ข้อควรพิจารณาในการออกแบบข้อคิดเห็นแนวปฏิบัติที่ดีที่สุดและตัวอย่าง
การใส่สไตล์ความคิดเห็นเป็นส่วนที่มักถูกมองข้ามจากการออกแบบบล็อก. ท้ายที่สุดพวกเขาอยู่ที่ด้านล่างของหน้าไม่เห็นจนกว่าผู้เยี่ยมชมจะมีความประทับใจในไซต์ของคุณและพวกเขาก็มีหน้าที่มากกว่าสิ่งอื่นใด ทำไมต้องใช้เวลามากมายในการจัดแต่งทรงผมและทำให้โดดเด่น?
แต่สไตล์ความคิดเห็นที่ดีสามารถตั้งค่าการออกแบบของคุณนอกเหนือจากการแข่งขันของคุณ สละเวลาในการออกแบบความคิดเห็นของคุณและแบบฟอร์มความคิดเห็นของคุณสามารถสร้างความประทับใจอย่างมากกับผู้เยี่ยมชมปกติของคุณ มันหมายถึงจิตใต้สำนึกที่คุณสนใจเกี่ยวกับความคิดเห็นของพวกเขาและต้องการให้พวกเขามีส่วนร่วมในการอภิปรายในเว็บไซต์ของคุณ.
ด้านล่างนี้คุณจะพบแนวทางปฏิบัติที่ดีที่สุดและตัวอย่างของการสร้างระบบการแสดงความคิดเห็นที่สวยงามในการออกแบบบล็อกของคุณ.
การออกแบบ มุมมองความคิดเห็น
วิธีที่คุณจัดรูปแบบความคิดเห็นของคุณอาจมีผลกระทบอย่างมากต่อผู้ที่รับรู้โดยรวมที่มีต่อบล็อกของคุณ มันแสดงให้เห็นว่าคุณใส่ใจมากพอกับสิ่งที่ผู้อ่านของคุณพูดเพื่อใช้เวลาในการแสดงความคิดเห็นออกมาอย่างมีสไตล์และใช้งานง่าย.
มุมมองแบบเธรดหรือมุมมองแบบแบน?
ไม่ว่าจะมีความคิดเห็นที่เป็นเกลียวหรือเพียงแค่เรียงตามลำดับเหตุการณ์นั้นเป็นคำถามที่ยากเสมอ มีบางสิ่งที่ควรพิจารณาเมื่อพยายามตัดสินใจ.
ก่อนอื่นถ้าคุณต้องการให้ผู้เข้าชมอภิปรายเกี่ยวกับโพสต์ของคุณอย่างแข็งขันดังนั้นความคิดเห็นที่เป็นเธรดจะไปไกลในการส่งเสริมสิ่งนั้นโดยเฉพาะถ้าคุณมีความคิดเห็นในปริมาณมาก.

ในทางกลับกันความคิดเห็นของเธรดบางครั้งถูกใช้ในทางที่ผิด ผู้แสดงความคิดเห็นอาจตอบกลับความคิดเห็นแรกในเธรดด้วยบางสิ่งที่ไม่เกี่ยวข้องอย่างสมบูรณ์เพียงเพื่อให้ความคิดเห็นปรากฏใกล้กับด้านบนสุดของความคิดเห็น (แน่นอนคุณสามารถกลั่นกรองสิ่งเหล่านี้ได้เสมอเพื่อป้องกันสิ่งนี้ แต่เป็นชั้นพิเศษสำหรับ ผู้ดูแลระบบ).
หากคุณสนใจที่จะให้ผู้แสดงความเห็นตอบกลับบทความโดยตรงและไม่ให้ความเห็นใด ๆ แสดงความคิดเห็นแบบเรียบๆ.
ตัวเลือกทั้งสองมาพร้อมกับข้อดีและข้อเสียของตัวเองดังนั้นคุณต้องชั่งน้ำหนักผลประโยชน์และข้อเสียของแต่ละตัวก่อนตัดสินใจ.
ปฏิบัติที่ดีที่สุด
นี่คือเคล็ดลับบางประการสำหรับการสร้างการออกแบบความคิดเห็นที่มีประสิทธิภาพยิ่งขึ้น.
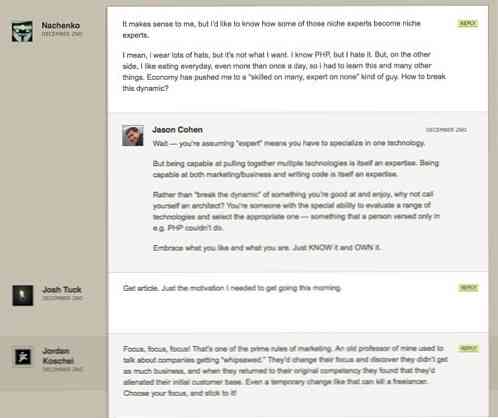
เน้นความคิดเห็นของผู้เขียน
เมื่อออกแบบความคิดเห็นของคุณคุณควรทำอะไรบางอย่างเพื่อให้ความเห็นของผู้เขียนหรือผู้ดูแลระบบโดดเด่นจากคนอื่น ๆ ในหน้า สิ่งนี้อาจเกิดจากการเพิ่มไอคอนลงในความคิดเห็นหรือเปลี่ยนสีพื้นหลัง.
การกำหนดลักษณะประเภทนี้ช่วยให้ผู้วิจารณ์สามารถดูคำตอบได้โดยตรงจากผู้เขียนและสามารถช่วยเพิ่มการสนทนาได้.

