นับสถานะ HTML เปลี่ยนแปลงแบบเรียลไทม์ด้วย CSS
การนับเป็นงานที่แพร่หลาย ในเว็บแอปพลิเคชัน คุณมีอีเมลที่ยังไม่ได้อ่านกี่ฉบับ งานที่เหลืออยู่ไม่ถูกตรวจสอบในรายการสิ่งที่ต้องทำ โดนัทใส่ในตะกร้าสินค้ากี่รสชาติ ทั้งหมดเป็นคำถามที่สำคัญที่ผู้ใช้ควรได้รับคำตอบ.
ดังนั้นโพสต์นี้จะแสดงวิธีการ นับองค์ประกอบที่ระบุสอง, ซึ่งประกอบด้วยการควบคุมผู้ใช้ส่วนใหญ่เช่นช่องทำเครื่องหมายและการป้อนข้อความ, ใช้เคาน์เตอร์ CSS.
คุณจำเป็นต้อง กำหนดเป้าหมายรัฐเหล่านั้นด้วย CSS ก่อน, ซึ่งเป็นไปได้ด้วยวิธี คลาส pseudo-class และ HTML ที่ช่วยให้เราทำอย่างนั้นได้ ไปข้างหน้าและทดลองกับแนวคิดและสำรวจคลาสเทียมต่าง ๆ ที่สามารถระบุการเปลี่ยนแปลงในสถานะขององค์ประกอบแบบไดนามิก.
เราจะเริ่มต้นด้วยช่องทำเครื่องหมายที่ง่ายที่สุด.
1. ช่องทำเครื่องหมาย
ช่องทำเครื่องหมายเข้าไป “ถูกตรวจสอบ” รัฐเมื่อพวกเขากำลังทำเครื่องหมาย : การตรวจสอบ หลอกชั้น ระบุสถานะที่ตรวจสอบ.
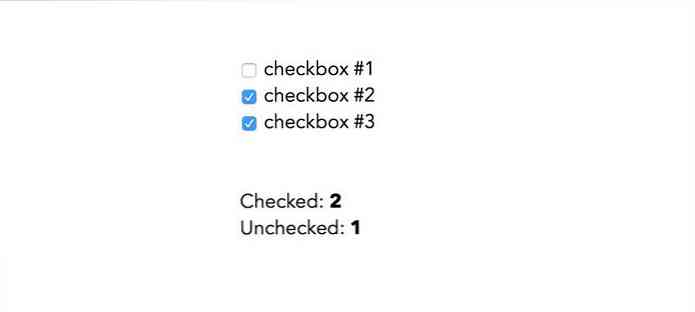
ช่องทำเครื่องหมาย # 1
ช่องทำเครื่องหมาย # 2
ช่องทำเครื่องหมาย # 3
การตรวจสอบ:
ไม่ได้ตรวจสอบ:
:: root counter-reset: tickedBoxCount, unTickedBoxCount; input [type = 'checkbox'] ตัวนับเพิ่ม: unTickedBoxCount; input [type = 'checkbox']: checked counter-increment: tickedBoxCount; #tickedBoxCount :: ก่อนหน้า content: counter (tickedBoxCount); #unTickedBoxCount :: ก่อนหน้า content: counter (unTickedBoxCount);
อย่างที่ฉันพูดไว้ก่อนหน้านี้กรณีนี้ง่ายมาก เรา ตั้งสองเคาน์เตอร์ที่องค์ประกอบราก และเพิ่มขึ้นสำหรับแต่ละช่องทำเครื่องหมายสำหรับสองสถานะตามลำดับ ค่าตัวนับนั้น แสดงในสถานที่ที่กำหนดโดยใช้ เนื้อหา คุณสมบัติ.
หากคุณต้องการเข้าใจที่ดีขึ้น CSS ตัวนับทำงานอย่างไร, ดูที่โพสต์ก่อนหน้าของเรา.
ด้านล่างคุณสามารถเห็นผลลัพธ์สุดท้าย เมื่อคุณตรวจสอบและยกเลิกการเลือกช่องทำเครื่องหมายค่าของ “ถูกตรวจสอบ” และ “ไม่ถูกตรวจสอบ” เคาน์เตอร์คือ แก้ไขตามเวลาจริง.

2. อินพุตข้อความ
นอกจากนี้เรายังสามารถนับจำนวนข้อความได้ ได้รับการเติมเต็ม และมีกี่คน ถูกทิ้งว่างเปล่า โดยผู้ใช้ โซลูชันนี้จะไม่ตรงไปตรงมาเหมือนโซลูชันก่อนหน้าเนื่องจากไม่เหมือนกับช่องทำเครื่องหมาย, อินพุตข้อความไม่มีคลาสหลอก เพื่อตั้งค่าสถานะเมื่อพวกเขากำลังเติม.
ดังนั้นเราต้องหาเส้นทางอื่น มีคลาสหลอกที่ ระบุว่าเมื่อองค์ประกอบมีข้อความตัวยึด; ก็เรียกว่า : ตัวยึด-แสดง.
