10 เคล็ดลับ E-Commerce ของ UX เพื่อเพิ่มประสิทธิภาพการนำทางที่ผ่านการกรอง
การนำทางที่ผ่านการกรอง เป็นคุณสมบัติเว็บไซต์ยอดนิยมที่ทุกวันนี้เป็น ใช้เป็นประจำบนเว็บไซต์อีคอมเมิร์ซ. มันมีวัตถุประสงค์เพื่อช่วยเหลือลูกค้า ค้นหาผลิตภัณฑ์ที่ต้องการ ใน ชุดข้อมูลขนาดใหญ่.
คิดว่า ตัวกรองที่คุณสามารถตั้งค่า สำหรับ ค้นหาสินค้า บน eBay หรือ Amazon เช่นหมวดหมู่วัสดุหรือแบรนด์ของผลิตภัณฑ์.
หากคุณต้องการร้านค้าออนไลน์ที่แปลงแล้วการมีการนำทางที่ผ่านการกรองนั้นเป็นสิ่งจำเป็นไม่ใช่เพราะมัน อำนวยความสะดวกในการนำทางในสถานที่, และ เพิ่มความเร็วในการค้นหา, แต่ก็เป็นเพราะลูกค้าออนไลน์ มีความคุ้นเคยกับมันแล้ว บนไซต์อีคอมเมิร์ซขนาดใหญ่.
1. เลือกสถานที่ที่เหมาะสมที่สุด
ในเว็บไซต์อีคอมเมิร์ซส่วนใหญ่การนำทางที่ผ่านการกรองคือ วางไว้บนแถบด้านข้างซ้าย ถัดจากเนื้อหาเช่นคุณสามารถดูได้บน Amazon หรือ eBay อย่างไรก็ตามมันไม่ใช่ตัวเลือกที่ดีที่สุดเสมอไป.
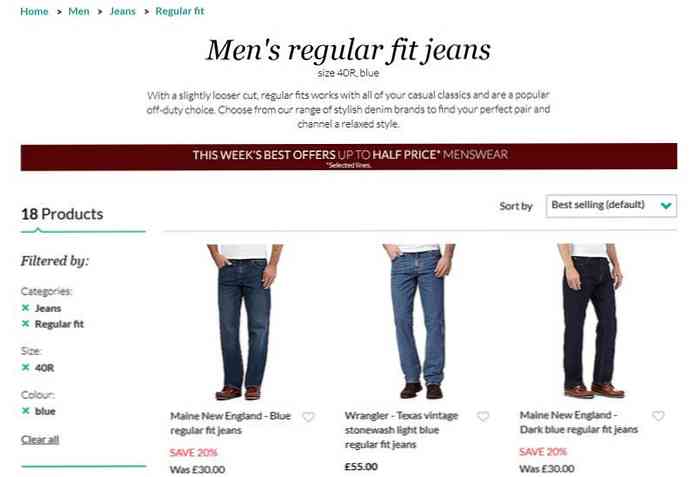
การวิจัยการใช้งานของสถาบัน Baymard ในการกรองพบว่า การนำทางแนวนอนวางอยู่ด้านบนของเนื้อหา สามารถทำงานได้ดีขึ้นในหลายกรณี.
การนำทางแนวนอนมักใช้งานได้ดีสำหรับเว็บไซต์อีคอมเมิร์ซที่ มีตัวกรองผลิตภัณฑ์น้อยลง, ด้วยวิธีนี้ผู้ใช้ โอกาสน้อยที่จะมองข้ามตัวกรอง.
เป็นมูลค่าการทดสอบเสมอว่าจะวางตำแหน่งการนำทางที่ผ่านการกรองเนื่องจากอาจมีความแตกต่างใหญ่ระหว่างอัตราการแปลง เว็บไซต์ของ Crate & Barrel ผู้ค้าปลีกเฟอร์นิเจอร์และของตกแต่งบ้านเป็นตัวอย่างที่ดีสำหรับการนำทางที่ผ่านการกรองในแนวนอน.

