ทรัพยากรใหม่สำหรับนักออกแบบและพัฒนาเว็บ (พฤศจิกายน 2558)
เราใกล้จะถึงปลายปี 2558 ตลอดปีที่ผ่านมาเรามีเครื่องมือและแหล่งข้อมูลมากมายสำหรับนักพัฒนาเว็บอย่างต่อเนื่องโดยไม่ล้มเหลวทุกเดือน เดือนพฤศจิกายนนี้เราได้รวบรวมอีกไม่กี่.
ในรายการนี้เรามีสองสาม ห้องสมุดภาพเคลื่อนไหว, ไลบรารี JavaScript ไปที่ จัดเรียงภาพอย่างเรียบร้อย, และแอพรักษาหน้าจอที่ยอดเยี่ยม ให้บริการคุณชมวิวทางอากาศที่สวยงาม ของเมืองใหญ่ ลองดูการรวบรวมของเดือนพฤศจิกายน.
คลิกเพื่อดูข้อมูลเพิ่มเติมคลิกเพื่อดูข้อมูลเพิ่มเติม
ค้นหาคอลเล็กชันทรัพยากรที่แนะนำทั้งหมดของเราและเครื่องมือออกแบบและพัฒนาเว็บที่ดีที่สุด.
CSSGram
CSSGram เป็นคอลเล็กชันของตัวกรองรูปภาพ ala Instagram ทำให้สามารถใช้งานได้กับตัวกรอง CSS3 ไลบรารี CSS นี้มีคลาสดร็อปอินจำนวนหนึ่งที่คุณเพิ่มลงในรูปภาพเพื่อใช้เอฟเฟกต์ ตรวจสอบโพสต์ของเราใน CSSGram สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการทำงาน.

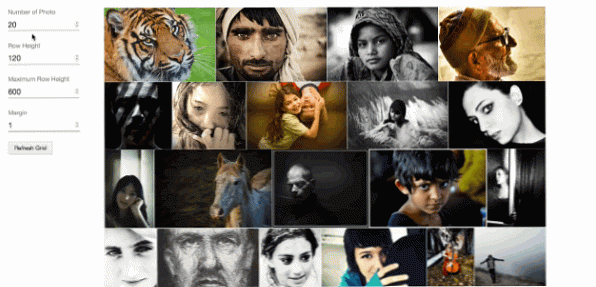
JustifiedJS
JustifiedJS เป็นห้องสมุด JavaScript ที่ยอดเยี่ยมซึ่งช่วยให้คุณจัดเรียงแกลเลอรี่ภาพให้พอดีกับกรอบสี่เหลี่ยมในขณะที่ยังคงอัตราส่วนไว้เหมือนเดิม ไลบรารีมาพร้อมกับตัวเลือกมากมายรวมถึงเส้นทางรูปภาพเพื่อดึงภาพขนาดต่าง ๆ มันทำหน้าที่ภาพที่เล็กที่สุดเมื่อจำเป็น.

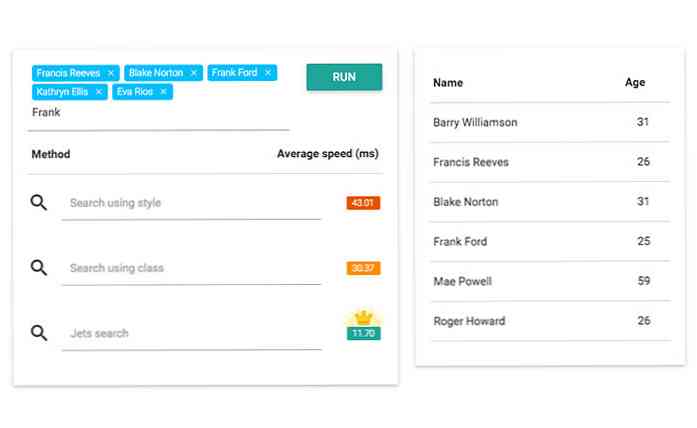
เจ็ตส์
เจ็ตส์ เป็นห้องสมุดขนาดเล็กที่ช่วยให้เราสามารถค้นหารายการข้อมูลได้ ความจุหลักจากไลบรารีนี้ตามที่สื่อความหมายคือความเร็ว เมื่อเปรียบเทียบกับวิธีการอื่น ๆ หลายประการเจ็ตส์ชัยชนะได้ผลลัพธ์โดยเฉลี่ย 10ms มันเป็นตัวเลือกที่ดีของห้องสมุดถ้าคุณมีรายการข้อมูลจำนวนมาก.

