30 พอร์ตการออกแบบเว็บไซต์ที่สร้างความประทับใจให้ลูกค้า
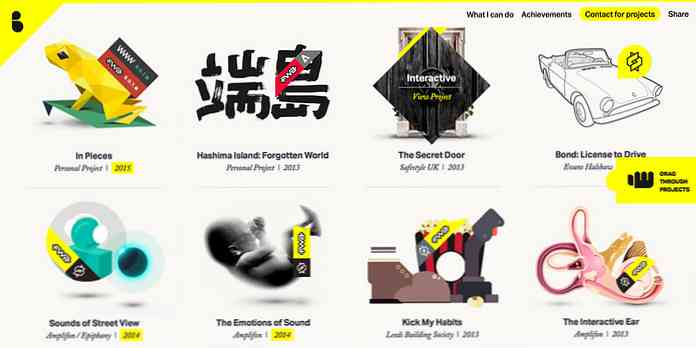
เวลาของแฟ้มสะสมผลงานการพิมพ์ดั้งเดิมหมดไป ทุกวันนี้เทคโนโลยีที่หลากหลายช่วยให้คุณสามารถนำความคิดสร้างสรรค์ที่โดดเด่นและโดดเด่นที่สุดมาใช้ในการออกแบบของคุณทางออนไลน์ จากการเล่นน้ำด้วยโทนสีที่เข้มและเอฟเฟกต์แบบอินเทอร์แอคทีฟไปจนถึงการใช้ฟอนต์ที่ผิดปกติหรือวิดีโอแบบเต็มหน้าจอ สร้างพอร์ตโฟลิโอที่สร้างความประทับใจ.
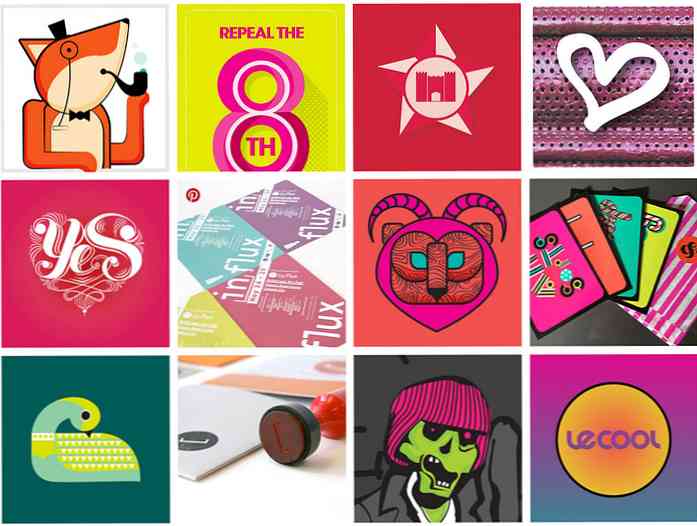
ในโพสต์นี้เราขอแนะนำคุณผ่านพอร์ตการลงทุนของพวกเขาบางส่วนของนักออกแบบที่มีพรสวรรค์ที่สุดในเว็บ สกรีนช็อตที่แนะนำการทำงานของนักออกแบบเหล่านี้ ไม่ยุติธรรมกับสิ่งที่พวกเขามีความสามารถ.
อย่าคลิกเพื่อตรวจสอบพวกเขา หน้าแรกส่วนบุคคลที่เคลื่อนไหวและการโต้ตอบ เพื่อดูว่ามันคืออะไรที่พวกเขามีให้ นอกจากนี้ยังมีวิธีการมากมายที่คุณสามารถติดต่อได้ ข้อมูลทั้งหมดที่มีอยู่ในเว็บไซต์ของตน.
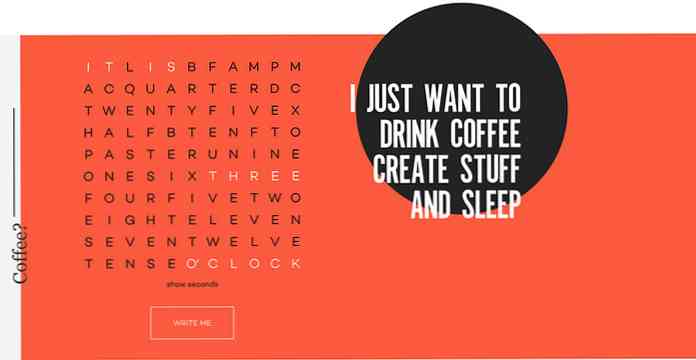
Irene Demetri

