ทรัพยากรใหม่สำหรับนักออกแบบและพัฒนาเว็บ (มิถุนายน 2561)
ในภาคใหม่นี้เรามีแหล่งข้อมูลที่หลากหลายในรายการ นอกเหนือจากบางส่วน เครื่องมือที่ใช้รหัส เช่นเดียวกับไลบรารี JavaScript และเฟรมเวิร์กใหม่ ๆ เราได้รวมเอาประโยชน์บางประการไว้ด้วย แอปพลิเคชัน GUI ฉันมั่นใจว่าทั้งนักพัฒนาและนักออกแบบจะประทับใจ.
ตรวจสอบรายละเอียดของรายการและแจ้งให้เราทราบว่ารายการใดที่คุณชื่นชอบในส่วนความเห็นด้านล่าง.
เป็นเอกลักษณ์
เครื่องมือในการ ค้นหาแบบอักษรที่ไม่ซ้ำ ที่อาจพบเห็นได้ยากในที่อื่นนั้น Unique มีประโยชน์สำหรับการสร้างโลโก้หรือเพียงแค่ค้นหาชุดแบบอักษรที่ไม่ซ้ำกันที่เหมาะสมสำหรับเอกสารของคุณได้อย่างง่ายดายเพียงแค่คลิกไม่กี่ครั้ง เมื่อคุณเลือกการตั้งค่าของคุณคุณสามารถ ดาวน์โหลดและตั้งชื่อแบบอักษรของคุณเอง. มันเจ๋งจริงๆ!

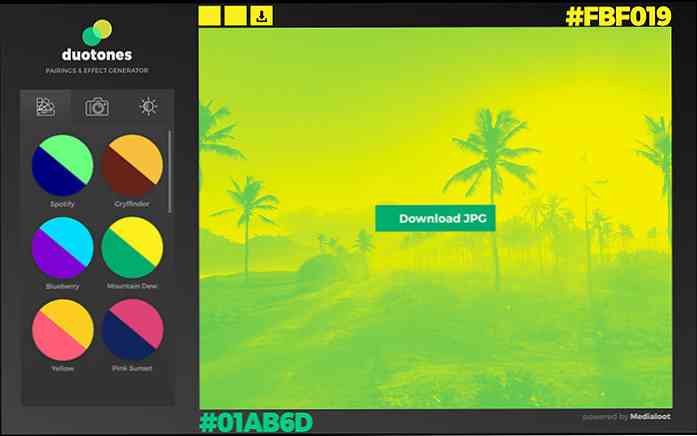
Duotones
แอพพลิเคชั่นบนเว็บที่ง่าย เปลี่ยนรูปภาพเป็น duotones; ภาพถ่ายสีเดียวประกอบด้วยสองสีที่ตัดกัน คุณสามารถอัปโหลดรูปถ่ายของคุณเองหรือเลือกรูปถ่ายที่เครื่องมือมีให้เพื่อแก้ไขและดาวน์โหลดผลลัพธ์ สิ่งที่ดี เครื่องมือสำหรับการสร้างภาพพื้นหลังที่โดดเด่นบนเว็บไซต์ของคุณ.

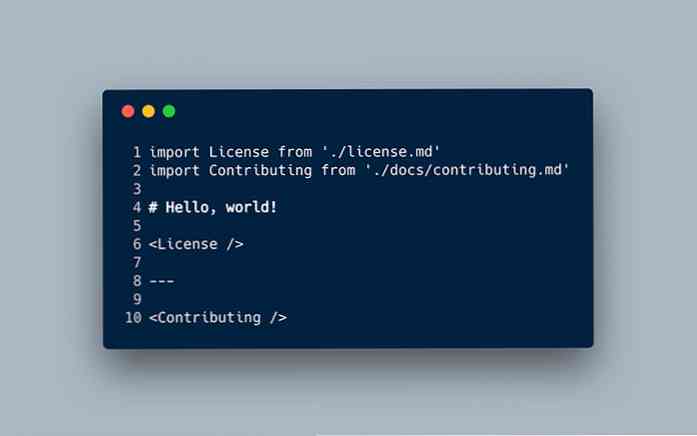
MDX
MDX เป็นสเปคที่ รวม Markdown และ JSX. สิ่งนี้ทำให้คุณสามารถทำสิ่งที่บ้าคลั่งที่ไม่เคยทำมาก่อนเช่นการนำเข้าไฟล์ Markdown, ใช้ไฟล์ Markdown เป็นองค์ประกอบแบบสแตนด์อโลน เพื่อรวมไว้ในไฟล์อื่นและใช้ส่วนประกอบ React.

