นักออกแบบเว็บไซต์มักจะลืม พิมพ์ เพราะดูเหมือนว่าจำเป็นน้อยกว่าในปัจจุบัน และนี่อาจเป็นจริงสำหรับเว็บไซต์ดิจิทัลเช่น BuzzFeed. อย่างไรก็ตามเมื่อวันที่ เว็บไซต์ที่ให้ข้อมูล มันยังคงเป็นวิธีปฏิบัติที่ดีที่จะเสนอ สไตล์ชีทการพิมพ์แบบกำหนดเอง. โชคดีที่คุณไม่จำเป็นต้องออกแบบของคุณเองเพราะ กูเทนเบิร์ก อยู่ที่นี่เพื่อช่วย. ตั้งชื่อตามนักประดิษฐ์สำนักพิมพ์โยฮันเนสกูเทนแบร์ห้องสมุด CSS นี้เป็นทรัพยากรแบบสแตนด์อโลนสำหรับ การออกแบบหน้าพิมพ์. คุณเพียงแค่ เพิ่ม gutenberg.css ไฟล์ ในหัวเอกสารของคุณและคุณพร้อมแล้ว. เมื่อใดก็ตามที่ผู้เข้าชมไปพิมพ์หน้าของคุณควร restyle อัตโนมัติ ขึ้นอยู่กับการตั้งค่าการพิมพ์ สามารถตั้งค่าได้โดยใช้ สื่อ = "พิมพ์" คุณลักษณะ...
ออกแบบเว็บไซต์ - หน้า 26
มากที่สุด เครื่องมือส่งออกรหัส มี clunky และไม่น่าเชื่อถือมาก อย่างไรก็ตาม, Slinky เป็นผู้ส่งออก Sketch ที่แตกต่างซึ่งจะเปลี่ยนการออกแบบของคุณเป็น แม่แบบจดหมายข่าวที่เข้ากันได้อย่างสมบูรณ์. มันง่ายที่จะ ค้นหาแนวคิดจดหมายข่าว และ สร้างรายการโปรดของคุณใหม่ ในโปรแกรมออกแบบ แต่โดยทั่วไปการเข้ารหัสยากจดหมายข่าวใช้เวลานานมากในการใช้งานที่อื่น นี่คือสิ่งที่ Slinky ส่องแสงจริงๆ. เพียงติดตั้งปลั๊กอินและออกแบบจดหมายข่าวของคุณด้วย Sketch จากนั้นคลิกเมนูด้านบน ปลั๊กอิน> Slinky> ส่งออก artboard ที่เลือก. จะเป็นการเปิดเมนูใหม่ให้เลือก ตำแหน่งที่จะส่งออกไฟล์...
WebP หรือออกเสียงอย่างไม่เป็นทางการว่า weppy, เป็นรูปแบบภาพที่นักพัฒนาซอฟต์แวร์ของ Google แนะนำเมื่อประมาณ 5 ปีที่แล้ว หากคุณเป็นนักออกแบบเว็บไซต์หรือนักพัฒนาที่พยายามลดและปรับขนาดไฟล์ภาพของคุณให้ดีที่สุดสิ่งที่ WebP สามารถทำได้คือทำให้รอยยิ้มบนใบหน้าของคุณ. โดยสังเขปต่อไปนี้เป็นสิ่งสำคัญที่คุณต้องรู้เกี่ยวกับรูปแบบภาพที่ไม่แปลกใหม่ แต่ก็ยังเจ๋งนี้: WebP ดำเนินการโดยนามสกุลไฟล์ของ. webp. WebP ใช้การบีบอัดทั้งแบบ lossy และ lossless. รูปภาพที่สูญเสีย WebP อาจเกิดขึ้นได้ เล็กกว่า JPEG 25-34%. อิมเมจแบบไม่สูญเสีย WebP เล็กลง...
