็มและรูปภาพคุณภาพสูงมากมาย.

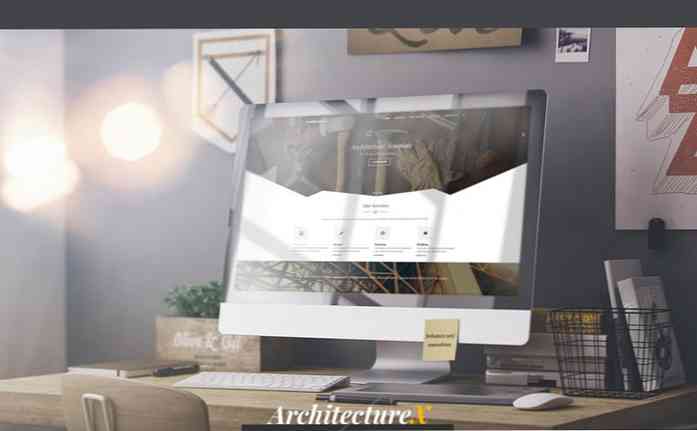
ArchitectureX: เทมเพลต PSD เว็บไซต์หลายสไตล์ที่เรียบร้อย
ArchitectureX เป็นเว็บไซต์ PSD เทมเพลตที่ออกแบบมาอย่างประณีตซึ่งมี 3 สไตล์ที่แตกต่างและมีความคิดสร้างสรรค์มาก.

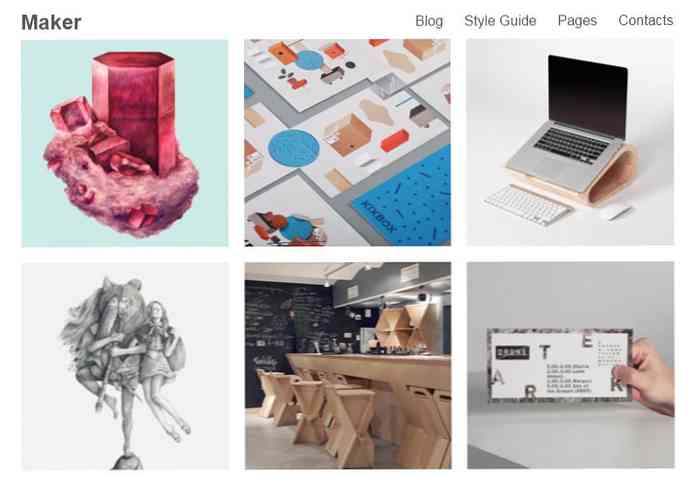
Maker: ธีมเวิร์ดเพรสสะอาด
Maker เป็นเวิร์ดเพรสธีมสะอาดโดยที่มีขนาดย่อหลายรูปแบบแกลเลอรี่ 9 ภาพเป็นหน้าแรกและหน้าหลักประกันหลายหน้าพร้อมเค้าโครงที่แตกต่างกัน.

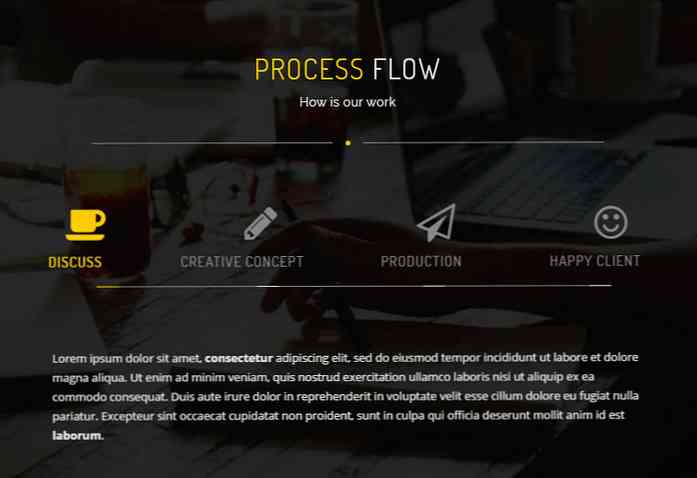
BeOnePage: ธีมเวิร์ดเพรส
BeOnePage เป็นธีมสีทองและสีดำที่โดดเด่นด้วยแนวคิดเทคโนโลยีเว็บล่าสุดเช่นพื้นหลังวิดีโอเอฟเฟกต์พารัลแลกซ์แถบเลื่อน / แถบความคืบหน้าแนวนอนด้านบนเอฟเฟ็กต์โฮเวอร์และอีกมากมาย.

