10 ตัวอย่างของหน้าคำถามที่พบบ่อยที่ดำเนินการอย่างดี
หากคุณมีเว็บไซต์ที่เกี่ยวข้องกับลูกค้าลูกค้าหรือสาธารณะโดยทั่วไปก็มี ผูกพันที่จะต้องมีหน้าคำถามที่พบบ่อย. หน้าคำถามที่พบบ่อยเกี่ยวกับคำถามที่ถูกถามซ้ำ ๆ คำถามทั่วไปเหล่านี้รวบรวมไว้ด้วยกันและวางไว้ในส่วนเฉพาะที่ผู้เข้าชมสามารถไปเพื่อค้นหาคำตอบที่ต้องการ.
มีหลายไซต์ที่ใช้ความพยายามในการออกแบบหน้าคำถามที่พบบ่อยเช่น ต้อนรับชัดเจนและจัดเป็นที่สุด เพื่อไม่ให้ครอบงำผู้อ่าน ในโพสต์นี้เราจะมาดูกันว่าคุณสมบัติเหล่านั้นถูกดำเนินการอย่างไรโดย 10 เว็บไซต์ต่อไปนี้บางแห่งมีผลงานสร้างสรรค์ โปรดทราบว่าสำหรับตัวอย่างมากมายคุณจะต้องไปที่ไซต์เพื่อรับการโต้ตอบด้วยตนเอง.
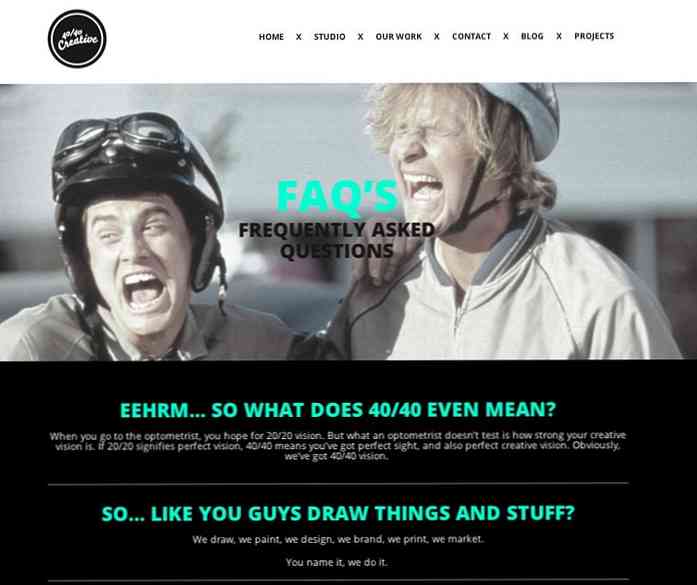
ความคิดสร้างสรรค์ 40/40
หน้าคำถามที่พบบ่อยเกี่ยวกับครีเอทีฟ 40/40 กระตุ้นความสนุกด้วยวลีที่น่าอับอาย "ไม่มีคำถามโง่ ๆ " โดย Lloyd และ Harry ที่นี่ หน้าใช้ การใช้อารมณ์ขันในคำถาม ถูกวางและการออกแบบหน้าเดียวค่อนข้างครอบคลุมคำถามที่พบบ่อยที่สุดถึงแม้ว่าจะไม่ได้อยู่ในคำเดียวกัน.

นอกจากนี้ยังใช้โอกาสในการ ฝังการเรียกร้องให้ดำเนินการบางอย่าง ใกล้ถึงจุดสิ้นสุดของหน้า, นำการจราจร ไปยังอีเมลติดต่อบล็อกผู้วางแผนโครงการและจดหมายข่าว.