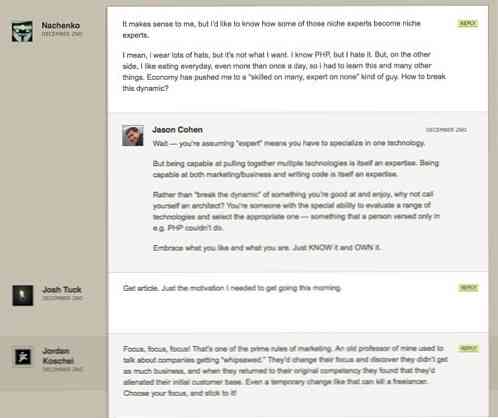
การใส่สไตล์ความคิดเห็นเป็นส่วนที่มักถูกมองข้ามจากการออกแบบบล็อก. ท้ายที่สุดพวกเขาอยู่ที่ด้านล่างของหน้าไม่เห็นจนกว่าผู้เยี่ยมชมจะมีความประทับใจในไซต์ของคุณและพวกเขาก็มีหน้าที่มากกว่าสิ่งอื่นใด ทำไมต้องใช้เวลามากมายในการจัดแต่งทรงผมและทำให้โดดเด่น? แต่สไตล์ความคิดเห็นที่ดีสามารถตั้งค่าการออกแบบของคุณนอกเหนือจากการแข่งขันของคุณ สละเวลาในการออกแบบความคิดเห็นของคุณและแบบฟอร์มความคิดเห็นของคุณสามารถสร้างความประทับใจอย่างมากกับผู้เยี่ยมชมปกติของคุณ มันหมายถึงจิตใต้สำนึกที่คุณสนใจเกี่ยวกับความคิดเห็นของพวกเขาและต้องการให้พวกเขามีส่วนร่วมในการอภิปรายในเว็บไซต์ของคุณ. ด้านล่างนี้คุณจะพบแนวทางปฏิบัติที่ดีที่สุดและตัวอย่างของการสร้างระบบการแสดงความคิดเห็นที่สวยงามในการออกแบบบล็อกของคุณ. การออกแบบ มุมมองความคิดเห็น วิธีที่คุณจัดรูปแบบความคิดเห็นของคุณอาจมีผลกระทบอย่างมากต่อผู้ที่รับรู้โดยรวมที่มีต่อบล็อกของคุณ มันแสดงให้เห็นว่าคุณใส่ใจมากพอกับสิ่งที่ผู้อ่านของคุณพูดเพื่อใช้เวลาในการแสดงความคิดเห็นออกมาอย่างมีสไตล์และใช้งานง่าย. มุมมองแบบเธรดหรือมุมมองแบบแบน? ไม่ว่าจะมีความคิดเห็นที่เป็นเกลียวหรือเพียงแค่เรียงตามลำดับเหตุการณ์นั้นเป็นคำถามที่ยากเสมอ มีบางสิ่งที่ควรพิจารณาเมื่อพยายามตัดสินใจ. ก่อนอื่นถ้าคุณต้องการให้ผู้เข้าชมอภิปรายเกี่ยวกับโพสต์ของคุณอย่างแข็งขันดังนั้นความคิดเห็นที่เป็นเธรดจะไปไกลในการส่งเสริมสิ่งนั้นโดยเฉพาะถ้าคุณมีความคิดเห็นในปริมาณมาก. ในทางกลับกันความคิดเห็นของเธรดบางครั้งถูกใช้ในทางที่ผิด ผู้แสดงความคิดเห็นอาจตอบกลับความคิดเห็นแรกในเธรดด้วยบางสิ่งที่ไม่เกี่ยวข้องอย่างสมบูรณ์เพียงเพื่อให้ความคิดเห็นปรากฏใกล้กับด้านบนสุดของความคิดเห็น (แน่นอนคุณสามารถกลั่นกรองสิ่งเหล่านี้ได้เสมอเพื่อป้องกันสิ่งนี้ แต่เป็นชั้นพิเศษสำหรับ ผู้ดูแลระบบ). หากคุณสนใจที่จะให้ผู้แสดงความเห็นตอบกลับบทความโดยตรงและไม่ให้ความเห็นใด ๆ แสดงความคิดเห็นแบบเรียบๆ. ตัวเลือกทั้งสองมาพร้อมกับข้อดีและข้อเสียของตัวเองดังนั้นคุณต้องชั่งน้ำหนักผลประโยชน์และข้อเสียของแต่ละตัวก่อนตัดสินใจ. ปฏิบัติที่ดีที่สุด นี่คือเคล็ดลับบางประการสำหรับการสร้างการออกแบบความคิดเห็นที่มีประสิทธิภาพยิ่งขึ้น. เน้นความคิดเห็นของผู้เขียน เมื่อออกแบบความคิดเห็นของคุณคุณควรทำอะไรบางอย่างเพื่อให้ความเห็นของผู้เขียนหรือผู้ดูแลระบบโดดเด่นจากคนอื่น ๆ ในหน้า...