2. ระบุตัวกรองที่เกี่ยวข้อง
แม้ว่ามันจะคุ้มค่าในการตรวจสอบตัวกรองที่คู่แข่งของคุณใช้ แต่ตัวกรองควรเป็น เกี่ยวข้องกับ ของคุณ ผลิตภัณฑ์และ ของคุณ ผู้ชม, และไม่มีใครอื่น มันไม่ง่ายอย่างที่คิดก่อนอื่นตามที่คุณต้องการตัวกรอง ตอบคำถามที่ลูกค้าถาม เมื่อพวกเขากำลังมองหาผลิตภัณฑ์ของคุณ.
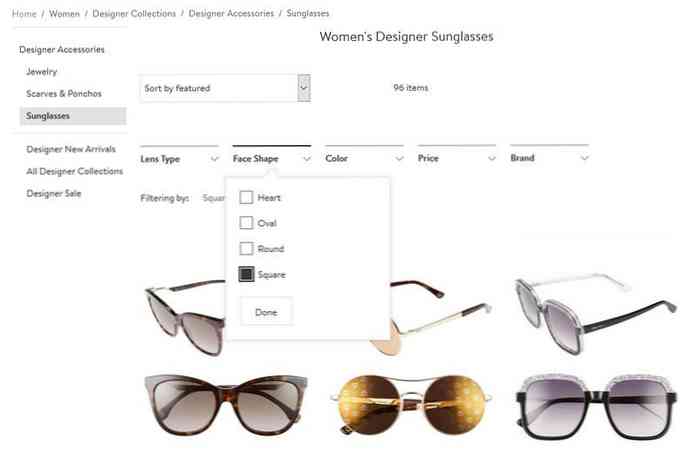
ตัวอย่างเช่น Nordstrom ให้บริการลูกค้าด้วย ตัวกรองที่เลือกอย่างระมัดระวังสำหรับแต่ละประเภทผลิตภัณฑ์, เช่น “ประเภทของเลนส์”, “รูปหน้า”, “สี”, “ราคา”, และ “ยี่ห้อ” สำหรับแว่นตากันแดด.

3. ให้ลูกค้าเลือกตัวกรองหลายตัว
แม้ว่าผู้ใช้บางคนเพียงแค่เรียกดูเว็บไซต์ของคุณแบบสุ่มผู้ใช้จำนวนมากก็มาพร้อมกับแนวคิดที่ชัดเจนและความต้องการที่ชัดเจน กลุ่มลูกค้านี้มักจะ ต้องการใช้ตัวกรองหลายตัวพร้อมกัน เพื่อที่จะเรียกใช้แบบสอบถาม พร้อมกันสำหรับคุณภาพที่แตกต่าง, เช่นสีราคาและวัสดุ.
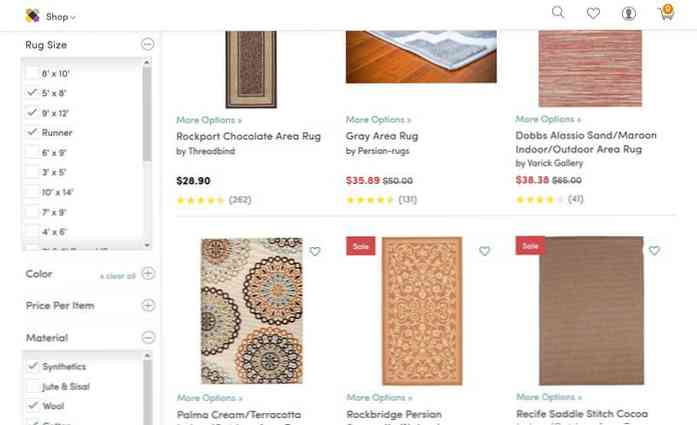
ไม่เพียง แต่จะต้องให้พวกเขาเลือกตัวกรองที่แตกต่างกัน จากกลุ่มตัวกรองหลายกลุ่ม, แต่ ยังเป็นประเภทเดียวกัน. ร้านค้าออนไลน์ในบ้าน Wayfair มอบประสบการณ์การใช้งานระดับมืออาชีพโดยอนุญาตให้ลูกค้าของพวกเขา ค้นหาตัวกรองได้มากเท่าที่ต้องการ.

