Bulma เป็น CSS Framework ของ Flexbox-Powered เดียวที่คุณต้องการ
Flexbox เป็นหัวข้อยอดนิยมสำหรับผู้พัฒนาส่วนหน้าเนื่องจากมี วิธีการที่ทันสมัยในการจัดแนว CSS. เค้าโครงเว็บไซต์ส่วนใหญ่ใช้ CSS ลอยหรือเปอร์เซ็นต์คงที่เพื่อให้บล็อกเนื้อหาอยู่ในบรรทัด.
แต่ flexbox จะเปลี่ยนกฎทั้งหมดและด้วยเฟรมเวิร์กอย่าง Bulma คุณสามารถทำได้ สร้างเลย์เอาต์แบบเต็มบน flexbox. นี่คือเฟรมเวิร์ก CSS ใหม่ล่าสุดที่ยังอยู่ในช่วงเริ่มต้นของการพัฒนา แต่มีหลายสิ่งที่จะนำเสนอ.

สำหรับโครงการขนาดเล็กดูเหมือนว่า Bulma เต็มไปด้วยศักยภาพ Bulma เสนอ กรอบ CSS ที่ทันสมัย และ กลยุทธ์ตอบสนอง สำหรับการออกแบบเลย์เอาต์ ด้วย flexbox คุณสามารถ จัดโครงสร้างองค์ประกอบบล็อกจำนวนเท่าใดก็ได้เพื่อจัดเรียงถัดจากกัน และ ชำรุด ที่เบรกพอยต์บางอย่าง.
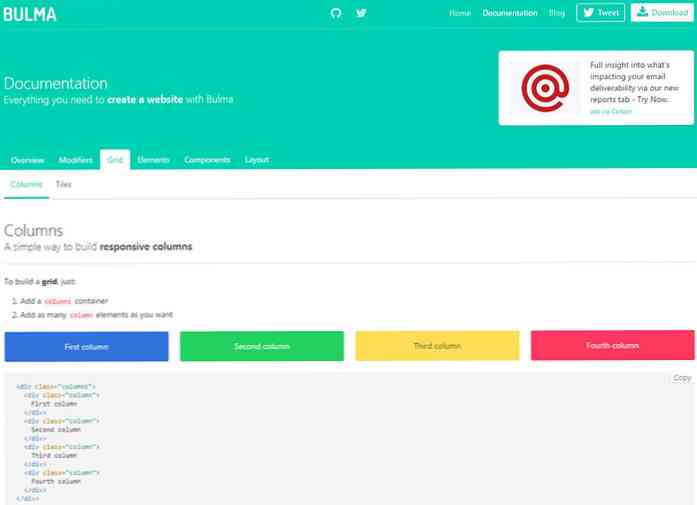
ด้วยคลาสที่เรียบง่ายของ .คอลัมน์ คุณสามารถ เพิ่ม divs ได้มากเท่าที่คุณต้องการ และรักษาเลย์เอาต์ให้สอดคล้องกัน คุณสามารถ เปลี่ยนคลาสของคอลัมน์เพื่อให้กว้างขึ้น กว่าคนอื่น ๆ และเพื่อให้มีการจัดแนวที่แตกต่างกัน.
การจัดแนวทั้งแนวนอนและแนวตั้งทำได้ง่ายมากด้วยเฟรมเวิร์กนี้ คุณจะไม่ต้องแฮ็ค CSS โซลูชันร่วมกันอีกในนาทีสุดท้าย.
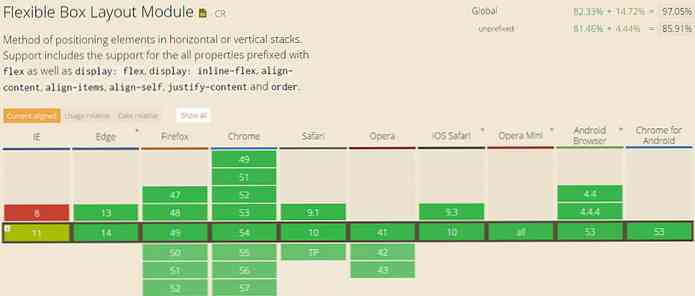
ส่วนที่ดีที่สุดคือเบราว์เซอร์ที่ทันสมัยส่วนใหญ่รองรับ flexbox ยกเว้น Internet Explorer แต่ด้วย Microsoft ที่ย้ายมาที่ Edge มันจะง่ายกว่าการใช้เฟรมเวิร์กอย่าง Bulma โดยไม่ต้องกังวลกับการรองรับแบบดั้งเดิม.

นอกจากนี้ยังเป็นที่น่าสังเกตว่านี่ไม่ใช่แค่กรอบการทำงานแบบยืดหยุ่น มันเป็นห้องสมุด CSS เต็มรูปแบบที่มีรูปแบบเริ่มต้นสำหรับ ตัวอักษร, ปุ่ม, ช่องป้อนข้อมูล, และอื่น ๆ ทั่วไป องค์ประกอบหน้า. Bulma ฟรีและมาพร้อมกับเอกสารที่ยอดเยี่ยมหากคุณเต็มใจที่จะดำน้ำและเริ่มสร้าง.
และหากคุณไม่ต้องการดาวน์โหลด Bulma ในเครื่องคุณยังสามารถลองใช้งาน CDN ออนไลน์ได้ เอกสารออนไลน์ควรจะเพียงพอสำหรับคุณในการเริ่มต้นโดยเฉพาะอย่างยิ่งหน้ากริดซึ่งคุณสามารถใช้สำหรับการสร้างโครงสร้างเค้าโครงแบบเต็ม.

ปัจจุบัน Bulma อยู่ในรุ่น 0.2.3 ดังนั้นจึงเป็นทางยาวไปก่อนการเปิดตัว v1.0 แม้ในเวอร์ชั่นปัจจุบันมันยังคงใช้งานได้ค่อนข้างดีและมีศักยภาพมากมายสำหรับอนาคต.
หากต้องการเรียนรู้เพิ่มเติมโปรดตรวจสอบ GitHub repo อย่างเป็นทางการหรือไปที่หน้าเว็บ Bulma สำหรับคำแนะนำในการติดตั้งและเอกสารฉบับเต็ม.