1. Stylizer เข้ากันได้: ของ windowsคุณสมบัติที่โดดเด่น: ตารางรหัสจับขนาดบูลส์อายระบายสีสองคลิก Stylizer เป็นเครื่องมือแก้ไข CSS ที่ไม่เหมือนใคร การแก้ไข CSS ตามเวลาจริง. คุณสามารถป้อนที่อยู่เว็บลงในเบราว์เซอร์ในตัวที่รองรับ Firefox 3.5 และ IE7 และจะมีกฎ CSS ที่เกี่ยวข้องทั้งหมดโหลดขึ้นมาให้คุณแก้ไขด้วยอินเทอร์เฟซแบบชี้และคลิกที่คุ้นเคย. บรรณาธิการมาพร้อมกับ ตารางรหัส คุณลักษณะที่ทำให้การแก้ไข CSS ของคุณสะดวกยิ่งขึ้นเนื่องจากคุณสามารถดูผลลัพธ์ได้ทันทีหลังจากที่คุณเปลี่ยนค่า นอกจากนี้ยังมีการวินิจฉัย เป้า คุณสามารถดูองค์ประกอบที่เกี่ยวข้องได้ในบางส่วนของเว็บไซต์และแก้ไขด้วยคะแนนและคลิก คุณสมบัติอื่น...
Toolkit - หน้า 35
การพึ่งพาเป็นรากฐานสำคัญของการพัฒนาเว็บไซต์ที่ทันสมัย เหล่านี้เป็นเครื่องมือที่จำเป็นปลั๊กอินไลบรารีและกรอบงาน จำเป็นต้องสร้างเว็บแอปพลิเคชั่นระดับสูง. จำนวนของการอ้างอิงที่แท้จริงได้พุ่งสูงขึ้นในไม่กี่ปีที่ผ่านมา เมื่อเวลาผ่านไปนักพัฒนาได้ใช้เครื่องมือการจัดการการพึ่งพาซึ่ง บรรเทาความเครียดในการรักษาความเป็นระเบียบและเป็นปัจจุบัน. เครื่องมือเหล่านี้นำไปสู่กระบวนการทำงานที่ปรับให้เหมาะสมที่สุดสำหรับนักพัฒนาและผู้จัดการโครงการ. ฉันได้จัดทำแคตตาล็อกเครื่องมือการพึ่งพาที่ดีที่สุดที่นี่รวมถึงทั้งแพลตฟอร์มที่ได้รับการยอมรับและเป็นที่รู้จัก การพัฒนาเว็บไซต์อย่างมืออาชีพต้องการการเรียนรู้อย่างต่อเนื่องและฉันขอยืนยันว่าการจัดการการพึ่งพาเป็นชุดทักษะการเรียนรู้ที่คุ้มค่า. 1. NPM ฉันไม่สามารถเขียนคู่มือนี้โดยไม่ให้เครดิตกับ Node Package Manager สร้างขึ้นบน Node.js ระบบนี้ใช้พื้นที่เก็บข้อมูลมหาศาล แพ็คเกจและโมดูลกว่า 100,000 รายการ. แต่ละโครงการสามารถใช้การตั้งค่าไฟล์ package.json ผ่าน NPM และจัดการด้วย Gulp (บนโหนด) สามารถอัพเดตและเพิ่มประสิทธิภาพการอ้างอิงได้จากเทอร์มินัล และคุณสามารถสร้างโครงการใหม่ด้วยไฟล์อ้างอิงและหมายเลขเวอร์ชันที่ดึงมาจากไฟล์...
คุณเคยเข้าไปพัวพันกับรหัสสปาเก็ตตี้หรือไม่? คุณต้องการให้แอปของคุณมีสุขภาพดีขึ้นไหม ถ้าเป็นเช่นนั้นลองดูสิ่งที่สามารถทำได้ด้วย Backbone.js. กระดูกสันหลัง เป็นไลบรารี JavaScript ที่มีรูปแบบการออกแบบ Model-View-Controller แบบหลวม ๆ แต่เนื่องจากขาดองค์ประกอบ Controller จึงเป็นการดีกว่าที่จะเรียกมันว่าเฟรมเวิร์ก MV *. มันช่วยให้คุณสร้าง รวดเร็วทันสมัยและมีข้อมูลมากมาย แอพพลิเคชั่นเว็บหน้าเดียวช่วยคุณได้ ตรรกะข้อมูลแยกต่างหากจากส่วนต่อประสานผู้ใช้ของคุณ, ช่วยให้คุณไม่ผูกข้อมูลของคุณกับ DOM และ ปรับขนาดตามที่แอปของคุณเติบโต. เนื่องจาก Backbone ซิงค์กับ RESTful API ใด...