4. เปิดใช้งานการป้อนข้อมูลด้วยตนเองเมื่อจำเป็น
ช่องทำเครื่องหมายเป็นวิธีที่ดีในการดึงค่าตัวกรอง แต่บางครั้งก็เป็นความคิดที่ดีที่จะให้ลูกค้า ตั้งค่าตัวกรองด้วยตนเอง, เช่นในกรณีของฟิลด์ป้อนข้อมูลราคา ลูกค้าแต่ละรายมองหาผลิตภัณฑ์ ในช่วงราคาที่แตกต่างกัน, ดังนั้นจึงไม่ใช่เรื่องง่ายที่จะตั้งค่าตัวกรองราคาล่วงหน้า.
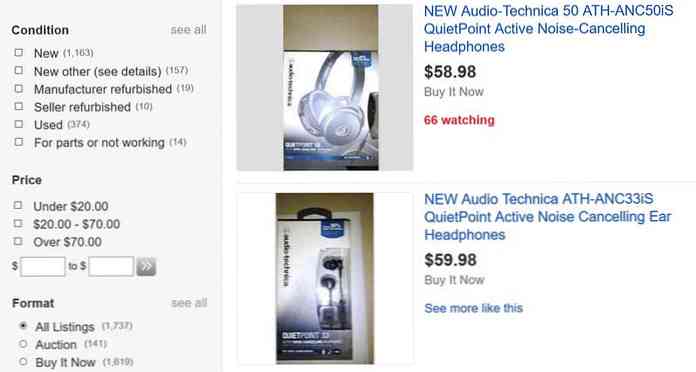
อีเบย์มี UI กรองราคาที่ ให้บริการลูกค้าสองกลุ่ม ในเวลาเดียวกัน: ผู้ที่โอเคด้วย ทำเครื่องหมายช่วงราคาที่กำหนดล่วงหน้าอย่างรวดเร็ว, และผู้ที่ค่อนข้าง เลือกราคาต่ำสุดและสูงสุดของตนเอง, และพิมพ์ด้วยตนเองลงในช่องป้อนข้อความที่มีให้.

5. แสดงตัวนับผลิตภัณฑ์
ด้วยการแสดงเคาน์เตอร์ผลิตภัณฑ์คุณไม่เพียง แต่ทำให้ลูกค้าของคุณได้รับข้อมูลที่ดีอย่างเป็นธรรมชาติ สร้างความเชื่อมั่น, แต่ให้พวกเขารู้ด้วย “ดี” พวกเขาดำเนินการด้วยความพยายามกรองของพวกเขา ลูกค้าแต่ละรายมีผลิตภัณฑ์จำนวนหนึ่งที่ต้องการ ตรวจสอบก่อนตัดสินใจซื้อ. เป็นการดีที่การกรอง ทำให้พวกเขาใกล้เคียงกับหมายเลขนี้. หากคุณให้เคาน์เตอร์ผลิตภัณฑ์แก่พวกเขาพวกเขารู้ได้ทันที หากพวกเขาตั้งตัวกรองเพียงพอ หรือจำเป็นต้อง เรียกใช้แบบสอบถามอีกครั้ง.