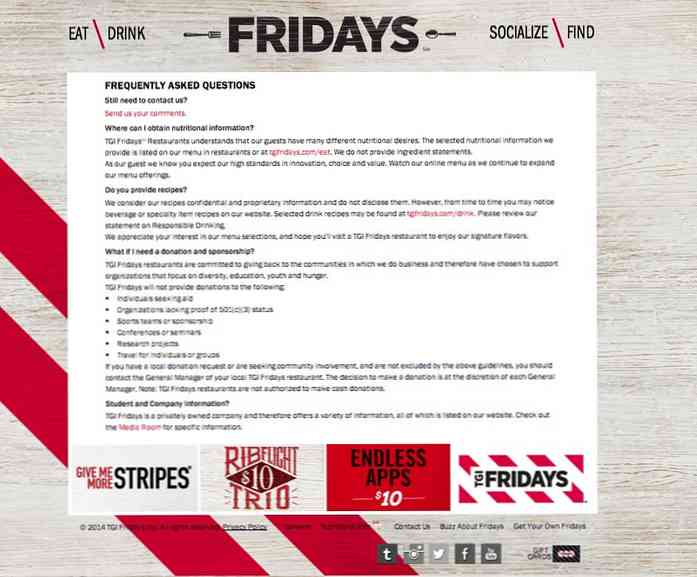
TGI วันศุกร์
TGI Fridays เป็นบาร์และปิ้งย่างที่โด่งดังที่สุดในอเมริกาตั้งอยู่ที่แมนฮัตตัน ใส่ใจกับรายละเอียดดังนี้ หน้าคำถามที่พบบ่อยนี้มีการโต้ตอบเล็กน้อยที่คุณสามารถเล่นได้. ก่อนอื่นหากคุณวางเมาส์เหนือคำว่า 'eat', 'drink', 'socialize' และ 'find' ที่ด้านบนพวกเขาจะเปลี่ยนเป็นไอคอนเจ๋ง ๆ.


ยิ่งไปกว่านั้นแบนเนอร์ที่ส่วนท้ายไม่ได้เป็นเพียงโฆษณาธรรมดา แบนเนอร์จะขยายในขณะที่คุณคลิกเพื่อแสดงรายละเอียดเพิ่มเติมเกี่ยวกับข้อเสนอที่ปรากฏ.


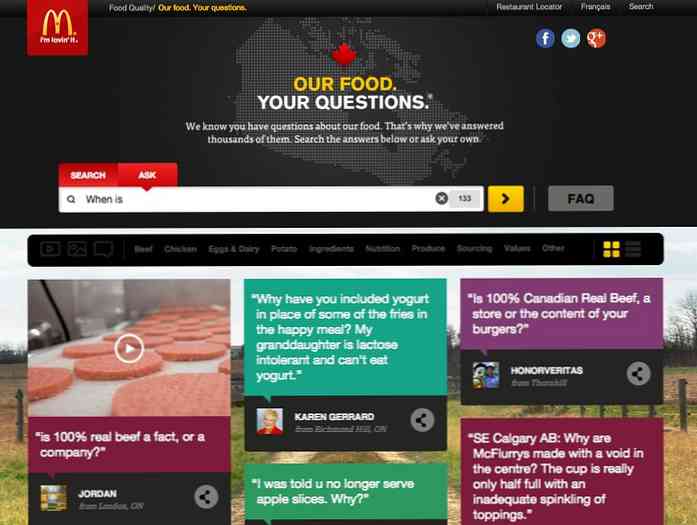
แมคโดนัลด์ประเทศแคนาดา
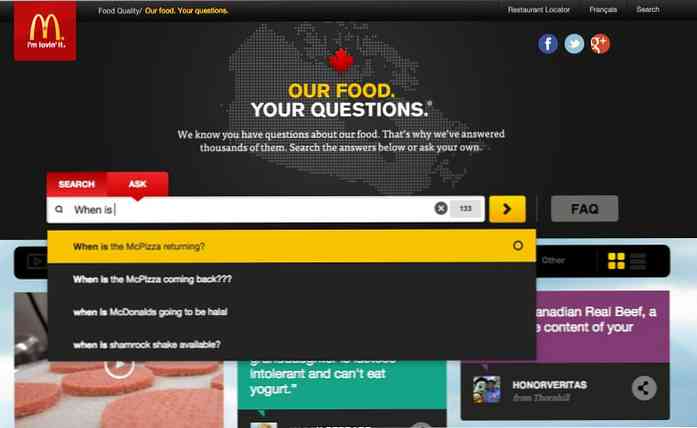
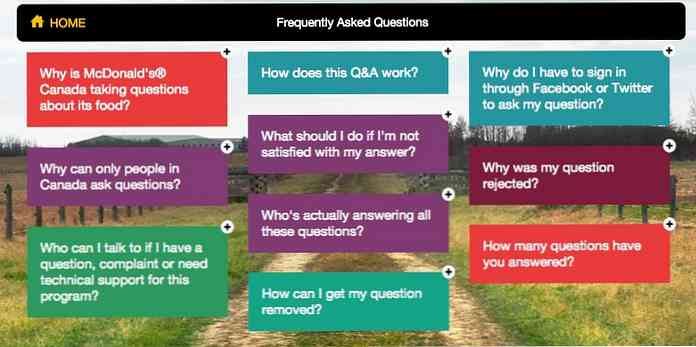
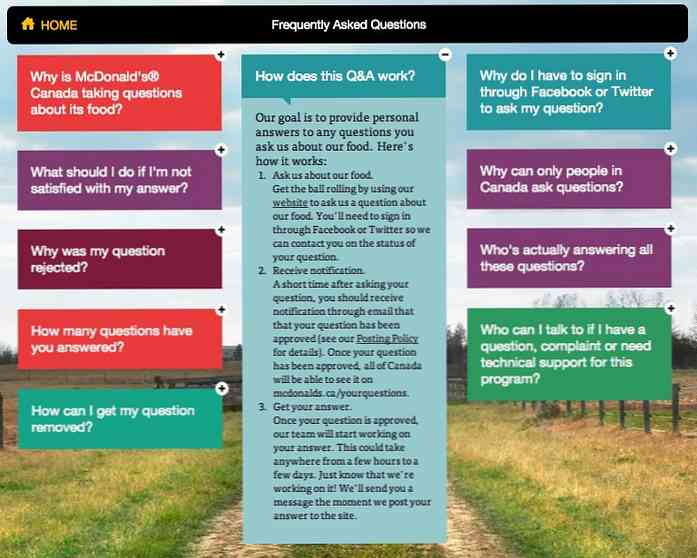
หน้าคำถามที่พบบ่อยของ McDonald's Canada มี การออกแบบที่ตอบสนองสูง ซึ่งใช้ทั้งวิดีโอและหน้าต่างแบบเลื่อนลงเพื่อแสดงคำตอบสำหรับคำถามที่คุณชื่นชอบ นอกจากนี้หากคุณต้องการคุณสามารถเปลี่ยนเค้าโครงกริดของ windows บนหน้าเว็บเป็นเลย์เอาต์บรรทัดได้โดยเปลี่ยนไอคอนสีเหลืองที่อยู่ด้านขวาสุดบนแถบส่วนผสม.

