ทรัพยากรใหม่สำหรับนักออกแบบและพัฒนาเว็บ (กันยายน 2558)
เมื่อเดือนที่แล้วเราได้แนะนำเครื่องมือไลบรารีและแอพใหม่ ๆ ที่มีจุดประสงค์เพื่อปรับปรุงเวิร์กโฟลว์และผลผลิตของคุณในฐานะนักพัฒนาเว็บ เดือนนี้เรามีอีกไม่กี่ที่จะแบ่งปันกับคุณ.
ในรอบนี้เรามีซอฟต์แวร์ฟอรัมที่สวยงามทันสมัยปลั๊กอิน jQuery เพื่อสร้างแถบความคืบหน้าแบบวงกลมที่สวยงามและแอปพลิเคชั่นที่ใช้งานได้ฟรีจำนวนมากสำหรับการปรับปรุงประสิทธิภาพการทำงานของคุณ - ซึ่งอาจเป็นอุปสรรคต่อการทำงาน.
ตรวจสอบพวกเขาออก.
คลิกเพื่อดูข้อมูลเพิ่มเติมคลิกเพื่อดูข้อมูลเพิ่มเติม
ค้นหาคอลเล็กชันทรัพยากรที่แนะนำทั้งหมดของเราและเครื่องมือออกแบบและพัฒนาเว็บที่ดีที่สุด.
WP-Papi
WP-Papi คือชุดของคลาสที่อนุญาตให้นักพัฒนา WordPress สร้าง ประเภทเพจที่กำหนดเอง. ในขณะที่เราสร้างหน้าใหม่ WP-Papi จะแสดงตัวเลือกประเภทที่เราลงทะเบียนผ่าน WP-Papi Classes และ API ผู้ใช้สามารถเลือกประเภทที่จะใช้ก่อนที่จะสร้างหน้าของพวกเขา ชั้นเรียนเหล่านี้ยังทำให้ง่ายต่อการเรียน เพิ่มกล่องเมตาที่กำหนดเอง เช่นเดียวกับ ลบรายการที่มีอยู่ ในประเภทหน้า.

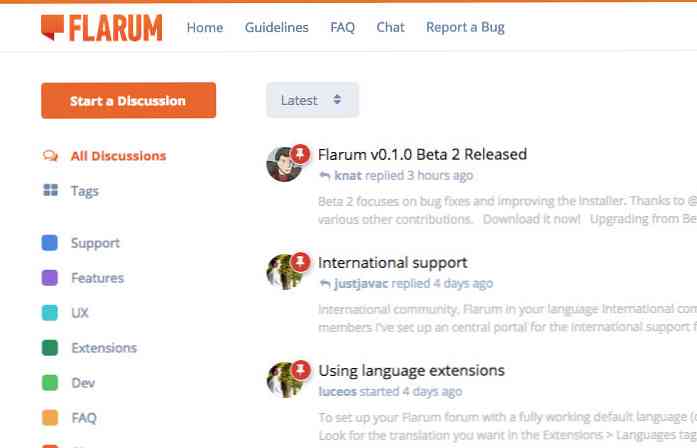
Flarum
Flarum เป็นซอฟต์แวร์โอเพ่นซอร์สใหม่ที่สร้างขึ้นด้วย PHP และ Laravel Flarum ยังอยู่ในช่วงเริ่มต้น แต่มันก็ได้รับแรงฉุดใน Github และกำลังเป็นหนึ่งในโครงการ PHP ที่ได้รับความนิยมมากที่สุด ต่างจากโปรแกรมฟอรั่มที่มีอยู่มากมายซึ่งมักจะมาพร้อมกับธีมเริ่มต้นที่ดูแย่มาก, Flarum นั้นสวยงามเรียบง่าย และมันก็ตอบสนอง ลองด้วยตัวคุณเอง.

Percircle
Percircle เป็นปลั๊กอิน jQuery สร้างส่วนต่อประสานความคืบหน้าแบบวงกลม. ปลั๊กอินนี้สามารถปรับแต่งผ่านคลาส HTML แบบหล่นในบางส่วน ตัวอย่างเช่นหากต้องการทำให้วงกลมใหญ่ขึ้นคุณสามารถเพิ่ม ใหญ่ ระดับ; ถ้าคุณต้องการเป็นสีชมพูเพิ่ม สีชมพู ชั้น Percircle นั้นใช้งานง่ายมากแม้เป็นสามเณร.

