หากคุณเป็นนักออกแบบหรือนักการตลาดออนไลน์หรือคุณเป็นเจ้าของเว็บไซต์ที่คุณพยายามขายบางอย่างในบางจุดคุณจะต้องออกแบบ "ปุ่มซื้อ" ที่เหมาะสม แล้วคุณจะพบได้อย่างรวดเร็วว่าเพียงแค่ใส่ “ซื้อตอนนี้” ข้อความบนสี่เหลี่ยมสีน้ำเงินนั้นไม่เพียงพอหากคุณหวังว่าจะได้ผลลัพธ์ที่ดี. โชคดีที่การออกแบบปุ่ม "ซื้อที่เหมาะสม" นั้นไม่ใช่เรื่องยากเมื่อคุณได้รับความรู้พื้นฐาน นี่ไง. ก่อนอื่น, ข้อความบนปุ่มของคุณเป็นสิ่งสำคัญที่สุด, แต่มีคุณสมบัติอื่น ๆ ที่ต้องแก้ไข ทำไมฉันถึงบอกว่าข้อความนี้สำคัญที่สุด? ลองจินตนาการถึงสิ่งนี้ - อะไรคือจุดของการมีปุ่มที่ออกแบบมาอย่างสวยงามหากตัวอักษรที่อยู่ในข้อความบอกว่า “ตกนรก!”? ปิดคดี. สำเนาที่ดีคือที่ที่ทำเงิน. ในบทความวันนี้เราจะพูดคุยกัน 5 ลักษณะสำคัญ ของปุ่ม "ซื้อที่เหมาะสม" ลองมาดูกัน! 1. สไตล์โดยรวม...
UI / UX - หน้า 10
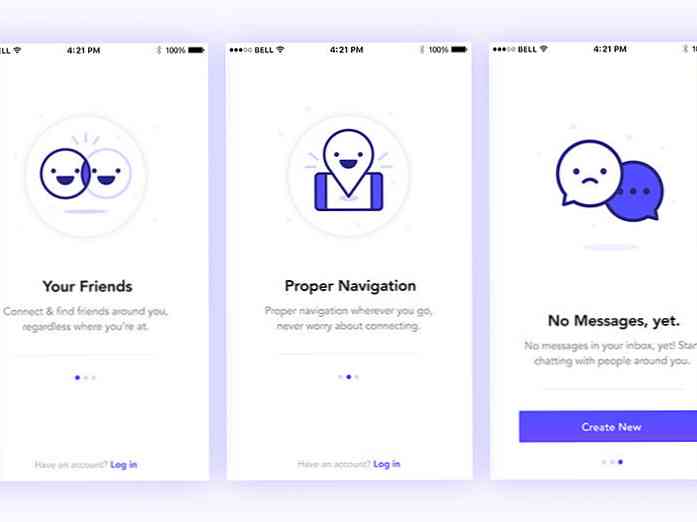
เมื่อเริ่มต้นด้วยแอพมือถือใหม่เราจะพบหน้าจอสถานะที่ว่างเปล่าสองสามหน้า มันเป็นสถานะที่ ยังไม่มีเนื้อหาที่จะแสดงในขณะนี้, ในสถานการณ์ที่ชอบ สถานะศูนย์ข้อมูล และ สถานะการใช้งานครั้งแรก. เวลาอื่น ๆ หน้าจอข้อผิดพลาด ยังสามารถพิจารณาหน้าจอสถานะว่างเปล่า แทนที่จะปล่อยให้พื้นที่ว่างนี้ว่างเปล่านักออกแบบได้ใช้พื้นที่ว่างนี้เพื่อให้ผู้ใช้มีส่วนร่วมมากขึ้นด้วยการใช้ภาพประกอบที่ชาญฉลาด. เนื่องจากชุดสะสมนี้จะแสดงให้คุณเห็นสถานะศูนย์ข้อมูลนั้นเต็มไปด้วยนักออกแบบที่มีศักยภาพสามารถใช้ประโยชน์จาก จาก กระตุ้นผู้ใช้ให้แอปของพวกเขาเป็นไป, เพื่อให้ เคล็ดลับสั้น ๆ และมีประโยชน์ เกี่ยวกับวิธีดำเนินการต่อการออกแบบสถานะว่างเปล่าเป็นพื้นที่สำหรับความคิดสร้างสรรค์ที่รอให้เกิดขึ้น การออกแบบบางส่วนที่นี่เป็นการออกแบบแนวความคิดในขณะที่การออกแบบอื่น ๆ มีการใช้งานแล้ว. เพิ่มเติมเกี่ยวกับการออกแบบมือถือ: การออกแบบสำหรับอุปกรณ์พกพา [คู่มือ] 20 ส่วนต่อประสานผู้ใช้มือถือที่สวยงามเพื่อแรงบันดาลใจของคุณ 20 การออกแบบปฏิทินมือถือที่สะดุดตา...