เนื่องจากอุปกรณ์จำนวนมากใช้หน้าจอความละเอียดสูงไอคอนแบบอักษรจึงกลายเป็นตัวเลือกยอดนิยมที่นำมาใช้ มันสามารถปรับขนาดได้โดยไม่ลดทอนคุณภาพและ ปรับแต่งได้ผ่าน CSS. เราสามารถเปลี่ยนสีขนาดและไอคอนตัวอักษรเคลื่อนไหวได้อย่างง่ายดายด้วย CSS3 รวมทั้งมันคือ ความละเอียดอิสระ ซึ่งทำให้ดูคมชัดกับความหนาแน่นของหน้าจอใด ๆ. FontAwesome เป็นหนึ่งในแหล่งตัวอักษรที่ได้รับความนิยมมากที่สุดโดยมีไอคอนมากมาย แต่ไม่จำเป็นอย่างยิ่งที่จะต้องดาวน์โหลดทั้งชุดเมื่อคุณต้องการใช้เพียงไม่กี่อย่าง นี่ 10 แหล่งทางเลือกของไอคอนตัวอักษรที่สร้างขึ้นอย่างดี ฉันหวังว่าคุณจะมีประโยชน์ในบางครั้งในการสร้างเว็บไซต์และแอปที่ยอดเยี่ยมของคุณต่อไปแทนที่ FontAwesome. StackIcons StackIcons เป็นไอคอนตัวอักษรสำหรับแบรนด์สังคมที่ทันสมัยกว่า 60 แบรนด์ มันมาพร้อมกับ CSS ช่วยให้คุณสามารถจัดรูปแบบตัวอักษรของคุณในรูปทรงภาชนะจำนวนมาก คุณสามารถรับไอคอนแบรนด์โซเชียลของคุณในแวดวงสี่เหลี่ยมหรือขอบโค้งมน นอกจากนี้คุณยังสามารถระบายสีไอคอนด้วยสีมากกว่าหนึ่งสีเพื่อให้สีของแบรนด์ที่เหมือนจริงยิ่งขึ้น. การอนุญาต: SIL...
Sublime Text เป็นหนึ่งในเครื่องมือแก้ไขโค้ดที่ทรงพลังที่สุดด้วยคุณสมบัติที่น่าทึ่งบางอย่างและสามารถมีประสิทธิภาพยิ่งขึ้นด้วยการติดตั้ง ปลั๊กอิน หรือ แพคเกจ. ปลั๊กอินเหล่านี้เพิ่มฟังก์ชันพิเศษให้กับ Sublime Text และวันนี้มีปลั๊กอินมากมายที่จะเติมเต็มความต้องการในการเขียนโค้ดของคุณ. หาส่วนขยายที่ดีแม้ว่า อาจเป็นความท้าทายที่แท้จริง; ส่วนขยายบางส่วนถูกยกเลิกโดยนักพัฒนาซอฟต์แวร์อย่างสมบูรณ์ในขณะที่ส่วนขยายอื่น ๆ อาจไม่สามารถใช้งานได้กับ Sublime Text 3 ซึ่งเป็นเวอร์ชันล่าสุด (ในขณะที่เขียนนี้). หากคุณเป็นนักพัฒนาส่วนหน้าเราได้ทำการคัดเลือกนามสกุลและรวบรวมมันไว้ให้คุณในบทความนี้ เหล่านี้คือ 10 แพ็คเกจข้อความประเสริฐผู้พัฒนาส่วนหน้าควรลองใช้. เพิ่มเติมเกี่ยวกับ Hongkiat.com: 18 ปลั๊กอินที่จำเป็นเพื่อรับประโยชน์เพิ่มเติมจาก SublimeText [วิธีการ]...
