ทรัพยากรใหม่สำหรับนักออกแบบและพัฒนาเว็บ (ตุลาคม 2559)
PHP7 เปิดตัวพร้อมคุณสมบัติใหม่ที่น่าตื่นเต้น: ความเร็ว. และเราได้เห็นจำนวนที่เพิ่มขึ้นของ ไลบรารี PHP ใหม่หรือที่ได้รับการปรับปรุง เปิดตัวในชุมชนนักพัฒนาเว็บ ดังนั้นในรอบใหม่ของทรัพยากรสดนี้เราได้รวมไลบรารี PHP ไว้จำนวนหนึ่งพร้อมกับไลบรารี JavaScript และ CSS.
บางส่วนของทรัพยากรเหล่านี้รวมถึงคอลเลกชันของ pure-CSS interface ยอดนิยมไลบรารี JS เพื่อแสดง CSS gradient แบบไดนามิกและไลบรารี PHP ที่ให้คุณสร้าง URL สั้น ๆ ด้วยชื่อโดเมนของคุณเอง,
คลิกเพื่อดูข้อมูลเพิ่มเติมคลิกเพื่อดูข้อมูลเพิ่มเติม
ค้นหาคอลเล็กชันทรัพยากรที่แนะนำทั้งหมดของเราและเครื่องมือออกแบบและพัฒนาเว็บที่ดีที่สุด.
ประเทศ
มันคือ ห้องสมุด PHP contaning รายละเอียดและคุณสมบัติ จากกว่า 200 ประเทศเช่นอสูร, เมืองหลวง, รหัสการโทร, สกุลเงิน, ธงและอื่น ๆ อีกมากมาย คลัง PHP นี้เป็นเหมืองทองคำสำหรับนักพัฒนา.

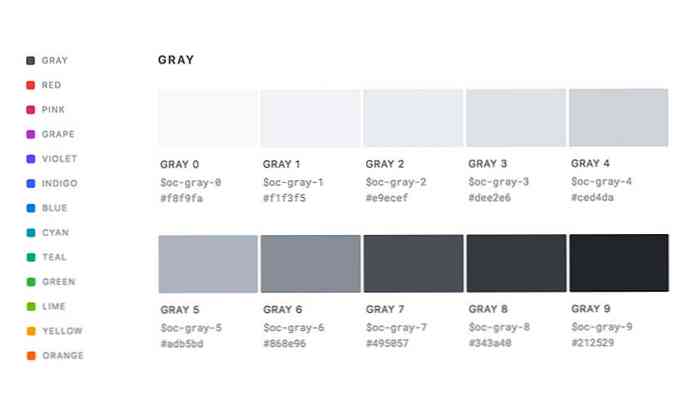
OpenColor
คอลเลกชันของสีที่ดูดีโหล (เช่นสีเทา, แดง, น้ำเงิน, ชมพู, ส้ม, ฯลฯ ) รวมถึงเฉดสี. OpenColor เป็นไปได้ ติดตั้งผ่าน NPM ซึ่งนำเสนอรูปแบบ Sass, LESS และ Stylus OpenColor swatch preset พร้อมใช้งานสำหรับ Photoshop, Illustrator และ Sketch swatch preset.

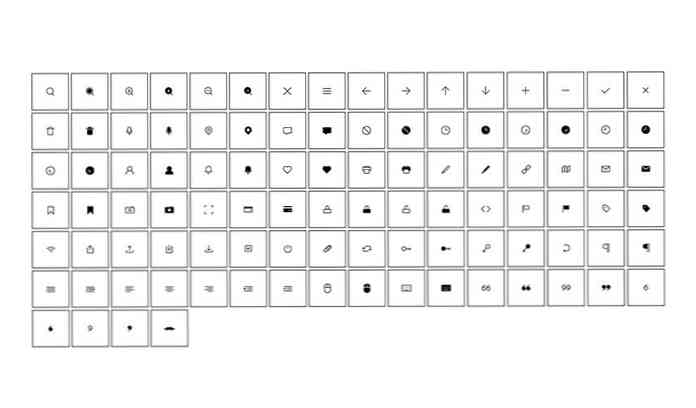
ไอคอน CSS
ไอคอน CSS คือชุดของ ไอคอนสร้างขึ้นอย่างหมดจดด้วย CSS ใช้เพียงองค์ประกอบเดียว ขณะนี้มีไอคอนแสดงอยู่ร้อยรายการในรายการ การคลิกไอคอนใด ๆ เหล่านี้จะแสดงรายละเอียดวิธีการทำไอคอน เป็นทรัพยากรที่ยอดเยี่ยมในการเพิ่มทักษะ CSS ของคุณ.