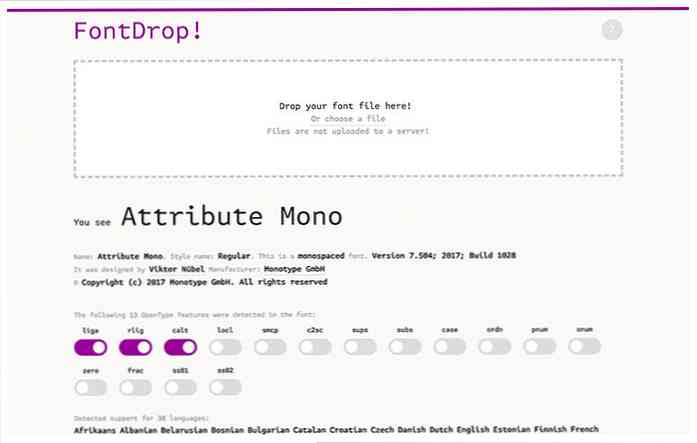
FontDrop
มีประโยชน์ เครื่องมือที่จะแสดงข้อมูลรายละเอียดเกี่ยวกับตัวอักษร. เพียงแค่วางแบบอักษรมันจะแสดงชื่อสไตล์เวอร์ชั่นข้อมูลลิขสิทธิ์ร่ายมนตร์ภาษาที่รองรับและอื่น ๆ.

ห้องสมุดทดสอบ DOM
ไลบรารี JavaScript เพื่อทดสอบ DOM (Document Object Model) คุณสามารถใช้สิ่งนี้เพื่อ เขียนหน่วยทดสอบสำหรับองค์ประกอบ UI บนเว็บของคุณ, ตรวจสอบให้แน่ใจว่า UI ทำงานเป็นผู้ใช้จริง สิ่งนี้ยังช่วยให้คุณรักษาการทำงานของ UI ของ UI ในระหว่างการสร้างรหัสใหม่.

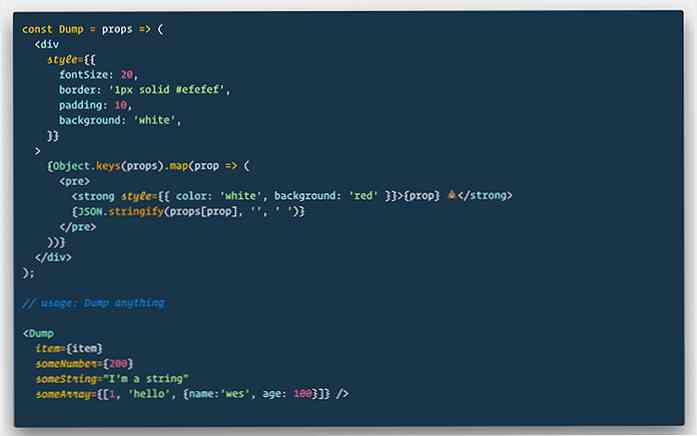
เท
องค์ประกอบ React ง่ายๆ ถ่ายโอนข้อมูลหรือบันทึกผลลัพธ์ในเบราว์เซอร์แทนคอนโซลเบราว์เซอร์ กับ console.log. เครื่องมือนี้สร้างขึ้นโดย Wes Bos หนึ่งในอาจารย์ที่ได้รับความนิยมมากที่สุดใน React.

นักแกะ
แอพที่มีประโยชน์สำหรับ กะพริบรูประบบปฏิบัติการไปยังดิสก์แฟลชที่ใช้บู๊ตได้. กระบวนการนี้เคยยากที่จะติดตาม ด้วย Etcher มันง่ายเหมือน 1-2-3 เครื่องมือนี้รองรับระบบปฏิบัติการหลักเกือบทั้งหมดรวมถึง Windows, Linux และ macOS.

Ni
ทางเลือกที่ดีกว่าในการติดตั้งแพคเกจ NPM Ni สามารถติดตั้งการพึ่งพาที่ขาดหายไปจาก package.json ไฟล์, แสดงการอ้างอิงที่ไม่สอดคล้อง, และอินเทอร์เฟซที่ดีกว่าโดยรวม.

Cuttlebelle
ตัวสร้างไซต์แบบคงที่สำหรับ React.js, Cuttlebelle ให้ความสามารถในการขยายที่มากขึ้นในแบบที่คุณสามารถทำได้ ขยายเลย์เอาต์ของหน้าด้วย React based component. หากคุณคุ้นเคยกับ React.js แล้วคุณสามารถสร้างเลย์เอาต์ใหม่และใช้มันในไฟล์ Markdown ใด ๆ ที่เป็นไปได้.