หากเราใช้ตัวยึดตำแหน่งในการป้อนข้อความของเราเราสามารถรู้ได้ว่าฟิลด์อินพุตว่างเมื่อใด สิ่งนี้จะเกิดขึ้นเมื่อผู้ใช้ ยังไม่ได้พิมพ์อะไรลงไป เพราะตัวแทนจะหายไปเมื่อเกิดขึ้น.
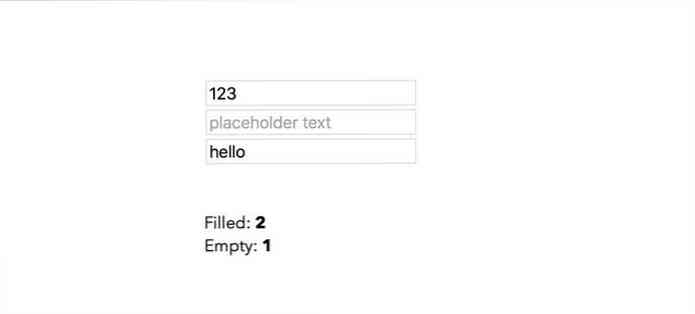
ที่เต็มไปด้วย:
ที่ว่างเปล่า
:: root counter-reset: filledInputCount, emptyInputCount; input [type = 'text'] counter-increment: filledInputCount; input [type = 'text']: ตัวยึดตำแหน่งที่แสดง ตัวเพิ่มความเคาน์เตอร์: emptyInputCount; #filledInputCount :: ก่อนหน้า content: counter (filledInputCount); #emptyInputCount :: before content: counter (emptyInputCount);
ผลลัพธ์จะคล้ายกับตัวนับ one-the two ก่อนหน้านี้ เพิ่มขึ้นและลดลงโดยอัตโนมัติ ในขณะที่เราเพิ่มหรือลบข้อความไปยังหรือจากช่องใส่.

3. รายละเอียด
สถานะทางเลือกขององค์ประกอบไม่จำเป็นต้องระบุโดยคลาสหลอกเท่านั้น อาจจะมี คุณลักษณะ HTML ที่ทำงานนั้น, เหมือนในกรณีของ
ดังนั้น, เปิด คุณลักษณะ HTML ในองค์ประกอบ. คุณลักษณะนี้สามารถกำหนดเป้าหมายได้ใน CSS uร้องเพลงตัวเลือกคุณสมบัติ.
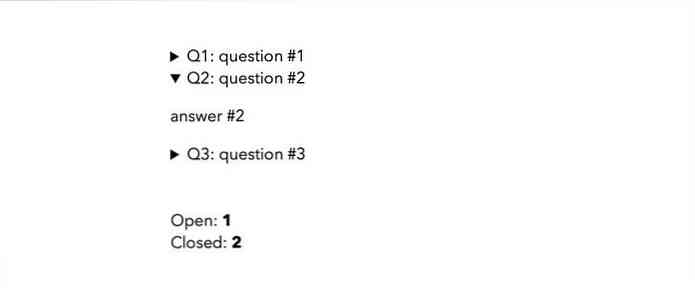
Q1: คำถาม # 1
คำตอบ # 1
Q2: คำถาม # 2
คำตอบ # 2
Q3: คำถาม # 3
คำตอบ # 3
เปิด:
ปิด:
:: root counter-reset: openDetailCount, closedDetailCount; รายละเอียด เพิ่มที่เคาน์เตอร์: ClosedDetailCount; details [open] counter-increment: openDetailCount; #closedDetailCount :: ก่อนหน้า content: counter (ClosedDetailCount); #openDetailCount :: ก่อนหน้า content: counter (openDetailCount);
ผลที่ได้คือ CSS-counters แบบเรียลไทม์สองตัว อีกครั้ง: เปิดและปิด.

4. ปุ่มตัวเลือก
การนับปุ่มกดต้องใช้เทคนิคที่แตกต่าง เราสามารถใช้ : การตรวจสอบ คลาส pseudo ที่เราใช้ทำเครื่องหมาย อย่างไรก็ตามปุ่มตัวเลือกต่าง ๆ ใช้แตกต่างจากช่องทำเครื่องหมาย.
ปุ่มตัวเลือกต่างๆ ตั้งใจที่จะอยู่ในกลุ่ม. ผู้ใช้สามารถเลือกได้เพียงหนึ่งเดียวในกลุ่ม แต่ละกลุ่มทำหน้าที่เป็นหน่วยเดียว ทั้งสองระบุกลุ่มปุ่มเรดิโอสามารถเป็นได้ เลือกปุ่มใดปุ่มหนึ่ง หรือ ไม่ได้เลือกไว้เลย.