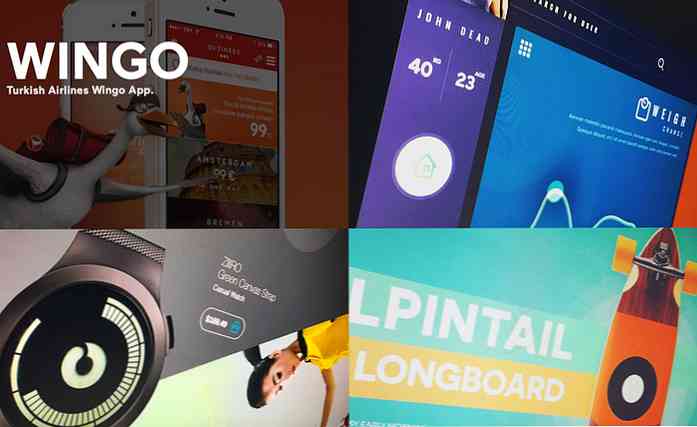
Dawid Stasiak

Pauline Osmont

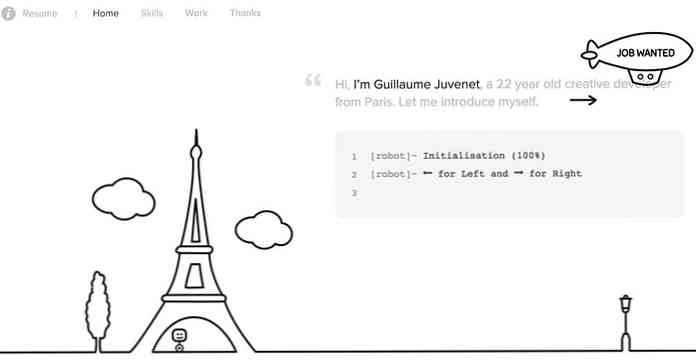
Guillaume Juvenet

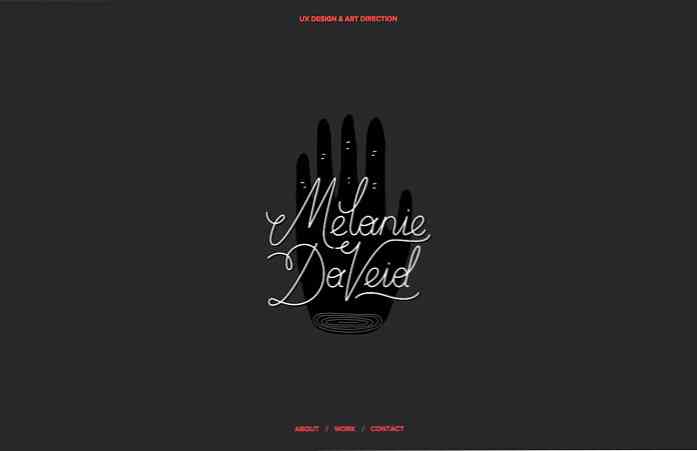
เมลานีดาวิด

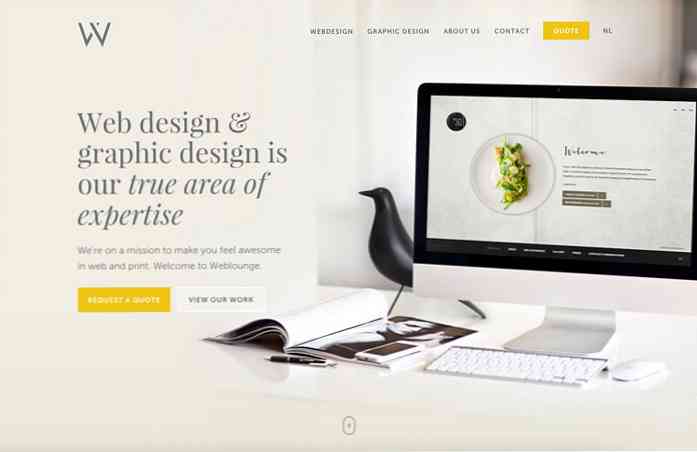
Weblounge

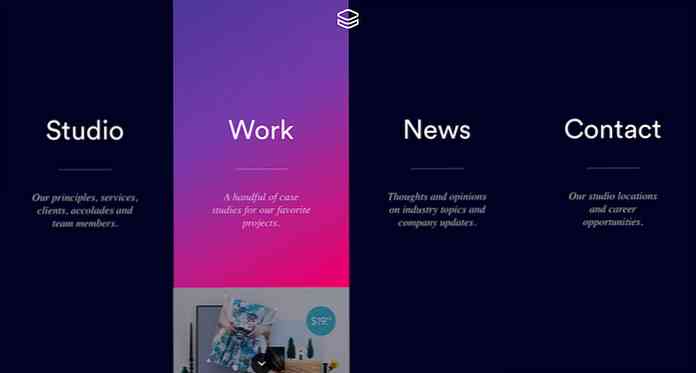
นาคิน

สำนักเป็นไปไม่ได้

ไบรอันเจมส์

เบธานีเฮค