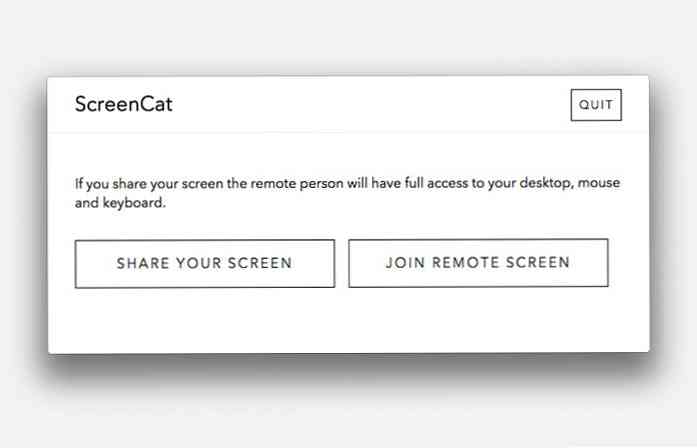
ScreenCat
ScreenCat เป็นความร่วมมือระยะไกลและฟรี แอพแชร์หน้าจอ สำหรับ Mac แม้ว่า ScreenCat จะยังอยู่ในช่วงอัลฟ่า แต่ในขณะที่เขียนนี้มันใช้งานได้ดีกับแอพยอดนิยมบางตัวและในความเป็นจริงมันใช้งานง่ายมาก ในขณะที่คุณเปิดแอปแอปนี้จะให้บริการคุณด้วยรหัสลับซึ่งคุณสามารถแบ่งปันให้กับเพื่อนร่วมงานของคุณได้ ให้พวกเขาเข้าถึงหน้าจอของคุณ.

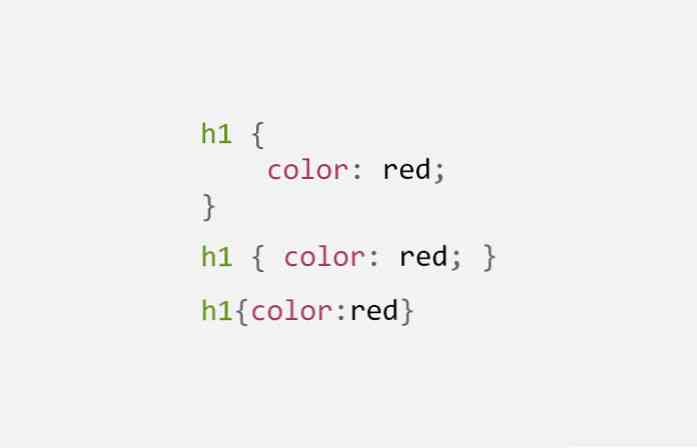
perfectionist
นี่คือ โมดูล Node.js เพื่อตกแต่ง CSS เอาท์พุท. ด้วยสิ่งนี้คุณสามารถทำให้การจัดรูปแบบ CSS ของคุณเป็นไปโดยอัตโนมัติ ผู้ยึดความสมบูรณ์แบบสามารถใช้เป็นโมดูลเดี่ยว ๆ ร่วมกับ PostCSS หรือเป็นปลั๊กอินของ Sublime Text และ Atom เครื่องมือที่ยอดเยี่ยมสำหรับทุกคนที่จัดรูปแบบการเขียน CSS เป็นหนึ่งในข้อกังวลอันดับต้น ๆ.

CSS Grid Polyfills
ใน CSS3, แสดง คุณสมบัติได้ถูกขยายด้วยค่าใหม่รวมถึง ตะแกรง. ค่าทำเช่นนั้นในการสร้างเค้าโครงกริดโดยแถวและคอลัมน์ ค่านี้เป็นการทดลองและเช่นเดียวกับคุณลักษณะการทดลองอื่น ๆ ตะแกรง ราคา ไม่ทำงานในบางเบราว์เซอร์. นั่นคือ ที่นี้ polyfill เข้ามา. คุณสามารถอ้างอิงโพสต์ก่อนหน้าของเรา HTML5 Shiv และ Polyfills เพื่อปรับใช้ polyfill ห้องสมุด.

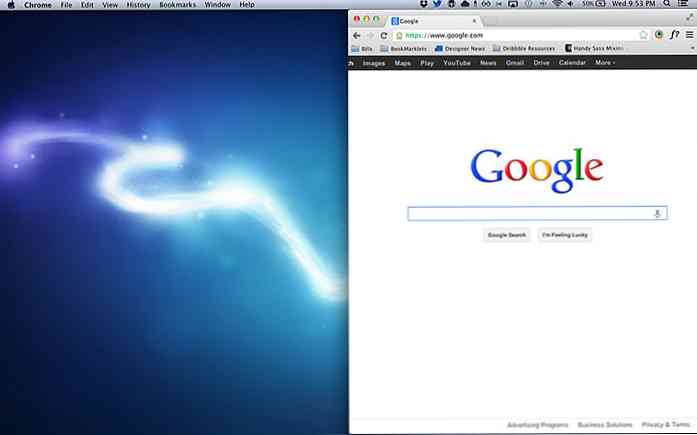
ฮีเลียม
ฮีเลียมเป็น เบราว์เซอร์ลอยที่ไม่ซ้ำกันสำหรับ OS X. มันจะยังคงปรากฏอยู่ด้านบนของแอพและหน้าต่างที่ใช้งานอยู่ ตัวอย่างเช่นหากคุณต้องการดูวิดีโอบน Youtube ในขณะที่ทำงานกับบางสิ่งเบราว์เซอร์นี้จะมีประโยชน์อย่างแน่นอน นอกจากนี้ยังมีโหมดโปร่งแสงที่จะไม่ "ดักจับการคลิกของเมาส์" ช่วยให้คุณสามารถโต้ตอบกับสิ่งที่อยู่ในพื้นหลัง (ด้านหลังเบราว์เซอร์).