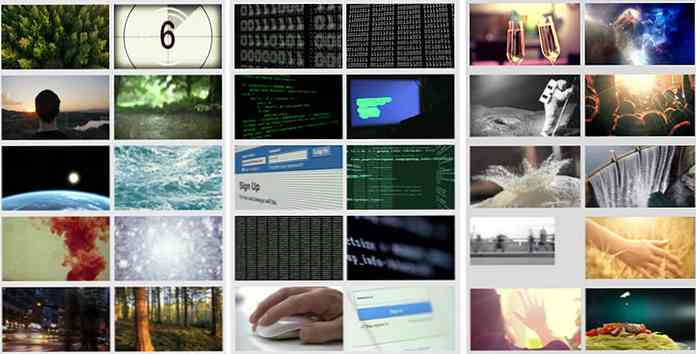
ในขณะที่นักออกแบบใช้ภาพถ่ายและภาพสต็อกเพื่อเพิ่มสีสันให้กับการออกแบบของพวกเขาตอนนี้นักถ่ายวิดีโอสามารถทำได้เช่นเดียวกัน จำนวนคลังวิดีโอคุณภาพสูงที่จำหน่าย. ไม่ว่าคุณจะเป็นโปรแกรมตัดต่อวิดีโอมืออาชีพหรือช่างวิดีโองานอดิเรกคุณสามารถใช้งานได้อย่างแน่นอน วิดีโอวิดีโอความละเอียดสูงหลายพันรายการ, นั่นก็ฟรี. ใช่ถูกต้องแล้ว หลายพันแห่ง วิดีโอสต็อกฟรีตามอาร์เรย์ของชุดรูปแบบ, กำลังรอที่จะถูกเลือกและเพิ่มเข้ากับโครงการวิดีโอที่ยอดเยี่ยม นอกจากนี้สิ่งที่ดีที่สุดเกี่ยวกับวิดีโอสต็อกเหล่านี้ก็คือ คุณสามารถใช้ 90% ของพวกเขาเพื่อวัตถุประสงค์เชิงพาณิชย์และไม่ใช่เชิงพาณิชย์. ดังนั้นพร้อมหรือยัง ลองมาดูรอบต่อไปนี้. Videvo Videvo เป็นเว็บไซต์วิดีโอสต็อกฟรีที่ได้รับการดูแลเป็นอย่างดี อัปโหลดวิดีโอฟรีใหม่ทุกสัปดาห์. พวกเขามีทุกสิ่งที่คุณต้องการจาก ล่วงเวลาของเมือง ลงไปที่ musings ปกติของผู้คนในชีวิตประจำวันของพวกเขา นอกจากนี้คุณยังสามารถ ดาวน์โหลดวิดีโอเกี่ยวกับธรรมชาติภาพพื้นหลังเอฟเฟกต์, และไม่ชอบ. ก่อนที่จะดาวน์โหลดคุณต้องก่อน ตกลงที่จะไม่แจกจ่ายวิดีโอในรูปแบบดั้งเดิม. อย่างไรก็ตามคุณสามารถแก้ไขและจัดการวิดีโอเพื่อการใช้งานที่ไม่ใช่เชิงพาณิชย์หรือเพื่อการค้า...
หลังจากระดมสมองการออกแบบของคุณในที่สุดความสามารถในการดูผลิตภัณฑ์สุดท้ายที่ใช้งานได้ก็เป็นอีกด้านหนึ่งที่น่าพึงพอใจมากขึ้นของกระบวนการพัฒนาซอฟต์แวร์ อีกด้านหนึ่งของสเปกตรัมการเชื่อมช่องว่างจากการออกแบบขั้นสุดท้ายไปยังรหัสการทำงานอาจต้องเสียภาษีไม่น่าพอใจและสำหรับบางคนอุปสรรคที่แทบจะผ่านไม่ได้ การแปลง PSD เป็น HTML / CSS อาจใช้เวลานานและมีข้อผิดพลาดเกิดขึ้นได้นอกจากว่าคุณชอบเขียนโค้ด. โชคดีที่มี บริษัท หลายแห่งที่ทำธุรกิจให้คุณ บริษัท ทั้งหมดที่ระบุไว้ด้านล่างให้บริการการแปลงที่ดี ส่วนใหญ่จะใช้การแปลง PSD เป็น HTML เป็นหลักในขณะที่คนอื่นเสนอบริการที่หลากหลาย ราคาวิธีการชำระเงินและเวลาตอบสนองจะแตกต่างกันไปตามธรรมชาติสิ่งที่คุณต้องทำคือเข้าใกล้พวกเขาและขอใบเสนอราคา. PSD ถึงสิ่งต่าง ๆ PSD เป็นสิ่งที่เสนอบริการการแปลงที่หลากหลายเช่นการแปลงการออกแบบ Photoshop เป็น HTML และส่งมอบมาร์กอัปทุกประเภท พวกเขาให้ความช่วยเหลือในทุกขั้นตอนของกระบวนการออกแบบและพัฒนาของคุณรวมถึงในการสร้างแอพ...