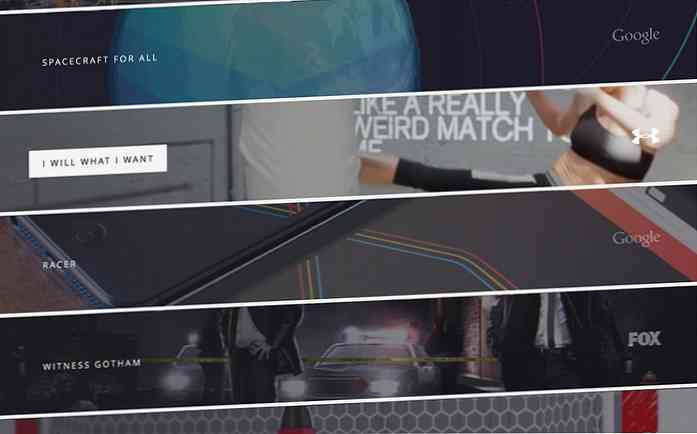
Robin Noguier

Sheena Flynn

เบ็นซานโดรฮู

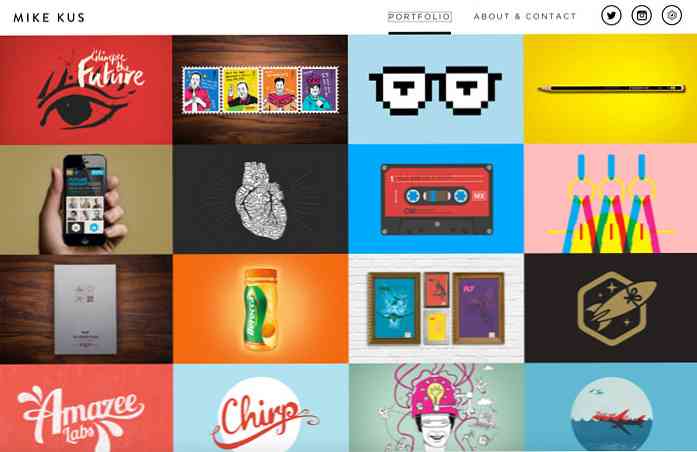
Mike Kus

ทฤษฎีที่ใช้งานอยู่

fixate

หยดใหญ่

เลกทำงาน

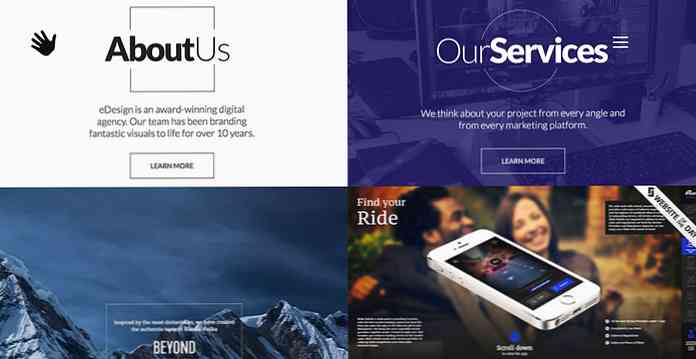
eDesign

สื่อพิกเซลพิกเซล

ทิมสมิ ธ

สื่อ Stilt

ขนมปังปิ้งดิจิตอล

สองเท่า

Andrea Puccini

CüneytŞEN

อลิซ