คุณสามารถ ค้นหาหรือถามคำถาม ด้วยแถบค้นหาแล้วเรียงคำถามตามวิดีโอรูปภาพและคำตอบแบบย่อ ในตอนท้ายของแถบค้นหาจะมีปุ่มคำถามที่พบบ่อย คลิกที่และคุณจะถูกนำไปยังส่วนอื่น ...

... ด้วยคำถามที่เมื่อคลิกแล้วจะปล่อยหน้าต่างแบบเลื่อนลงและบังคับให้หน้าต่างอื่นทั้งหมด เปลี่ยนตำแหน่ง เพื่อรองรับกล่องข้อความ.


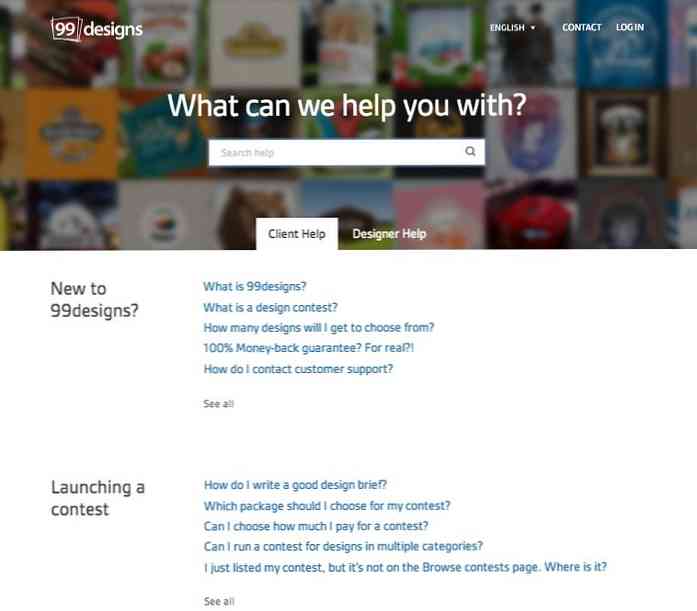
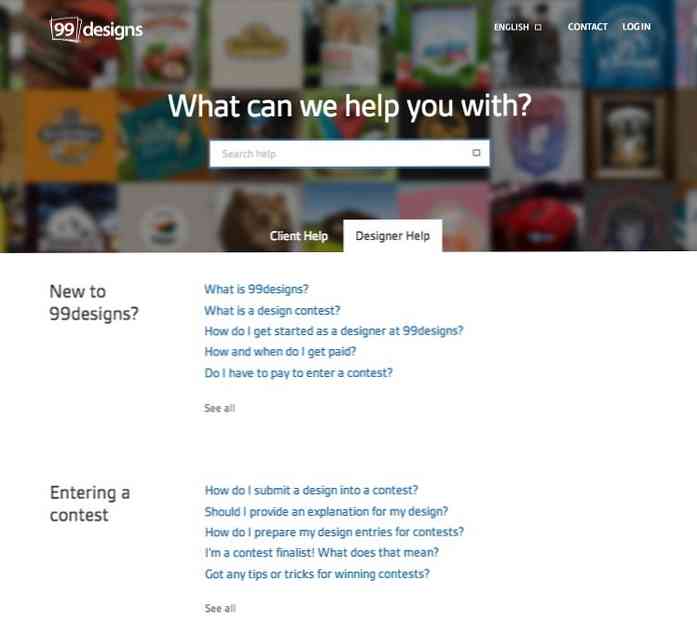
99designs
99 การออกแบบคือ ตลาดประกวดออกแบบที่นักออกแบบแบ่งปันผลงานของพวกเขาและลูกค้ามาซื้อที่ดีที่สุดของพวกเขา. การใช้ภาพตัดปะที่มีการออกแบบเป็นภาพพื้นหลังขนาดใหญ่ทำให้คุณอยู่ในห้องเดียวกันกับพวกเขาซึ่งให้ความคุ้นเคยและความสะดวกสบายที่ลึกซึ้ง.