รวมถึง Gravatar
คนชอบเห็นหน้าคนอื่นเมื่อพวกเขากำลังพูดคุยกัน ด้วยการเปิดใช้งาน Gravatars คุณจะทำให้กระบวนการนี้เป็นแบบอัตโนมัติและกระตุ้นให้เกิดการสนทนา.
คะแนนโบนัส: ใช้ภาพ Gravatar ที่กำหนดเองสำหรับผู้ที่ไม่มีภาพของตนเองมากกว่าภาพเรขาคณิตมาตรฐานหรือสัตว์ประหลาด.

แยกความคิดเห็นออกจาก Trackbacks
Trackbacks ไม่ได้เป็นส่วนหนึ่งของการสนทนา (อย่างน้อยก็ไม่ใช่ส่วนที่เกิดขึ้นในบล็อกของคุณ) และไม่ควรรวมอยู่ในความคิดเห็นอื่น ๆ.
ให้ trackbacks พื้นที่พิเศษของตัวเองทั้งด้านบน (ถ้าคุณมักจะได้รับความคิดเห็นมากกว่า trackbacks) หรือด้านล่างความคิดเห็นอื่น ๆ (ถ้าคุณมักจะได้รับ trackbacks มากกว่าความคิดเห็น).
ใช้องค์ประกอบการออกแบบที่สมเหตุสมผล
เมื่อจัดสไตล์ความคิดเห็นของคุณให้คิดถึงองค์ประกอบของการออกแบบที่สมเหตุสมผลเกี่ยวกับประเภทของเนื้อหา ฟองคำพูดเครื่องหมายคำพูดเส้นขอบอย่างง่ายและสีพื้นหลังที่สลับกันล้วนช่วยเพิ่มความคิดเห็นของคุณและปรับปรุงความสามารถในการอ่าน.

เขียนความคิดเห็นของคุณ
หากคุณได้รับความคิดเห็นมากกว่า 20 หรือ 30 ครั้งในบล็อกของคุณเป็นประจำให้ลองคำนวณความคิดเห็นเหล่านั้นเพื่อปรับปรุงเวลาในการโหลดหน้าเว็บของคุณ.
ความคิดเห็นที่ผ่านการคัดสรรยังสามารถทำให้ดูเหมือนว่าคุณมีความคิดเห็นมากกว่าที่คุณทำเนื่องจากการนำทางไปยังหน้าใหม่มักจะทำให้ผู้คนรู้สึกเหมือนมีเนื้อหามากขึ้น.
ทำให้เป็นไปได้ที่จะเชื่อมโยงโดยตรงกับความคิดเห็นส่วนบุคคล
การรวมลิงค์สมอไปกับความคิดเห็นของแต่ละคนทำให้ผู้เยี่ยมชมสามารถแบ่งปันความคิดเห็นกับผู้อื่นได้ง่ายขึ้น.
หากใครบางคนมีการสนทนาที่ดีเป็นพิเศษในความคิดเห็นในบล็อกของคุณพวกเขาอาจต้องการเชิญผู้อื่นให้เข้าร่วมและมีการเชื่อมโยงโดยตรงไปยังความคิดเห็นล่าสุดของพวกเขาหรือกระทู้ที่พวกเขาแสดงความคิดเห็นทำให้ง่ายขึ้น.