SpectacleApp
ใน Windows คุณสามารถ snap หน้าต่างแอพไปที่มุมเพื่อแยกหน้าต่างให้ครอบคลุมครึ่งหนึ่งของหน้าจอในแนวตั้งหรือแนวนอน Mac ไม่ได้มาพร้อมฟังก์ชั่นดังกล่าว (มุมมองแยกใน El Capitan เป็นแนวคิดที่แตกต่าง) Spectacle เป็นแอพฟรีที่ให้คุณนำฟังก์ชั่นนี้ไปใช้กับ OS X คุณสามารถลากหรือใช้ทางลัดเพื่อจัดระเบียบแอพหน้าต่างของคุณ Ala ของ windows.

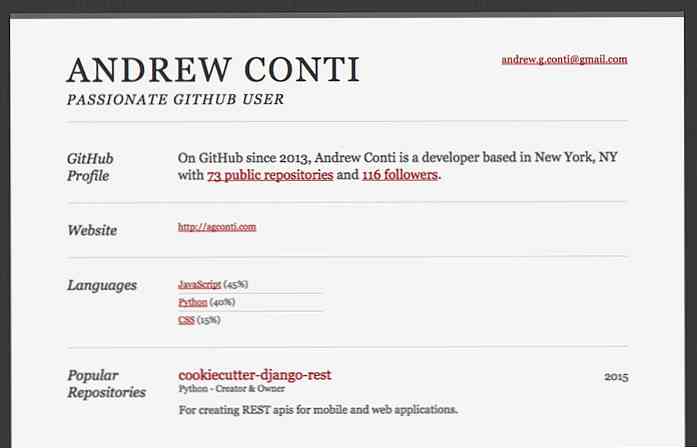
Github เรซูเม่
หากคุณต้องการ โปรไฟล์ GitHub เป็นผลงานของคุณ, เปลี่ยนเป็นประวัติย่อของคุณด้วยเครื่องมือที่มีประโยชน์นี้ URL นี้สร้างประวัติย่อตามโปรไฟล์ Github ของคุณ ประวัติย่อจะ มีโปรไฟล์ของคุณ พร้อมกับที่เก็บยอดนิยมของคุณแสดงทักษะทั้งหมดของคุณในภาษาการเขียนโปรแกรมรวมถึงองค์กร Github ที่คุณมีส่วนร่วม.

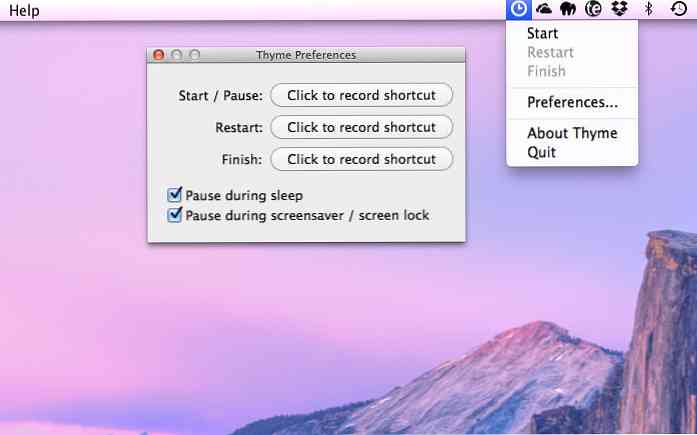
ไธม์
ไธม์ เป็นแอพ OS X สำหรับการติดตามเวลา มันจะมีประโยชน์สำหรับมือปืนรับจ้างที่คิดค่าบริการในอัตราต่อชั่วโมง มันมีสี่คำสั่งพื้นฐานเริ่มหยุดชั่วคราวรีสตาร์ทและเสร็จสิ้นซึ่งคุณสามารถตั้งค่าทางลัดสำหรับ ไทม์ฟรีและตรงไปตรงมาใช้จริงๆ.