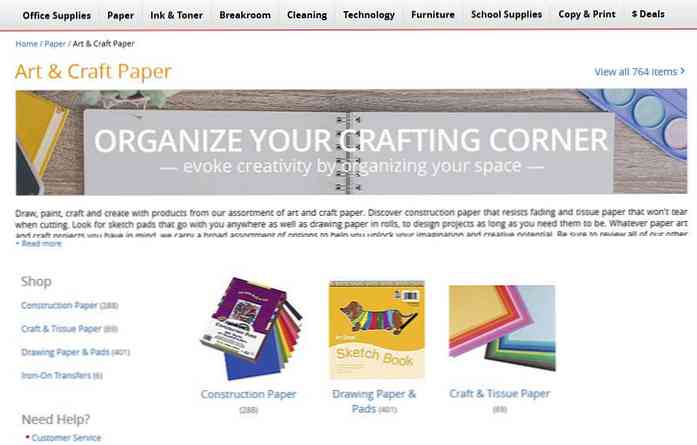
สิ่งสำคัญคือต้องแสดงจำนวนผลิตภัณฑ์ เป็นของการกำหนดค่าตัวกรองบางอย่าง ในทุกเว็บไซต์อีคอมเมิร์ซ ออฟฟิศดีโปจะใช้คุณสมบัตินี้ในระดับต่อไปและแสดงตัวนับผลิตภัณฑ์ ถัดจากแต่ละหมวดหมู่ที่มีอยู่, ที่เป็นแรงผลักดันให้ลูกค้าดำเนินการค้นหาผลิตภัณฑ์ของพวกเขาอย่างเป็นธรรมชาติ.

6. สร้างกลุ่มตัวกรองที่สมเหตุสมผล
บนเว็บไซต์ e-Commerce ที่ได้รับการแปลงเป็นอย่างดีคุณต้องมีตัวกรองทั้งหมดให้กับลูกค้า พวกเขาจำเป็นต้องตัดสินใจซื้ออย่างรับผิดชอบ-สิ่งนี้สำคัญอย่างยิ่งหากคุณทำการตลาดผลิตภัณฑ์พรีเมี่ยม เพื่อให้การนำทางที่ผ่านการกรองเรียบร้อยและใช้งานง่ายจึงเป็นสิ่งสำคัญ จัดกลุ่มตัวกรอง ในทางที่สมเหตุสมผล.
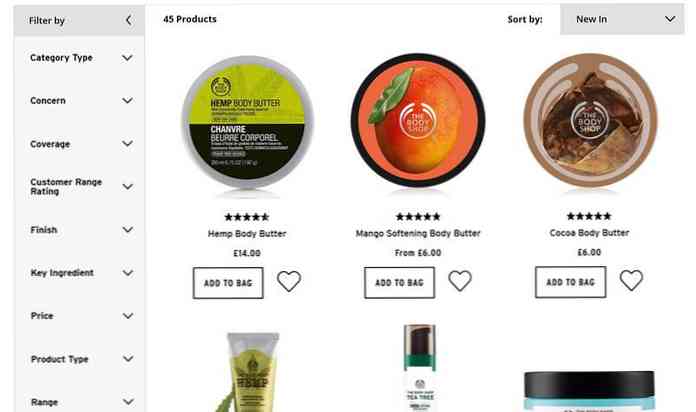
ร้านค้าออนไลน์ของ The Body Shop อาจมีตัวกรองเพิ่มอีกเล็กน้อยที่จำเป็น แต่เนื่องจากตัวกรองถูกจัดกลุ่มไว้อย่างดีประสบการณ์ผู้ใช้จะไม่แตกหักโดยรายการตัวกรองที่ยาวและไม่น่าเชื่อถือ.

7. ทำให้กลุ่มตัวกรองสลับได้
หากคุณมีตัวเลือกมากเกินไปก็คุ้มค่าที่จะพิจารณา ทำให้กลุ่มตัวกรองสลับได้ เพื่อให้ผู้ใช้สามารถเปิดและปิดกลุ่มต่าง ๆ ได้อย่างรวดเร็ว นอกจากนี้ยังเป็นทางออกที่ดีสำหรับ เลย์เอาต์มือถือ, เช่นเดียวกับการนำทางบนหน้าจอขนาดเล็กที่กรอง ได้ทางยาวเกินไป, แม้กระทั่งในจุดที่หวั่นของการไม่ใช้งาน.