คิดเกี่ยวกับการสร้างเว็บไซต์หรือไม่? ยินดีต้อนรับสู่สโมสรของ "เจ้าของเว็บไซต์ที่มีความสุข" - ที่ซึ่งการปวดหัวของการสร้างเว็บไซต์หลอกหลอนเราทุกวัน แม้ว่าคุณจะมีทีมงานมืออาชีพที่สัญญาว่าจะสร้างเว็บไซต์ในระยะเวลาอันสั้น แต่ก็อาจใช้เวลาหลายเดือนก่อนที่เว็บไซต์ที่สมบูรณ์จะสามารถใช้งานได้ ดังนั้นการใช้หน้า "เร็ว ๆ นี้" จึงเป็นความคิดที่ดี. นี่คือเหตุผลอื่น ๆ ที่คุณควรได้รับหน้า "เร็ว ๆ นี้": หน้า "เร็ว ๆ นี้" นั้นมีมากมาย ดีกว่าข้อความเริ่มต้น ชอบ "โดเมนนี้มีการขาย". มันเป็นโอกาสที่ดีที่จะ รวบรวมสมาชิกอีเมล. ช่วยให้ผู้คน รู้จักคุณล่วงหน้า....
ปุ่มการกระตุ้นให้ดำเนินการบนเว็บไซต์มักถูกละเลย. บางครั้งนักออกแบบอาจไม่เข้าใจสิ่งที่ทำให้ปุ่มเรียกร้องการกระทำที่ดีเกินความน่าดึงดูดและเหมาะสมกับการออกแบบโดยรวม แต่ปุ่มการเรียกร้องให้ดำเนินการนั้นสำคัญเกินกว่าที่จะออกแบบโดยไม่เข้าใจว่าอะไรทำให้มีประสิทธิภาพ ท้ายที่สุดประเด็นหลักของปุ่มเรียกร้องให้ดำเนินการคือให้ผู้เยี่ยมชม ทำ บางสิ่งบางอย่าง. สิ่งสำคัญคือการได้รับความเข้าใจขั้นพื้นฐานอย่างน้อยเกี่ยวกับสีขนาดขนาดภาษาและปัจจัยอื่น ๆ ที่มีผลต่ออัตราการแปลงของปุ่มโทรกระตุ้นให้ดำเนินการ แนวคิดที่นี่ไม่ซับซ้อน แต่ใช้ความคิดล่วงหน้าเล็กน้อยและการวางแผนเพื่อสร้างปุ่มเรียกร้องให้ดำเนินการที่มีประสิทธิภาพที่สุดเท่าที่จะเป็นไปได้ภายในการออกแบบที่กำหนด อ่านต่อเพื่อรับข้อมูลเพิ่มเติมเกี่ยวกับแต่ละประเด็นและอื่น ๆ. วัตถุประสงค์ของปุ่ม "กระตุ้นให้ดำเนินการ" ปุ่มเรียกร้องให้ดำเนินการสามารถรองรับฟังก์ชั่นที่หลากหลาย หลังจากนั้น, “เรียกร้องให้ดำเนินการ” ค่อนข้างคลุมเครือ ทั้งหมดหมายความว่ามีวัตถุประสงค์หลักเพื่อให้ผู้เข้าชมเว็บไซต์ของคุณ ทำอะไรสักอย่าง. มีบางอย่างที่อาจเพิ่มผลิตภัณฑ์ลงในตะกร้าสินค้าดาวน์โหลดข้อมูลขอข้อมูลหรืออะไรก็ได้. เนื่องจากปุ่มเรียกร้องให้ดำเนินการมีวัตถุประสงค์ที่แตกต่างกันเช่นนั้นการพิจารณาหลายอย่างต้องพิจารณาถึงสิ่งที่ปุ่มมีเป้าหมายเพื่อให้บรรลุ ประเภทของไซต์ตลาดเป้าหมายและการกระทำที่ต้องการสามารถมีบทบาทในการออกแบบปุ่มโทรถึงการทำงานได้ดีที่สุด. ประเภทของปุ่ม "กระตุ้นให้ดำเนินการ" มีปุ่มเรียกร้องให้ดำเนินการที่แตกต่างกันสองสามชนิด ในขณะที่แต่ละประเภทมีจุดมุ่งหมายเพื่อให้ผู้เข้าชมดำเนินการบางอย่างการกระทำนั้นอาจแตกต่างกันมาก ด้านล่างนี้เป็นปุ่มเรียกร้องให้ดำเนินการที่พบบ่อยที่สุดโดยขึ้นอยู่กับการกระทำที่พวกเขาต้องการให้คุณทำ. 1....