ส่วนของหน้าคำถามที่พบบ่อยนี้เองถูกแบ่งย่อยออกเป็น 2 ส่วนย่อยส่วนหนึ่งสำหรับลูกค้าและอีกส่วนสำหรับนักออกแบบ ส่วนย่อยทั้งสองดำเนินการ การผสมผสานของคำถามทั่วไปและคำถามเฉพาะ, ซึ่งทำให้ง่ายต่อการค้นหาคำตอบที่คุณต้องการ.

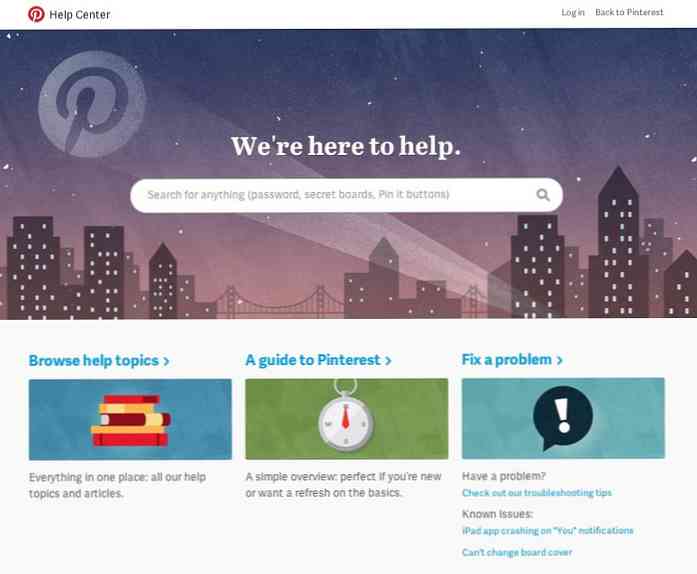
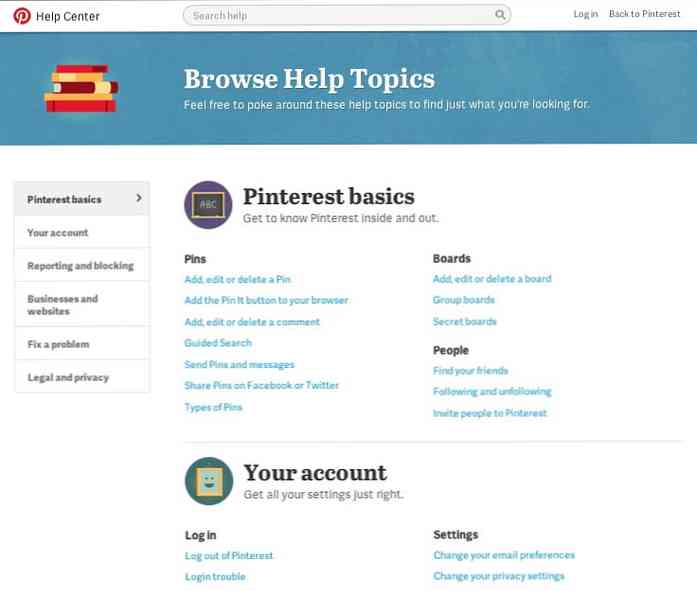
หน้าคำถามที่พบบ่อยของ Pinterest คือ เรียบง่ายและมีสไตล์. ลิงก์ทั้งสามนำไปสู่หน้าศูนย์ช่วยเหลือเดียวกันซึ่งค่อนข้างง่ายต่อการใช้แถบด้านข้างทางด้านซ้าย คำตอบทั้งหมดจะมีคำอธิบายโดยละเอียดและภาพหน้าจอเพื่อช่วยให้หุ่น Pinterest กลายเป็นกูรู.