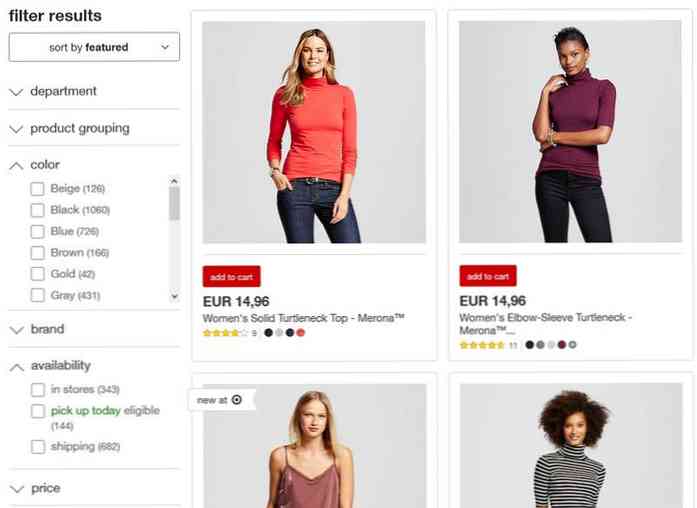
การนำทางที่ผ่านการกรองของ Target ใช้ รูปแบบที่รู้จักกันดีของลูกศรขึ้นและลง เพื่อระบุ toggleability ยิ่งไปกว่านั้นเมื่อรายการตัวกรองภายในกลุ่มยาวเกินไป (เช่นในกรณีของสี) เพิ่มแถบเลื่อน เช่นกัน คุณสมบัติทั้งสองนี้ เพิ่มการใช้งานมือถือ.

8. พิจารณาตัวกรองใจความ
ตัวกรองเฉพาะเรื่อง เป็นตัวกรองผลิตภัณฑ์ที่แตกต่างกันซึ่งช่วยให้ลูกค้าเรียกใช้คิวรีได้ ขึ้นอยู่กับธีมที่แตกต่าง ที่ ตอบสนองต่อคำขอที่พบบ่อย, เช่น “ฤดูร้อนขาเข้า”, “ลดราคา”, “สไตล์สบาย ๆ”, หรือ “ข้อเสนอนาทีสุดท้าย”. งานวิจัยการใช้งานของ Baymard Insitute สรุปไว้ในนิตยสาร Smashing พบว่าการกรองแบบใจความนั้น ไม่เคยใช้แม้แต่ในเว็บไซต์อีคอมเมิร์ซขนาดใหญ่.
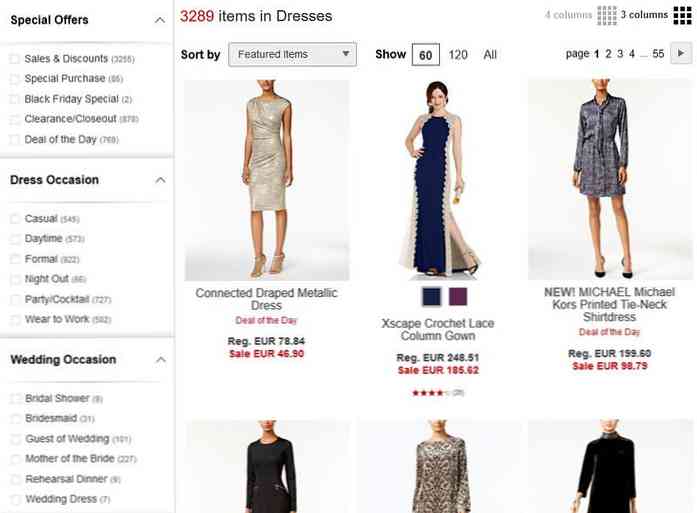
มันก็คุ้มค่าที่จะพิจารณาหากมีตัวกรองเฉพาะเรื่องที่คุณสามารถทำได้ ใช้ในร้านค้าของคุณเอง. Macy อาจเป็นตัวอย่างที่ดีสำหรับการนำทางแบบกรองที่เหมาะสมยิ่ง ใน “เดรส” หมวดหมู่มันให้ ตัวกรองสำหรับชุดรูปแบบที่เลือกอย่างระมัดระวัง, เช่น “ข้อเสนอพิเศษ”, “ชุดเดรส”, และ “โอกาสจัดงานแต่งงาน”. หากคุณต้องการอ่านการวิเคราะห์เชิงลึกเกี่ยวกับ UI การกรองของ Macy ลองดูงานวิจัยนี้.