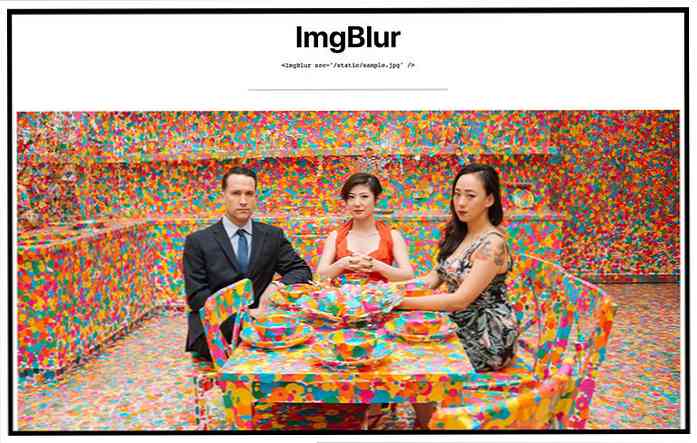
ImgBlur
องค์ประกอบ JavaScript ง่ายๆในการโหลดภาพในแบบที่ทันสมัย ImgBlur มาพร้อมกับ CLI เพื่อสร้างภาพเบลอจากภาพต้นฉบับ. ภาพเบลอมีขนาดเล็กที่จะโหลดก่อนที่จะโหลดต้นฉบับ ลองชมการสาธิตเพื่อดูการทำงานขององค์ประกอบนี้.

Dinero.js
ไลบรารี JavaScript เพื่อสร้างคำนวณและจัดรูปแบบเงิน Dinero.s. รองรับสกุลเงินต่างประเทศทั้งหมดได้ทันที. คุณสามารถใช้ไลบรารีในสภาพแวดล้อม Node.js โหลดในเบราว์เซอร์ด้วย CommonJS หรือ EcmaScript 6.

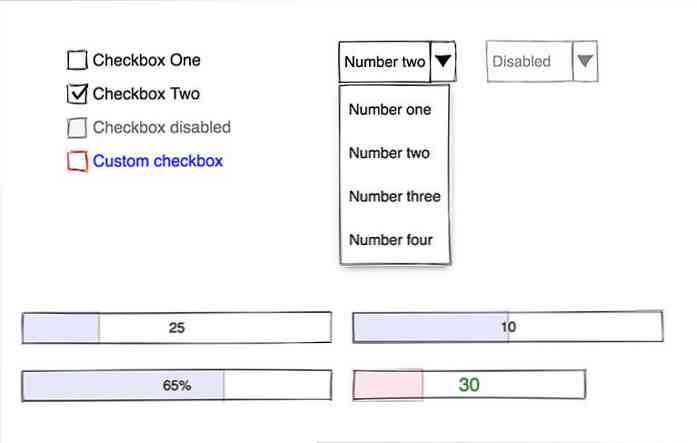
WiredJS
WiredJS สร้างขึ้นด้วยภาษาพื้นเมือง “องค์ประกอบของเว็บ”. มันเป็นห้องสมุด UI ที่ไม่เหมือนใครพร้อมรูปลักษณ์แบบร่าง สิ่งที่เจ๋งจากห้องสมุดนี้ก็คือ การลากเส้นองค์ประกอบถูกสุ่มเลือกซึ่งหมายความว่าไม่มีสององค์ประกอบใดที่จะเหมือนกันทุกประการ. ห้องสมุดที่สมบูรณ์แบบสำหรับการสร้าง wireframes หรือ mockups.

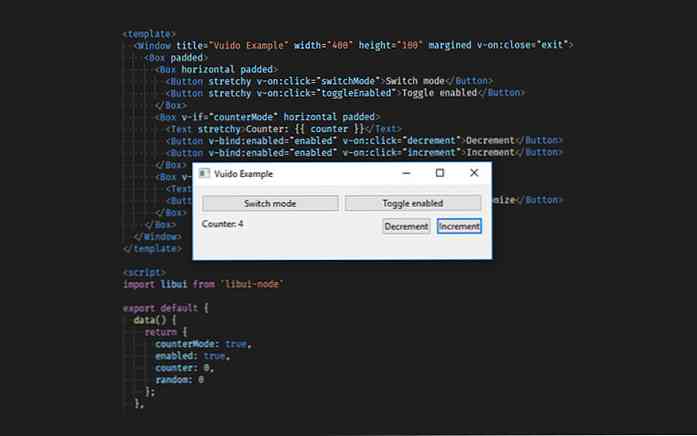
Vuido
Vuido เป็นกรอบแอปพลิเคชันเดสก์ท็อปที่มีน้ำหนักเบาพร้อม Vue.js. คุณสามารถใช้ Vue.js API และส่วนเสริมเช่น Vuex ตัวอย่างเช่นถึง สร้างแอปพลิเคชันเดสก์ท็อปสำหรับ Windows, Linux และ macOS. มันเป็นทางเลือกที่ยอดเยี่ยมสำหรับอิเล็กตรอน.