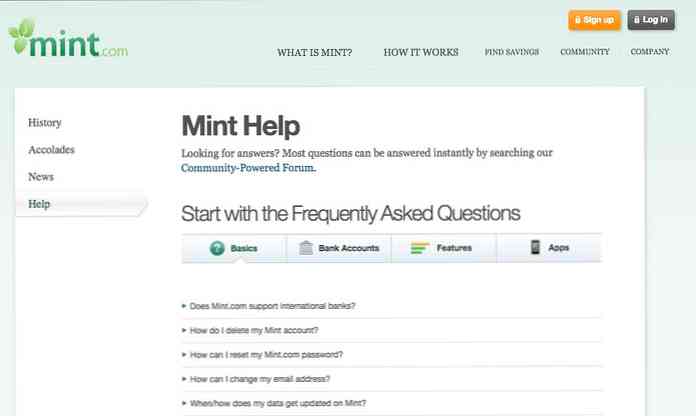
สะระแหน่
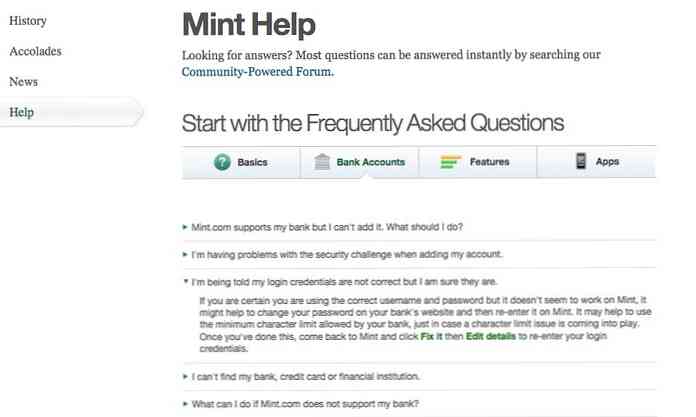
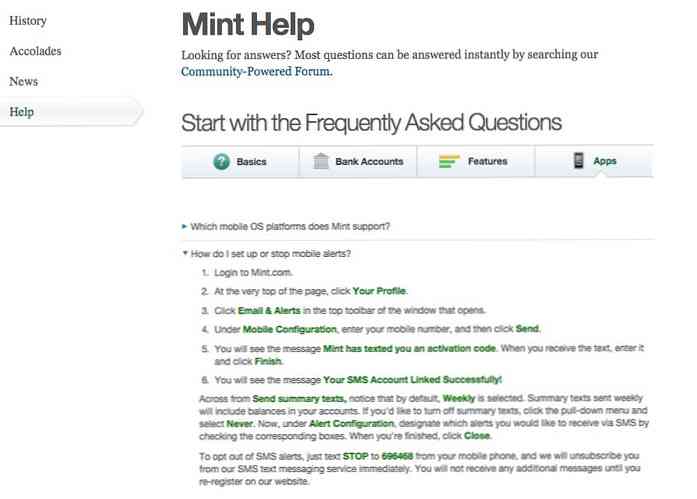
หน้าคำถามที่พบบ่อยของโรงกษาปณ์มีลักษณะธรรมดาเมื่อมองแวบแรก แต่ค่อนข้างมีสไตล์และเท่ห์ มันมี ส่วนแท็บ ที่แบ่งคำถามที่พบบ่อยที่สุดของคุณเกี่ยวกับพื้นฐานบัญชีธนาคารคุณลักษณะและแอป Mint ที่มีให้.