Flexbox เป็นหัวข้อยอดนิยมสำหรับผู้พัฒนาส่วนหน้าเนื่องจากมี วิธีการที่ทันสมัยในการจัดแนว CSS. เค้าโครงเว็บไซต์ส่วนใหญ่ใช้ CSS ลอยหรือเปอร์เซ็นต์คงที่เพื่อให้บล็อกเนื้อหาอยู่ในบรรทัด. แต่ flexbox จะเปลี่ยนกฎทั้งหมดและด้วยเฟรมเวิร์กอย่าง Bulma คุณสามารถทำได้ สร้างเลย์เอาต์แบบเต็มบน flexbox. นี่คือเฟรมเวิร์ก CSS ใหม่ล่าสุดที่ยังอยู่ในช่วงเริ่มต้นของการพัฒนา แต่มีหลายสิ่งที่จะนำเสนอ. สำหรับโครงการขนาดเล็กดูเหมือนว่า Bulma เต็มไปด้วยศักยภาพ Bulma เสนอ กรอบ CSS ที่ทันสมัย และ กลยุทธ์ตอบสนอง สำหรับการออกแบบเลย์เอาต์ ด้วย...
การใช้เฟรมเวิร์กส่วนหน้าสามารถปรับปรุงเวิร์กโฟลว์การออกแบบเว็บไซต์ของคุณได้หลายวิธี มันสามารถ ช่วยให้คุณปฏิบัติตามหลักการออกแบบที่ทันสมัย เช่นวิธีการใช้อุปกรณ์พกพาครั้งแรกมาร์กอัปความหมายและการออกแบบที่ตอบสนองได้ คุณสามารถ ใช้ประโยชน์จากองค์ประกอบ CSS และ JavaScript ที่พร้อมใช้งานมากมาย และอย่างมีนัยสำคัญ เร่งกระบวนการพัฒนาของคุณ, ปล่อยเวลามากขึ้นเพื่อมุ่งเน้นไปที่การออกแบบด้วยภาพและประสบการณ์ผู้ใช้. Zurb Foundation 5 เป็นหนึ่งในเฟรมเวิร์กส่วนหน้าที่ทรงพลังที่สุดในตลาด มันสร้างขึ้นด้วยเหตุผลใช้งานง่ายและสมบูรณ์ฟรี มันช่วยให้คุณใช้ประโยชน์จาก ตาราง CSS ที่ยืดหยุ่น ที่ อำนวยความสะดวกในการสร้างเค้าโครงที่สะอาดและใช้งานง่าย. เฟรมเวิร์กของมูลนิธิได้รับการทดสอบอย่างหนักดังนั้นจึงดูแลความเข้ากันได้ข้ามเบราว์เซอร์และข้ามอุปกรณ์. ในบทช่วยสอนนี้ฉันจะแสดงให้คุณ คุณจะสร้างเว็บไซต์ได้อย่างรวดเร็วด้วย Zurb Foundation 5...