เทมเพลตอุปกรณ์ดิจิตอลได้รับความนิยมในหมู่นักออกแบบและมีการใช้มานานหลายปี แต่ด้วยอุปกรณ์ที่มากขึ้นและทรัพยากรที่มากขึ้นทำให้นักออกแบบมีอิสระในการสร้างเครื่องมือมากมายสำหรับแอปพลิเคชันประเภทใดก็ได้ โพสต์นี้จะมุ่งเน้นเฉพาะ อุปกรณ์จำลองของ Apple ตั้งแต่ iPhones ถึง iMacs แบบเต็ม. จำลองเหล่านี้รวมถึง การแสดงภาพเหมือนจริง พร้อมด้วย ภาพถ่ายจริงที่อาศัยวัตถุอัจฉริยะเพื่อการเปลี่ยนหน้าจอ. นี่อาจเป็นวิธีที่ดีที่สุดในการแสดงการออกแบบ UI ใหม่โดยไม่ต้องถ่ายรูปอุปกรณ์ของคุณ ตรวจสอบแหล่งข้อมูลเหล่านี้และอย่าลืมแจ้งให้เราทราบความคิดเห็นของคุณในความคิดเห็น. ข้ามไปที่: iPhone จำลอง iPad จำลอง Apple Watch Mockups Macbook Mockups iMac Mockups...
UI / UX - หน้า 11
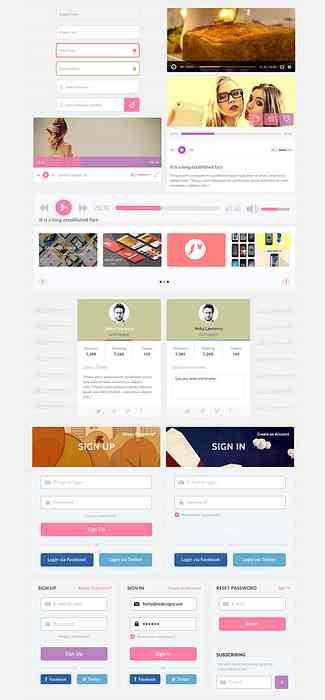
จากชุดรูปแบบการทำงานไปจนถึงปุ่มแบนเนอร์และแบบฟอร์มชุด UI ทำหน้าที่เป็นโซลูชั่นที่ช่วยประหยัดเวลาได้อย่างยอดเยี่ยมสำหรับนักออกแบบที่มีประสบการณ์ ไม่ใช่เวลาที่จะเริ่มออกแบบจากผืนผ้าใบสีดำ มากสำหรับนักออกแบบมือใหม่ที่ ต้องการเรียนรู้สิ่งหนึ่งหรือสองอย่างจากผู้เชี่ยวชาญ ในสนาม. นอกจากนี้ทำไมต้องเริ่มการออกแบบตั้งแต่เริ่มต้นเมื่อคุณสามารถ ปรับแต่งองค์ประกอบจากชุดทึบ UI? ดังนั้นในโพสต์นี้ฉันจะแบ่งปันชุด UI ฟรีใหม่ที่เปิดตัวในปี 2015 ที่นี่คุณจะพบกับแบบฟอร์มสมัครสมาชิกเครื่องเล่นเพลงปุ่มและสวิตช์ต่างๆแดชบอร์ดกราฟโหลดบาร์โปรไฟล์จำลองและ มากกว่า. เพียงเลื่อนลงเลือกชุด UI ที่คุณชอบและดาวน์โหลดได้ที่แหล่งข้อมูลหลัก! PSD Web Flat UI - เคสออกแบบใหม่ Ultra UI Kit - Oliur...
ผู้ออกแบบอินเตอร์เฟสได้รับความสนใจอย่างมากในการออกแบบ UX ด้วยการจำลองแบบเคลื่อนไหวที่เลียนแบบการกระทำของผู้ใช้ UX จำลองเหล่านี้ พึ่งพาการเคลื่อนไหว พร้อมเอฟเฟ็กต์ภาพเคลื่อนไหวเพื่อกำหนด อินเทอร์เฟซที่ควรตอบสนองต่อการป้อนข้อมูลของผู้ใช้. นักออกแบบ UX ส่วนใหญ่เรียนรู้การใช้ซอฟต์แวร์เพื่อสร้างภาพเคลื่อนไหวเหล่านี้ ตัวเลือกที่ได้รับความนิยมมากที่สุดสองตัวเลือกคือ Adobe After Effects และหลักการ (OS X เท่านั้น) คุณสามารถ การออกแบบอินเตอร์เฟส mockups ในโปรแกรมเช่น Photoshop และย้าย UIs ไปยังโปรแกรมเหล่านี้ สำหรับภาพเคลื่อนไหว. หากคุณสนใจที่จะเรียนรู้แอนิเมชั่น UX...
