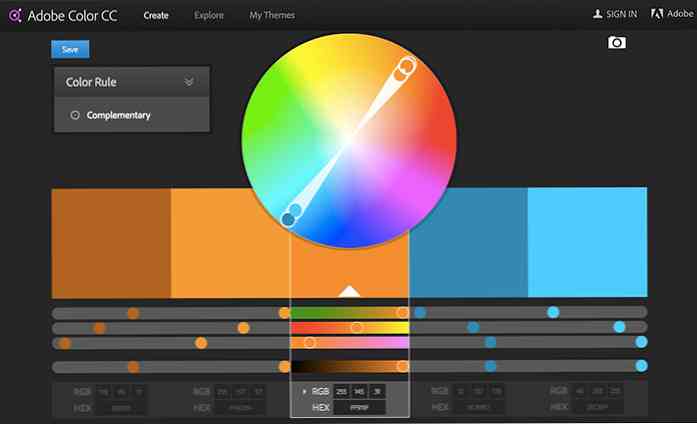
อย่างไรก็ตามการตั้งค่าธีมสีพื้นฐานสำหรับโครงการออกแบบเว็บของคุณอาจเป็นเรื่องง่าย, ตัดสินใจเลือกชุดค่าผสมที่เหมาะสม หรือการใช้ชุดรูปแบบสีอาจทำให้เกิดความยุ่งยากโดยเฉพาะอย่างยิ่งเมื่อคุณไม่รู้ว่าเครื่องมือสีใดที่เหมาะกับคุณที่สุด. ดังนั้นเพื่อช่วยในการกำหนดโทนสีที่ดีที่สุดสำหรับโครงการของคุณนี่คือบางส่วนของ เครื่องมือสีที่ดีที่สุดสำหรับนักออกแบบเว็บ. ลองดูรายการ. Adobe Color CC คุณอาจรู้จักเครื่องมือนี้ด้วยชื่อเดิมของ Adobe Kuler มันเป็นหนึ่งในที่สุด คุณสมบัติยอดนิยมโดย Adobe ช่วยให้คุณสามารถรวมสี. COLOURlovers ColourLovers เป็น ชุมชนออนไลน์ของคนรักสี. มันมีรูปภาพและจานสีของมันเพื่อให้คุณสามารถใช้มันสำหรับงานของคุณเอง. Coolors คูลเลอร์เป็น เครื่องกำเนิดไฟฟ้าโทนสีที่รวดเร็ว. ช่วยให้ผู้ใช้สามารถสร้างและแชร์จานสีในเวลาไม่นาน มันเลือกสีหลักของภาพและ ค้นหาการผสมสีที่สมบูรณ์แบบ. ปลากะพงสี 2 Color...
Toolkit - หน้า 27
อะไรก็ตามที่ สามารถประหยัดเวลาในโครงการ dev คุ้มค่าที่จะลอง นักพัฒนาทราบดีกว่าทุกคนซึ่งเป็นเหตุผลว่าทำไมปลั๊กอิน IDE และตัวอย่างโค้ด regex ที่ซับซ้อนจึงมีค่ามาก. สำหรับการพัฒนา PHP มีห้องสมุดมากมายเช่น Laravel และแม้แต่เฟรมเวิร์คของ WordPress CMS แต่การเข้ารหัส PHP ยังคงต้องการการพัฒนาทีละบรรทัด, ซึ่ง PHPbot สามารถช่วยได้. แอปพลิเคชันเว็บฟรีนี้ สร้างแม่แบบอัตโนมัติสำหรับโค้ด PHP, ตามคำสั่งที่คุณป้อน มันฟังดูซับซ้อนและมีแนวโน้มที่จะเกิดข้อผิดพลาด แต่สิ่งนี้ใช้งานได้จริง! คุณเริ่มต้นด้วยการป้อน วลีที่เกี่ยวข้องกับฟังก์ชั่น...