9. แสดงตัวกรองที่ใช้
หลายคนมักจะลืมสิ่งที่พวกเขาเพิ่งค้นหา, แสดงตัวกรองที่ใช้แล้ว ถัดจากผลลัพธ์แบบสอบถามเป็นคุณลักษณะที่สามารถปรับปรุงประสบการณ์การใช้งานของผู้ใช้ได้อย่างมาก วิธีนี้ลูกค้าของคุณจะ รู้สึกน้อยลง, เนื่องจากสามารถตรวจสอบตัวกรองที่เลือกไว้ก่อนหน้านี้ได้ตลอดเวลาและแก้ไขตัวกรองเมื่อจำเป็น.
Debenhams ไม่เพียง แต่ แสดงตัวกรองที่ใช้ ด้านบนของการนำทางที่กรองแล้ว แต่ยัง จัดกลุ่มพวกเขา เมื่อมีการใช้ตัวกรองหลายตัวจะให้คิวภาพที่สะดุดตายิ่งขึ้น.

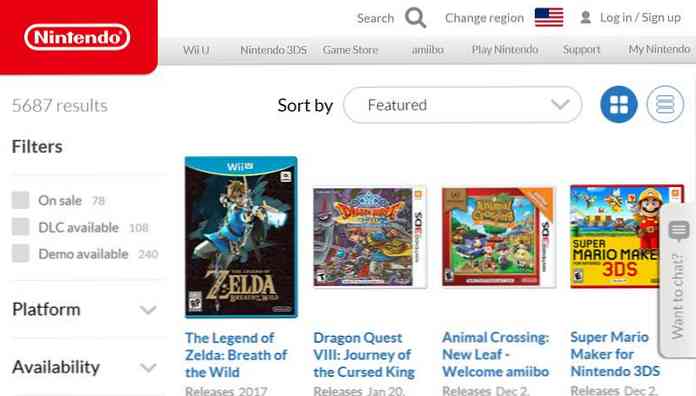
10. แสดงฟิลเตอร์ยอดนิยมที่ด้านบน
แต่ละไซต์อีคอมเมิร์ซ มีธีมยอดนิยม, เช่นเทรนด์ฤดูกาลหรือข้อเสนอพิเศษ คุณสามารถ ใช้ตัวกรองเฉพาะเรื่อง สำหรับแต่ละธีมเหล่านี้และ วางไว้ด้านบนของการนำทางที่ถูกกรอง เพื่อช่วยให้ลูกค้าค้นพบพวกเขา.
หากคุณต้องการเป็นมืออาชีพมากขึ้นคุณสามารถ เปลี่ยนตัวกรองยอดนิยมของคุณเมื่อเวลาผ่านไป, ขึ้นอยู่กับการเปลี่ยนแปลง รูปแบบของพฤติกรรมลูกค้า บนเว็บไซต์ของคุณ.

ปัจจุบัน Nintendo Game Store มีตัวกรองยอดนิยมสามรายการ, “ลดราคา”, “DLC พร้อมใช้งาน”, และ “มีการสาธิต”, และแสดงให้พวกเขาอยู่ด้านบนของตัวเลือกอื่น ๆ เพื่อล่อใจแม้กระทั่งผู้ใช้ที่ลังเล เรียกใช้แบบสอบถามอย่างรวดเร็ว นั่นเท่านั้น ค่าใช้จ่ายความพยายามน้อยที่สุด.