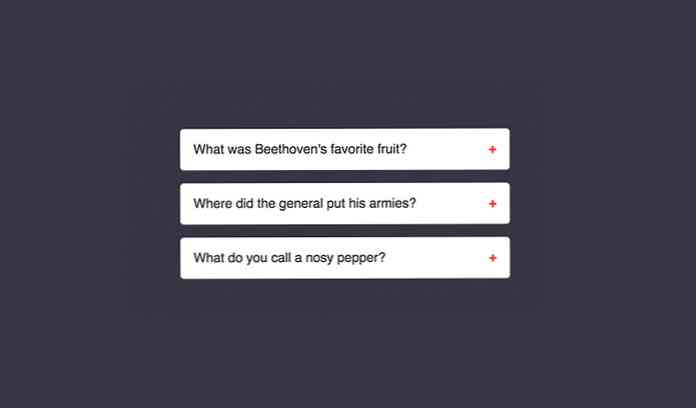
คุณไม่ต้องการจาวาสคริปต์
ด้วย CSS ที่มีประสิทธิภาพมากขึ้นเราไม่ต้องการ JavaScript อีกต่อไปในบางกรณี แหล่งข้อมูลนี้เป็นแหล่งรวมของ อินเตอร์เฟซที่นิยม interative บนเว็บเช่น Accordion, Carousel, Parallax, Tabs, Off-canvas, สร้างขึ้นอย่างหมดจดด้วย CSS.

Agolio WordPress
Agolia เป็นบริการพื้นฐานบนคลาวด์เพื่อส่งมอบผลการค้นหาแบบเรียลไทม์ที่เกี่ยวข้องซึ่งทำงานในแพลตฟอร์มที่แตกต่างออกไปจำนวนมาก นี่คือปลั๊กอินอย่างเป็นทางการจาก Agolia ถึง รวมบริการแพลตฟอร์มคลาวด์เข้ากับเว็บไซต์ WordPress ของคุณ ได้อย่างง่ายดาย.

WYSIWYG CSS
นี่คือไลบรารี CSS สำหรับ ใช้สไตล์ที่สอดคล้องกับองค์ประกอบ HTML เปล่า เช่น พี, h1, และ ตาราง. มันคล้ายกับ Normalize.css และ Reset.css แต่มันจะดีกว่า เพียงเพิ่ม WYSIWYG ชั้นเรียนในองค์ประกอบที่ล้อมเนื้อหาของคุณและคุณพร้อมแล้ว.

Jekyll ตอนนี้
Jekyll ตอนนี้ เป็นเครื่องมือที่ช่วยให้คุณ สร้างบล็อกที่ใช้ Jekyll โดยไม่ต้องติดต่อกับ Terminal และ Command Lines. การเพิ่มนี้ทำให้ Jekyll เป็นแพลตฟอร์มการเขียนบล็อกที่ยอดเยี่ยมสำหรับผู้ที่ต้องการชีวิตที่เรียบง่าย.

ตอบสนอง MDL
เกิดปฏิกิริยา กำลังได้รับความนิยมในหมู่นักพัฒนาเว็บด้วยสถาปัตยกรรมที่แข็งแกร่งที่ทำให้มันรวดเร็วและบ้าคลั่งและกรอบ JavaScript ที่ยืดออกได้ง่าย ตอบสนอง MDL คือ การรวบรวมองค์ประกอบการออกแบบวัสดุ Lite พอร์ตไปยังส่วนประกอบ React.