ขั้นตอนแรกที่สำคัญของการออกแบบเว็บไซต์คือการเลือกกริด โดยทั่วไปจะกำหนดความกว้างสูงสุดของหน้าพร้อมกับจำนวนคอลัมน์ภายในและรางที่จะใช้ในการแบ่งการจัดวาง. คุณสามารถลองสร้างของคุณเอง แต่เครื่องมือที่ดีที่สุดสำหรับงานนี้คือ GridGuide มันเป็นเว็บแอพฟรีที่สมบูรณ์ สร้างกริดอัตโนมัติสำหรับเว็บไซต์ใด ๆ โดยไม่คำนึงถึงขนาด. เพียงใส่ความกว้างสูงสุดที่คุณต้องการตามด้วยจำนวนคอลัมน์ที่คุณต้องการ โดยทั่วไปแล้วตัวเลขสองตัวนี้ควรหารได้ดังนั้นจึงควรหลีกเลี่ยงตัวเลขที่สำคัญ นี่คือความกว้างสูงสุดทั่วไปสำหรับเว็บไซต์: 1100px คูณ 12 คอลัมน์ 1200px คูณ 8/12 คอลัมน์ 1240px คูณ 8/12 คอลัมน์ 1440px คูณ 8/10/12 คอลัมน์ 1600px คูณ...
การจับคู่สีให้เหมาะกับหน้าของคุณอาจเป็นเรื่องยุ่งยาก สิ่งนี้ยังเป็นจริงสำหรับเว็บไซต์จำลองและ UIs ของแอปมือถือซึ่งทั้งคู่ต้องการ โทนสีที่ยอดเยี่ยมที่ผสมผสานกับองค์ประกอบของหน้าทั้งหมด. หากคุณใช้เครื่องมือสีบ่อยครั้งคุณจะไม่มีปัญหาในการหาจานสีที่ยอดเยี่ยม แต่ถ้าคุณสามารถทำให้กระบวนการเป็นอัตโนมัติได้ ใช่มันเป็นไปได้ผ่านเชน. เครือคือ Sketch Add-on ฟรี ที่ช่วยให้คุณทำการเลือกสีโดยอัตโนมัติ (ส่วนใหญ่) คุณเพียงแค่เลือกสีหลักและ “โซ่” องค์ประกอบอื่น ๆ พร้อมกับสีนั้น ปลั๊กอินนี้จะยกของหนักสำหรับคุณ. ด้วย Chain คุณสามารถเลือกสไตล์ของการจับคู่สีและความผันแปรที่คุณต้องการ โดยทั่วไปมันทำงานโดย การผสมผสานองค์ประกอบของหน้าต่างๆเข้าด้วยกัน, บางเบาและเข้มขึ้นดึงทั้งหมดจากสีฐานเดียว นี่เป็นเครื่องมือที่มีประโยชน์อย่างหนึ่งที่น่าประหลาดใจสำหรับ ทุกคนที่ชอบ Sketch เหนือพฤติกรรมเช่น...
เนื้อหาที่ยาวขึ้นกำลังกลายเป็นบรรทัดฐานที่มีการรับสัญญาณที่แข็งแกร่งจาก Google และผู้ใช้ แต่มันสามารถ ลองอ่านเนื้อหาแบบยาว ๆ หน่อย พร้อมหัวเรื่องย่อยมากมายเพื่อเรียกดู. เข้าสู่ Tocbot ฟรี สารบัญของตัวสร้างเนื้อหาที่สร้างขึ้นบน JavaScript. สิ่งนี้จะสร้างรายการ ToC ที่แก้ไขโดยอัตโนมัติในหน้าใดก็ได้และอัปเดตตำแหน่งของคุณเมื่อคุณเลื่อนแต่ละหัวข้อ. หน้าหลักมีตัวอย่างเต็มพร้อมด้วยเอกสารประกอบที่คุณสามารถติดตามเพื่อรับการตั้งค่าทั้งหมดนี้. Tocbot มี ไม่มีการอ้างอิงและควรรันในเบราว์เซอร์ใด ๆ ด้วยการเปิดใช้งาน JavaScript คุณเพียงแค่รวมไฟล์ Tocbot JS / CSS และปล่อยให้ทำงาน ง่าย!...
ไม่ว่าคุณจะเป็นนักออกแบบ UI / UX หรือศิลปินดิจิทัลคุณควรรู้สิ่งนั้น สีมีความสำคัญต่อผลิตภัณฑ์ขั้นสุดท้าย. แต่ การหาโทนสีที่ถูกต้องนั้นยาก และมักเกี่ยวข้องกับการลองผิดลองถูกมากมาย กับ บรรยากาศ, คุณสามารถ สร้างชุดสีอัตโนมัติจาก COLOURlovers API, ทั้งหมดที่คลิกปุ่ม! เครื่องมือฟรีนี้ สร้างสี และช่วยให้คุณ บันทึกรายการโปรดของคุณได้จากในเว็บแอป. “Ambiance Box” เป็นโฟลเดอร์บุ๊คมาร์คส่วนตัวที่คุณสามารถบันทึกจานสีที่สร้างแรงบันดาลใจในการทำงานของคุณ. ในการโหลดหน้าแรกคุณจะเป็น นำเสนอด้วยจานสีเดียว. ปุ่มลูกศรวงกลมที่ด้านซ้ายมือจะ สร้างจานสีใหม่. คลิกครั้งเดียวคุณสามารถ หมุนผ่านโทนสีที่น่าทึ่งมากมาย, ทั้งหมดได้รับการตรวจสอบโดยชุมชน...