การเชื่อมต่ออินเทอร์เน็ตเริ่มเร็วขึ้นอย่างไรก็ตามในบางครั้งเรายังต้องรอให้หน้าเว็บโหลด นักออกแบบพยายามอย่างดีที่สุดเพื่อทำให้เวลาในการรอของคุณสนุกและไม่เจ็บปวด รถตักการ์ตูนเคลื่อนไหวต่าง ๆ ที่สร้างสรรค์. ตัวตักแสดงให้คุณเห็นว่ากระบวนการนั้นกำลังดำเนินอยู่ แต่เพื่อให้แน่ใจว่าคุณจะไม่หายไปก่อนที่กระบวนการจะเสร็จสมบูรณ์ ใส่ใจในรายละเอียดและภาพเคลื่อนไหวที่น่าสนใจ. ด้านล่างนี้คุณจะพบ 20 ตัวสร้างที่น่าอัศจรรย์ที่คุณสามารถดาวน์โหลดและใช้งานบนเว็บไซต์หรือโครงการของคุณเอง. ตัวโหลด CSS โดย @ CKH4 ดูตัวโหลดปากกา css โดย Connor (@ CKH4) บน CodePen. Rainbow Loader โดย @jackrugile ดู Pen...
Apple Watch เปิดตัวครั้งแรกที่น่าทึ่งพร้อมกับ Macbook ที่ออกแบบใหม่และบางเฉียบอย่างไม่น่าเชื่อในงาน Apple ล่าสุด แต่ก่อนที่อุปกรณ์จะมีการเปิดเผยที่ยอดเยี่ยมนักออกแบบที่ทำงานในชุดคิทและทรัพยากรสำหรับ smartwatch เวอร์ชันของ Apple. เราทำสิ่งที่ถูกต้องให้กับคุณและได้รวบรวมคอลเลคชั่นชุดอุปกรณ์ Apple Watch GUI แม่แบบจำลองและทรัพยากรที่ดีที่สุดที่คุณสามารถหาได้ คลิกเพื่อไปยังแหล่งที่มาเพื่อค้นหาและดาวน์โหลดไฟล์ที่คุณต้องการ. เพิ่มเติมเกี่ยวกับ Hongkiat: ทรัพยากรที่ดีที่สุดสำหรับการออกแบบเว็บแอปพลิเคชันบนมือถือ การออกแบบเลย์เอาต์ UI ของเว็บนักฆ่าด้วย Freebies - Ultimate Guide 30 ชุด UI...
การจับคู่แบบอักษรเป็นกระบวนการสำคัญของการออกแบบเว็บใด ๆ. หากคุณต้องการสร้างการออกแบบเว็บไซต์ที่ดีคุณจะต้องสามารถตัดสินใจได้เช่นการเลือกแบบอักษรที่ถูกต้องชุดรูปแบบสีหรือแม้แต่ธีม WordPress ที่เหมาะสม สำหรับผู้ที่กำลังค้นหาฟอนต์เครื่องมือพิมพ์เว็บเป็นแหล่งอ้างอิง แต่สำหรับคนธรรมดาทั่วไปอย่างพวกเราอาจจะมีวิธีอื่นที่ง่ายกว่าในการทำสิ่งที่ดูเหมือนจะเป็นไปไม่ได้. แน่นอนว่ามีชุดค่าผสมแบบอักษรที่หลากหลายบนเว็บที่คุณสามารถใช้ได้ อย่างไรก็ตามสิ่งสำคัญก็คือ รู้วิธีการสร้างคู่แบบอักษรของคุณเอง. มีวิทยาศาสตร์ทั้งการใช้หัวเรื่องหัวเรื่องย่อยและสำเนาเนื้อหาเพื่อให้เหมาะกับประเภทของเนื้อหาที่คุณผลิตและเอกลักษณ์ของแบรนด์ของคุณ. เพื่อช่วยคุณในกระบวนการนี้นี่คือ 15 เว็บไซต์การจับคู่แบบอักษรที่ดีที่สุดซึ่งจะช่วยให้คุณค้นหาชุดแบบอักษรที่สมบูรณ์แบบของคุณ. เว็บไซต์เหล่านี้ใช้งานง่ายมากและจะช่วยให้คุณตัดสินใจในการพิมพ์ที่เหมาะในไม่กี่วินาที แจ้งให้เราทราบว่าคุณใช้อันไหนหรือหากมีข้อเสนอแนะใดที่คุณต้องการ. การเชื่อมต่อประเภท การเชื่อมต่อประเภท เรียกตัวเองว่า 'เกมนัดออกตัวอักษร' มันจะช่วยให้คุณเรียนรู้วิธีจับคู่แบบอักษร เริ่มต้นด้วยการเลือกประเภทหลักเพื่อค้นหาคู่ที่สมบูรณ์แบบ การเชื่อมต่อประเภทจะแนะนำ 'วันที่' ที่เป็นไปได้สำหรับแต่ละแบบอักษรที่คุณเลือก. ประเภท Google Google มีแบบอักษรฟรีมากกว่า 650...
