ภาพรวมของกรอบสไลด์ของ Designmodo
หน้า Landing Page และเว็บไซต์ส่งเสริมการขายมีความสำคัญสำหรับการแปลงผู้เข้าชมเป็นผู้ใช้หรือลูกค้า การออกแบบที่มีคุณภาพสามารถเป็นกุญแจสำคัญในการปรับปรุงยอดขายและนำผลิตภัณฑ์ของคุณเข้าสู่เวทีกลาง.
Slides Framework เป็นชุดของเทมเพลตสำหรับสร้างเลย์เอาต์แบบเคลื่อนไหวหน้าเดียว แพ็คเกจประกอบด้วยซอร์สโค้ด HTML / CSS / jQuery ทั้งหมดและไฟล์ PSD / Sketch สำหรับนักออกแบบ.
นี่เป็นหนึ่งในเฟรมเวิร์กที่ครบถ้วนสมบูรณ์ที่สุดสำหรับการสร้างหน้า Landing Page อย่างมีสไตล์ ในโพสต์นี้ฉันจะให้ภาพรวมของ Slides Framework ที่แสดงวิธีการใช้งานและวิธีนำไปใช้กับโครงการออกแบบของคุณเอง.
เริ่มต้นใช้งาน
ชุดดาวน์โหลดสไลด์ประกอบด้วยคำแนะนำการสอนที่ง่ายสำหรับผู้ใช้ใหม่ สิ่งนี้เรียกว่า “ก้าวแรก” ชี้นำคุณผ่านขั้นตอนเริ่มต้นของการสร้างเว็บไซต์จาก Slides Framework.
Designmodo มีวิดีโอ 8 นาทีเต็มบน YouTube อธิบายขั้นตอนการตั้งค่านี้ ลองดูถ้าคุณต้องการดูวิธีการทำงานของภาพ.
ส่วนที่ดีที่สุดเกี่ยวกับสไลด์คือทุกอย่างสามารถปรับแต่งได้ในเว็บเบราว์เซอร์ของคุณ มันมีตัวช่วยสร้างการตั้งค่าที่จะนำคุณสู่ทุกสิ่งและรวบรวมแม่แบบสุดท้ายเป็นไฟล์. zip สิ่งนี้อนุญาตให้ทุกคนสร้างเทมเพลตสไลด์ดาวน์โหลดซอร์สโค้ดแล้วอัพโหลดตรงไปยังเว็บเซิร์ฟเวอร์ ง่าย!
แต่ละชุดการติดตั้งประกอบด้วยโฟลเดอร์ต่อไปนี้:
- CSS สำหรับเนื้อหา CSS ทั้งหมด
- JS สำหรับไลบรารี jQuery และปลั๊กอินทั้งหมด
- สินทรัพย์ มีสื่อภาพทั้งหมดที่จำเป็นสำหรับแต่ละสไลด์
- ห้องสมุด มีข้อมูลโค้ดสำหรับพาเนลสไลด์และการนำทางแบบกำหนดเอง
- แบบ นำเสนอรูปแบบที่สร้างไว้ล่วงหน้าสำหรับแนวคิดโครงการที่แตกต่างกัน

เครื่องมือสร้างแม่แบบช่วยให้คุณเลือกค่าที่คุณกำหนดเองได้อย่างง่ายดายโดยขึ้นอยู่กับว่าคุณต้องการให้เค้าโครงทำงานอย่างไร เลือกรูปแบบของการจัดวางข้อความพื้นหลังรูปภาพ / วิดีโอและแม้กระทั่งภาพเคลื่อนไหวระหว่างสไลด์.
หากคุณมีปัญหากับเครื่องกำเนิดไฟฟ้าคุณสามารถเยี่ยมชมคู่มือสไลด์ออนไลน์ได้ตลอดเวลา สิ่งนี้สามารถเข้าถึงได้เฉพาะผู้ที่จ่ายค่าใบอนุญาตกรอบสไลด์ แต่สอนทุกสิ่งที่คุณจำเป็นต้องรู้.