คำถามถูกเขียนขึ้นมา สไตล์การสอน กับ ลิงค์ที่เหมาะสมไปยังหน้า คุณอาจจำเป็นต้องแก้ปัญหาของคุณ และหากคุณไม่สามารถหาคำตอบสำหรับคำถามของคุณเพียงไปที่ฟอรัมชุมชนของพวกเขาเพื่อขอความช่วยเหลือเพิ่มเติม.

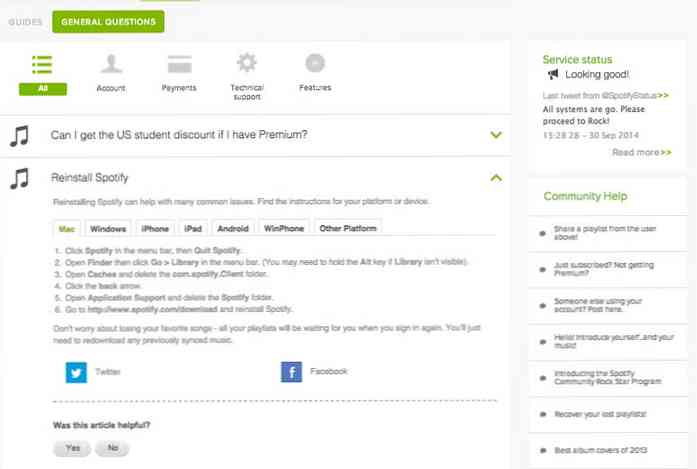
Spotify
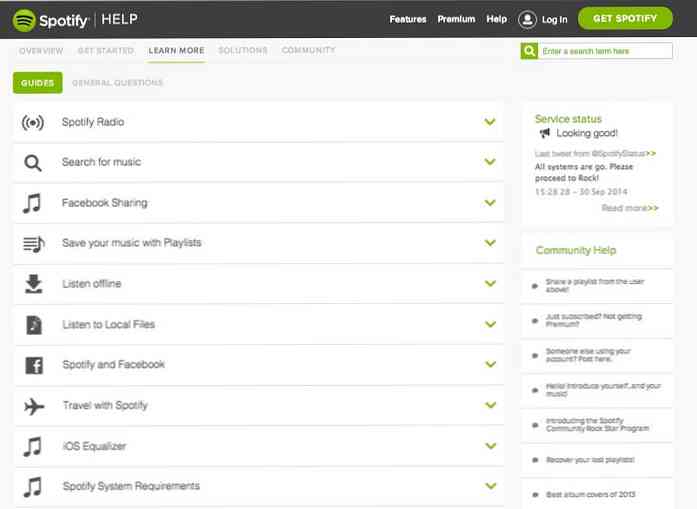
ส่วนคำถามที่พบบ่อยของ Spotify ไม่เพียง แต่มีคุณสมบัติอะไร แต่ยังรวมถึงวิธีการ ส่วนคำถามที่พบบ่อยของพวกเขาเป็นจริง ค่อนข้างครอบคลุมและจัดอย่างมาก, แต่ก็ไม่ได้ครอบงำผู้ใช้เพราะพวกเขาสามารถปฏิบัติตามหลักเกณฑ์ได้อย่างง่ายดาย มีการใช้เมนูแบบเลื่อนลงอย่างมาก.

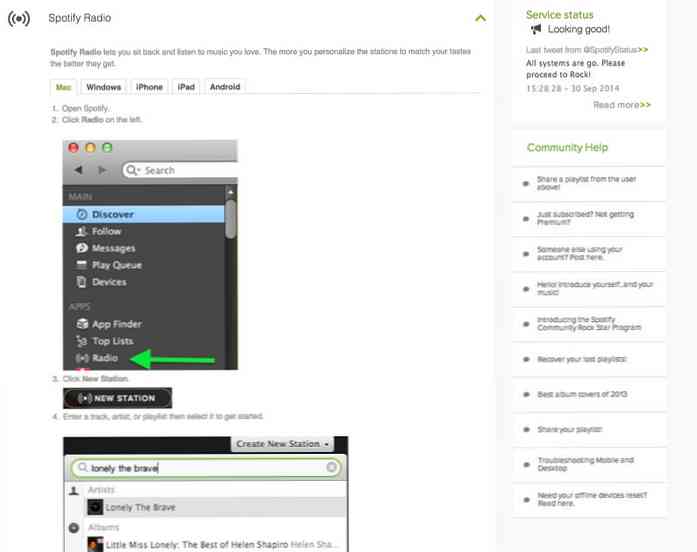
และคุณจะพบกับบทช่วยสอนทีละขั้นตอนพร้อมกับภาพหน้าจอเพื่อช่วยให้คุณเข้าใจขั้นตอนที่คุณต้องทำ.

