20 Smartwatch UI ออกแบบข้อมือที่คุ้มค่า
สำหรับฮาร์ดแวร์ใหม่ที่ออกจำหน่ายซอฟต์แวร์และการออกแบบ UI ภายใน ทำให้หรือทำลายผลิตภัณฑ์. เท่าที่เราเกลียด UI มือถือที่ออกแบบมาไม่ดีเราดึงดูด UI ที่ทำงานได้อย่างราบรื่นมีความคิดดีและดูสวยงามเมื่อใช้งาน.
มีนักออกแบบที่มีความสามารถจำนวนมากออกมาที่แสดงการออกแบบ UI ของ smartwatch ในโพสต์นี้คุณจะพบตัวอย่าง 20 ตัวอย่าง บางส่วนเป็นการออกแบบแนวความคิดสำหรับแอพเฉพาะเช่นแอพพยากรณ์อากาศ, แอพนาฬิกา, แอพเพลงและแอพฟิตเนสขณะที่แอพอื่น ๆ ทบทวนการใช้ UI ที่มีอยู่ใหม่อย่างสมบูรณ์.
แจ้งให้เราทราบว่าข้อใดต่อไปนี้ที่คุณสามารถตอบสนองได้ดี.
Weather Card สำหรับ Android Wear โดย Abhinav Chhikara. ปัดขึ้นเพื่อรับรายละเอียดเพิ่มเติมเกี่ยวกับสภาพอากาศหรือปล่อยไว้ตามค่าเริ่มต้นเพื่อดูเฉพาะอุณหภูมิอากาศ.

Ebay สำหรับ Android Wear โดย Gary Keeler. ใน gif นี้คุณสามารถดูกระบวนการยืนยันการกระทำบางอย่างใน eBay แอนิเมชั่นดูยอดเยี่ยมมาก.

SUUNTO โดย Mihail Shelkunov. ในภาพคุณสามารถเห็นแนวคิดการออกแบบใหม่ของนาฬิกา Suunto อนุญาตให้สลับเพลงระบุตำแหน่งของคุณและเปิดการนำทาง.

3ANGLE โดย Rasam Rostami. 3ange เป็นแนวคิดของหน้าปัดนาฬิกาไซไฟ มุมสามเหลี่ยมแสดงเวลาและเปลี่ยนทุก 5 วินาที.

แอพพยากรณ์อากาศ โดย Jan Erik Waider. แอพพยากรณ์อากาศนี้แสดงอุณหภูมิและสภาพอากาศเป็นเวลาสามวันข้างหน้า การไล่ระดับสีบนพื้นหลังควรปรับให้เข้ากับสภาพอากาศในปัจจุบันและเปลี่ยนสี.

แอพนาฬิกาสำหรับ Android Wear โดย Ramotion. gif แสดงให้เห็นว่านาฬิกาดูเหมือนว่าเวลาแสดงแล้วปรากฏขึ้นการแจ้งเตือน.

การออกแบบแอปการแพทย์ โดย Ramotion. ดูข้อมูลสดเกี่ยวกับสุขภาพของคุณบนหน้าจอสมาร์ตวอทช์ของคุณ ที่นี่คุณจะเห็นข้อมูลความดันโลหิตที่แสดงเป็นกราฟในพื้นหลัง.

Moto360 Redesign โดย Radek Jedynak. UI นี้แสดงรายชื่อผู้ติดต่อเมื่อคุณเลือกหนึ่งในรายการ คุณสามารถโทรหรือส่งข้อความถึงบุคคลนั้นได้อย่างง่ายดาย.

Nike Running สำหรับ Android Wear โดย Riste Lazoroski. หน้าจอจะแสดงจำนวนกิโลเมตรที่ผู้ใช้วิ่งเช่นเดียวกับเวลา สิ่งนี้ใช้กับแอพ Nike สีนี้ยังให้ความรู้สึกสดชื่น.

แปลงสกุลเงิน โดย Daniel Keller. แอปตัวแปลงสกุลเงินการออกแบบนี้มีลักษณะแบนและเรียบง่าย แต่ก็ง่ายที่สุดเมื่อพูดถึงการจัดการตัวเลขและตัวเลข.