ตัวอย่าง: มุมมองความคิดเห็นที่เรียบร้อย
Rockbeatspaper

Baekdal.com

Subtraction.com

GoodBytes.be

Squarespace

BlogLESS

Snook.ca

Particletree

The Hickensian, Hicksdesign

Dezinerfolio

การออกแบบ แบบฟอร์มแสดงความคิดเห็น
แบบฟอร์มความคิดเห็นของคุณจะต้องเป็นมิตรกับผู้ใช้และสนับสนุนให้ผู้เข้าชมมีส่วนร่วมในการอภิปรายที่เกิดขึ้นในบล็อกของคุณ ในขณะที่การออกแบบรูปแบบความคิดเห็นที่ดีเพียงอย่างเดียวอาจไม่ทำให้คุณได้รับความคิดเห็นจำนวนมากในชั่วข้ามคืน แต่รูปแบบที่ออกแบบไม่ดีสามารถป้องกันผู้อ่านของคุณได้อย่างแน่นอน.
ข้อควรพิจารณาและแนวทางปฏิบัติที่ดีที่สุด
มีหลายสิ่งที่ต้องพิจารณาเมื่อออกแบบแบบฟอร์มความคิดเห็นของคุณไม่ว่าจะรวมข้อควรระวังสแปมเพิ่มเติมไปจนถึงวิธีจัดการกับการตอบกลับ ด้านล่างนี้เป็นเคล็ดลับในการตัดสินใจเช่นเดียวกับคนอื่น ๆ.
วางตำแหน่งแบบฟอร์มความคิดเห็นของคุณ
นี่คือการพิจารณาที่สำคัญมากเมื่อออกแบบระบบการแสดงความคิดเห็นโดยรวมของคุณ คุณต้องการให้แบบฟอร์มความคิดเห็นของคุณอยู่ภายใต้โพสต์โดยตรงหรือท้ายความคิดเห็น?
วิธีที่ดีที่สุดในการตัดสินใจคือถามตัวคุณเองว่าคุณต้องการให้ผู้แสดงความคิดเห็นอภิปรายกันหรือไม่.
หากเป็นตัวเลือกแรกให้วางฟอร์มความคิดเห็นของคุณไว้ท้ายความคิดเห็น หากเป็นรายการหลังให้วางไว้ด้านล่างโพสต์เหนือความคิดเห็น.
การป้องกันสแปม
แม้ว่าคุณจะใช้เครื่องมือป้องกันสแปมอย่าง Akismet การเพิ่มการป้องกันสแปมลงในแบบฟอร์มของคุณโดยตรงก็สามารถลดจำนวนของสแปมที่คุณได้รับ.
มีสองตัวเลือกทั่วไป: หนึ่งคือ captcha ซึ่งอาจเป็นเรื่องยากสำหรับผู้ใช้หลายคนในการถอดรหัส (แม้ว่าบางระบบ captcha ดีกว่าคนอื่นอย่างชัดเจน); อีกคำถามหนึ่งเป็นระบบที่ใช้คำถามซึ่งมักจะใช้สมการทางคณิตศาสตร์อย่างง่ายผู้แสดงความคิดเห็นต้องตอบก่อนที่ความคิดเห็นจะถูกส่ง.

ต้องการบัญชีหรืออนุญาตการเข้าสู่ระบบสำรอง
หากคุณได้รับความคิดเห็นสแปมจำนวนมากหรือหากคุณมีปัญหาเกี่ยวกับความคิดเห็นที่ไม่เหมาะสมการกำหนดให้ผู้แสดงความคิดเห็นมีบัญชีสามารถเป็นประโยชน์ได้ ตัวเลือกอื่น ๆ ได้แก่ การอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ด้วยบัญชีอื่นที่พวกเขามีเช่น Twitter, Facebook Connect หรือ OpenID.
การขอเข้าสู่ระบบจะทำให้ผู้คนรู้สึกรับผิดชอบต่อความคิดเห็นที่พวกเขาทิ้งไว้ซึ่งอาจหมายถึงความคิดเห็นที่ไม่เหมาะสมหรือสแปมน้อยลง แน่นอนว่าการลงชื่อเข้าใช้ยังสามารถลดจำนวนความคิดเห็นที่คุณได้รับเนื่องจากบางคนก็ไม่รำคาญ.