แม้ว่าการติดตามข้อผิดพลาดเป็นหนึ่งในภารกิจที่สำคัญที่สุดเมื่อแอปของคุณยังอยู่ ในช่วงการพัฒนา, ปัญหาอาจยังคงเพิ่มขึ้น ในขั้นตอนการผลิต หลังจากแอปของคุณออนไลน์ ในกระบวนการ "การรวบรวมข้อผิดพลาด" มันยังมีประโยชน์ในการทำให้ผู้ใช้ของคุณ ให้ข้อเสนอแนะทันที, หรือ อนุญาตให้พวกเขาถามคำถาม ในกรณีที่พวกเขาไม่เข้าใจว่าแอพของคุณทำงานอย่างไร. โชคดีที่วันนี้มีมากมาย บั๊กและเครื่องมือติดตามผู้ใช้ คุณสามารถใช้เพื่อแก้ไขปัญหาในแอปของคุณได้อย่างรวดเร็วหลังจากเกิดปัญหาขึ้น ด้วยการโพสต์นี้เราตั้งใจที่จะมอบชุดเครื่องมืออันทรงพลังที่จะช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพ รวบรวมและจัดการข้อบกพร่อง. สิ่งนี้ทำได้โดย รวบรวมพวกเขาโดยตรง จากผู้ใช้หรือสมาชิกในทีมของคุณหรือโดย ทำความเข้าใจว่าผู้คนใช้แอปของคุณอย่างไร จากการตรวจสอบพฤติกรรมของพวกเขา การทำเช่นนี้ไม่เพียง แต่กำจัดข้อผิดพลาด แต่ยัง ปรับปรุงประสบการณ์ของผู้ใช้, และ เพิ่มความพึงพอใจของลูกค้า. 1. Bugherd...
คุณเคยต้องการที่จะเรียนรู้วิธีการใช้รหัส แต่รู้สึกว่าอุปสรรคของการเข้าเป็นวิธีที่ข่มขู่เกินไป? ถ้าเป็นเช่นนั้นคุณอาจต้องการตรวจสอบทันทีทันใด, เว็บไซต์ที่ระบุเป้าหมายไว้ สร้างชุมชนที่เป็นมิตรซึ่งคุณจะสร้างแอปในฝันของคุณ. สร้างโดย ซอฟต์แวร์ Fog Creek, บริษัท ที่รับผิดชอบบริการเช่น Trello, ทันทีทันใดเป็นเว็บไซต์เข้ารหัสที่ขับเคลื่อนโดยชุมชนเป็นหลัก คุณสมบัติที่สำคัญของเว็บไซต์นี้คือ ความสามารถในการรีมิกซ์โค้ดและโครงการที่มีอยู่, อนุญาตให้ผู้ใช้ปรับแต่งแอปพลิเคชันที่มีอยู่แล้วบอทหรือเว็บไซต์และทำให้เป็นของตนเอง. ในขณะที่รหัสการมิกซ์ไม่ได้ยากอย่างที่คิด สร้างแอปจากพื้นดินขึ้นมา, การทำเช่นนั้นยังคงเป็นการข่มขู่ต่อผู้สร้างรหัส สำหรับผู้ที่ต้องการความช่วยเหลือเกี่ยวกับความพยายามเข้ารหัสของพวกเขาทันทีทันใดช่วยให้คุณ ร่วมมือกับผู้ให้รหัสคนอื่น ๆ ในชุมชนแบบเรียลไทม์. สภาพแวดล้อมการเข้ารหัสที่ทันทีทันใดใช้ อนุญาตให้ผู้ทำงานร่วมกันแก้ไขปัญหาหรือเพิ่มคุณสมบัติใหม่ได้ทันที เพราะทุกการเปลี่ยนแปลงที่เกิดขึ้นนั้นได้ถูกถ่ายทอดสด, ผู้เขียนโค้ดสามารถดำเนินการแก้ไขข้อผิดพลาดและลองเปลี่ยนแปลงใหม่ได้ เพื่อรหัสในจุดที่. ข้อ จำกัด...