Taggd
Taggd เป็นห้องสมุด JavaScript เพื่อ เพิ่มคำแนะนำเครื่องมือบนภาพ, คล้ายกับการติดแท็กภาพถ่ายใน Facebook ไลบรารีนี้จัดเตรียม API ที่จำง่ายเพื่อเพิ่มแท็ก มันตอบสนองและรวดเร็วและไม่จำเป็นต้องพึ่งพาไลบรารีภายนอก.

QuillJS
QuillJS เป็นไลบรารีโอเพนซอร์สเพื่อ แก้ไขข้อความแสดง GUI. ซึ่งแตกต่างจาก TinyMCS, QuillJS นั้นสะอาดกว่าเบากว่าและมาพร้อมกับ API ที่ใช้งานง่ายกว่า.

GranimJS
GranimJS เป็นห้องสมุด JavaScript เพื่อ แสดง CSS Gradient แบบไดนามิก. ไลบรารี JavaScript นี้มาพร้อมกับตัวเลือกมากมายที่คุณสามารถเปลี่ยนสีไล่ระดับสีความทึบและความเร็วการเปลี่ยนสำหรับการไล่ระดับสีแต่ละครั้งเพียงตั้งชื่อไม่กี่.

การออกแบบที่ยอดเยี่ยม
นี่คือคอลเลกชันที่สมบูรณ์แบบ (เกือบ) อันยิ่งใหญ่ แหล่งข้อมูลสำหรับนักออกแบบ UI. ในนั้นคุณสามารถค้นหาเครื่องมือแบบอักษรแรงบันดาลใจภาพถ่ายและข่าวหรือบล็อกที่เกี่ยวข้องกับการออกแบบ มันเป็นเหมืองทองคำอีกอันสำหรับนักออกแบบ.

เกมที่ใช้เบราว์เซอร์
กำลังมองหาเกมบางเกมที่จะทำให้คุณรู้สึกเบื่อใช่ไหม? ไปที่หน้านี้ มีคุณสามารถค้นหาจำนวน เกมที่คุณสามารถเล่นได้ในเบราว์เซอร์ของคุณ. นอกจากนี้สำหรับนักพัฒนาเว็บนี่อาจเป็นข้อมูลอ้างอิงที่ดีสำหรับการสร้างเกมบนเว็บ.

OptimizeJS
OptimizeJS เป็นห้องสมุด JavaScript ที่ เพิ่มความเร็วในการประมวลผล JavaScript ทั้งหมดของคุณมากถึง 50%, โดยเฉลี่ย. ดูเอกสารและ bencmark ที่มีรายการกรณีทดสอบมากมายกับไลบรารี JavaScript ที่เป็นที่นิยมในรายละเอียดเพิ่มเติม.

ทำปฏิกิริยานิเมชั่น
ห้องสมุดนี้ ภาพเคลื่อนไหว Animate.css เพื่อให้คุณสามารถเพิ่มภาพเคลื่อนไหวเหล่านี้ลงในส่วนประกอบ ReactJS ของคุณ หากโครงการของคุณอาศัย ReactJS ห้องสมุดนี้ควรอยู่ในกล่องเครื่องมือของคุณอย่างแน่นอน.

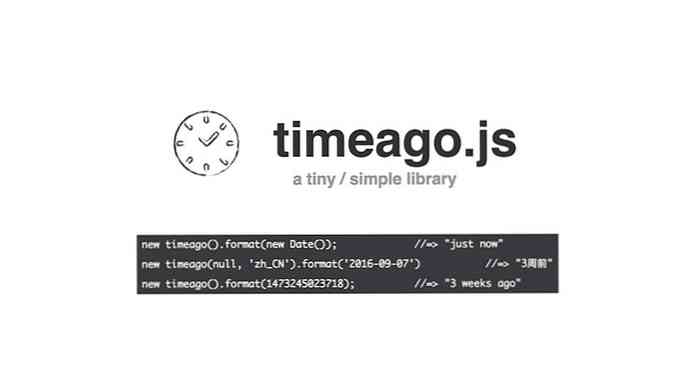
TIMEAGO
ไลบรารี JavaScript ที่มีประโยชน์ซึ่งแปลงรูปแบบเวลาของเครื่อง (เช่น. 2016-06-10 12:12:12) เป็นรูปแบบที่อ่านได้มากขึ้น (เช่น. เมื่อกี้, 3 วินาทีที่ผ่านมา, หรือ 5 นาทีที่แล้ว) นอกจากนี้คุณยังสามารถ แปลผลลัพธ์ เป็นภาษาของคุณเอง.