การจัดการคำตอบ
หากคุณต้องการให้ผู้เยี่ยมชมตอบกลับผู้แสดงความคิดเห็นโดยตรงเป็นสิ่งสำคัญที่จะต้องตัดสินใจว่าคุณต้องการแบบฟอร์มความคิดเห็นแบบอินไลน์ที่ปรากฏเมื่อผู้ตอบความคิดเห็นตอบกลับหรือถ้าคุณต้องการให้นำพวกเขาไปยังแบบฟอร์มแสดงความคิดเห็น หน้า.
ตัวเลือกใดตัวเลือกหนึ่งอาจใช้ได้แม้ว่าบางครั้งตัวเลือกแรกจะทำให้เกิดความสับสนน้อยลง (เนื่องจากคุณรู้ว่าคุณกำลังตอบกลับโพสต์ที่เฉพาะเจาะจงแทนการแสดงความคิดเห็นโดยทั่วไป).
เขตข้อมูลฟอร์มการจัดตำแหน่ง
วิธีที่คุณวางตำแหน่งและติดป้ายกำกับเขตข้อมูลในแบบฟอร์มความคิดเห็นของคุณสามารถมีผลกระทบอย่างมากต่อการใช้งานของแบบฟอร์มนั้น โพสต์การใช้งานมีบทความที่ดีที่ครอบคลุมในเชิงลึกมากขึ้นนี้.

แบบฟอร์มคำแนะนำ
ทำให้ผู้วิจารณ์ของคุณเห็นว่าฟิลด์ใดในฟอร์มความคิดเห็นของคุณจำเป็นต้องกรอกข้อมูล นอกจากนี้ยังแจ้งให้ชัดเจนว่าสิ่งต่าง ๆ เช่นที่อยู่อีเมลของพวกเขาจะไม่ถูกเปิดเผยต่อสาธารณะ.

การตรวจสอบ
แบบฟอร์มแสดงความคิดเห็นของคุณต้องระบุถึงผู้แสดงความคิดเห็นของคุณว่าความคิดเห็นของพวกเขาได้รับการโพสต์เรียบร้อยแล้วแม้ว่าคุณจะระงับความคิดเห็นทั้งหมดหรือบางส่วนเพื่อการกลั่นกรอง.
หากคุณแสดงความคิดเห็นในระดับปานกลางตรวจสอบให้แน่ใจว่าคุณได้แสดงความคิดเห็นแล้วเมื่อความคิดเห็นผ่านการกลั่นกรองดังนั้นผู้เข้าชมของคุณจะไม่โพสต์ความคิดเห็นหลายรายการโดยคิดว่าคนแรกไม่ผ่าน.
แสดงตัวอย่าง
การให้ผู้แสดงความคิดเห็นของคุณดูตัวอย่างโพสต์ก่อนส่งเป็นคุณสมบัติการใช้งานที่ดีซึ่งบล็อกจำนวนมากมองข้ามไป นี่อาจหมายความว่าบล็อกของคุณได้รับความคิดเห็นคุณภาพสูงเนื่องจากผู้วิจารณ์มีแนวโน้มที่จะอ่านและแก้ไขความคิดเห็นก่อนโพสต์.

ตัวอย่าง: แบบฟอร์มแสดงความคิดเห็น
มหาเศรษฐีอินเทอร์เน็ต

เบื่อแท้ๆ

FreelanceSwitch

สร้างสรรค์ Oaktree

BrianYerkes.com

Abduzeedo

WPDesigner.com

Designworkplan

ตัวแทนโฆษณา Doc4

Mac Appstorm

Productivedreams.com

แหล่งที่มาและทรัพยากร
- 77 แบบฟอร์มความคิดเห็นบล็อกแรงบันดาลใจ - นักออกแบบเว็บไซต์คนที่ 1
- การวิเคราะห์การออกแบบ: ความเห็น - Snook.ca
- อินเทอร์เฟซการออกแบบแรงบันดาลใจ: 36 แบบฟอร์มความคิดเห็นสะอาด - บล็อก Dzine
- สุดยอด 10 บทแนะนำสำหรับการทำงานกับความคิดเห็น WordPress - DesignM.ag
- การแยก Trackbacks ออกจากความคิดเห็น - การออกแบบบล็อกมืออาชีพ
- องค์ประกอบของการออกแบบ - SmileyCat โดยเฉพาะในส่วนของความคิดเห็นในบล็อกและความคิดเห็นในบล็อก