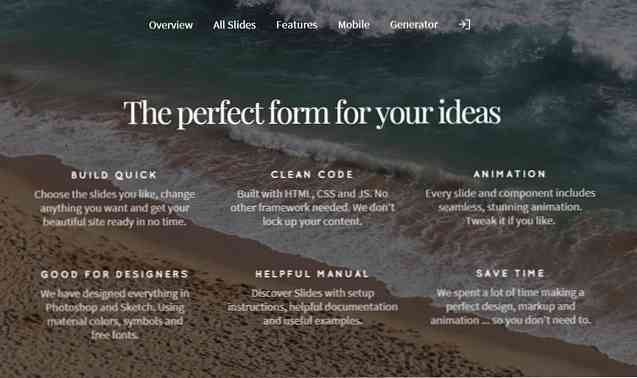
คุณสมบัติของสไลด์ที่น่าประทับใจ
ฉันประทับใจกับกรอบการทำงานที่รวดเร็วและรวดเร็ว ไม่ว่าคุณจะใช้เบราว์เซอร์ใดมันให้ความรู้สึกเหมือนสไลด์คือหน้า Landing Page ที่ทันสมัยที่พวกเรารอคอย.
กรอบประกอบด้วยสไลด์ 60 แบบให้เลือกและปรับแต่งตามความต้องการของคุณ แต่ละสไลด์สามารถนำมาผสมกับสไลด์อื่น ๆ ในการออกแบบเลย์เอาต์ที่สอดคล้องกัน สิ่งนี้จะช่วยให้นักออกแบบเว็บไซต์มีตัวเลือกมากมายเมื่อสร้างเค้าโครงสไลด์ใหม่.
นอกจากนี้แบบอักษรและไอคอนทั้งหมดใน Slides Framework นั้นมีอิสระที่จะใช้กับเทมเพลตที่คุณออกแบบ สิ่งนี้ช่วยให้นักออกแบบสามารถปรับแต่งการออกแบบใน Photoshop หรือ Sketch โดยมีจุดประสงค์เพื่อส่งความคิดให้กับนักพัฒนา.

Slides Framework หมายถึงการประหยัดเวลาในการพัฒนาเมื่อทำการคราฟหน้า Landing Page แบบเคลื่อนไหว ใบอนุญาตหนึ่งใบสามารถใช้กับเว็บไซต์ไม่ จำกัด ซึ่งมีประโยชน์มากสำหรับมือปืนรับจ้างหรือเอเจนซี่โฆษณาที่ทำงานกับลูกค้าหลายราย.
หากต้องการเรียนรู้เพิ่มเติมเล็กน้อยเยี่ยมชมหน้าคำถามที่พบบ่อยซึ่งตอบคำถามส่วนใหญ่เกี่ยวกับการทำงานของสไลด์.
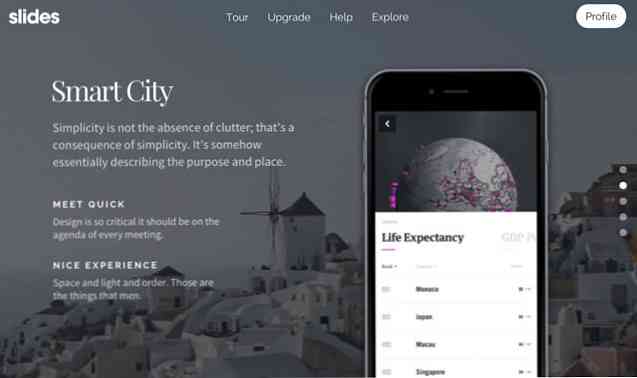
เทมเพลตที่สร้างไว้ล่วงหน้าตามความต้องการ
หากคุณต้องการประหยัดเวลาด้วยสไลด์คุณอาจเลือกที่จะทำงานกับหนึ่งในเทมเพลตที่สร้างไว้ล่วงหน้าแทน สิ่งเหล่านี้มีหลากหลายรูปแบบตั้งแต่วิดีโอพื้นหลังไปจนถึงหน้า Landing Page ของแอป iOS.
วิดีโอเทมเพลตสไลเดอร์นำเสนอเหลือบที่ยอดเยี่ยมในตัวเลือกที่หลากหลาย ใครก็ตามที่ซื้อเฟรมเวิร์กสไลด์สามารถเลือกระหว่างการปรับแต่งเลย์เอาต์ตั้งแต่เริ่มต้นหรือการปรับแต่งเทมเพลตเริ่มต้น 11 แบบใดแบบหนึ่ง.
กรอบงานที่ดีทุกรายการรวมถึงการสาธิตและสไลด์ไม่กี่รายการแม้จะมีหน้าตัวอย่างที่กำหนดเองซึ่งเต็มไปด้วยเค้าโครงที่น่าประทับใจ เมื่อลงชื่อเข้าใช้แบ็กเอนด์ของสไลด์คุณจะสามารถดูตัวอย่างเหล่านี้และดึงซอร์สโค้ดสำหรับโครงการของคุณเอง.