Polr
Polr เป็นคลัง PHP ที่ช่วยให้คุณ สร้าง URL สั้น ๆ ด้วยชื่อโดเมนของคุณเอง. นี่เป็นทางเลือกที่ดีในการย่อ URL ที่นิยมเช่น Bit.ly หรือ Goog.gl หากคุณต้องการควบคุมข้อมูล URL.

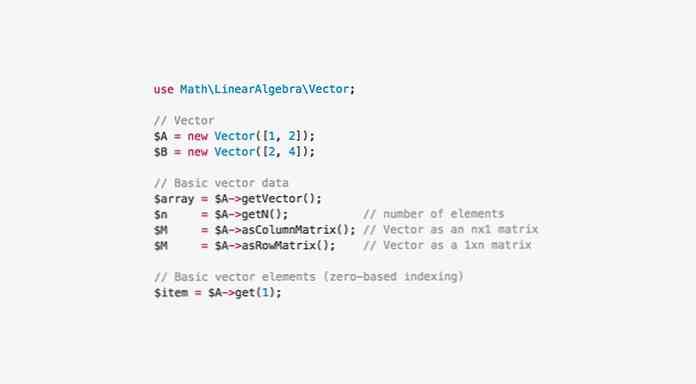
คณิตศาสตร์ PHP
คณิตศาสตร์ PHP เป็นห้องสมุด PHP ขั้นสูงเพื่อ ทำการคำนวณทางคณิตศาสตร์ เช่น Differentiaion และการแก้ไข นี่เป็นห้องสมุดที่ทรงพลัง แต่มีประโยชน์ถ้าเว็บแอปพลิเคชันของคุณต้องการการดำเนินการนอกเหนือจากการดำเนินการทางคณิตศาสตร์ขั้นพื้นฐาน.

วัน CSS
คอลเลกชันของ การประชุมที่บันทึกไว้ จากวัน CSS นี้ ช่อง Vimeo เป็นแหล่งการเรียนรู้ที่ยอดเยี่ยมสำหรับผู้ที่ไม่สามารถเข้าร่วมการประชุมดังกล่าวและเพื่อให้พวกเราทุกคนได้รับการปรับปรุงด้วยเทรนด์ล่าสุดในการออกแบบเว็บ.

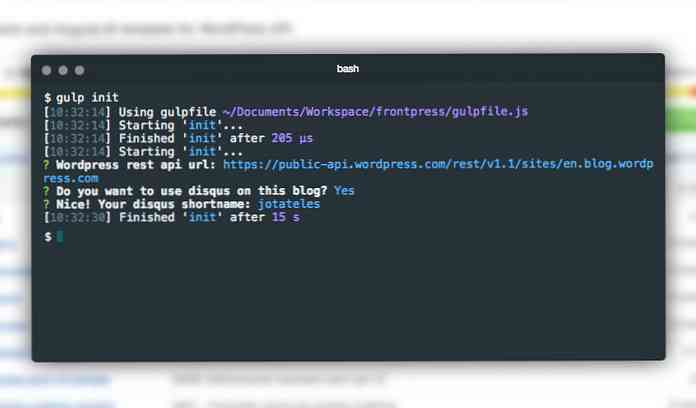
FrontPress
FrontPress เป็นธีม WordPress ที่สร้างด้วย AngularJS พร้อมยูทิลิตี้ในตัวเพื่อเชื่อมต่อคุณกับ WordPress.com API (เพื่อไม่ให้สับสนกับ WP-API) ดังนั้นโดยทั่วไปชุดรูปแบบนี้ทำให้คุณสามารถเขียนบทความของคุณใน WordPress.com และใช้ชุดรูปแบบนี้เพื่อ รับโพสต์และแสดงโพสต์ที่ใดที่หนึ่งด้วยชื่อโดเมนที่กำหนดเอง.