ทรัพยากรใหม่สำหรับนักออกแบบและพัฒนาเว็บ (ธันวาคม 2555)
เรามีอยู่แล้วในเดือนธันวาคม เวลาดูเหมือนจะทำงานเร็วเกินไปใช่มั้ย เหมือนกับเมื่อสองสามเดือนก่อนเราจะนำเสนอแหล่งข้อมูลที่มีประโยชน์สำหรับนักออกแบบเว็บไซต์และนักพัฒนา.
เวลานี้เรามีทรัพยากรที่ยอดเยี่ยมจากที่สามารถ แบ่งการออกแบบของคุณใน Photoshop เพื่อบางส่วน ปลั๊กอิน jQuery ใหม่ล่าสุด พร้อมเอฟเฟกต์ที่น่าทึ่ง.
ตรวจสอบทรัพยากรที่สดใหม่ของเรา (ตามเดือน):
- ตุลาคม 2555
- พฤศจิกายน 2012
PFold
เอฟเฟกต์การพับด้วย jQuery ไม่มีอะไรใหม่ในโลกการพัฒนาเว็บ มีปลั๊กอินฟรีมากมายสำหรับสร้างเอฟเฟ็กต์ภาพเช่นนั้น แต่ด้วย PFold เราสามารถทำได้ เปิดและพับองค์ประกอบเป้าหมายกลับมา ชอบ เราทำบนกระดาษอย่างไร.
เรายังสามารถเล็งไปที่ทิศทางการพับได้ ดูตัวอย่างที่ดีกว่าได้ที่นี่.

ตาราง-A-Licious
Pinterest กำลังได้รับความนิยมมากขึ้นและไม่เหมือนกับโซเชียลมีเดียอื่น ๆ ที่นำเสนอเลย์เอาต์ในกริด ตอนนี้คุณสามารถสร้างเค้าโครงกริดที่คล้ายกันได้ด้วยปลั๊กอิน jQuery นี้ ตาราง-a-licious. แต่ปลั๊กอินนี้ทำได้ดีกว่า ตอนนี้มันตอบสนอง.

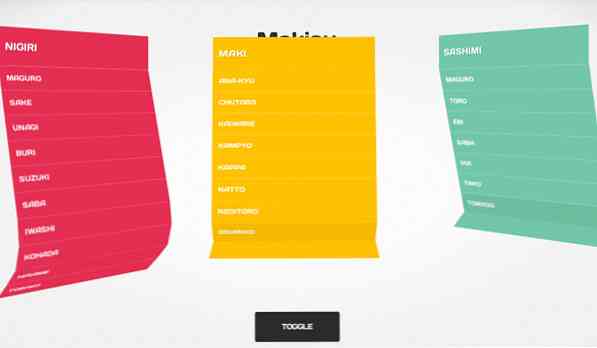
Makisu
Makisu เป็นปลั๊กอิน jQuery ที่มีน้ำหนักเบา เพื่อสร้างเอฟเฟกต์แบบดรอปดาวน์ 3 มิติ. ดังที่ชื่อบ่งบอกถึงเอฟเฟกต์จะดูเหมือน Makisu เมื่อถูกพับลง. Makisu เป็นเสื่อที่ทอจากไม้ไผ่และเชือกฝ้าย ที่ใช้ในการเตรียมอาหารเป็นวิธีการม้วนซูชิ.
สิ่งหนึ่งที่ควรสังเกตคือตั้งแต่เอฟเฟกต์ 3D คือ สร้างขึ้นจากการแปลง CSS 3D, เอฟเฟกต์สามารถดูได้ในเบราว์เซอร์ที่ทันสมัยมากเท่านั้นs ดูตัวอย่างได้ที่นี่.

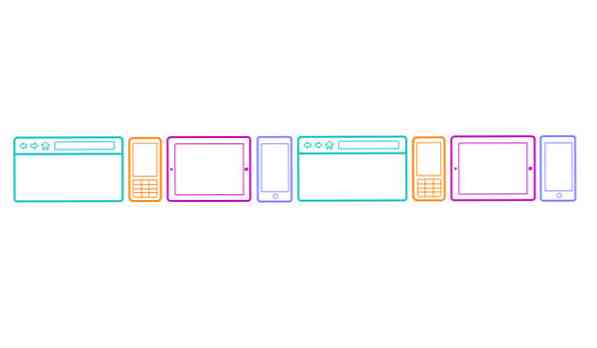
ส่วนต่อประสานภาพร่าง
หากเราสร้างเว็บไซต์หรือเว็บแอพเราอาจต้องร่างแนวคิดบนกระดาษก่อนที่เราจะทำงานกับรหัส ในการทำงานคุณสามารถ ใช้เทมเพลตพิเศษ จาก Interface Sketches.
มันมีแม่แบบร่างสำหรับอุปกรณ์และหน้าจอต่าง ๆ : เดสก์ท็อป, iPad, iPhone, Nexus และ Windows Phone.

jQuery Countdown
jQuery Countdown เป็นปลั๊กอินสำหรับ jQuery สร้างเอฟเฟ็กต์นาฬิกาพลิกที่ยอดเยี่ยมเหล่านั้นs คุณสามารถตั้งค่าเป็นวันชั่วโมงนาทีและวินาทีได้ ปลั๊กอินนี้เหมาะสำหรับการสร้างสิ่งต่าง ๆ เช่นหน้าเร็ว ๆ นี้หรือหน้าผลิตภัณฑ์พร้อมข้อเสนอเวลา จำกัด คุณสามารถดูตัวอย่างได้ที่นี่.

สดใหม่
ตลอดเวลานี้ทุกครั้งที่เราเปลี่ยน CSS, เราจำเป็นต้องรีเฟรชเบราว์เซอร์เพื่อดูประสิทธิภาพเสื้อ การใช้งานที่สดใหม่คุณ ไม่จำเป็นต้องทำอีกต่อไป ที่.
คุณสามารถเลือกไฟล์ CSS ที่คุณกำลังแก้ไขและ So Fresh จะรีเฟรชเบราว์เซอร์โดยอัตโนมัติ เมื่อใดก็ตามที่มีการเปลี่ยนแปลง.

PNG จิ๋ว
ทุก ๆ บิตมีค่าและมีความสำคัญ อีกวิธีหนึ่งที่ทำให้เว็บไซต์ของเราโหลดเร็วขึ้นคือการปรับขนาดไฟล์รูปภาพให้เหมาะสม อย่างที่เรารู้แล้ว, ขนาดเล็กมักจะโหลดเร็วขึ้น. หากคุณมีรูปภาพ PNG บางรูปในเว็บไซต์ของคุณคุณสามารถใช้ PNG ขนาดเล็กเพื่อทำให้ขนาดเล็กลง.