นิวตรอน
นิวตรอน เป็นกรอบ Sass-based ใหม่ที่มุ่งเน้นโครงสร้างความหมายของ DOM แทนการกำหนดหมายเลขคอลัมน์ใน div ตัวอย่างเช่นเราสามารถรวม Mixins ผ่านสไตล์ชีทและปล่อยให้องค์ประกอบนั้นเป็นอิสระจากความยุ่งเหยิงที่มาจากคลาสเสริม.

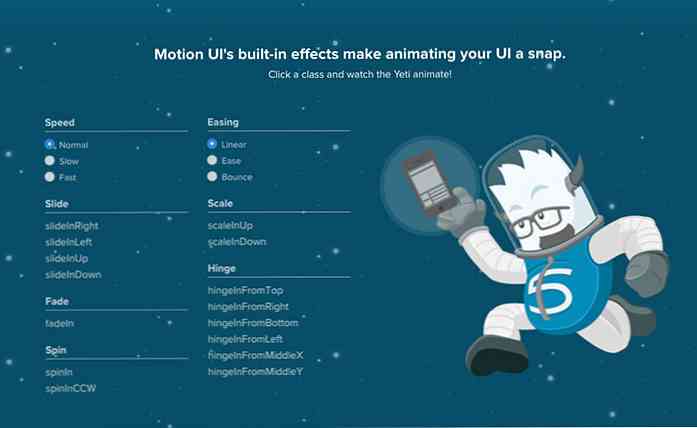
Motion UI
Motion UI, ก่อนหน้านี้ใช้เฉพาะภายในที่ Zurb ตอนนี้จะเผยแพร่สู่สาธารณะ มันเป็นคอลเลกชันของภาพเคลื่อนไหว: CSS3 Transform, Transitions และ Animation แอปพลิเคชันสามารถทำได้ผ่านคลาสดรอปอิน, มิกซ์อินหรือจาวาสคริปต์.

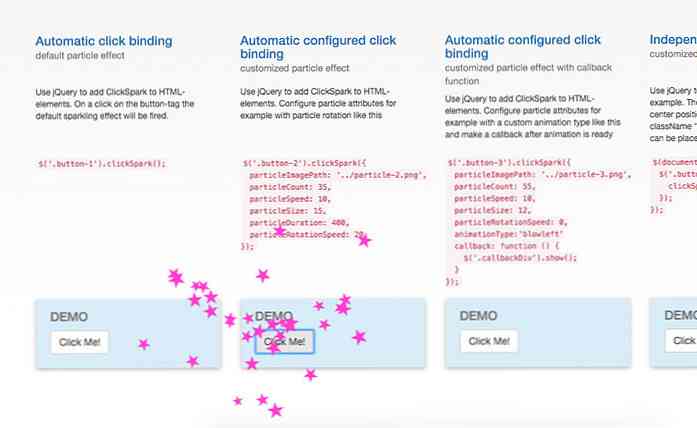
ClickSpark
ห้องสมุดนี้ค่อนข้างพิเศษ มันจะทำให้ปุ่มของคุณเปล่งประกายด้วยดาว ห้องสมุดที่ดีถ้าคุณต้องการให้ปุ่มบนเว็บไซต์ของคุณเป็นองค์ประกอบของความประหลาดใจ.

