Tingle.js - สคริปต์หน้าต่างวานิลลา JS Modal ฟรีสำหรับ Minimalists
หน้าต่างโมดอลเปลี่ยนกล่องแจ้งเตือนเบราว์เซอร์เริ่มต้นอย่างรวดเร็ว รูปแบบที่ออกแบบมาอย่างดีนั้นเข้ากันได้กับประสบการณ์การใช้งานที่ยอดเยี่ยมและ หน้าต่างโมดอลมาพร้อมกับเอฟเฟกต์และการออกแบบที่กำหนดเองมากมาย.
เป็นไปได้ที่จะสร้าง modals CSS ที่บริสุทธิ์ แต่สิ่งเหล่านี้มักจะขาดความแน่นอน je ne sais quoi ที่คุณจะพบในสคริปต์ที่ขับเคลื่อนด้วย JS.
และหนึ่งในรายการโปรดของฉันคือ Tingle.js ซึ่งเป็นหน้าต่างโมดอล JavaScript ฟรีที่สร้างขึ้นสำหรับเว็บไซต์ที่เรียบง่าย.

ไลบรารี่นี้มีมาระยะหนึ่งแล้ว แต่ก็ยังคงเป็นเทคนิคในการพัฒนา v1.0 พร้อมการปรับปรุงบ่อยครั้ง.
แต่มันเป็น สคริปต์ที่เสถียรทำงานบนวานิลลาบริสุทธิ์ JS เพื่อให้คุณสามารถใช้สิ่งนี้ได้ทุกที่ มันไม่จำเป็นต้องมีความรู้เกี่ยวกับ ECMAScript หรือคุณต้องการไลบรารี่ระดับสูงเช่น TypeScript.
ทุกอย่างใน Tingle.js ได้รับการบันทึกไว้เป็นอย่างดีและยังมาพร้อมกับ API ที่ชัดเจนสำหรับปรับแต่งภาพเคลื่อนไหวปุ่มเอฟเฟกต์และฟังก์ชั่นโทรกลับ.
ดู repo ของ GitHub ข้อมูลเพิ่มเติมพร้อมลิงก์ไปยัง API หลัก และฟังก์ชั่นการโทรกลับซึ่งคุณจะพบรายละเอียดที่ดีเยี่ยมในหน้าแรกของ Tingle.js.
หากคุณรู้สึกสะดวกสบายในการแก้ไข JavaScript คุณจะต้องชอบปลั๊กอินนี้ มันใช้งานง่ายสุด ๆ และรหัส CSS นั้นง่ายกว่าที่จะเขียนทับสไตล์ชีทของคุณเอง.
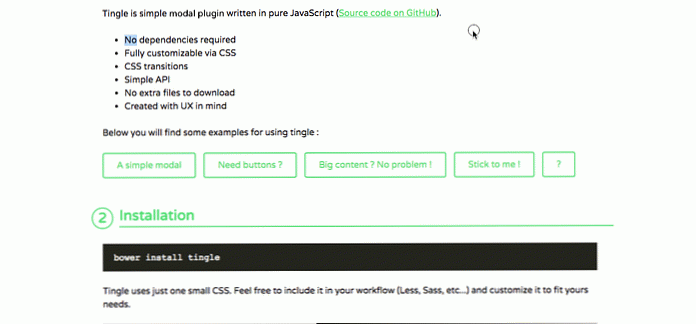
เอกสารหลักมีโครงร่างที่ชัดเจนพร้อมตัวอย่างสดที่คุณสามารถทำได้ คัดลอก / วางใน HTML ของคุณ.

Tingle.js เป็นสคริปต์ที่ค่อนข้างตรงไปตรงมา คุณจะชอบวิธีการทำงานหรือคุณจะไม่.
ด้วยเวลาไม่กี่นาทีในหน้าตัวอย่างหลักคุณควรจะบอกได้ว่าคุณชอบสิ่งนี้หรือไม่ มันรองรับปุ่มได้มากเท่าที่คุณต้องการพร้อมกับช่องใส่ของผู้ใช้หากคุณต้องการดึงข้อมูลจากผู้ใช้.
บวกกับสิ่งนี้สามารถทำงานกับ modals ยาวมากในแง่ของการบริการ, ข้อความแจ้งเตือนที่กำหนดเองและแม้กระทั่งเนื้อหาที่ฝังอยู่ด้วยรูปภาพและวิดีโอ.
แน่นอนว่าเป็นหนึ่งในหน้าต่างโมดอลที่ได้รับการสนับสนุนอย่างดีที่สุดและการออกแบบที่สะอาดเป็นเรื่องง่ายสำหรับการจัดวางทุกรูปแบบ.



