วิธีการเผยแพร่หน้า Github
หน้า Github ช่วยให้นักพัฒนาสามารถโฮสต์เว็บไซต์คงที่ของโครงการของพวกเขาได้ฟรี มันเป็นหนึ่งในสิ่งอำนวยความสะดวกที่สำคัญของ Github ที่ทำให้การบำรุงรักษาโครงการโอเพ่นซอร์สฟรีประหยัดมากขึ้นโดยเฉพาะอย่างยิ่งสำหรับนักพัฒนาอินดี้.
Bootstrap และ Normalize.css เป็นหน้า Github ยอดนิยมสองหน้า ในการสร้างคุณจะต้องสร้างสาขาใหม่ของที่เก็บโครงการของคุณและเรียกมันว่า GH-หน้า. เผยแพร่สาขาไปที่ Github.
เมื่อเสร็จสิ้นไซต์จะสามารถเข้าถึงได้ผ่าน URL ซึ่งตั้งค่าโดยสัมพันธ์กับชื่อผู้ใช้ Github ของคุณรวมถึงชื่อที่เก็บ. username .github.io / พื้นที่เก็บข้อมูลชื่อ.

คุณสามารถตั้งค่าโดเมนที่กำหนดเองสำหรับหน้า Github ของคุณ เราได้แสดงให้เห็นถึงวิธีการทำเช่นนั้นในบทช่วยสอนก่อนหน้าของเรา.
หน้า Github แบบง่าย
การสร้างหน้า Github นั้นง่ายและรวดเร็ว แต่มีข้อแม้เล็ก ๆ.
ใช้ที่เก็บตัวอย่างหนึ่งในบัญชี Github ของเราปฏิทินจุติ เรามีสองสาขา - เจ้านาย และ GH-หน้า ซึ่งใช้รหัสสาขาเดียวกัน.
เราต้องตรวจสอบให้แน่ใจว่ารหัสใน GH-หน้า ถูกซิงโครไนซ์กับ เจ้านาย สาขา.
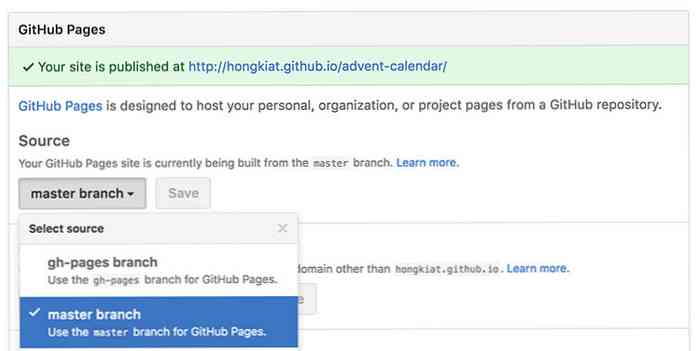
โชคดีที่ Github เพิ่งทำให้มันง่ายขึ้นโดยการลบ GH-หน้า ต้องการสาขา ตอนนี้เราสามารถฟีดไซต์โดยตรงผ่านทาง เจ้านาย สาขา.
โดยไปที่หน้าจอการตั้งค่าที่เก็บ Github ของคุณ เลื่อนลงไปที่ส่วน Github Pages และเลือก สาขาหลัก เมนูจากการเลือก.

คุณพร้อมแล้วและสามารถลบได้อย่างปลอดภัย GH-หน้า สาขาจากที่เก็บ.
ให้บริการเอกสาร
บางโครงการเช่น Bootstrap, Foundation หรือ Skeleton จำเป็นต้องมีหน้าเอกสาร และนักพัฒนาซอฟต์แวร์มักจะให้บริการหน้าเอกสารเหล่านี้ผ่านทาง GH-หน้า เอกสาร.
ดังนั้นที่เก็บตอนนี้จึงมีสองสาขาที่มีรหัสและวัตถุประสงค์ที่ต่างกันอย่างสิ้นเชิง หนึ่งคือ ข้อมูลหลัก, ในขณะที่อีกคนหนึ่ง เอกสารโฮสต์ และบางส่วนของโค้ด ในสถานการณ์นี้คุณมักพบความขัดแย้งการเปลี่ยนแปลงเมื่อสลับระหว่างสองสาขานี้.
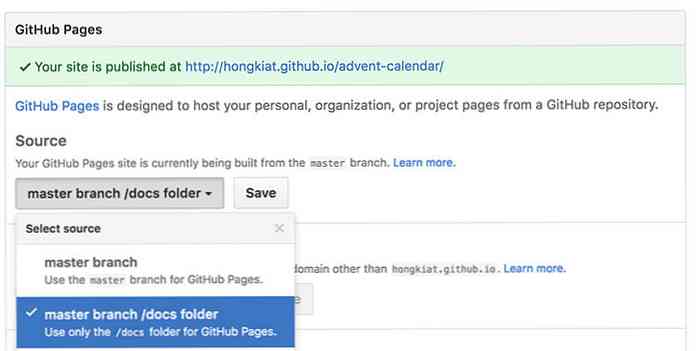
ด้วยการเปลี่ยนแปลงใหม่จาก Github ตอนนี้นักพัฒนาสามารถให้บริการหน้าเอกสารผ่านชื่อโฟลเดอร์ / เอกสาร / ภายใน เจ้านาย สาขา. จากนั้นไปที่หน้า Github และเลือกตัวเลือกถัดไป, โฟลเดอร์ branch / docs หลัก.

ตอนนี้การบำรุงรักษาซอร์สโค้ดและเอกสารได้กลายเป็นความยุ่งเหยิงมากขึ้น.