วิธีรวบรวมข้อมูลลูกค้าหรือผู้ใช้ของคุณที่ตรงไปตรงมาที่สุดคือผ่านแบบฟอร์มออนไลน์ จากแบบฟอร์มการเข้าสู่ระบบสำหรับแอปมือถือไปยังแบบฟอร์มสมัครจดหมายข่าวแบบฟอร์มคำติชมและแบบฟอร์มลงทะเบียนเป็นต้นผู้ใช้ออนไลน์เจอแบบฟอร์มทุกที่ ดังนั้น, นักพัฒนาเว็บให้ความสนใจเป็นพิเศษกับการสร้างรูปแบบที่เรียบง่ายและน่าสนใจ สำหรับผู้ใช้. โดยไม่คำนึงถึงสิ่งที่คุณต้องการนี่คือ 5 จากผู้สร้างรูปแบบ HTML ที่ดีที่สุด ที่สามารถสร้างรูปแบบใด ๆ - อย่างง่ายดายและฟรี. ไปและตรวจสอบเครื่องมือเหล่านี้ในรายการด้านล่าง. LiveForms คุณสามารถทำให้รูปแบบออนไลน์ที่น่าเบื่อมีชีวิตชีวาด้วย LiveForms - อันทรงพลังและ เครื่องมือสร้างแบบฟอร์มที่ใช้งานง่ายพร้อมตัวปรับแต่งเทมเพลตสีสันสดใส. คุณสามารถเพิ่มและสร้างความหลากหลายให้กับเขตข้อมูลฟอร์ม 20+ ดำเนินการตรวจสอบความปลอดภัยและตรวจสอบความถูกต้องเพิ่มตรรกะเงื่อนไขและ ติดตามประสิทธิภาพของฟอร์มด้วย LiveForms, ขอบคุณมัน คุณสมบัติการวิเคราะห์. มัน ช่วยให้คุณสร้างและวางสามรูปแบบบนเว็บไซต์ของคุณได้ฟรี...
การนำทางที่ผ่านการกรอง เป็นคุณสมบัติเว็บไซต์ยอดนิยมที่ทุกวันนี้เป็น ใช้เป็นประจำบนเว็บไซต์อีคอมเมิร์ซ. มันมีวัตถุประสงค์เพื่อช่วยเหลือลูกค้า ค้นหาผลิตภัณฑ์ที่ต้องการ ใน ชุดข้อมูลขนาดใหญ่. คิดว่า ตัวกรองที่คุณสามารถตั้งค่า สำหรับ ค้นหาสินค้า บน eBay หรือ Amazon เช่นหมวดหมู่วัสดุหรือแบรนด์ของผลิตภัณฑ์. หากคุณต้องการร้านค้าออนไลน์ที่แปลงแล้วการมีการนำทางที่ผ่านการกรองนั้นเป็นสิ่งจำเป็นไม่ใช่เพราะมัน อำนวยความสะดวกในการนำทางในสถานที่, และ เพิ่มความเร็วในการค้นหา, แต่ก็เป็นเพราะลูกค้าออนไลน์ มีความคุ้นเคยกับมันแล้ว บนไซต์อีคอมเมิร์ซขนาดใหญ่. 1. เลือกสถานที่ที่เหมาะสมที่สุด ในเว็บไซต์อีคอมเมิร์ซส่วนใหญ่การนำทางที่ผ่านการกรองคือ วางไว้บนแถบด้านข้างซ้าย ถัดจากเนื้อหาเช่นคุณสามารถดูได้บน Amazon หรือ...