ดังนั้นเราไม่ควรนับปุ่มตัวเลือกด้วยปุ่มเดี่ยว แต่ โดยกลุ่มปุ่ม. เพื่อให้บรรลุเป้าหมายนั้นเรา ใช้ประโยชน์จาก : ที่ n ของประเภท ผู้เลือก. ฉันจะอธิบายในภายหลัง มาดูรหัสกันก่อน.
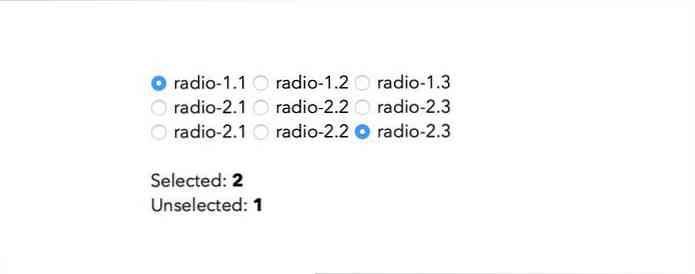
วิทยุ 1.1 วิทยุ-1.2 วิทยุ 1.3
วิทยุ 2.1 วิทยุ 2.2 วิทยุ 2.3
วิทยุ 2.1 วิทยุ 2.2 วิทยุ 2.3
เลือก:
ยกเลิกการเลือก:
เราจำเป็นต้อง กำหนดชื่อเดียวกัน ถึงปุ่มตัวเลือกในกลุ่มเดียวกัน แต่ละกลุ่มในรหัสด้านบนมีปุ่มตัวเลือกสามปุ่มด้านใน.
:: root counter-reset: selectedRadioCount, unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n) counter-increment: unSelectedRadioCount; input [type = 'radio']: nth-of-type (3n): ถูกเลือกแล้ว counter-increment: selectedRadioCount; input [type = 'radio']: not (: nth-of-type (3n)): ทำเครื่องหมายแล้ว counter-increment: unSelectedRadioCount -1 selectedRadioCount; #selectedRadioCount :: ก่อนหน้า content: counter (selectedRadioCount); #unSelectedRadioCount :: ก่อนหน้า content: counter (unSelectedRadioCount);
กฎสไตล์สามข้อแรกในตัวอย่างข้างต้นเป็นกฎเดียวกับกฎที่เราใช้กับช่องทำเครื่องหมายยกเว้นแทนที่จะกำหนดเป้าหมาย ทุกๆ ปุ่มตัวเลือก, เรากำหนดเป้าหมายปุ่มตัวเลือกสุดท้ายในแต่ละกลุ่ม, ซึ่งเป็นหนึ่งในสามในกรณีของเรา (: ที่ n ของประเภท (3n)) ดังนั้นเราจึงไม่นับปุ่มตัวเลือกทั้งหมด แต่ เพียงหนึ่งต่อกลุ่ม.
อย่างไรก็ตามนั่นจะไม่ให้ผลแบบเรียลไทม์ที่ถูกต้องกับเรา ยังไม่ได้รับกฎใด ๆ สำหรับการนับปุ่มตัวเลือกอีกสองปุ่มในกลุ่ม. หากมีการตรวจสอบหนึ่งรายการควรนับ & ผลลัพธ์ที่ไม่ได้ตรวจสอบจะลดลงในเวลาเดียวกัน.
นี่คือเหตุผลที่เรา เพิ่ม -1 ราคา หลังจาก unSelectedRadioCount ในกฎสไตล์ล่าสุดที่กำหนดเป้าหมายปุ่มตัวเลือกอีกสองปุ่มในกลุ่ม เมื่อหนึ่งในนั้นมีการตรวจสอบ, -1 จะ ลดผลการตรวจสอบ.

ตำแหน่งของการนับ
คุณสามารถเห็นผลลัพธ์ที่ถูกต้องเท่านั้น หลังจากการนับเสร็จสิ้น, เช่นหลังจากองค์ประกอบทั้งหมดที่จะถูกนับได้รับการประมวลผล นี่คือเหตุผลที่เราต้องวางองค์ประกอบภายในซึ่งเราจะแสดงเคาน์เตอร์ เฉพาะหลังจากองค์ประกอบที่จะถูกนับ ในซอร์สโค้ด HTML.
คุณอาจไม่ต้องการแสดงเคาน์เตอร์ด้านล่างองค์ประกอบ แต่มีที่อื่นในหน้า ในกรณีนี้คุณ จำเป็นต้องปรับตำแหน่งเคาน์เตอร์ ใช้คุณสมบัติ CSS เช่น แปลความ, ขอบ, หรือ ตำแหน่ง.
แต่ข้อเสนอแนะของฉันคือ ใช้ CSS Grid เพื่อให้คุณสามารถสร้างเค้าโครงของหน้าของคุณ เป็นอิสระจากลำดับขององค์ประกอบในซอร์สโค้ด HTML. ตัวอย่างเช่นคุณสามารถสร้างกริดที่วางเคาน์เตอร์ด้านบนหรือถัดจากฟิลด์อินพุตได้อย่างง่ายดาย.