แนวทางจะถูกแบ่งออกเป็น ประเภทของอุปกรณ์ที่คุณใช้, ไม่ว่าจะเป็น Mac, Windows, iPhone, iPad, Android, Windows Phones หรือแพลตฟอร์มอื่น ๆ (ถ้ามี) เมื่อทั้งหมดล้มเหลวให้ติดต่อขอความช่วยเหลือจากชุมชนทางด้านขวาของหน้า.

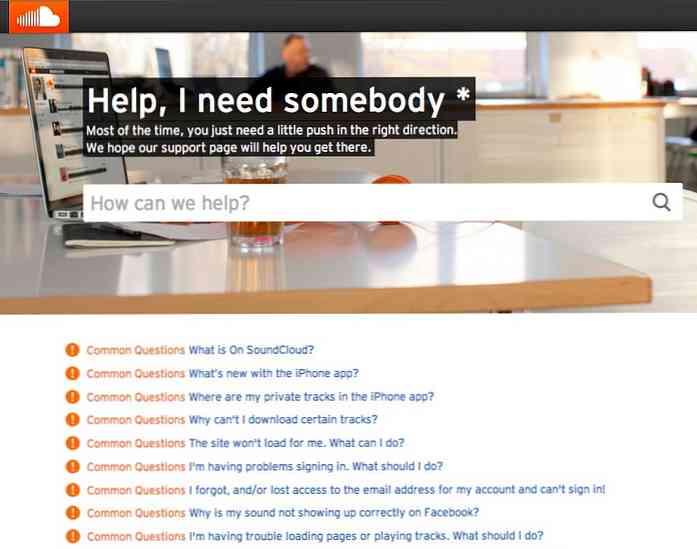
SoundCloud
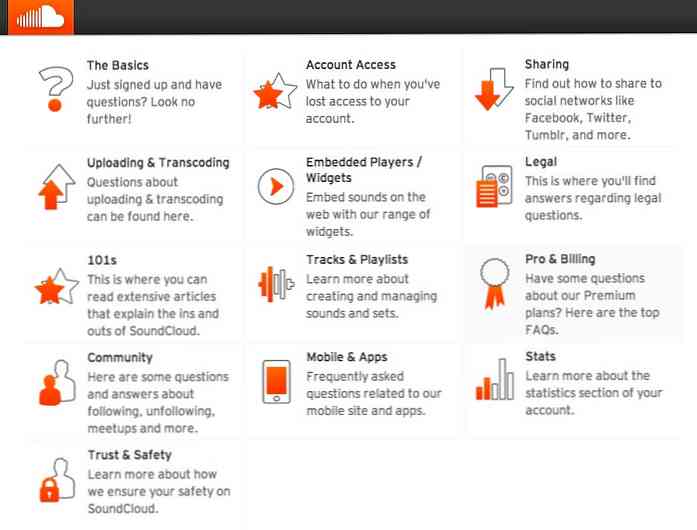
SoundCloud สร้างหน้าคำถามที่พบบ่อยเป็น 2 ส่วน: ส่วนแรกประกอบด้วยคำถามที่พบบ่อยที่สุดพร้อมคำตอบและส่วนที่สองมีคำถามแยกออกเป็นบล็อก หากคุณยังไม่พบคำตอบในส่วนแรกให้ไปยังส่วนที่สอง.

ฉันชอบวิธีที่บล็อกแสดง: การใช้ไอคอนสีส้มและสีดำที่เรียบง่าย (ซึ่งเป็นสีโลโก้หลักของ SoundCloud) พร้อมด้วยคำอธิบายสั้น ๆ ของทุกส่วน. การออกแบบดูเรียบง่ายสบายตาและใช้งานง่าย.