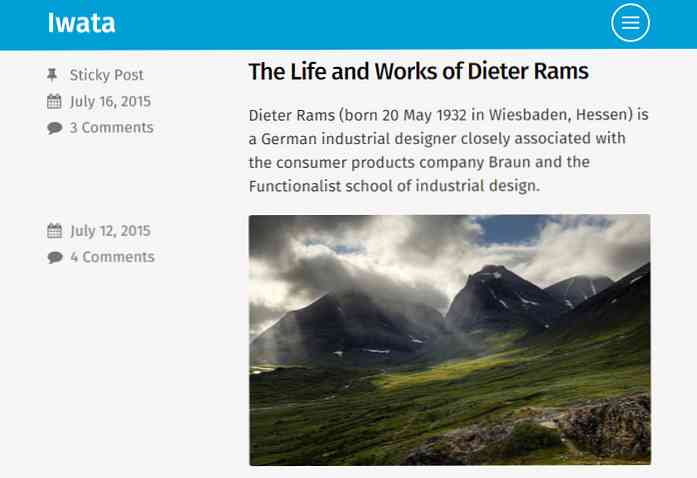
Iwata: ล้างธีม WordPress บล็อกแบบแบน
Iwata เป็นธีมเวิร์ดเพรสที่ดีสำหรับการเขียนบล็อก มันมีสไตล์ที่สะอาดและแบนแถบด้านซ้ายที่ไร้รอยต่อแถบนำทางด้านบนและการแบ่งหน้าโพสต์.

Face2: ปลั๊กอิน WordPress รับรองสองปัจจัย
ปลั๊กอิน WordPress ที่ช่วยให้คุณปกป้องการเข้าถึงเว็บไซต์ WordPress ของคุณโดยมีการจดจำใบหน้าโดย face2.in.

เผยแพร่ปลั๊กอิน WordPress เก่าโพสต์ใหม่
ปลั๊กอิน WordPress ที่มีประโยชน์มากซึ่งอนุญาตให้คุณเผยแพร่โพสต์เก่า ๆ อีกครั้งซึ่งคุณคิดว่าสำคัญที่จะนำกลับมามีชีวิตอีกครั้ง.

Visual Developer CSS ที่กำหนดเอง
ปลั๊กอิน WordPress ที่ช่วยให้คุณสามารถปรับแต่งสไตล์ของเว็บไซต์ได้อย่างง่ายดายในเวลาไม่กี่นาทีช่วยให้คุณสามารถเปลี่ยนการเปลี่ยนแปลงที่เกิดขึ้นได้ในคลิกเดียว.

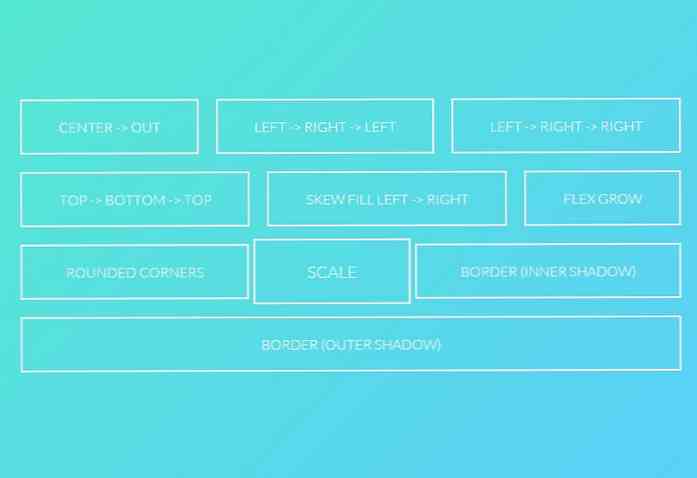
ปุ่มโฮเวอร์ฯ
แกลเลอรี่ของเอฟเฟกต์โฮเวอร์ CSS เหนือปุ่มที่ไฮไลต์ไว้หลายวิธีเช่นการไฮไลท์แบบเลื่อน, การปรับขนาดปุ่ม, การปัดเศษมุมและอื่น ๆ เพื่อดู.