หีบเพลงเนื้อหาทำให้รูปแบบการออกแบบที่มีประโยชน์ คุณสามารถใช้มันเพื่อสิ่งต่าง ๆ มากมาย: สำหรับเมนูรายการรูปภาพบทความที่ตัดตอนมาบทความตัวอย่างข้อความและแม้แต่วิดีโอ หีบเพลงส่วนใหญ่ที่นั่นพึ่งพา JavaScript ส่วนใหญ่เกี่ยวกับ jQuery, แต่เนื่องจากการใช้เทคนิค CSS3 ขั้นสูงเริ่มแพร่หลายเราจึงสามารถหาตัวอย่างที่ดีได้ ใช้ HTML และ CSS เท่านั้น, ที่ทำให้สามารถเข้าถึงได้ในสภาพแวดล้อมที่ปิดใช้งาน JavaScript. การสร้าง CSS-only accordions อาจเป็นงานที่ยุ่งยากดังนั้นในบทความนี้เราจะพยายามทำ เข้าใจแนวคิดหลักที่นักพัฒนาใช้เมื่อต้องการสร้าง. ในการสร้างแท็บ CSS เท่านั้นโดยปกติจะมีสองวิธีหลักแต่ละแท็กจะมีสองกรณีการใช้งานบ่อย วิธีแรกใช้ องค์ประกอบรูปแบบที่ซ่อนอยู่, ในขณะที่คนที่สองใช้ประโยชน์จาก...
เรามักจะคิดถึงฟอร์มเป็นเพียงวิธีในการรวบรวมข้อมูลผู้ใช้ แต่บางครั้งก็เป็นวิธีหนึ่งเช่นกัน วิธีเดียว, สำหรับผู้ใช้ของเรา เชื่อมต่อกับเรา. อาจคิดว่าเราสามารถสร้างผู้ใช้ได้ ความรัก การกรอกแบบฟอร์มอย่างไรก็ตามเป็นไปได้อย่างแน่นอน เพื่อค้นหาวิธีแก้ไขที่ไม่รบกวนพวกเขามากเกินไป, และช่วยพวกเขาตลอดกระบวนการ. ในขณะที่ท่องเน็ตเราสามารถหาวิธีแก้ไขปัญหาที่น่าแปลกใจที่ถูกต้องทางโปรแกรม แต่บางครั้งก็ถูกออกแบบมาในแบบที่เป็นไปได้มากที่สุด ทำให้ผู้ใช้หลายคนละทิ้งเว็บไซต์เนื่องจากประสบการณ์การใช้งานที่ไม่ดี. หากแบบฟอร์มของเราได้รับการออกแบบมาอย่างดีเราจะไม่เพียง แต่ทำให้ผู้ใช้ของเราพอใจ แต่ยังเป็นทีมงานแบ็กเอนด์ที่สามารถจัดการได้ ข้อผิดพลาดของผู้ใช้ที่ป้อนเข้าน้อยมาก. ดังนั้นในบทความนี้เราจะดูว่าเราสามารถทำได้ ลดข้อผิดพลาดการป้อนข้อมูลของผู้ใช้ และยังคง ทำให้ผู้ใช้ของเรามีความสุข. คาดการณ์ความต้องการของผู้ใช้ เว็บไซต์และแอพพลิเคชั่น ฐานผู้ใช้และเป้าหมายที่แตกต่างกัน, และแม้แต่ตำแหน่งเดียวกันยังสามารถโฮสต์หลายรูปแบบที่รวบรวมข้อมูลประเภทต่าง ๆ เพียงเพื่อตั้งชื่อรูปแบบที่พบบ่อยที่สุด: แบบฟอร์มเข้าสู่ระบบ แบบฟอร์มลงทะเบียน แบบฟอร์มโปรไฟล์ผู้ใช้...