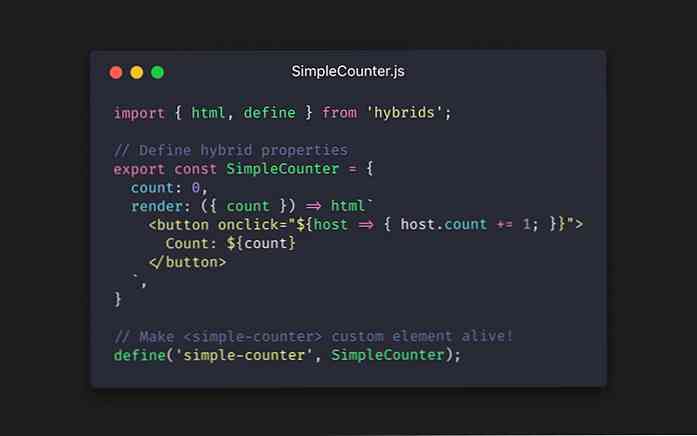
ลูกผสม
ไลบรารี JavaScript เพื่อสร้างองค์ประกอบ HTML ที่กำหนดเองโดยใช้ Native Web Components กับ friendlier API ไลบรารีจัดเตรียม API ที่ง่ายกว่าซึ่งคล้ายกับ API ใน Vue.js หรือ React.js.

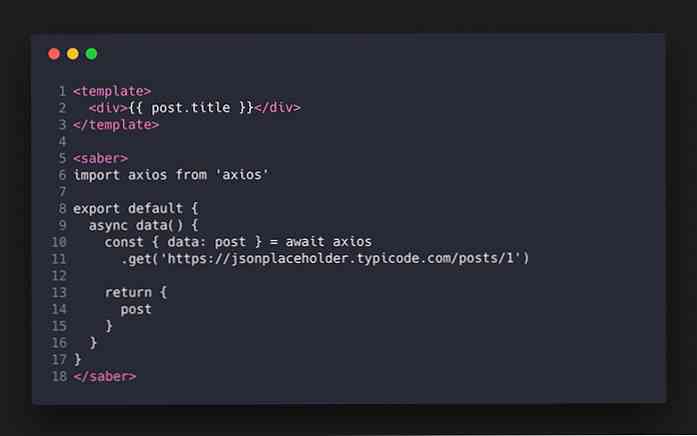
Saber.js
เครื่องมือสร้างเว็บไซต์สแตติกสร้างขึ้นสำหรับ Vue.js. Saber.js ไม่ได้มาพร้อมกับสิ่งแฟนซีเช่นใน Nuxt.js. ตัวเลือกและการกำหนดค่ามีน้อยซึ่งทำให้เป็นทางเลือกที่ดีถ้าคุณเพียงแค่ต้องการมีเว็บไซต์คงที่ที่จะง่ายต่อการบำรุงรักษา.

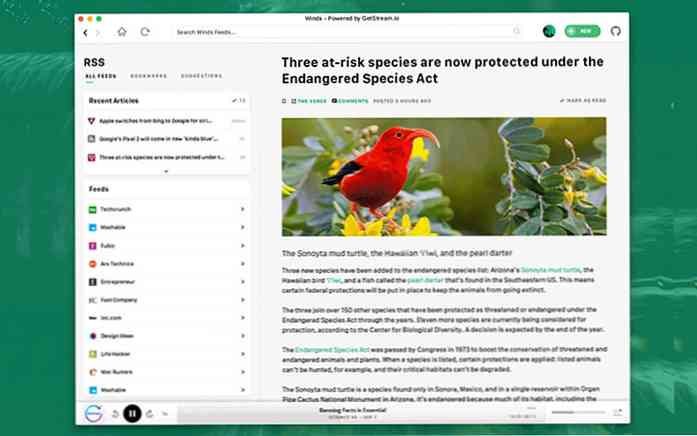
ลม
ผู้อ่าน RSS และ Podcast ที่ทันสมัย Winds สามารถใช้งานได้กับ Windows, macOSv และ Linux แอพพลิเคชั่นนี้ดูสวยงามและทันสมัยด้วยเงาของกล่องมุมโค้งมนการไล่ระดับสีและสิ่งอื่น ๆ นี่เป็นสิ่งที่ดี แอพเพื่อจัดการการสมัครสมาชิกเว็บไซต์ของคุณเพื่อให้ทันกับอุตสาหกรรมที่เปลี่ยนแปลงอย่างรวดเร็วนี้.