ตัวอย่างแต่ละรูปแบบแสดงให้เห็นถึงความกว้างและความลึกที่สไลด์นำเสนอ คุณสามารถตั้งค่าวิดีโอพื้นหลังหรือภาพถ่ายพร้อมกับภาพเคลื่อนไหวที่กำหนดเองได้ หากคุณรู้วิธีปรับแต่งไฟล์ HTML อย่างง่ายคุณจะสามารถควบคุมเทมเพลตเหล่านี้ได้อย่างสมบูรณ์และวิธีการใช้งาน.
การปรับแต่งสไลด์สำหรับเว็บไซต์
แง่มุมหนึ่งที่มีประโยชน์ของ Slides Framework คือมันทำงานด้วยโค้ด HTML / CSS / JS ซึ่งหมายความว่าคุณสามารถสร้างหน้า Landing Page บน WordPress, Laravel, Django หรือแม้แต่ Node.js แต่ไม่จำเป็นต้องใช้ภาษาแบ็กเอนด์เนื่องจากสไลด์สามารถทำงานเป็นเว็บเพจ HTML / CSS แบบคงที่ได้.
สิ่งนี้ช่วยให้นักพัฒนามีความยืดหยุ่นอย่างมากเมื่อกำหนดค่าสไลด์เพื่อให้ทำงานบนเว็บไซต์ใด ๆ ก็ตาม.
ตัวอย่างเช่นบางคนอาจต้องการเพิ่มหน้า Landing Page ในไซต์ WordPress แต่ไม่ได้เพิ่มไว้ในหน้าแรก สามารถใช้สไลด์เป็นเทมเพลต WP ที่ใช้กับหน้าเดียวโดยไม่กระทบกับหน้าอื่น ๆ ในเว็บไซต์.
ควรสังเกตว่าใครก็ตามที่ต้องการแก้ไขเลย์เอาต์สไลด์จะต้องรู้ HTML / CSS เล็กน้อย คุณไม่จำเป็นต้องใช้ WordPress หรือ CMS อื่น ๆ แต่สไลด์ทำงานบนโค้ด HTML / CSS JavaScript ส่วนใหญ่มีอยู่ในปลั๊กอิน แต่การตั้งค่าบางอย่างเช่นเอฟเฟกต์ภาพเคลื่อนไหวอาจต้องแก้ไขด้วยตนเองเช่นกัน.
โปรดระลึกไว้เสมอว่าหากคุณต้องการทำงานกับสไลด์เนื่องจากการมีระดับความสามารถ HTML / CSS / JS ในระดับหนึ่งจะไปได้ไกล.
เทมเพลต All-in-all Slides มอบประสบการณ์ที่เหลือเชื่อสำหรับหน้า Landing Page ที่กำหนดเอง ตัวสร้างสไลด์และเทมเพลตที่สร้างไว้ล่วงหน้าสามารถประหยัดเวลาในการเขียนและเขียนโค้ดใหม่ตั้งแต่เริ่มต้น.
จุดสำคัญที่สุดที่ควรทราบก็คือสไลด์จะต้องมีการแก้ไขด้วยตนเองหากคุณต้องการปรับแต่งเลย์เอาต์เพื่อให้เหมาะกับความต้องการของโครงการเฉพาะ ไม่จำเป็นต้องเป็นผู้เชี่ยวชาญ แต่คุณต้องการทราบเกี่ยวกับ HTML / CSS เล็กน้อยเพื่อทำการเปลี่ยนแปลงเทมเพลตใด ๆ ที่เหมาะสม.
สรุป
มีเฟรมเวิร์กหน้าที่เชื่อมโยงไปถึงในเชิงลึกน้อยมาก (ถ้ามี) เทียบกับสไลด์ รหัสนั้นยอดเยี่ยมการปรับแต่งนั้นยอดเยี่ยมและตัวสร้างโค้ด Slides สามารถประหยัดเวลาทำงานหนักได้.
หากคุณต้องการดูตัวอย่างสดให้ไปที่หน้า Landing Page ของสไลด์ นอกจากนี้ยังมีรายละเอียดเกี่ยวกับคุณสมบัติของสไลด์และสิ่งที่คุณคาดหวังจากเฟรมเวิร์ก สไลด์โดยรวมเป็นไดนามิกน้ำหนักเบาและเหมาะสำหรับทุกคนที่ต้องการสร้างหน้าโปรโมชั่นหรือหน้า Landing Page ด้วย pizzazz.