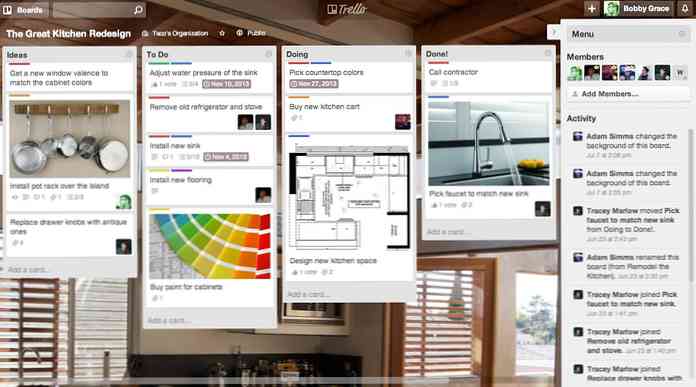
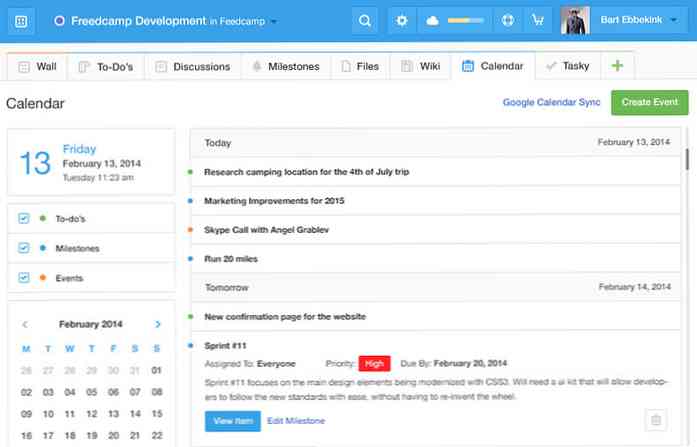
หากคุณพบว่ามันยากในการจัดการทีมและโครงการของคุณหรือค้นหาความยากลำบากในการรักษาพวกเขาในระดับผลผลิตสูงสุดแล้วเครื่องมือการจัดการโครงการเป็นทางออกที่ดีที่สุดของคุณเพื่อดูผลลัพธ์ที่ดีกว่า เพื่อช่วยให้คุณค้นหาโครงการและเครื่องมือในการจัดการงานที่ดีที่สุดเราได้รวบรวมรายการบริการการจัดการโครงการ 10 รายการที่เสนอคุณสมบัติที่สำคัญในราคาที่ไม่มากหรือน้อยที่สุด. เครื่องมือเหล่านี้ ทำให้โครงการและทีมของคุณเป็นระเบียบภายใต้หลังคาเดียวกันและในหน้าเดียวกับที่โครงการพัฒนา. เครื่องมือเหล่านี้บางตัวรวมถึงเครื่องมือติดตามเวลาและใบแจ้งหนี้ระบบแสดงความคิดเห็นและการควบคุมเวอร์ชันและอินเทอร์เฟซที่ใช้งานง่ายเพื่อให้ทุกคนอยู่ในเส้นทางเพื่อให้บรรลุเป้าหมาย. Freedcamp Freedcamp เป็นเครื่องมือการจัดการโครงการที่มีประสิทธิภาพที่ช่วยให้การทำงานและกำหนดเวลาของคุณเป็นระเบียบในที่เดียว มีผู้ใช้และโครงการไม่ จำกัด และมีพื้นที่เก็บข้อมูลฟรี 200 MB สำหรับไฟล์โครงการและข้อมูลทีมอื่น ๆ คุณสามารถใช้มันเพื่อจัดการทีมธุรกิจของคุณแผนแต่งงานโครงการโรงเรียนแผนการเดินทางและอื่น ๆ. Freedcamp เสนอคุณสมบัติที่มีประโยชน์สุด ๆ รวมถึงไฮไลท์เหล่านี้: การจัดการงานผ่านรายการที่ต้องทำหรือกระดาษโน้ต (บอร์ด kanban) ซิงค์กับ Google Calendar ยืดได้ด้วยส่วนขยาย...