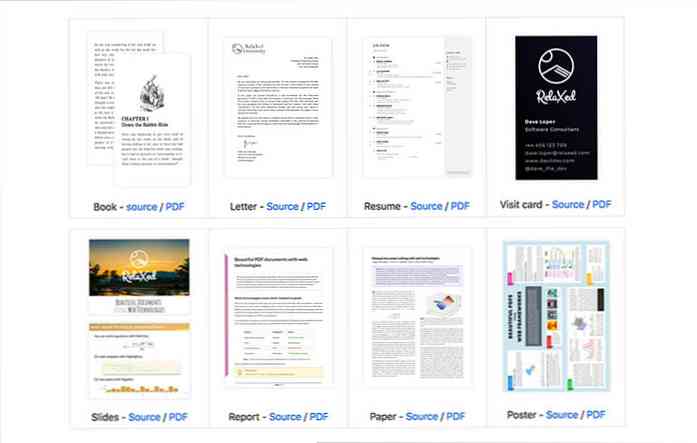
ผ่อนคลาย
ตัวแปลงที่จะเปลี่ยน HTML หรือปั๊กเป็น PDF คุณสามารถสร้าง เค้าโครงที่ซับซ้อนโดยใช้ HTML, CSS, JavaScript และใช้ Markdown เพื่อเขียนเนื้อหาหลัก ยิ่งไปกว่านั้นคุณยังสามารถใช้ไลบรารี JavaScript เช่น Chart.js เพื่อเพิ่มไดอะแกรมและ MathJax เพื่อเพิ่มการจัดรูปแบบคณิตศาสตร์.

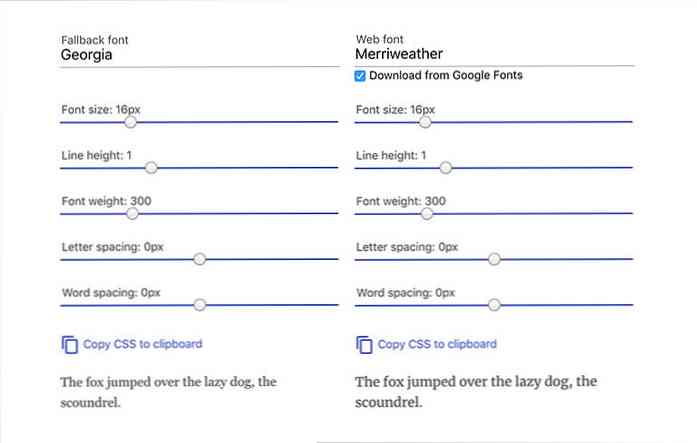
เครื่องมือจับคู่แบบอักษร
เครื่องมือในการเลือกสองแบบอักษรของ Google และแบบอักษรดั้งเดิมที่ติดตั้งในคอมพิวเตอร์ด้วยรูปลักษณ์ที่เหมือนกัน นี่เป็นเครื่องมือที่มีประโยชน์สำหรับนักพัฒนาเว็บในการลดความน่าเกลียดของ FOUC (แฟลชของเนื้อหาที่ไม่มีการจัดรูป) เมื่อ Google Fonts ยังไม่โหลดเต็มที่.

PWA WP
ความคิดริเริ่มที่จะ นำ PWA (Progressive Web Application) มาสู่ WordPress Core. ในช่วงเวลาของการเขียนนี้โครงการนี้อยู่ในช่วงเริ่มต้น นี่เป็นโครงการที่น่าสนใจที่จะติดตามโดยเฉพาะอย่างยิ่งหากคุณทำงานเป็นหลักในระบบนิเวศของ WordPress.

Blueprint.js
Blueprint.js มีไลบรารี UI ที่ใช้ React ซึ่งประกอบด้วยรายการประจำมากมายเช่นปุ่มและแท็บและส่วนประกอบ UI อื่น ๆ ที่จำเป็นสำหรับการสร้างเว็บแอปพลิเคชันสมัยใหม่ Omnibar ช่องค้นหาลอยตัวเหมือนกับแอพ Spotlight หรือ Alfred ใน macOS.