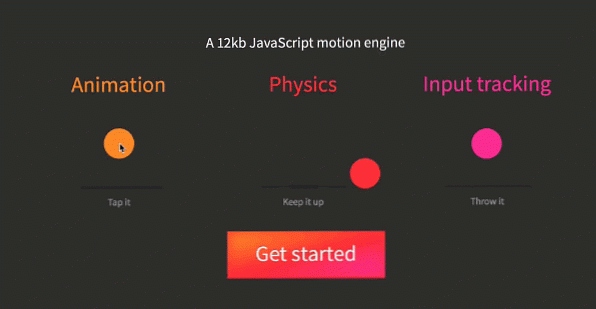
Popmotion
Popmotion เป็นเครื่องมือสร้างภาพเคลื่อนไหว ด้วย Popmotion คุณสามารถสร้าง UI ด้วยแอนิเมชั่นที่เป็นธรรมชาติทำให้ UI นั้นลื่นไหลและมีชีวิตชีวา.

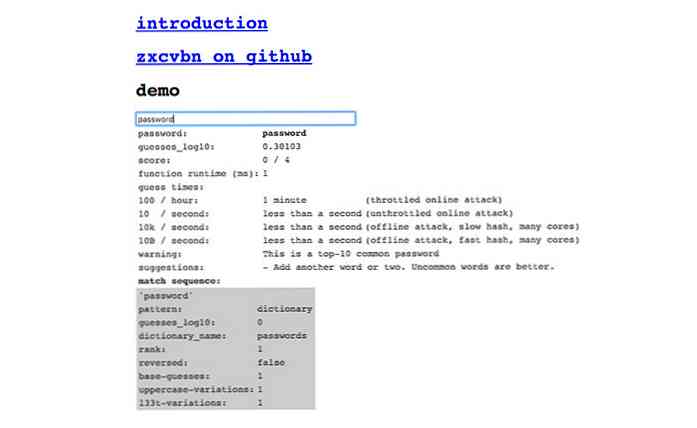
zxcvbn
Zxcvbn เป็นตัวอักษรในแถวล่างของแป้นพิมพ์และเป็นตัวประเมินความแข็งแรงของรหัสผ่านจาก Dropbox มันประเมินว่ารหัสผ่านนั้นอ่อนแอหรือแข็งแรงพอที่จะต่อต้านการแฮ็คเช่นกำลังดุร้ายโดยไม่บังคับให้เราเลือกมากกว่าแค่ใช้ตัวอักษรในรหัสผ่าน.

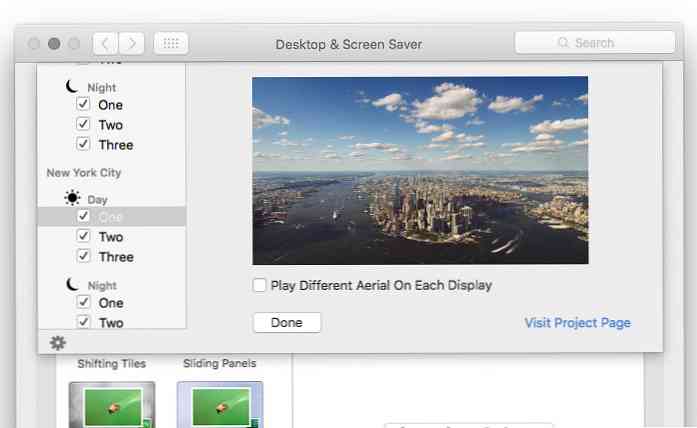
สายอากาศ
สายอากาศ เป็นแอปรักษาหน้าจอสำหรับ OS X ซึ่งได้แรงบันดาลใจจาก Apple TV มันจะแสดงมุมมองทางอากาศเมื่อไม่ได้ใช้งาน Mac คุณสามารถเลือกมุมมองของเมืองยอดนิยมเช่นซานฟรานซิสโกนิวยอร์กโตเกียวฮาวายและจีนรวมถึงเลือกมุมมองทั้งกลางวันและกลางคืน.

CodeFace
นี่คือคอลเลกชันของแบบอักษร monospace สำหรับแสดงข้อความที่มีการจัดรูปแบบไว้ล่วงหน้าเช่นรหัส มีจำนวนมากในรายการอาจเกินพอที่จะครอบคลุมการตั้งค่าของทุกคนบรรณาธิการรหัส IDEs และระบบปฏิบัติการ.