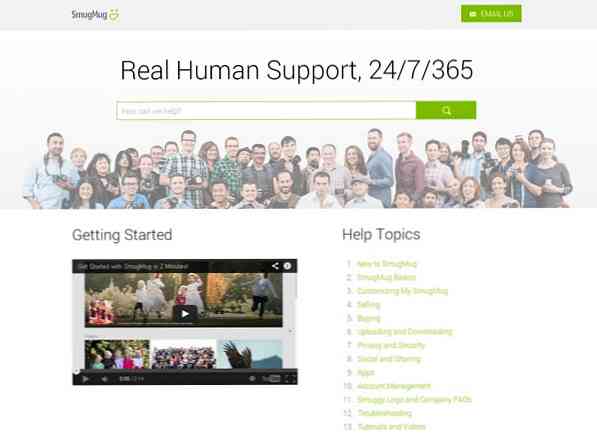
SmugMug
เมื่อคุณดูคุณสามารถดูหน้าศูนย์ช่วยเหลือ SmugMug เน้นการสัมผัสของมนุษย์. ใช่ส่วนหัวของภาพที่สวยงามเต็มไปด้วยคนจริงและมีตัวอักษรขนาดใหญ่อยู่ด้วย แต่โปรดสังเกตว่าพวกเขามีแถบค้นหาอยู่ด้านหน้าด้วยส่งอีเมลถึงเรา' ปุ่มถูกวางไว้ที่ด้านบนขวา a 'เริ่มต้นใช้งาน' วิดีโอตั้งอยู่ทางซ้ายในขณะที่ 'หัวข้อช่วยเหลือ' อยู่ในรายการทางด้านขวา.

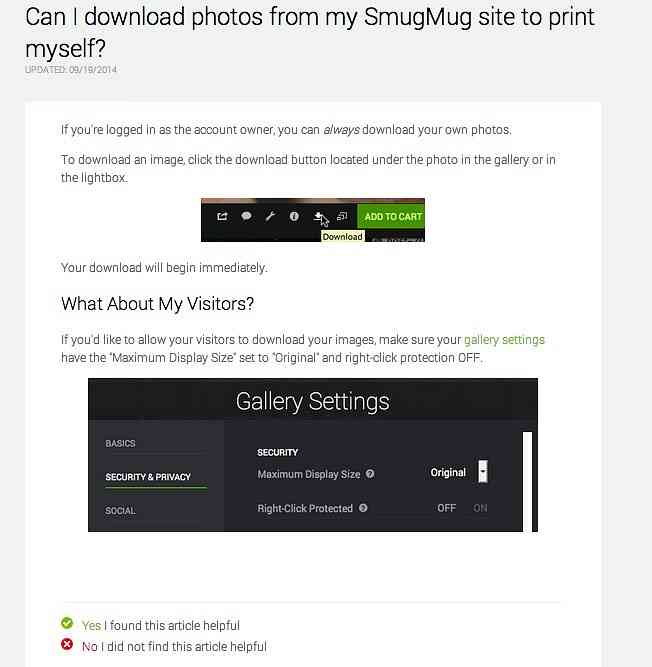
คลิกที่หัวข้อใด ๆ แล้วคุณจะเห็นแผ่นงานถาม - ตอบที่ชัดเจนพร้อมคำถามสีและแบบอักษรขนาดเล็กกว่าคำตอบ.

การคลิกที่คำถามจะนำคุณไปสู่หน้าที่มีการสอนทีละขั้นตอนเกี่ยวกับวิธีการแก้ปัญหาของคุณพร้อมด้วยภาพหน้าจอ.

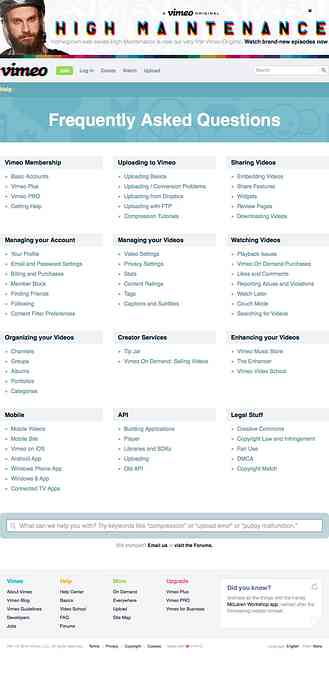
Vimeo
Vimeo มี หน้าคำถามที่พบบ่อยที่จัดขึ้นอย่างมาก. คุณสามารถใช้แถบค้นหาที่ด้านบนหรือด้านล่างเพื่อค้นหาคำตอบหรือเรียกดูส่วนเพื่อค้นหาสิ่งที่คุณต้องการ คลิกที่ชื่อแต่ละส่วนเพื่อไปที่หน้าที่คุณสามารถค้นหาคำตอบโดยละเอียดเพิ่มเติม.
คุณจะประทับใจ วิธีการที่ง่าย Vimeo ใช้เมื่อคุณพบว่าภายใต้ 'แบ่งปันวิดีโอ', แม้แต่ 'การฝังวิดีโอ' ส่วนเดียวมี 20 คำถามที่พบบ่อย.