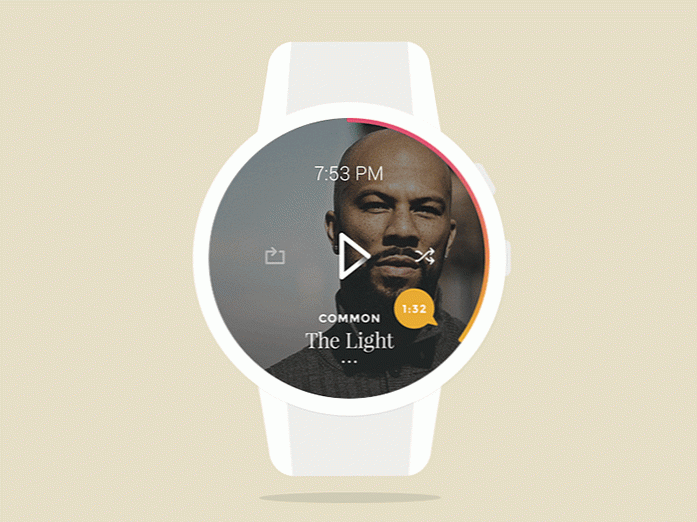
แอพเพลง โดย Amit Jakhu. นี่คือแนวคิดที่เรียบง่ายของเครื่องเล่นเพลงบนสมาร์ทวอทช์ มันมีความสามารถในการเล่นหยุดชั่วคราวทำซ้ำและสลับเพลง ปกอัลบั้มบนพื้นหลังก็ดูน่าทึ่งเช่นกัน.

ประมาณ โดย Ruben Rodrigues. หน้าจอแสดงเวลาและแอพโปรดของผู้ใช้ 8 คะแนนใกล้กับขอบของหน้าจอ.

Global Smartwatch โดย สตูดิโอ JQ. ใช้ตัวอักษรขนาดใหญ่ที่นี่ทั้งแบบอักษรและไอคอน ภาพในพื้นหลังเป็นสัมผัสที่ดี.

แอพพยากรณ์อากาศของ Yahoo โดย Impekable. แอพพยากรณ์อากาศนี้มีพื้นหลังของตำแหน่งปัจจุบันของคุณเช่นซานฟรานซิสโกที่นี่รวมถึงข้อมูลสภาพอากาศในท้องถิ่น ตัวอักษรสีขาวทำให้การออกแบบทั้งหมดดูเรียบง่ายและเท่ห์.

Moto360 โดย Carl Hauser. ดูเหมือนหน้าจอหลักของ smartwatch วอลล์เปเปอร์ที่ดีกับเวลาและข้อมูลสภาพอากาศ การออกแบบนี้แน่นอนว่าธนาคารจะให้ความรู้สึกที่น้อยกว่า.

Framer.js Prototype โดย สตีเวนเดวิด. สำหรับผู้ใช้ที่ต้องการยาประจำวันนี่เป็น UI ที่ดีที่มีชื่อและปริมาณยาเมื่อเวลาผ่านไปสำหรับยาเม็ดถัดไป.

แอพพยากรณ์อากาศสำหรับ Moto360 โดย Nicolás J. Engler. อินเทอร์เฟซสมาร์ทวอทช์นี้สะอาด แต่ให้ข้อมูล มันแสดงให้เห็นถึงสภาพอากาศและอุณหภูมิบนพื้นหลังที่สวยงาม.

E-Ink โดย Atif Ahmed Akkhor. สุดยอด UI ที่สะอาดและเรียบง่ายในสีขาว แรงบันดาลใจจากนาฬิกา BRAUN หน้าจอแสดงเวลาวันที่สภาพอากาศและการแจ้งเตือนเกี่ยวกับสายและข้อความที่ไม่ได้รับ.

Moto360 (น้อยที่สุด) โดย Ali Attarwala. ดูเรียบง่ายและแบนอินเทอร์เฟซสำหรับนาฬิกานี้มีเส้นสีแดงที่ขอบเป็นแถบแสดงความคืบหน้าสำหรับกระบวนการ.

ง่าย โดย Yecid Sanmartin. นี่คือการออกแบบแนวความคิดที่ดีที่มีรูปลักษณ์และความรู้สึกของเวลาสภาพอากาศและอุณหภูมิที่คุณมักจะเห็นในแอพมือถือแทนที่จะดู.