วิธีที่ดีที่สุดในการเปลี่ยนระดับเสียงคือใช้ปุ่มหรือปุ่มหมุน. มันช่วยให้สามารถควบคุมระดับเสียงได้มากยิ่งขึ้นและพวกเขายังสามารถดูน่าพึงพอใจอย่างสุนทรีย์โดยเฉพาะอย่างยิ่งเมื่อมันเป็นส่วนหนึ่งของส่วนต่อประสานผู้ใช้ที่สอดคล้องกันไม่ว่าจะเป็นรูปแบบเรียบง่าย รวมตัวกันที่นี่คือ ชุดของการหมุนปุ่มปรับระดับเสียงที่แสดงเอฟเฟกต์ต่างๆ ที่สามารถเข้าถึงได้โดยตัวเลือกการออกแบบที่เล็กที่สุด แต่สำคัญที่สุด. เนื่องจากการหมุนปุ่มปรับระดับเสียงทั้งหมดเป็นแบบวงกลมการศึกษาคอลเลคชันแบบนี้จึงเป็นวิธีที่ยอดเยี่ยมในการเปรียบเทียบและเปรียบเทียบเอฟเฟกต์ต่างๆ หากคุณต้องการรวมปุ่มปรับระดับเสียงใน UI แอปถัดไปของฉันฉันแน่ใจว่าคุณจะได้รับแรงบันดาลใจจากการออกแบบที่เรียบง่าย แต่สง่างามบนจอแสดงผลที่นี่. ปุ่มควบคุมความสะอาด ลูกบิดอินเทอร์เฟซเสียงมืด ลูกบิดหนังสีขาว UI ปุ่มปรับระดับเสียง Royce ปุ่มจับ UI ของโลหะ ลูกบิดสีขาวสะอาด ครีม Volume Knob Volume Monster Beats ปุ่มควบคุมเสียง ฝึกปฏิบัติตอนดึก ปุ่มปรับระดับเสียงกีต้าร์...
การพัฒนาโครงการออกแบบเว็บไซต์ใหม่ตั้งแต่เริ่มต้นเป็นสิ่งที่ท้าทายซึ่งเป็นสาเหตุที่นักออกแบบอย่างคุณและฉันชอบชุด UI ฟรี แหล่งข้อมูลเหล่านี้สามารถช่วยเราในการทำงานของเราอย่างมากเพื่อประหยัดเวลาและเพื่อให้งานเสร็จเร็วขึ้นมาก ชุด UI ยังเป็นวิธีที่ยอดเยี่ยมในการสำรวจความคิดรับข้อมูลเชิงลึกเกี่ยวกับความคิดของนักออกแบบอื่น ๆ รวมถึงมองเห็นแนวโน้มใหม่ ๆ. เรามอบชุด UI ฟรีและสดใหม่ให้คุณในปี 2558 ดังนั้นนี่จึงเป็นความต่อเนื่องของประเพณีดังกล่าว นี่คือชุดคิท UI ที่สวยงาม 30 รายการสำหรับเว็บและ / หรืออุปกรณ์พกพาและอื่น ๆ อีกมากมาย คุณสามารถใช้เพื่อเริ่มต้นปี 2016 ของคุณ. ชุดคิท UI เหล่านี้มีในรูปแบบ...
เมนูแฮมเบอร์เกอร์เป็นหลัก ทริกเกอร์การนำทางลิ้นชักเลื่อนซึ่งมีลิงก์ไปยังหน้าเว็บทั่วทุกเว็บไซต์. เมนูการนำทางลิ้นชักเลื่อนเป็นทางเลือกที่ยอดเยี่ยมสำหรับการออกแบบที่ตอบสนองได้ดี หากคุณกำลังมองหาวิธีใหม่ในการทำให้ทั้งสามบรรทัดเป็น X ที่เรียบร้อย (ซึ่งบ่งบอกว่าปิด) ให้ดูที่ตัวอย่างของ แอนิเมชั่นเมนูแฮมเบอร์เกอร์ CSS ที่ยอดเยี่ยม. เมนูแฮมเบอร์เกอร์ (พร้อมชีส) โดย Michael Smart ไอคอนแฮมเบอร์เกอร์เคลื่อนไหว CSS โดย Brydave สุดยอดเมนูแฮมเบอร์เกอร์โดย CharlesSmart เมนูอะตอมโดย Alex Coven ไอคอน Star Wars โดย Raza...
สำหรับฮาร์ดแวร์ใหม่ที่ออกจำหน่ายซอฟต์แวร์และการออกแบบ UI ภายใน ทำให้หรือทำลายผลิตภัณฑ์. เท่าที่เราเกลียด UI มือถือที่ออกแบบมาไม่ดีเราดึงดูด UI ที่ทำงานได้อย่างราบรื่นมีความคิดดีและดูสวยงามเมื่อใช้งาน. มีนักออกแบบที่มีความสามารถจำนวนมากออกมาที่แสดงการออกแบบ UI ของ smartwatch ในโพสต์นี้คุณจะพบตัวอย่าง 20 ตัวอย่าง บางส่วนเป็นการออกแบบแนวความคิดสำหรับแอพเฉพาะเช่นแอพพยากรณ์อากาศ, แอพนาฬิกา, แอพเพลงและแอพฟิตเนสขณะที่แอพอื่น ๆ ทบทวนการใช้ UI ที่มีอยู่ใหม่อย่างสมบูรณ์. แจ้งให้เราทราบว่าข้อใดต่อไปนี้ที่คุณสามารถตอบสนองได้ดี. Weather Card สำหรับ Android Wear โดย...